آموزش کنترل های بخش بندی شده UI در iOS

در اینجا با یک مثال، کنترل تقسیم بندی شده UI در iOS را در زبان Swift می آموزیم؛ همچنین استفاده از کنترل تقسیم بندی شده را برای نمایش بخش های چندگانه در زبان Swift با استفاده از ویرایشگر xcode یاد می گیریم.
کنترل های قسمت بندی شده UI در iOS
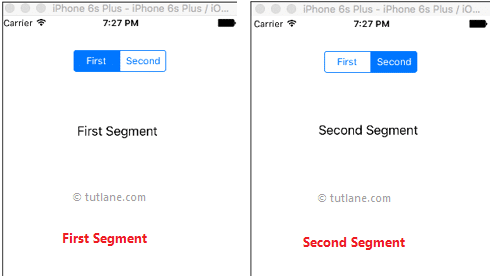
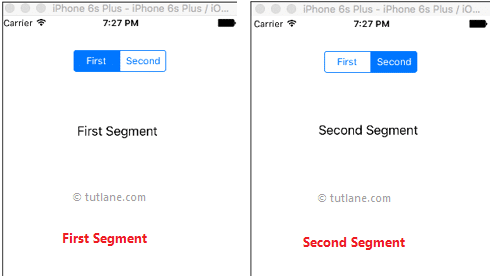
در iOS، کنترل های بخش بندی شده یک کنترل افقی است که از چندین بخش تشکیل شده است و هر بخش به شکل یک نمای مجزا عمل می کند. به طور کل؛ ما از کنترل های تقسیم بندی شده برای موقعیت هایی استفاده می کنیم که بخواهیم گروهی از کنترل ها را در بخش های مجزا نشان بدهیم یا این که بخواهیم نمایش هایی مانند نقشه ها را تغییر بدهیم، یعنی بعد از کلیک روی کنترل قسمت مربوطه، نمایش نقشه ی حمل و نقل را به نمایش نقشه ماهواره ای تغییر بدهیم. کنترل های بخش بندی شده در برنامه iOS ما به شکل زیر می باشد:
![]()
ما می توانیم با اضافه کردن مرجع کلاس UISegmentedControl می توانیم از کنترل های بخش بندی شده در برنامه های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال، چگونگی استفاده از کنترل های تقسیم بندی شده را در اپلیکیشن های های iOS خود مشاهده خواهیم کرد.
ایجاد اپلیکیشن های کنترل بخش بندی شده در زبان Swift
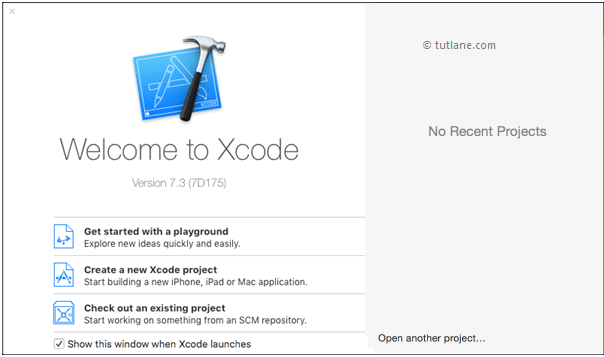
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
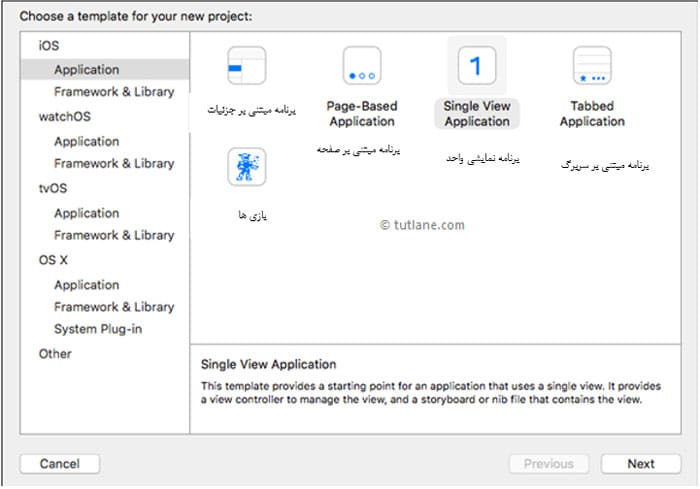
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال کنترل های بخش بندی شده در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

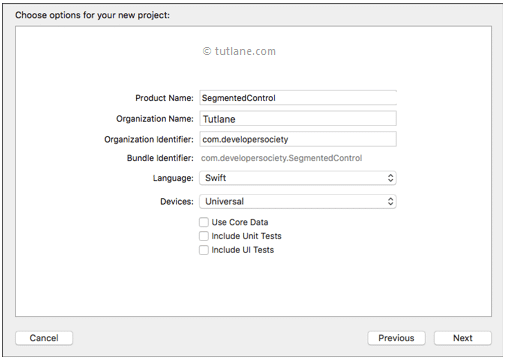
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Segmented Control iOS” (کنترل بخش بندی شده در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

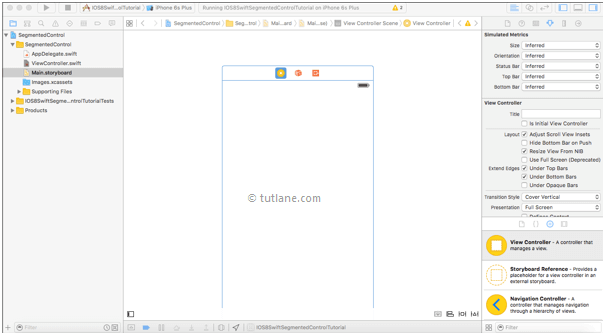
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
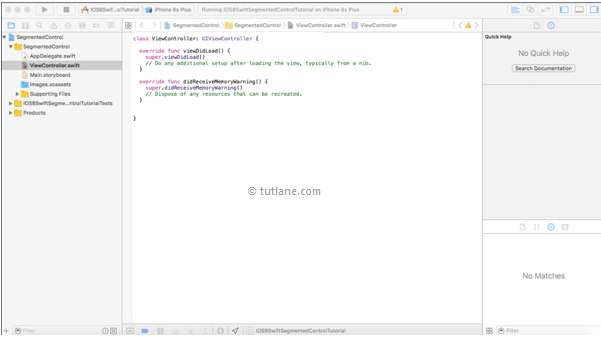
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که نمای آن مشابه زیر می باشد.

افزودن کنترل های UI در iOS به نمای نشان داده شده با استفاده از زبان Swift
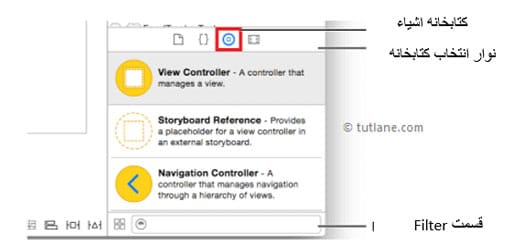
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

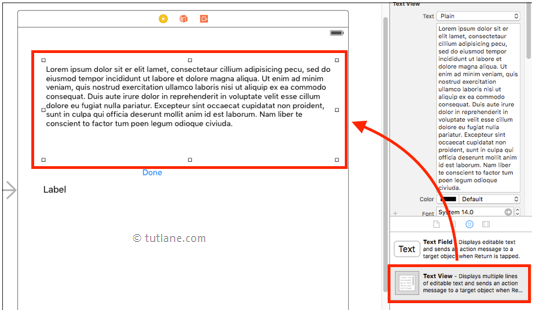
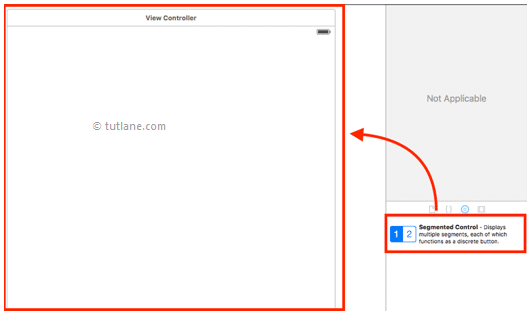
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Segmentd Control (کنترل بخش بندی شده) باشید و سپس آن را درگ کرده و به داخل ViewController در Main.storyboard رها کنید؛ به همین ترتیب مشابه زیر؛ ما باید یک کنترل لیبل را به ViewController اضافه کنیم.

مرتبط کردن کنترل های UI به کدنویسی در زبان Swift
اکنون ارتباط بین کنترل ها و کد ViewController.Swift را برقرار می کنیم. برای این منظور، بر روی دکمه دستیار (Assistant) کلیک کنید که مشابه آنچه در زیر می بینید؛ در گوشه سمت راست نوار ابزار Xcode قرار دارد (دو دایره در هم رفته)

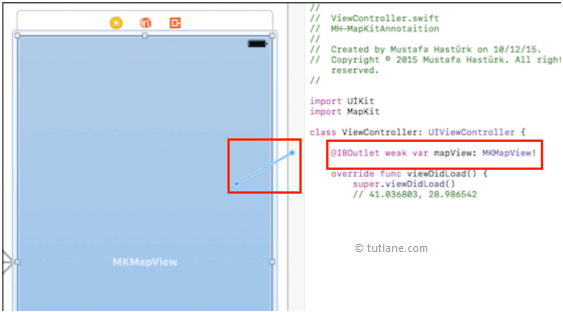
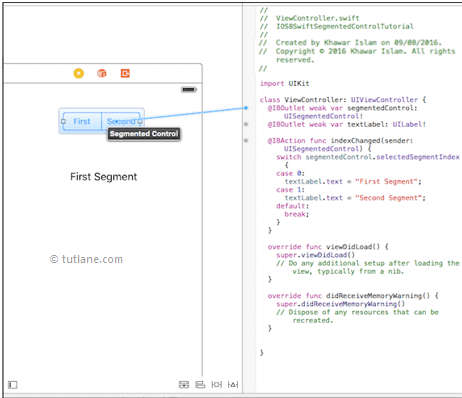
برای نگاشت کنترل ها، دکمه Ctrl را روی صفحه کلید نگه داشته و مانند شکل زیر، Segmntedcontrol و کنترل لیبل را از بخش رابط به فایل ViewController.swift بکشید و رها کنید.

زمانی که کنترل ها را به فایل ViewController.swift اضافه کردیم؛ سپس کد سفارشی را می نویسیم تا هنگامی که روی بخش های مختلف در Segmntedcontrol کلیک می کنیم؛ نماهای متفاوتی نشان داده شود. زمانی که تمام عملکردهای مورد نیاز را نوشتیم؛ کد فایل ViwController.swift باید مشابه زیر باشد:
Import UIKit
Class ViewController : UIViewController {
@IBOutlet weak var sgmentedControl : UISegmentedControl !
@IBOutlet weak var textLabel : UILabel !
@IBAction func indexChanged(sender : UISegmentedControl) {
switchsegmentedControl.selectedSegmentIndex
{
case 0:
textlabel.text = “First Segment”;
case 1:
textLabel.text = “Second Segement”;
default :
break;
}
}
Override func viewDidLoad ( ) {
super.viewDidLoad ( )
// Do any additional setup after loading the view, typically from a nib.
override func didReceiveMemoryWarning( ) {
super.didRecieveMemoryWarning ( )
// Dispose of any recources that can be recreatd.
}
}
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای اپلیکیشن، شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید که مشابه شکل زیر در گوشه بالا سمت چپ نوار ابزار Xcode قرار دارد.

خروجی اپلیکیشن کنترل بخش بندی شده در iOS در زبان Swift
در ادامه نتیجه ی اجرای برنامه SegmentedControl در iOS نشان داده شده است. اکنون روی بخش اول (First) کلیک کنید؛ به این ترتیب می توانید ببینید که عبارت “First Segment” (بخش اول) نمایش داده می شود و به همین ترتیب روی بخش دوم (Second) کلیک کنید تا عبارت “Second Segment” (بخش دوم) ظاهر شود.