آموزش تکست فیلدهای UI (رابط کاربری) در iOS

در این بخش با یک مثال؛ در مورد تکست فیلدهای ui در iOS می آموزیم و یاد می گیریم که از این تکست فیلد های کنترل ui در زبان swift استفاده کنیم؛ این ویژگی به کاربر اجازه می دهد به اپلیکیشن ها ورودی بدهد.
فیلدهای متنی UI در iOS
در iOS فیلدهای متنی به این منظور استفاده می شوند تا به کاربر اجازه بدهد یک خط متن ساده را به عنوان ورودی اپلیکیشن وارد نماید. فیلدهای متنی به صورت اتوماتیک برای دریافت حجم کمی اطلاعات از کاربر مانند نام، ایمیل و … مناسب هستند. با استفاده از فیلدهای متنی؛ می توانیم اقداماتی مانند عملکرد جستجو بر اساس متن را انجام دهیم.
![]()
با اضافه کردن مرجع کلاس UITextField در اپلیکیشن های مان، می توانیم از فیلدهای متنی در اپلیکیشن های iOS خود استفاده نماییم.
اکنون با ذکر یک مثال می توانیم مشاهده کنیم که چگونه از فیلدهای متنی در برنامه های خود استفاده نماییم.
ایجاد فیلدهای متنی UI در اپلیکیش های iOS در Xcode
برای ایجاد پروژه جدید در iOS ، Xcode را از فهرست پوشه برنامه ها (applican) باز کنید. پس از باز کردن Xcode ، یک پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید ، روی گزینه دوم create a Xcode Project “ایجاد یک Xcode Project جدید” کلیک کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
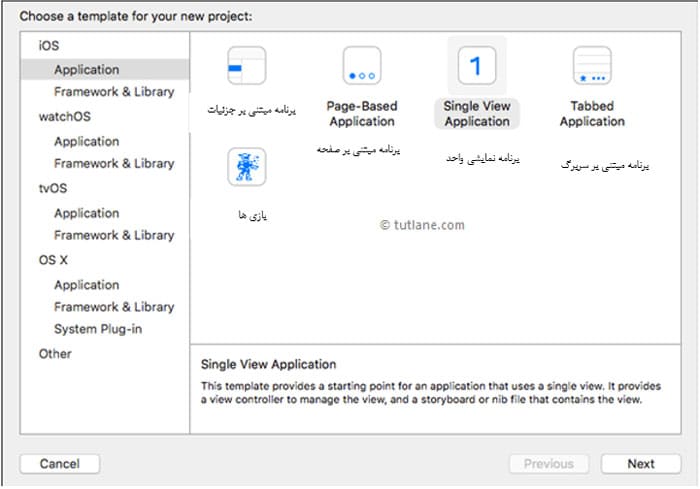
برای این مثال تکست های متنی در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه ی فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت application (برنامه ها) اپلیکیشن را انتخاب کنید و در قسمت اصلی پنجره باز شده گزینه ی “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

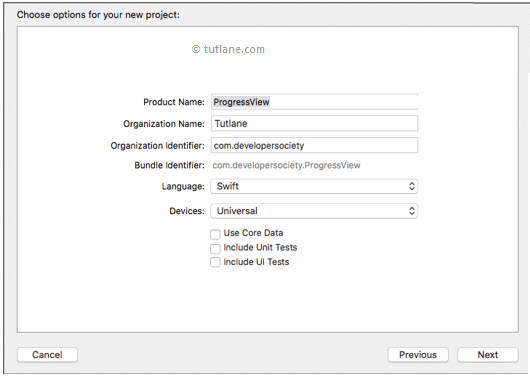
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

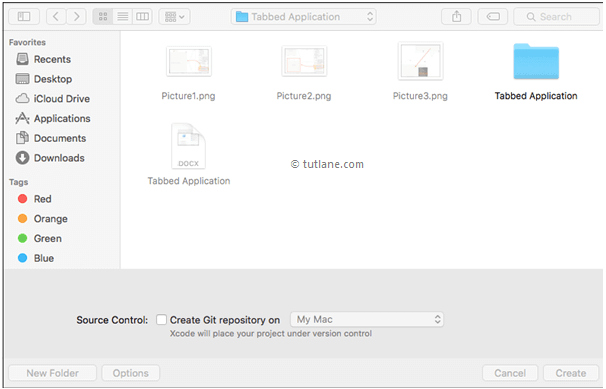
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

سپس فایل ViewControl.swift را در پروژه تان انتخاب کنید که مشابه شکل زیر می باشد.

افزودن کنترل های UI ioS به صفحه نمایش در زبان Swift
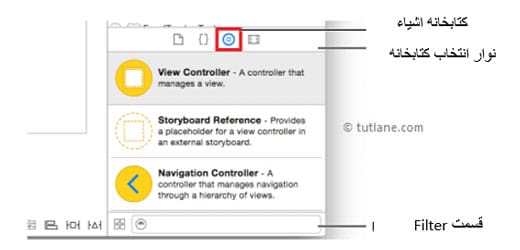
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید)

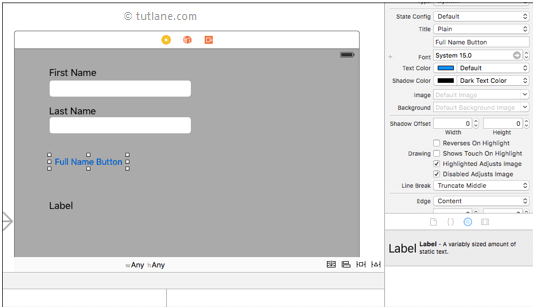
همانطور که مطرح کردیم، رابط کابری ما در فایل Main.storyboard می باشد به این ترتیب فایل Mian.storyboard را باز کنید. اکنون در کتابخانه اشیاء در بخش فیلتر، به دنبال Text field فیلد متنی باشید و سپس کنترل فیلد متنی را کشیده و در قسمت کنترلگر نمای Main.storyboard رها کنید؛ به همین ترتیب باید ۲ فیلد متنی، ۳ لیبل و یک کنترل دکمه به ViewController اضافه کنیم تا به صورت زیر درآید.

مرتبط کردن کنترل های UI به یک کدنویسی در زبان Swift
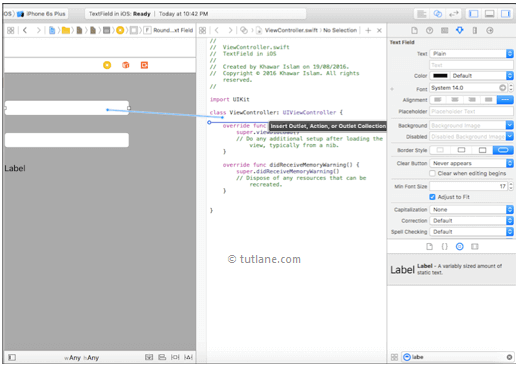
اکنون می توانیم بین کنترل ها و کد ViewController.Swift ارتباط برقرار کنیم برای این منظور بر روی دکمه دستیار (Assistant) کلیک کنید که مشابه شکل زیر در سمت راست نوار ابزار Xcode قرار دارد.

برای نگاشت کردن کنترل ها، دکمه ی Ctrl در صفحه کلید را نگه داشته و مانند آنچه که در زیر مشاهده می شود؛ دو فیلدهای متنی، دکمه و لیبلی را که می خواهیم فیلدهای متنی را نشان بدهیم؛ از بخش رابط کشیده و در فایل ViewController.swift رها می کنیم.

هنگامی که کنترل را به پرونده ViewController.swift اضافه می کنیم سپس کد دلخواه را می نویسیم تا متن فیلدهای متنی را دریافت کرده و هنگام کلیک روی دکمه ، آن متن در لیبل نشان داده می شود. وقتی همه عملکردهای مورد نیاز را نوشتیم کد پرونده ViewController.swift ما باید مانند تصویر زیر باشد:
Import UIkit
Class ViewController : UIViewController {
@IBOutlet weak var firstname : UITextField!
@IBOutlet weak var lastname : UITextField!
@IBOutlet weak var fullname : UILable!
Var mmm = String( )
@IBAction func var fullnamAction (sender : Any0bject) {
Fullname.text = firstname.text!
}
Override func viewDidLoad ( ) {
Super.viewDidLoad ( )
// Do any additional setup after loading the view, typically from a nib.
}
Override func didrReciveMemoryWaning ( ) {
super. did didrReciveMemoryWaning ( )
// Dispose of any recources that can be recreated.
}
}
اکنون خروجی برنامه را اجرا و بررسی می کنیم. برای پیاده سازی برنامه، باید شبیه ساز مورد نیازتان را انتخاب کنید (در اینجا ما آیفون سیکس اس پلاس را انتخاب کرده ایم)

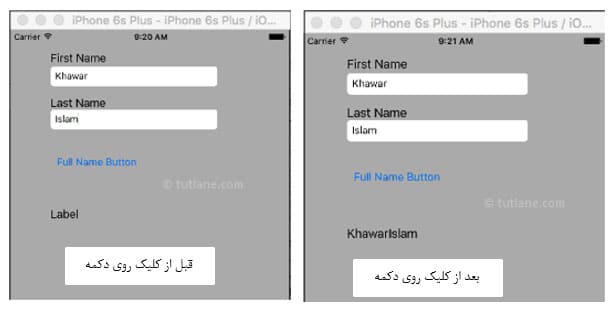
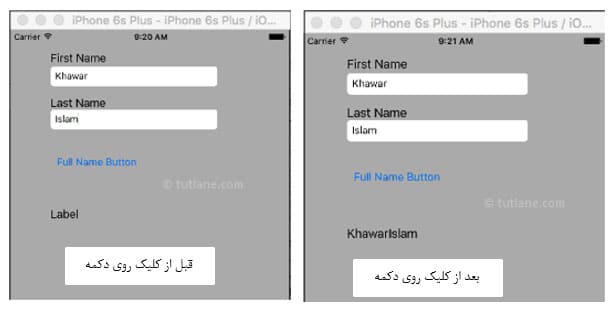
خروجی برنامه فیلدهای متنی iOS
در ادامه خروجی برنامه فیلدهای متنی آمده است. اکنون متن را در قسمت First Name (نام کوچک) وLast name (نام خانوادگی) وارد نمایید؛ سپس روی “Full Name button” (دکمه نام کامل)کلیک کنید تا فیلدهای متنی در کنترل لیبل مانند زیر نشان داده شده است.