آموزش مشاهده متن UI در iOS به زبان ساده

در این بخش با ذکر یک مثال، درباره textview (مشاهده متن) ui در iOS می آموزیم؛ همچنین با استفاده از این مثال در xcode می توانیم یاد بگیریم که چگونه کنترل مشاهده ی متن ui در iOS را استفاده کنیم و یک متن چند خطی را نمایش بدهیم.
نمایش متن UI در iOS
در iOS کنترل نمایش متن ui برای مدیریت کردن متن های چند خطی یا متن های بزرگ استفاده می شود. نمایش متن iOS می تواند به طور اتوماتیک متن هایی را که محتوای آنها از صفحه نمایش بزرگ تر است؛ اسکرول می کند و به کاربر اجازه می دهد استایل متن؛ مثل رنگ، فونت و … را تغییر بدهد؛ یا زیر متون خط بکشد یا آنها را بولد کند و غیره.

اگر درون textview کلیک کنیم؛ یک کیبورد به صورت خودکار نشان داده می شود تا بتوانید محتوا را درون نمایش متنی تایپ کنید.
ما با اضافه کردن مرجع کلاس UITextView به اپلیکیشن های مان؛ می توانیم از Text View در برنامه های iOS استفاده کنیم.
اکنون با ذکر یک مثال مشاهده می کنیم که چگونه می توان از نمایشگر متنی در برنامه های iOS استفاده کرد.
ایجاد اپلیکیشن نمایشگر متن iOS در زبان Swift
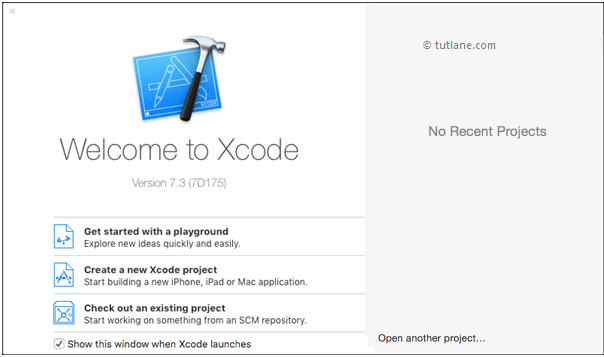
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

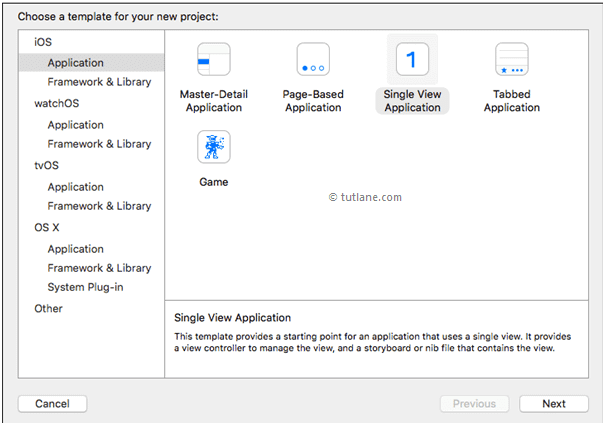
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نمایشگر متن در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

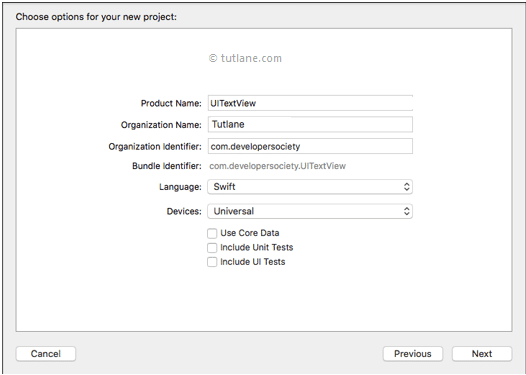
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” UITextView ” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

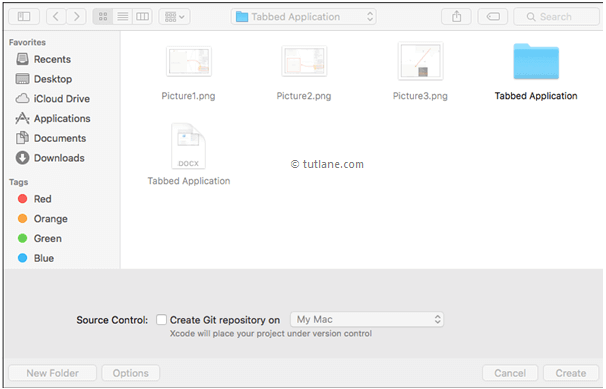
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift- که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
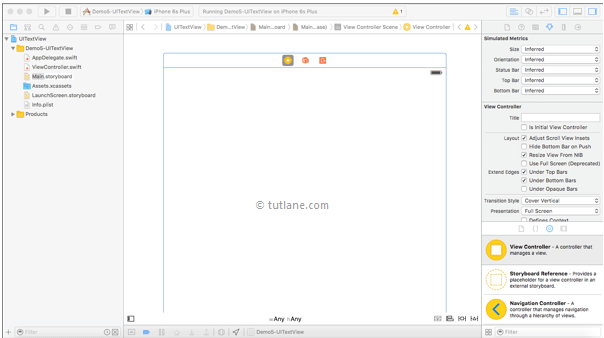
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

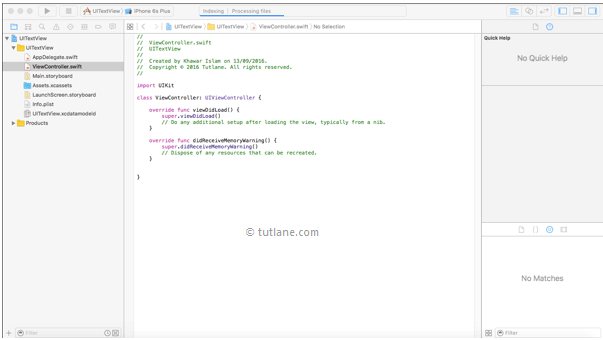
اکنون فایل ViewController.Swift را در پروژه تان باز کنید که مشابه شکل زیر می باشد.

افزودن کنترل های UI در iOS به صفحه نمایش در زبان Swift
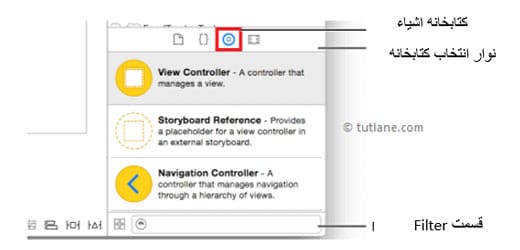
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

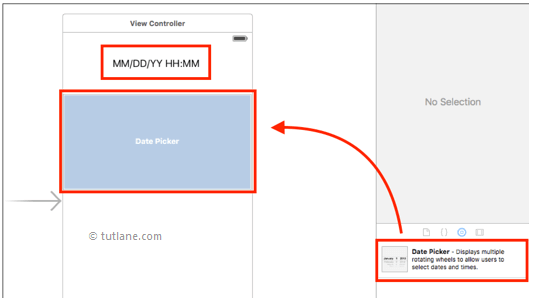
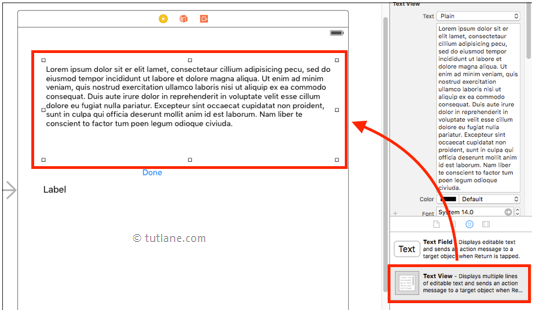
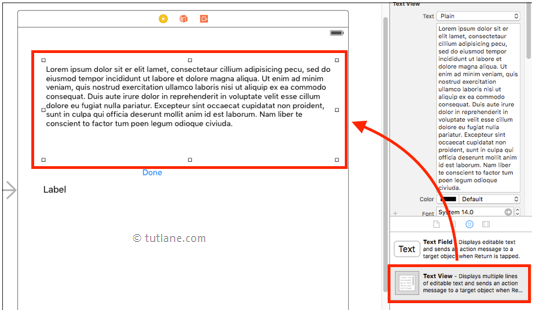
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال TextView (نمایشگر متن) باشید و سپس Text View را به داخل ViewController در Main.storyboard بکشید؛ به همین ترتیب مشابه زیر؛ ما باید کنترل های یک لیبل و یک دکمه را به ViewController اضافه کنیم.

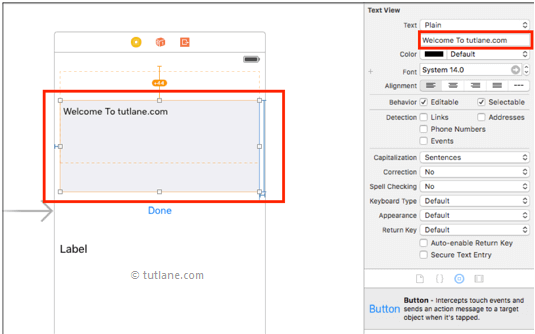
اکنون مانند آنچه در زیر می بینید؛ متن TextView را به Welcome To tutlane.com (به To tutlane.com خوش آمدید) تغییر بدهید.

مرتبط ساختن کنترل های UI در iOS به کدنویسی های زبان Swift
اکنون ارتباط بین کنترل ها و کدنویسی ViewController.Swift را برقرار می نماییم؛ برای این منظور، بر روی دکمه دستیار (Assistant) کلیک می کنیم که مشابه زیر در گوشه سمت راست نوار ابزار Xcode قرار گرفته است.

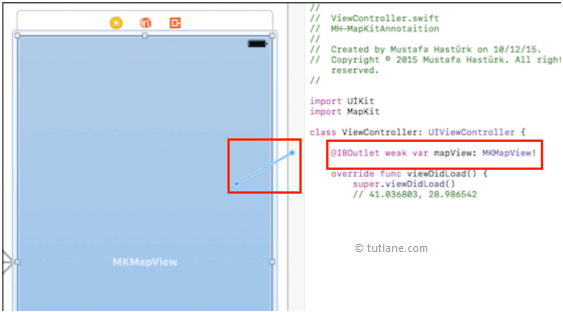
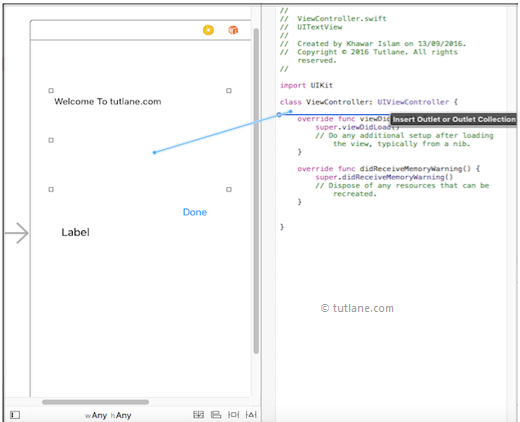
برای نگاشت کنترل ها، دکمه Ctrl را روی صفحه کلید نگه داشته و نمایشگر متنی، دکمه و لیبل را از قسمت رابط درگ کرده و مشابه زیر در داخل فایل ViewController.swift رها کنید.

زمانی که کنترل ها را به ViewController.swift اضافه کردیم، سپس کد سفارشی را برای دریافت متن در نمایشگر متنی و نمایش آن در لیبل هنگام کلیک بر روی دکمه؛ می نویسیم. زمانی که تمام عملکردها را نوشتیم کد فایل ViewController.swift باید مشابه زیر باشد:
import UIKit
class ViewController : UIViewController, UITextViewDelegate {
@IBOutlet weak var labeltext : UILabel!
@IBOutlet var my TextView : UITextView!
@IBAction func doneButAction ( sender : UIButton) {
self.myTextView.resignFirstResponder ( )
labeltext.text = myTextView.text
}
Override func viewDidLoad ( ) {
super.viewDidLoad ( )
self.myTextView.delegate = self
}
Override func didRecieveMemoryWarning ( ) {
Super.didRecieveMemoryWarning ( )
// Dispose of any resources that can be recreated.
}
}
}
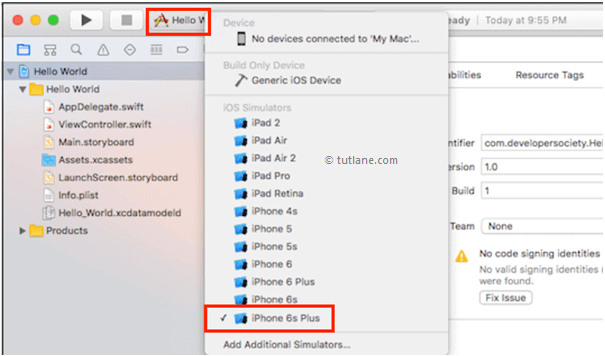
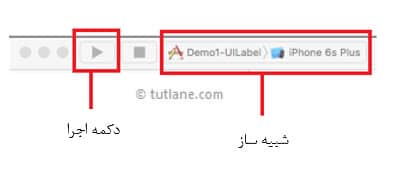
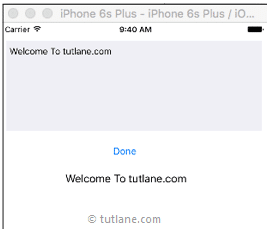
اکنون برنامه را اجرا و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید؛ که مشابه شکل زیر؛ در بالا سمت چپ نوار ابزار Xcode قرار گرفته است.

خروجی برنامه ی نمایشگر متن iOS در زبان Swift
در زیر می توانید برنامه ی نمایشگر متن iOS را مشاهده می کنید. اکنون اگر بر روی دکمه “Done” کلیک کنید؛ متن نمایشگر متنی در کنترل لیبل مشابه زیر نشان داده می شود.

به این ترتیب نشان دادیم که چگونه می توانیم از نمایشگر متنی UI در برنامه های iOS استفاده کنیم. تا بتوانیم متن های چند خطی یا متن های بزرگ را مبتنی بر نیازهای مان مدیریت کنیم.