آموزش هشدار های UI در iOS به زبان ساده

در این بخش با ذکر یک مثال در مورد هشدارهای UI در برنامه های iOS می آموزیم؛ همچنین با این مثال با استفاده از Xcode در swift یاد میگیریم که چگونه می توانیم اطلاعات مهم را منتقل کنیم.
هشدارهای UI در iOS
در برنامه های iOS؛ هشدارها برای آگاه کردن کاربر به کار گرفته می شود تا با اطلاع دادن به کاربر؛ اقداماتی که کاربر باید انجام بدهد؛ به تعویق نیفتد. به طور کلی، iOS از این هشدارها استفاده می کند تا کم شدن سطح شارژ باتری را به اطلاع کاربرها برساند تا آنها بتوانند پیش از آن که فعالیت های شان روی دستگاه قطع بشود؛ دستگاه شان را به شارژر وصل کنند.
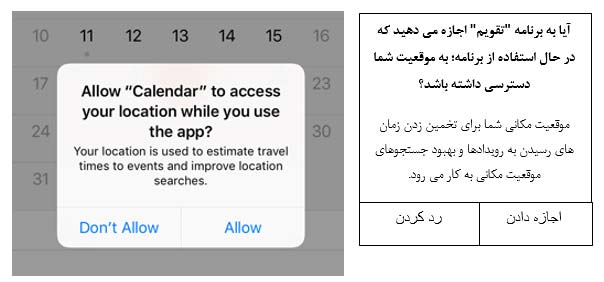
در برنامه های iOS هشدارهای مربوط به هر برنامه؛ پس از باز شدن؛ روی صفحه به صورت زیر ظاهر می شود، به طوری که کاربر قبل از آنکه بخواهد استفاده از برنامه را ادامه دهد؛ باید به صورت دستی پیام هشدار ظاهر شده را ببندد.

هشدار iOS؛همان طور که در بالا نشان داده شده است؛ عنوان هشدار، یک پیام متنی و یک یا چمد دکمه را شامل می شود؛ و انتخاب دیگری برای تغییر استایل هشدار نداریم.
ما می توانیم با اضافه کردن مرجع کلاس UIAlertsView از این هشدارها در برنامه های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال مشاهده می شود که چگونه می توان هشدارهای UI را در برنامه های iOS به کار گرفت.
ایجاد یک برنامه هشدار iOS در Swift
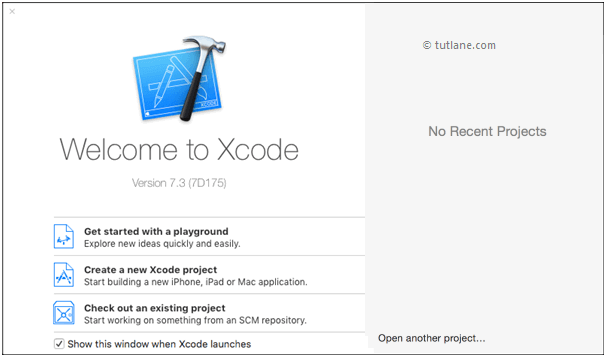
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

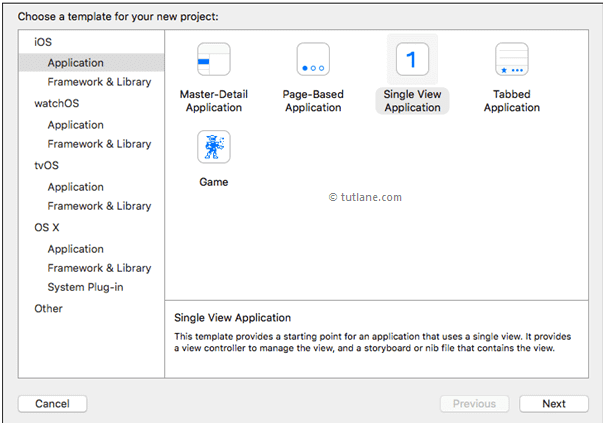
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال هشدارهای UI در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

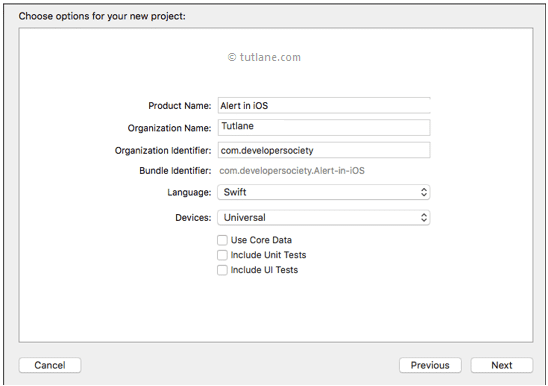
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Alerts in iOS” (هشدارها در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

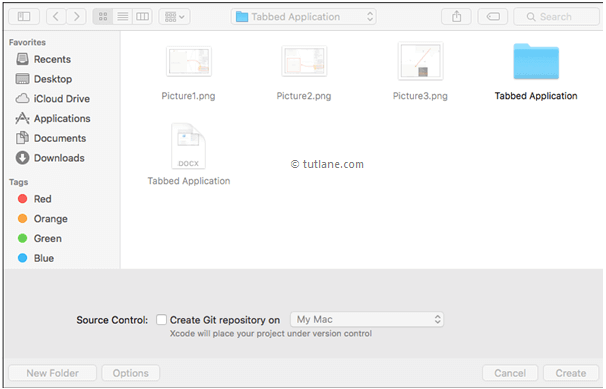
زمانی که بر روی دکمه Next (بعدی) کلیک می کنیم؛ یک پنجره جدید باز خواهد شد که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
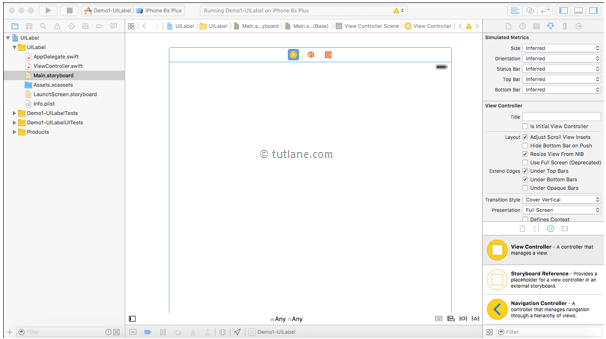
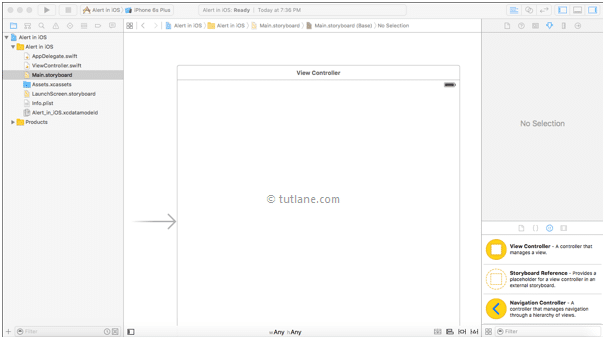
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

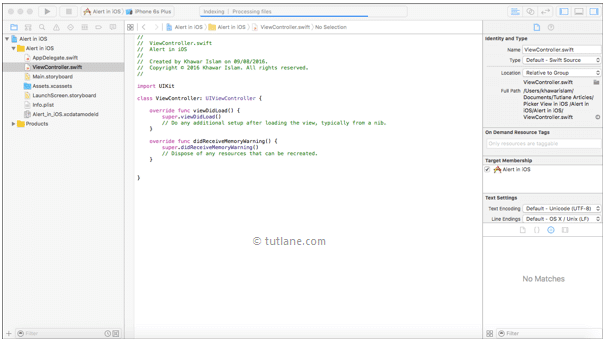
اکنون فایل ViewController.swift را در پروژه خود انتخاب نمایید که نمای آن مشابه زیر می باشد:

افزودن کنترل های UI برنامه iOS به نمایشگر در زبان Swift
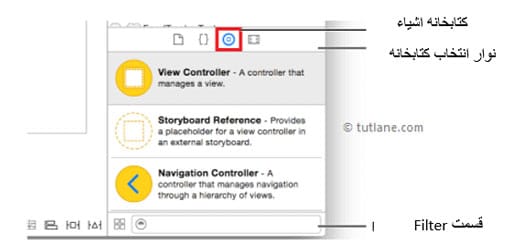
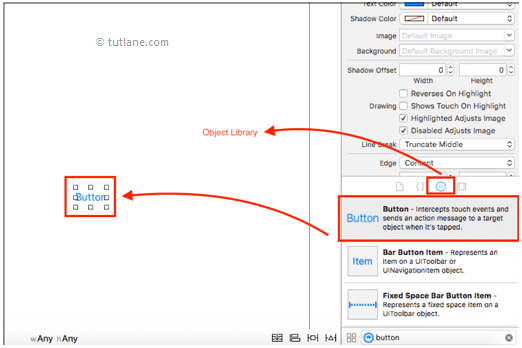
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال button (دکمه) باشید و سپس مشابه زیر؛ button را به داخل ViewController در Main.storyboard بکشید.

برقراری ارتباط کنترل های UI به کدنویسی در زبان Swift
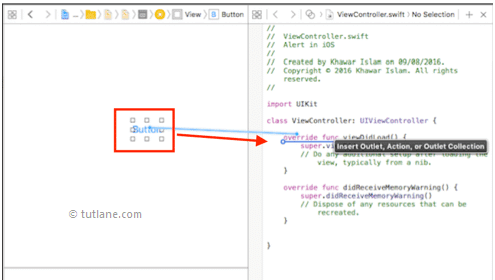
اکنون ارتباط بین کنترل ها و کدنویسی ViewController.Swift را بر قرار می کنیم. برای این منظور روی دکمه دستیاری (Assistant) کلیک می کنیم که مشابه زیر در گوشه سمت راست نوار ابزار Xcode قرار گرفته است.

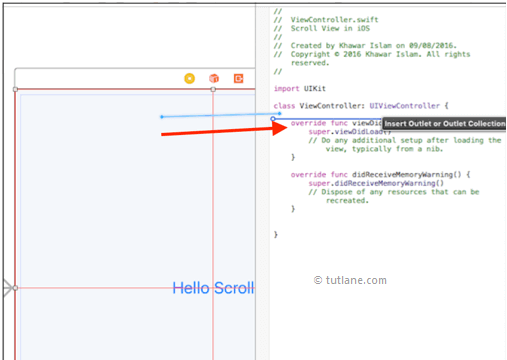
برای نگاشت کنترل ها؛ دکمه Ctrl را روی صفحه کلید نگه داشته و دکمه (button) را از قسمت رابط گرفته و مشابه زیر در فایل ViewController.swift رها کنید.

بعد از تکمیل نگاشت دکمه، کدهای زیر را در فایل ViewController.swift در عملکرد دکمه بنویسید.
@IBAction func buttonalert (sender: AnyObject) {
let alert = UIAlertController(title: “Tutlane Alert”, message: “My Alert for Tutlane”, preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: “Ok”,style : UIAlertActionStyle.Default,handler: nil))
alert.addAction(UIAlertAction(title:”Cancel”,style: UIAlertActionStyle.Default,handler: {( action: UIAlertAction!) inprint(“you have pressed the Cancel button”)
}))
Self.presentViewController(alert,animated: true, completion: nil)
}
زمانی که تمامی عملکردهای مورد نیاز را در فایل ViewCntroller.swift نوشتیم؛ کدنویسی ما باید مشابه زیر باشد:
// ViewController.swift
// Alert in iOS
// Created by Tutlane on 09/08/2016
Import UIKit
Class ViewController: UIViewController {
@IBOutlet weak var alert: UIButton!
@IBAction func buttonalert(sender: AnyObject) {
let alert = UIAlertController(title: “Tutlane Alert”, message: “My Alert for Tutlane”, PreferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title:”OK”,style: UIAlertActionStyle.Default,handler:nil))
alert.addAction(UIAlertAction(title:”Cancel”, style: UIAlertActionStyle.Default,handler: {(action: UIAlertAction!) inprint(“you have pressed the Cancel button”)
}))
Self.presentViewController(alert,animated: true,completion : nil)
}
Override func viewDidLoad() {
Super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
Override func didRecieveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
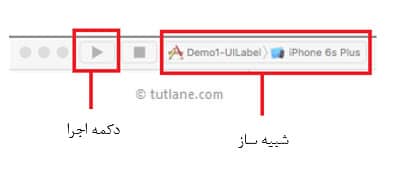
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در اینجا می توانیم آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید؛ که مشابه زیر در گوشه بالا سمت چپ نوار ابزار Xcode قرار دارد.

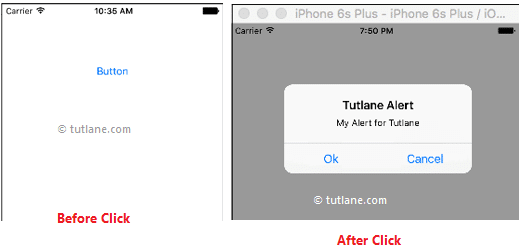
خروجی برنامه هشدارهای iOS در زبان Swift
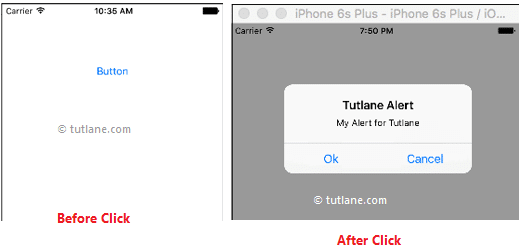
در ادامه می توانید نتیجه برنامه هشدارهای iOS را مشاهده کنید. اگر در حالت پیش فرض به آن نگاه کنید؛ یک دکمه را مشاهده می کنید که زمانی که روی آن کلیک می شود یک پیامی مشابه زیر نمایش داده خواهد شد.

به این ترتیب می توانیم از هشدارهای UI در برنامه iOS در اپلیکیشن Swift استفاده کنیم تا اطلاعات مهمی را به کاربر برسانیم و او بتواند اقدامات مربوطه را انجام دهد.