آموزش دکمه های کشویی (لغزنده) UI در iOS

در این بخش با ذکر یک مثال می خواهیم بیاموزیم که چگونه در برنامه های iOS خود از دکمه های کشویی استفاده کنیم تا بتوانیم مقادیری (مانند نور، روشنایی یا صدا) را تنظیم کنیم.
دکمه های کشویی UI در iOS
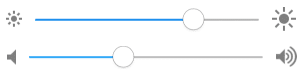
دکمه های کشویی iOS در واقع یک نوار افقی با یک نشانگر هستند که این نشانگر را می توانید با انگشت به سمت چپ یا راست نوار بکشید و به این ترتیب یک ویژگی را بین مینیمم مقدار و ماکزیمم مقدار آن تنظیم کنید. به طور کلی، این دکمه ها برای تنظیم روشنایی صفحه نمایش یا میزان صدای بلندگوی دستگاه به کار می رود؛ نمای ظاهری آنها به شکل زیر می باشد:

با اضافه کردن مرجع کلاس UISlider ما نیز می توانیم از این دکمه های کشویی در اپلیکیشن های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال؛ مشاهده خواهیم کرد که چگونه می توانیم از اسلایدرهای UI در برنامه های iOS خود استفاده کنیم.
ایجاد برنامه ی دکمه های کشویی UI در iOS در زبان Swift
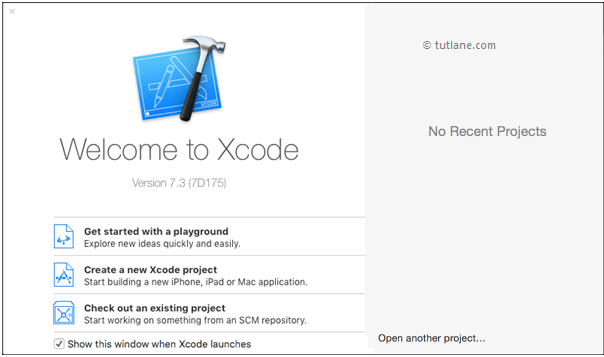
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
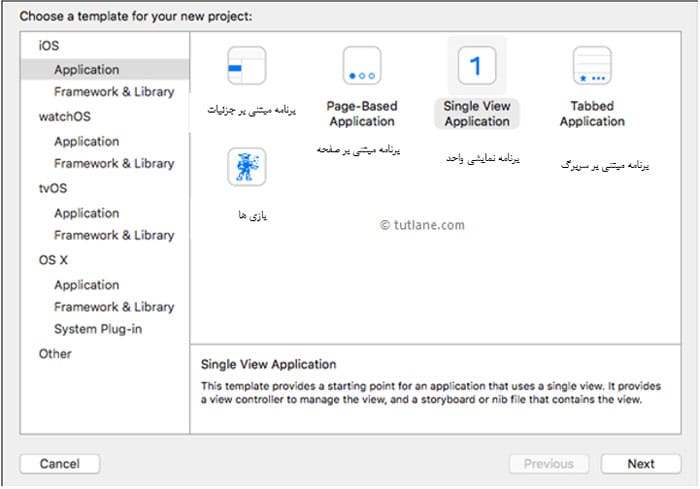
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال برنامه ی دکمه های کشویی در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

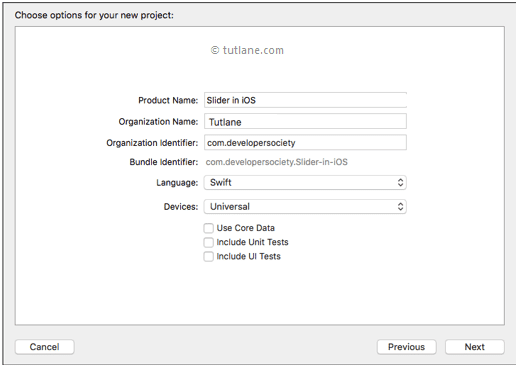
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

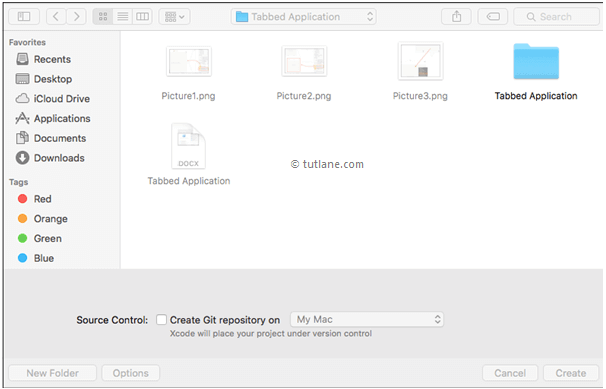
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

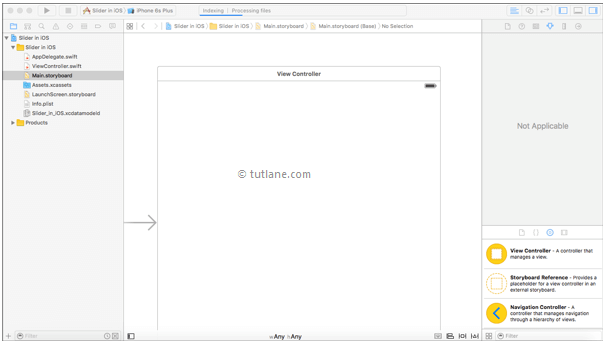
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
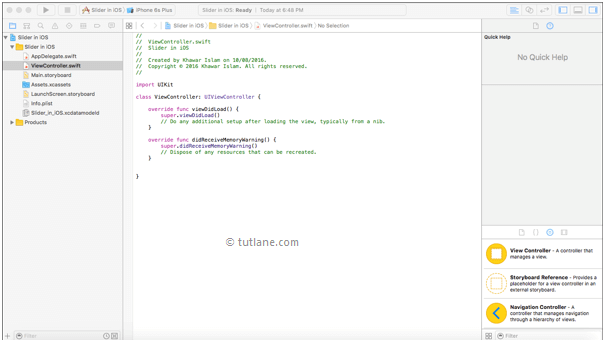
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

اکنون فایل ViewContrller.swift را در پروژه تان انتخاب کنید که مشابه شکل زیر خواهد بود:

افزودن کنترل های UI در iOS به نما در Swift
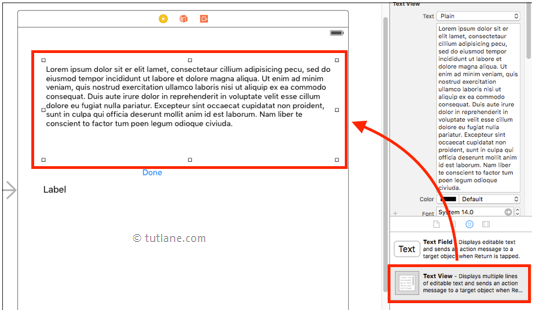
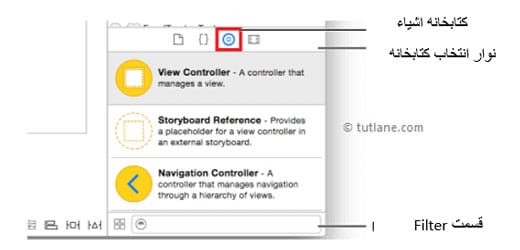
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

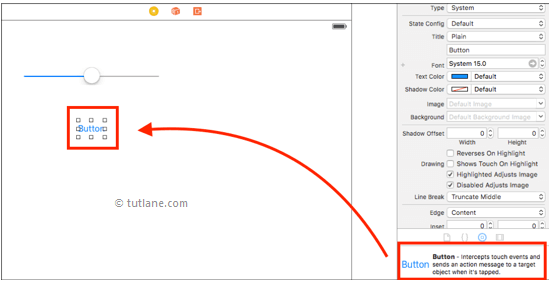
همان طور که پیشتر مطرح کردیم؛ رابط کاربری ما در فایل Main.storybord خواهد بود بنابراین فایل Main.storyboard را باز کنید. اکنون در بخش جستجوی کتابخانه اشیاء در بخش فیلتر Slider را جستجو نمایید و سپس کنترل اسلایدر را به قسمت ViewController در Main.storyboard بکشید و رها کنید؛ به همین ترتیب یک کنترل دکمه را نیز باید مشابه شکل زیر به ViewController اضافه کنیم.

مرتبط ساختن کنترل های UI در iOS به کدنویسی در زبان Swift
اکنون ارتباط بین کنترل ها و کد ViewController.Swift را برقرار می کنیم. برای این منظور روی دکمه دستیار (Assistant) کلیک کنید که مشابه شکل زیر در گوشه سمت راست نوار ابزار Xcode قرار دارد و به شکل دو دایره ی درهم رفته است.

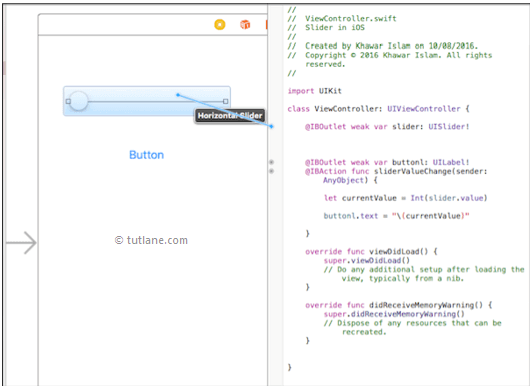
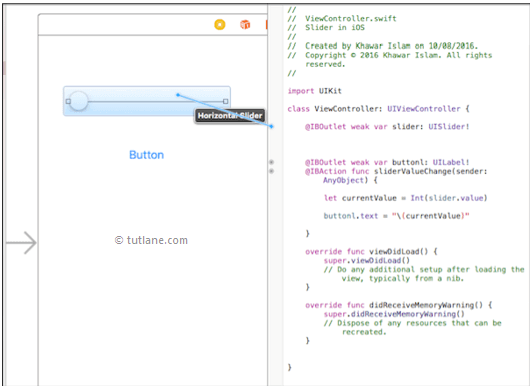
برای نگاشت کنترل ها؛ دکمه Ctrl را روی صفحه کلید نگه داشته و مشابه شکل زیر؛ کنترل های اسلایدر و دکمه را از بخش رابط درگ کرده و به داخل فایل ViewController.swift رها بکنید.

زمانی که کنترل ها را به فایل ViewController.swift اضافه کردیم؛ برای به نمایش درآمدن مقدار اسلایدر در کنترل دکمه، در حین انتقال نشانگر دکمه بین مقادیر مینیمم و ماکزیمم باید کدهای سفارشی را بنویسیم. زمانی که تمام عملکردهای مورد نیاز را نوشتیم؛ کد فایل ViewController.swift مشابه زیر خواهد بود.
// ViewController.swift
// Slider in i0S
// Created by Tutlane on 10/08/2016.
// Copyright © ۲۰۱۶ Tutlane. All rights reserved.
Import UIKit
Class ViewController : UIViewController {
@IBOutlet weak var slider : UISlider!
@IBOutlet weak var button1 : UILabel!
@IBAction func sliderValueChange (sender : Any0bject) {
let currentValue = Int (slider.value)
button1. text = “ (currentValue)”.
}
Override func viewDidLoad ( ) {
Super. viewDidLoad ( )
// Do any additional setup after loading the view, typically from a nib.
}
Override func didReceiveMemoryWarning ( ) {
Super.didRecieveMemoryWarning ( )
/ / Dispose of any resources that can be recreated.
}
}
اکنون برنامه را اجرا کرده و خروجی آن را پیاده سازی می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس پلاس اس را انتخاب کردیم) و روی دکمه Play کلیک کنید؛ که مشابه زیر در گوشه بالای نوار ابزار Xcode قرار دارد.

خروجی برنامه اسلایدرهای iOS در زبان Swift
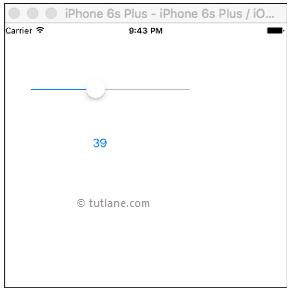
در ادامه؛ حاصل اجرای اپلیکیشن اسلایدرهای iOS را مشاهده می کنید. اکنون نشانگر دکمه کشویی را از چپ به راست و راست به چپ بلغزانید تا کنترل دکمه مشابه زیر نشان داده شود. پ 
به این ترتیب می توانیم از اسلایدرهای ui در برنامه های iOS خود استفاده کنیم تا اندازه ی یک مقدار مشخص را از مینیمم تا ماکزیمم تغییر بدهیم. این دکمه ها از یک نوار افقی و یک نشان گر تشکیل شده اند.