آموزش تبدیل های دو بعدی در CSS3 به زبان ساده

ویژگی تبدیل دو بعدی در CSS3 اجازه می دهد تا عناصر در فضای دوبعدی تبدیل شوند.
تبدیل دو بعدی عناصر
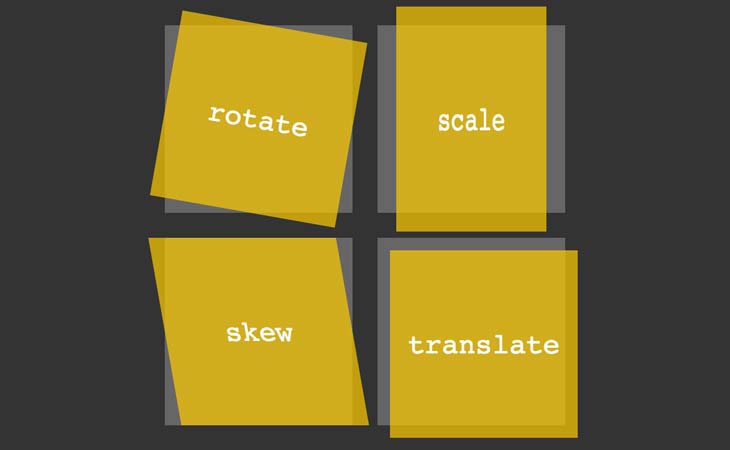
با استفاده از ویژگی تبدیل دو بعدی در CSS3 می توانید در فضای دو بعدی عملیات تبدیل پایه ای، مانند: انتقال، چرخش، تغییر اندازه و انحراف را روی عناصر انجام دهید.
یک عنصر تبدیل شده روی عناصر اطراف تأثیر نمی گذارد، اما می تواند با آنها همپوشانی پیدا کند، دقیقاً مانند عناصری که موقعیت آن ها با مقدار absolute مقداردهی می شوند. با این حال، عنصر تبدیل شده همچنان فضای خود را در محل پیش فرض در طراحی صفحه (مکان قبل از تبدیل) می گیرد.
استفاده از تبدیل و توابع تبدیل در CSS
ویژگی transform در CSS3 از توابع تبدیل برای تغییر سیستم مختصات مورد استفاده توسط عنصر به منظور اعمال افکت تبدیل استفاده می کند.
بخش زیر این توابع تبدیل را شرح می دهد:
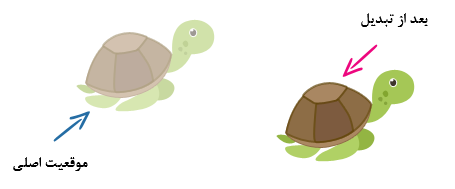
تابع()translate
عنصر را از موقعیت فعلی خود به موقعیت جدید در امتداد محورهای X و Y منتقل می کند. به صورت (translate(tx, ty نوشته می شود. اگر ty مشخص نشده باشد، مقدار آن صفر فرض می شود.
مثال
img {
-webkit-transform: translate(200px, 50px); /* کروم، سافاری، اپرا */
-moz-transform: translate(200px, 50px); /* فایرفاکس */
-ms-transform: translate(200px, 50px); /* اینترنت اکسپلور ۹ */
transform: translate(200px, 50px); /* مرورگرهای مدرن */
}
تابع (translate(200px, 50px تصویر را ۲۰۰ پیکسل به صورت افقی در امتداد محور مثبت x و ۵۰ پیکسل به صورت عمودی در امتداد محور مثبت y حرکت می دهد.

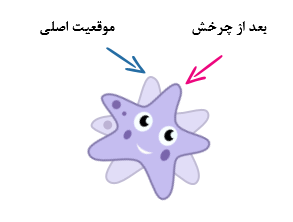
تابع ()rotate
تابع ()rotate عنصر را در حول مبدأ آن (به صورتیکه در ویژگیtransform-origin مشخص شده است) با زاویه مشخص می چرخاند. می تواند به صورت (rotate(a نوشته شود.
مثال
img {
-webkit-transform: rotate(30deg); /* کروم، سافاری، اپرا */
-moz-transform: rotate(30deg); /* فایرفاکس */
-ms-transform: rotate(30deg); /* اینترنت اکسپلور ۹ */
transform: rotate(30deg); /* مرورگرهای مدرن */
}
تابع (rotate(30deg تصویر را در جهت عقربه های ساعت حول مبدا آن با زاویه ۳۰ درجه می چرخاند. می توانید از مقادیر منفی برای چرخاندن عنصر در جهت خلاف عقربه های ساعت استفاده کنید.

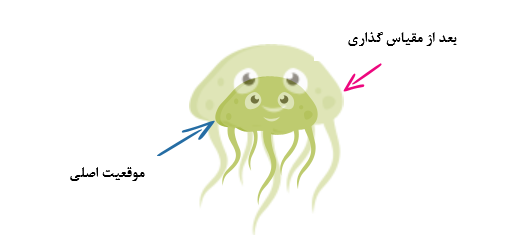
تابع ()scale
تابع ()scale اندازه عنصر را افزایش یا کاهش می دهد. می توان آن را به صورت (scale(sx, sy نوشت. اگر sy مشخص نشده باشد، فرض بر این است که با sx برابر است.
مثال
img {
-webkit-transform: scale(1.5); /* کروم ، سافاری ، اپرا */
-moz-transform: scale(1.5); /* فایرفاکس */
-ms-transform: scale(1.5); /* اینترنت اکسپلور ۹ */
transform: scale(1.5); /* مرورگرهای مدرن */
}
تابع (scale(1.5 عرض و ارتفاع تصویر را به اندازه ۱٫۵ برابر اندازه اصلی خود تغییر اندازه و بزرگتر می کند. تابع (scale(1 یا (scale(1, 1) هیچ تاثیری روی عنصر نمی گذارند.

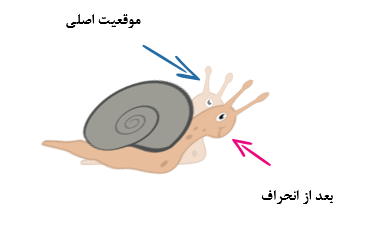
تابع ()skew
تابع ()skew با استفاده از زاویه های مشخص، عنصر را در امتداد محورهای X و Y منحرف می کند. می توان آن را به صورت (skew(ax, ay) نوشت. اگر ay مشخص نشده باشد، مقدار آن صفر فرض می شود.
مثال
img {
-webkit-transform: skew(-40deg, 15deg); /* کروم، سافاری، اپرا*/
-moz-transform: skew(-40deg, 15deg); /* فایرفاکس */
-ms-transform: skew(-40deg, 15deg); /* اینترنت اکسپلور ۹ */
transform: skew(-40deg, 15deg); /* مرورگرهای مدرن */
}
تابع (skew(-40deg, 15deg، به صورت افقی عنصر را ۴۰- درجه در امتداد محور x و ۱۵ درجه به صورت عمودی در امتداد محور y منحرف می کند.

تابع ()matrix
تابع ()matrix می تواند همه تبدیل های دوبعدی، مانند: انتقال، چرخش، تغییر اندازه و انحراف را به طور همزمان انجام دهد. این تابع ۶ پارامتر در قالب ماتریس می گیرد، که به صورت (matrix(a, b, c, d, e, f نوشته می شود. بخش زیر ساختار هر یک از توابع تبدیل دوبعدی را با استفاده از تایع ()matrix نشان می دهد.
translate(tx, ty) = matrix(1, 0, 0, 1, tx, ty); : tx
و
ty
مقادیر انتقال در راستای محور افقی و عمودی هستند.
rotate(a) = matrix(cos(a), sin(a), -sin(a), cos(a), 0, 0); : a
مقدار درجه است. برای چرخش معکوس می توانید مقادیر (sin(a و (-sin(a را جابه جا کنید. حداکثر چرخش می تواند ۳۶۰ درجه باشد.
scale(sx, sy) = matrix(sx, 0, 0, sy, 0 ,0); : sx
و
sy
مقادیر تغییر مقیاس در امتداد محورهای افقی و عمودی هستند.
skew(ax, ay) = matrix(1, tan(ay), tan(ay), 1, 0 ,0);: ax
و
ay
مقادیر زاویه افقی و عمودی هستند.
در اینجا مثالی از انجام تبدیل دوبعدی با استفاده از تابع ()matrix آورده شده است.
مثال
img {
-webkit-transform: matrix(0, -1, 1, 0, 200px, 50px); /* کروم، سافاری، اپرا */
-moz-transform: matrix(0, -1, 1, 0, 200px, 50px); /* فایرفاکس */
-ms-transform: matrix(0, -1, 1, 0, 200px, 50px); /* 9 اینترنت اکسپلور */
transform: matrix(0, -1, 1, 0, 200px, 50px); /* ساختار استاندارد */
}
در این صورت، هنگام انجام چند تبدیل به صورت همزمان، راحت تر می توانید از تابع تبدیل تکی استفاده و آنها را به ترتیب لیست کنید:
مثال
img {
-webkit-transform: translate(200px, 50px) rotate(180deg) scale(1.5) skew(0, 30deg); /* کروم، سافاری، اپرا */
-moz-transform: translate(200px, 50px) rotate(180deg) scale(1.5) skew(0, 30deg); /* فایرفاکس */
-ms-transform: translate(200px, 50px) rotate(180deg) scale(1.5) skew(0, 30deg); /* 9 اینترنت اکسپلور */
transform: translate(200px, 50px) rotate(180deg) scale(1.5) skew(0, 30deg); /* ساختار استاندارد */
}
توابع تبدیل دوبعدی
در جدول زیر مرور کوتاهی از تمام توابع تبدیل دوبعدی ارائه شده است.
| توضیحات | تابع |
|---|---|
| عنصر را با یک مقدار مشخص در امتداد محور X و Y حرکت می دهد. | (translate(tx,ty |
| عنصر را با یک مقدار مشخص در امتداد محور X حرکت می دهد. | (translateX(tx |
| عنصر را با یک مقدار مشخص در امتداد محور Y حرکت می دهد. | (translateY(ty |
| عنصر را با یک زاویه مشخص حول مبداء عنصر می چرخاند، همانطور که در ویژگی transform-origin مشخص شده است. | (rotate(a |
| اندازه عرض و ارتفاع عنصر را با توجه به مقدار داده شده کاهش یا افزایش می دهد. تابع scale(1,1) هیچ تاثیری ندارد. | (scale(sx,sy |
| اندازه عرض عنصر را توسط یک مقدار مشخص کاهش یا افزایش می دهد. | (scaleX(sx |
| اندازه ارتفاع عنصر توسط مقدار مشخص یک کاهش یا افزایش می دهد. | (scaleY(sy |
| عنصر را با زاویه داده شده در امتداد محور X و Y کج می کند. | (skew(ax,ay |
| عنصر را با زاویه داده شده در امتداد محور X کج می کند. | (skewX(ax |
| عنصر را با زاویه مشخص شده در امتداد محور Y کج می کند. | (skewY(ay |
| یک تبدیل دوبعدی را در قالب ماتریس با شش مقدار، مشخص می کند. | (matrix(n,n,n,n,n,n |