آموزش سوئیچ (دکمه) های UI در iOS

در این بخش با ذکر یک مثال، سوئیچ های iOS را در زبان Swift می آموزیم. همچنین با این مثال با استفاده از xCode می توانیم چگونگی استفاده از سوئیچ های ui در iOS را برای نمایش روشن بودن یا خاموش بودن یک وضعیت یاد بگیریم.
سوئیچ های UI در iOS
در iOS، سوئیچ ها برای این به کار گرفته می شوند تا به کاربر اطلاع بدهند که یک وضعیت یا یک آپشن دستگاه روشن یا خاموش / فعال یا غیر فعال است. به طور کل، از دکمه هایی استفاده می کنیم که بتوانند خاموش و روشن بودن یک آپشن را تعیین کنند.
با استفاده از سوئیچ های iOS می توانیم ویژگی هایی را پیاده سازی کنیم که به کاربر اجازه می دهند تنظیمات یک مورد خاص را بر اساس نیازهای خودشان؛ روشن یا خاموش کنند.
نمایش بصری سوئیچ های iOS با موقعیت های خاموش و روشن به صورت زیر می باشد:

با اضافه کردن مرجع کلاس UISwitch به اپلیکیشن های مان؛ می توانیم از این سوئیچ ها در اپلیکیشن های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال مشاهده می کنیم که چگونه می توان از این دکمه های UI در برنامه های iOS استفاده کرد.
ایجاد برنامه ی سوئیچ های iOS در زبان Swift
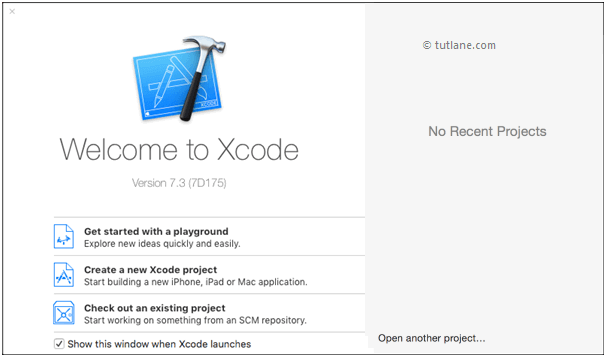
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
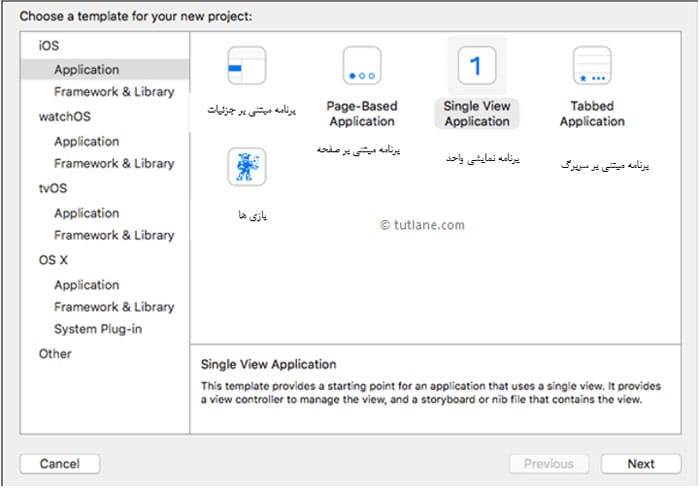
برای مثال دکمه های تغییر وضعیت در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

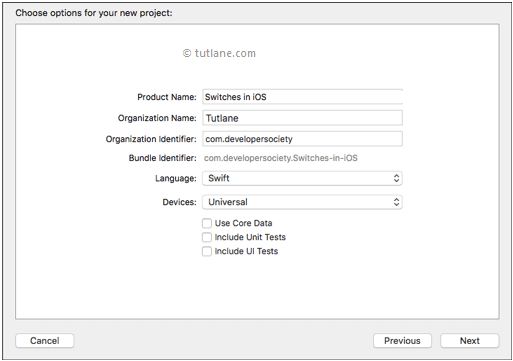
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

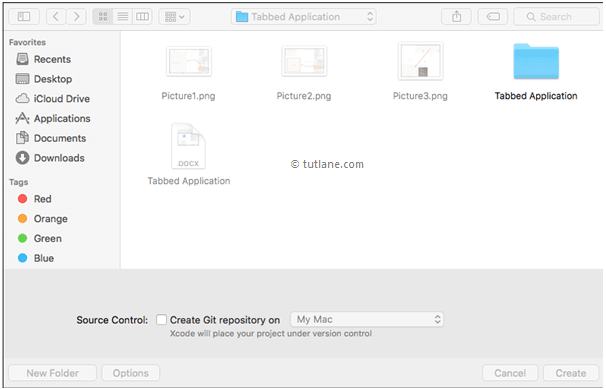
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

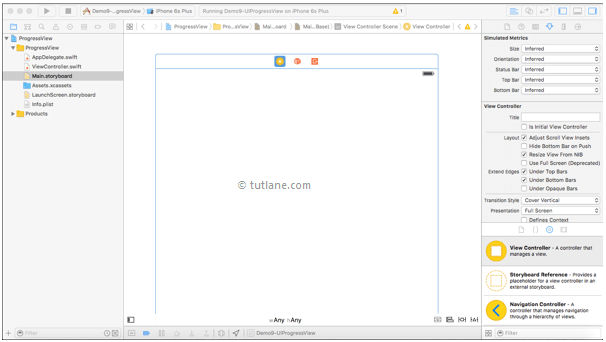
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که نمایشی مشابه زیر خواهد داشت:

افزودن کنترل های UI به نمایش در زبان Swift
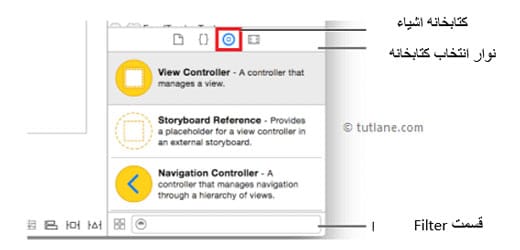
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

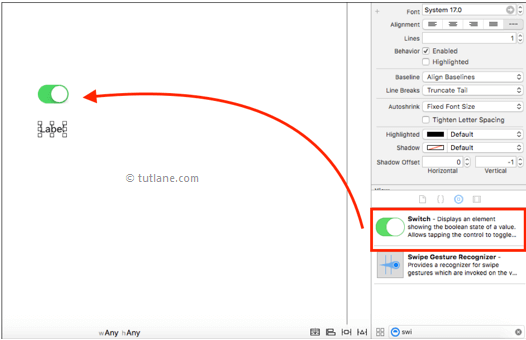
همان طور که پیشتر مطرح کردیم؛ رابط کاربری ما در فایل Mian.storyboard می باشد بنابراین باید فایل Main.storyboard را باز کنید. اکنون در جستجوی کتابخانه اشیاء در قسمت فیلتر به دنبال Switch باشید و کنترل Switch را درگ کرده و در داخل ViewController در Main.storyboard رها کنید؛ به همین ترتیب باید کنترل لیبل را مشابه زیر به ViewController اضافه کنیم.

مرتبط ساختن کنترل های UI در iOS به کد نویسی ها در زبان Swift
اکنون باید بین کنترل ها و کد ViewController.Swift ارتباط برقرار بکنیم، برای این منظور بر روی دکمه ی دستیار (Assistant) که مشابه زیر در گوشه سمت راست نوار ابزار Xcode قرار گرفته است؛ کلیک کنید (شبیه دو دایره ی درهم رفته)

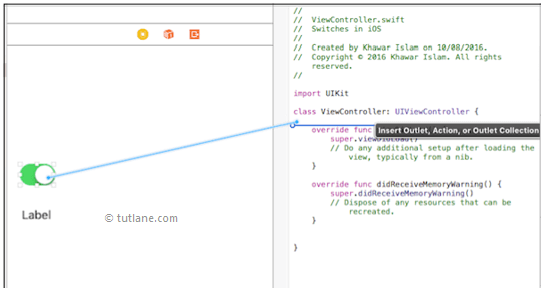
برای نگاشت کنترل ها، دکمه Ctrl را در صفحه دکمه نگه داشته و مشابه آنچه در زیر می بینید کنترل های لیبل و سوئیچ را از بخش رابط درگ کرده و به داخل فایل ViewController.swift بکشید و رها کنید.

زمانی که کنترل ها را به فایل ViewController.swift اضافه می کنیم؛ سپس باید کدهای سفارشی را بنویسیم تا بتوانیم وضعیت دکمه را در کنترل لیبل نمایش دهیم. زمانی که تمامی عملکردهای مورد نیازمان را نوشتیم؛ کد فایل ViewController.swift باید به شکل زیر باشد:
//
// ViewController.swift
// Switches in iOS
//
// Created by Tutlane on 10/08/2016.
// Copyright © ۲۰۱۶ Tutlane. All rights reserved.
//
Import UIKit
Class ViewController : UIViewController {
@ IBOutlet weak var switchkh : UISwitch!
@IBOutlet weak var label : UILabel!
@IBAction func switchAction (sender : Any0bject) {
if switchkh.on
{
label.text = “Switch is pressed”
}
else{
self.label.text = “Switch is 0ff”
}
}
Override func viewDidLoad ( ) {
Super.viewDidLoad ( )
// Do any additional setup after loading the view, typically from a nib.
}
Override func didReceiveMemoryWarning ( ) {
Super.didRecieveMemoryWarning ( )
/ / Dispose of any resources that can be recreated.
}
}
اکنون برنامه را اجرا کرده و خروجی برنامه را بررسی می کنیم. برای اجرای اپلیکیشن؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک نمایید که مشابه زیر در گوشه سمت چپ نوار ابزار Xcode قرار گرفته است.

خروجی اپلیکیشن سوئیچ های iOS در زبان Swift
در زیر می توانید نتیجه اجرای برنامه سوئیچ های iOS را مشاهده کنید. اکنون دکمه را از سمت چپ به راست بکشید، در لیبل عبارت “Switch is pressed” (دکمه زده می شود) نمایش داده می شود؛ به همین ترتیب دکمه را از سمت چپ به راست بکشید؛ در لیبل عبارت “Switch is Off” (دکمه خاموش است) مشابه زیر نشان داده می شود:

به این ترتیب می توانیم از کنترل سوئیچ ui زبان Swift در برنامه های iOS استفاده کنیم تا بر اساس نیازهای مان با استفاده از Xcode نشان بدهیم که یک وضعیت خاص خاموش/روشن است.