آموزش حرکت شیء مورد نظر در صفحه نمایش iOS (انیمیشن)

در این بخش با حرکت دادن شیء مورد نظر در صفحه نمایش iOS آشنا می شویم؛ همچنین با ذکر یک مثال می آموزیم که چگونه از حرکت دادن اشیاء نمای iOS استفاده کنیم تا بتوانیم انیمیشن هایی در برنامه های Swift ایجاد کنیم.
حرکت دادن اشیاء در نمایشگر UI برنامه های iOS (انیمیشن ها)
در iOS، حرکت دادن اشیاء؛ به طور کلی برای اجرای حرکات انیمیشنی عناصر در کنترل کننده به کار می رود. به طور کلی؛ در iOS، حرکت دادن در واقع به معنای جا به جا کردن اشیاء از یک نقطه به نقطه دیگر می باشد.
اکنون با ذکر یک مثال مشاهده می کنیم که چگونه به پیاده سازی برنامه های انیمیشنی در نمایشگر iOS در برنامه های Swift بپردازیم.
ایجاد برنامه ی حرکت اشیاء iOS در زبان swift
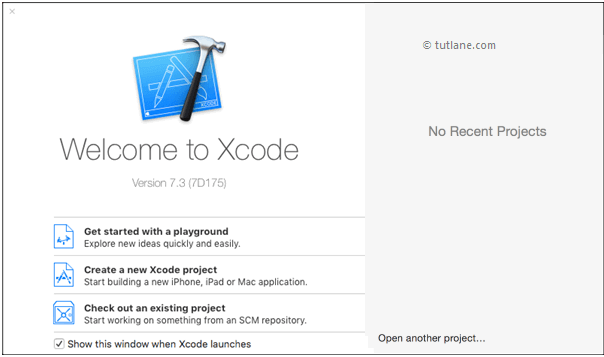
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (create a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

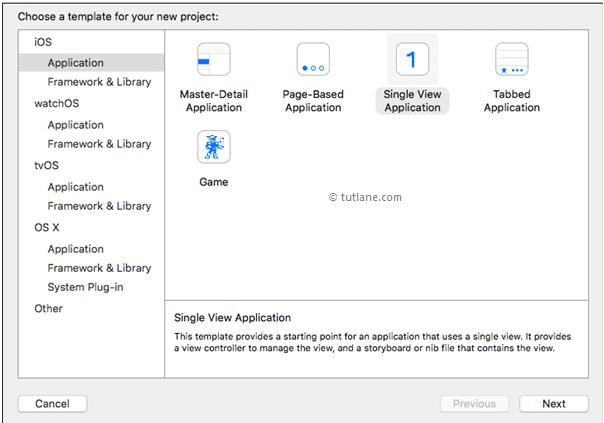
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای این مثال حرکت دادن اشیاء در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

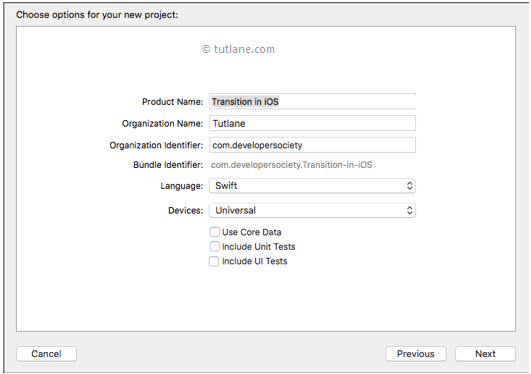
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Transition in iOS” (حرکت سازی در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

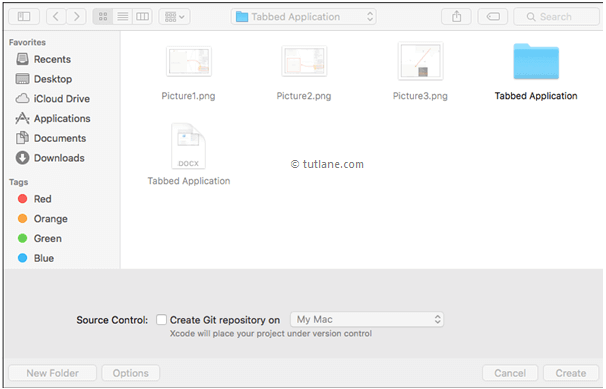
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
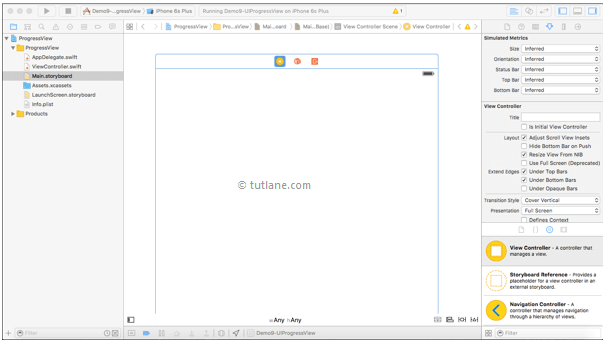
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

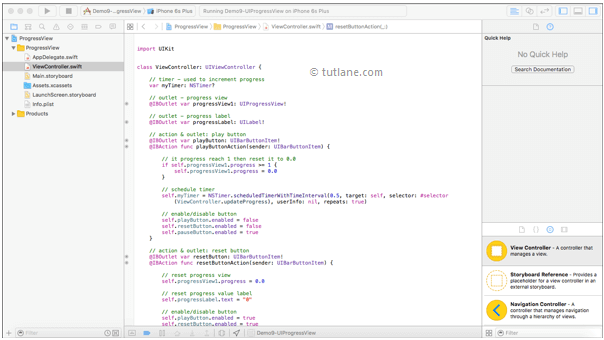
اکنون فایل ViewContriller.swift را در پروژه تان انتخاب کنید که به شکل زیر خواهد بود.

اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که نمای آن مشابه زیر می باشد:

افزودن کنترل های UI در برنامه iOS برای نمایش در swift
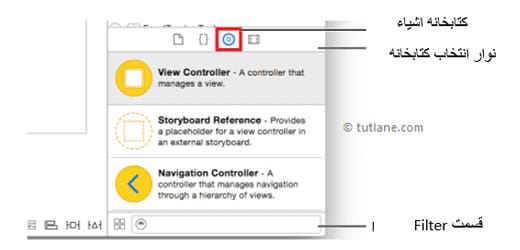
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

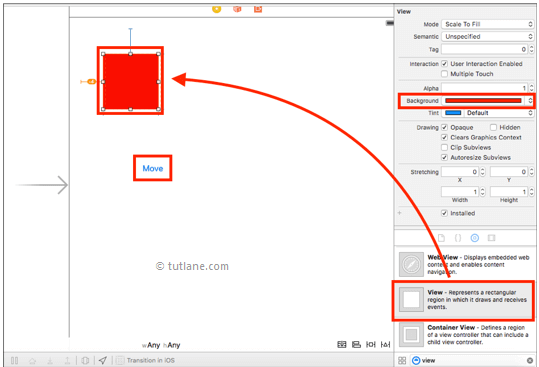
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال View (نمایشگر) باشید و سپس View را به داخل ViewController در Main.storyboard بکشید و رها کنید؛ به همین ترتیب مشابه زیر؛ ما باید کنترل لیبل را به فایل Main.storyboard خودمان اضافه کنیم. اکنون بر روی view کلیک کرده و رنگ پس زمینه را مشابه آنچه در زیر می بیند روی قرمز “red” تنظیم کنید.

مرتبط کردن کنترل های UI برنامه های iOS به کدنویسی در Swift
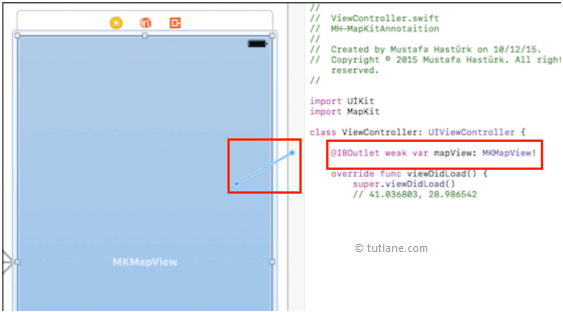
اکنون ارتباط بین کنترل ها و کد ViewController.swift را برقرار می کنیم؛ برای این منظور روی دکمه دستیار “Assistant” کلیک کنید که مشابه زیر روی گوشه سمت راست نوار ابزار Xcode قرار دارد.

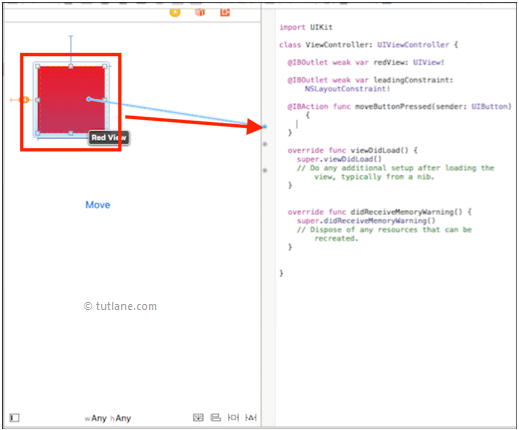
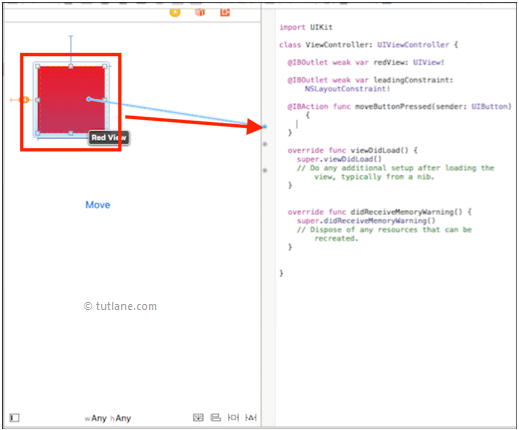
برای نگاشت کنترل ها، دکمه Ctrl روی صفحه کلید را نگه داشته، سپس مشابه زیر View و Button را از بخش کنترل کننده نمایشگر انتخاب کرده و آن را داخل فایل ViewCntroller.swift بکشید و رها کنید.

زمانی که تمام تنظیمات را انجام دادیم؛ باید کدهای مخصوص به حرکت نمایشی از چپ به راست را بنویسیم تا بعد از کلیک روی دکمه، حرکت انجام شود. فایل ViewController.swift ما باید مشابه زیر حاوی کدهای زیر باشد.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var redView: UIView!
@IBOutlet weak var leadingConstraint: NSLayoutConstraint!
@IBAction func moveButtonPressed(sender: UIButton) {
let newConstraint = NSLayoutConstraint(item: redView, attribute: .Leading, relatedBy: .Equal, toItem: self.view, attribute: .Leading, multiplier: ۱٫۰, constant: self.view.frame.width)
UIView.animateWithDuration(1.0, delay: ۰٫۰, options: .CurveEaseOut , animations: {
self.view.removeConstraint(self.leadingConstraint)
self.view.addConstraint(newConstraint)
self.view.layoutIfNeeded()
}, completion: nil)
leadingConstraint = newConstraint
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای پیاده سازی برنامه؛ باید شبیه ساز مورد نیاز را انتخاب کنیم (در این مثال ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و سپس روی دکمه Play کلیک کنیم. این دکمه مشابه آنچه در ادامه میبیند در گوشه بالای سمت چپ نوار ابزار Xcode قرار گرفته است.

خروجی برنامه حرکت اشیاء در Swift
در ادامه نتیجه پیاده سازی اجرای حرکت اشیاء در swift را مشاهده می کنید. اکنون روی دکمه Move کلیک کنید تا اثر حرکتی روی جعبه اعمال شده و آن را از سمت چپ به سمت راست می برد.

به این ترتیب می توانیم از حرکت اشیاء در برنامه های swift استفاده کنیم تا حرکات انیمیشنی برای عناصر را بر اساس نیازهای مان پیاده سازی کنیم.