آموزش نمای جدول های UI در iOS به زبان ساده

در این بخش با یک مثال، کار با نمای جدولی ui برنامه های iOS در زبان Swift را می آموزیم. همچنین با ذکر یک مثال، با استفاده از ویرایشگر xcode یاد می گیریم که چگونه از نمای جدولی iOS برای نمایش داده ها در فرمت جداول استفاده کنیم.
نمای جدول UI در IOS
در برنامه های iOS، نمای جدول برای نشان دادن داده ها در یک لیست تک ستونی است که از چند ردیف تشکیل شده که می توان آنها را به چند قسمت تقسیم نمود؛ همچنین محتوای جدول با یک نوار پیمایش بالا و پایین می شود. با استفاده از نمای جدول iOS می توان به سادگی داده ها را در یک فرمت لیست مانند نشان داد و در عین حال یک رابط ساده و در عین حال کارآمد برای تعامل کاربران با مجموعه داده ها ارائه می کند. به طور کلی، قالب نمایش جدول iOS به شکل زیر خواهد بود:

با اضافه کردن مرجع کلاس UITabeView ؛ می توانیم از نمای جدولی در اپلیکیشن های iOS خود استفاده کنیم.
اکنون با یک مثال مشاهده خواهیم کرد که چگونه می توانیم از نمای جدولی UI در برنامه های iOS خود استفاده کنیم.
ایجاد اپلیکیشن نمای جدولی iOS در زبان Swift
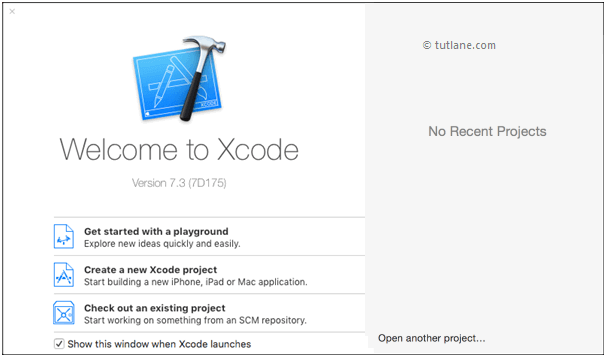
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
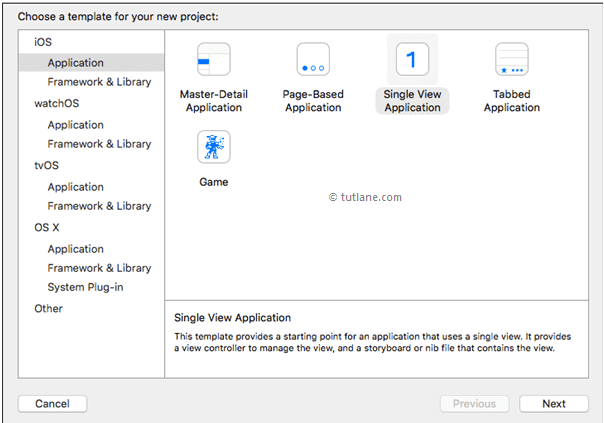
برای مثال نمای جدولی در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

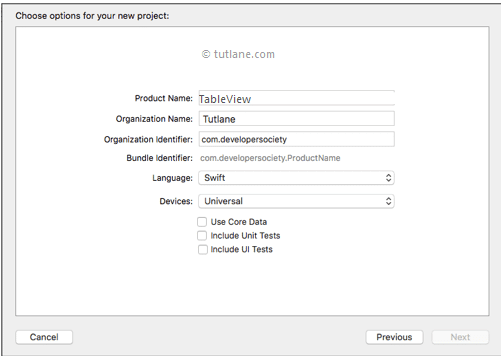
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Table View (نمای جدولی)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

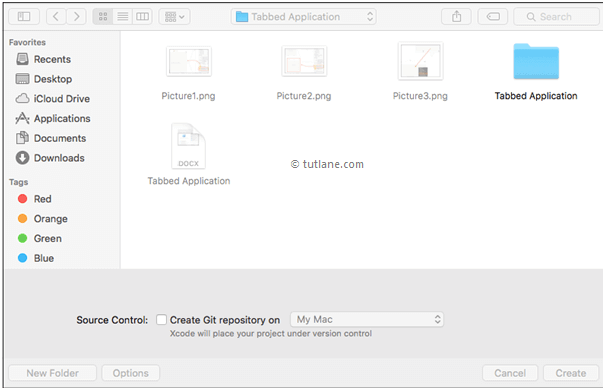
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

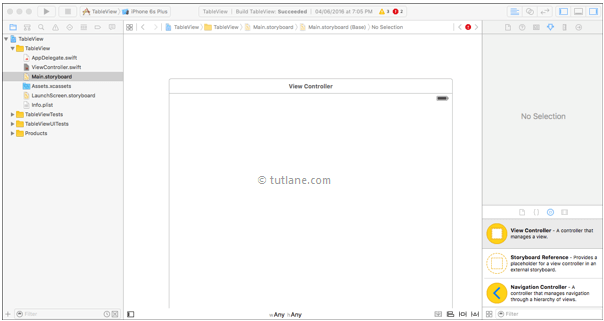
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

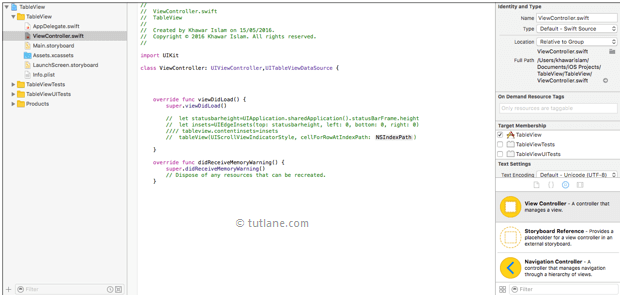
اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که نمای آن مشابه زیر می باشد.

افزودن کنترل های UI در iOS به نمایشگر در زبان Swift
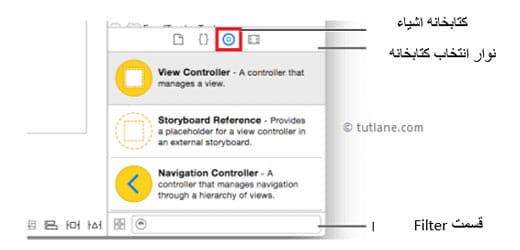
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

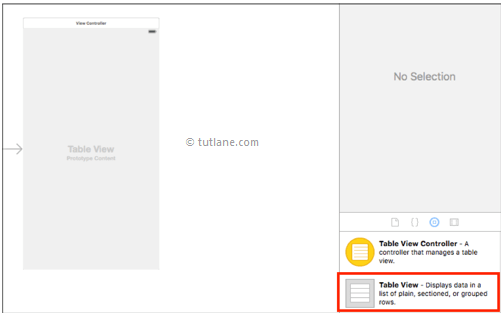
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Table View (نمای جدولی) باشید و سپس مشابه زیر TableView را به داخل ViewController در Main.storyboard بکشید و رها کنید.

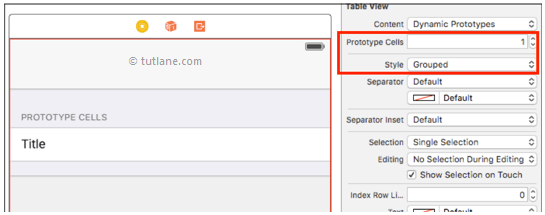
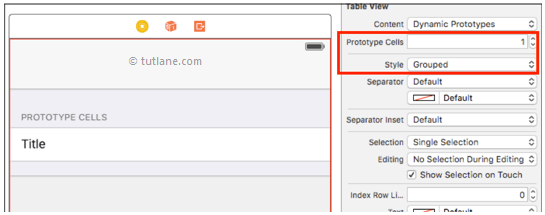
اکنون روی Table view کلیک کنید تا قسمت Prototype cells (نمونه های اولیه خانه های جدول) را مشاهده کنید. همان طور که در زیر مشاهده می کنید؛ مقدار تکست باکس آن را باید از صفر به “۱” تغییر بدهید و نیز سبک Style (استایل) باید Grouped (گروه بندی شده) انتخاب بشود.

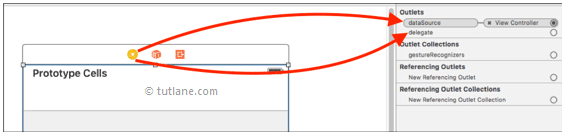
اکنون ارتباط بین Table View و View Controller را برقرار می کنیم. برای این منظور روی دکمه زرد مانند شکل زیر کلیک کنید و مکان نما را از دکمه زرد بکشید و آن را روی data source (منبع داده) رها کنید؛ همچنین برای اتصال delegate نیز همانند شکل زیر باید همان مراحل را انجام دهید.

برای پیاده سازی نمای جدولی، به فایل ViewController.Swift رفته و ابتدا دو کلاس را اضافه کنید که UITABLVIEWDATASOURCE و UITABLEVIEWDELEGATE می باشند و سپس یک آرایه را با نام devCourses ایجاد کنید که برای نمایش دادن داده ها در نمای جدولی به کار می رود. فرض کنید کلمه کلیدی اساساً یک کلمه کلیدی ثابت می باشد؛ به معنای آن که نمی توان مقدار آن را پس از اعلام تغییر داد.
class ViewController : UIViewController,UITableViewDataSource,UITableViewDelegate {
let devController = (
“iOS App Dev with Swift Essential Training”, “iOS 8 SDK NEW Features”,
“Data Visualization with D3.js”,
“Swift Essentail Training”,
“Up and Running with AngularJS”,
“MySQL Essential Training”,
“Building Adaptive Android Apps with Fragments”,
“Advanced Unity 3D Game Programming”,
“Up and Running with Ubuntu Desktop Linux”,
“Up and Running with C”
)
اکنون وظیفه ما نشان دادن داده ها در نمای جدولی است؛ برای این منظور ما سه روش در اختیار داریم که اجرای آن در نمای جدول اجباری است. روش اول “numberOfSectionsInTableView” است که با استفاده از این روش می توانیم تعداد بخش های مورد نیاز در اپلیکیشن های مان را به دست آوریم. در حال حاضر ما فقط به یک بخش نیاز داریم بنابراین در کد نویسی این مقدار را ۱ قرار می دهیم:
func numberOfSectionsInTableView(tableView: UITableView)-> Int {
return1
}
در حال حاضر روش دوم “tableView” است که در اینجا باید تعداد بخش های ردیف مورد نیاز را در نمای جدول تعریف کنیم.
در صورتی که می خواهیم فقط پنج ردیف را در نمای جدولی نشان دهیم ، باید آن را به عنوان “return 5” ذکر کنیم ، در غیر این صورت اگر می خواهیم تمام ردیف های موجود در آرایه را نشان دهیم ، باید نام آرایه را با روش شمارش مانند آنچه در زیر ذکر شد؛ بیان کنیم.
func tableView(tableView, numberOfRowsInSection:Int)-> Int { returndecCourses.count
}
اکنون روش سوم “tableView” با “cellForRowAtIndexPath” است که در واقع این روشی است که ما داده های آرایه را به لیبل ها در خانه های Table View خود اختصاص می دهیم. روش ما باید مانند شکل زیر باشد
func tableView(tableView.UITableView,cellForRowAtIndxPath indexPath: NSIndexPath)->UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier ( “cell”, forIndexPath: indexPath) as UITableView cell
let course Title = devCourses [indexPath.row]
cell.textLable?.text = couseTitle
return cell
}
زمانی که نوشتن تمام عملکردهای مورد نیازمان را در فایل ViewController.swift تمام کردیم؛ کدنویسی فایل ما به شکل زیر خواهد بود:
//
// ViewController.swift
// TableView
//
Import UIKit
class ViewController : UIViewController,UITableViewDataSource {
let devController = (
“iOS App Dev with Swift Essential Training”, “iOS 8 SDK NEW Features”,
“Data Visualization with D3.js”,
“Swift Essentail Training”,
“Up and Running with AngularJS”,
“MySQL Essential Training”,
“Building Adaptive Android Apps with Fragments”,
“Advanced Unity 3D Game Programming”,
“Up and Running with Ubuntu Desktop Linux”,
“Up and Running with C”
)
func numberOfSectionsInTableView(tableView: UITableView)-> Int {
return1
}
func tableView(tableView, numberOfRowsInSection:Int)-> Int { returndecCourses.count
}
func tableView(tableView.UITableView,cellForRowAtIndxPath indexPath: NSIndexPath)->UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier ( “cell”, forIndexPath: indexPath) as UITableView cell
let course Title = devCourses [indexPath.row]
cell.textLable?.text = couseTitle
return cell
}
Override func viewDidLoad0 {
Super.viewDidLoad0
}
Override func didRecieveMemoryWarnin0 {
Super.didRecieveMemoryWarning0 {
// Dispose of any resources that can be recreated.
}
}
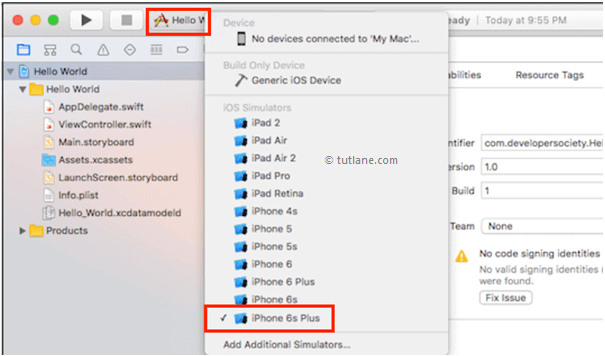
اکنون برنامه را اجرا می کنیم و خروجی آن را بررسی می کنیم. برای پیاده سازی اپلیکیشن، شبیه ساز مورد نیاز را انتخاب می کنیم (در این جا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و سپس روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار دارد.

خروجی اپلیکیشن نمای جدولی iOS در زبان Swift
در ادامه می توانید نتیجه اجرای برنامه نمای جدولی iOS را مشاهده کنید. اگر با دقت مشاهده کنید؛ متوجه خواهید شد که داده ها را به عنوان یک لیست با ستون واحد نشان می دهیم که چندین ردیف دارد.
به این ترتیب نشان دادیم که چگونه می توانیم از نمای جدولی کنترل ui در برنامه های iOS استفاده کنیم تا بر اساس نیازهای مان داده ها را به شکل یک لیست با یک ستون واحد و چندین ردیف نمایش بدهیم.