آموزش نمایشگر نقشه iOS به همراه حاشیه نویسی

در این بخش می خواهیم نمایشگر نقشه iOS را با ذکر یک مثال در swift بیاموزیم. همچنین چگونگی استفاده از mapview (نمایشگر نقشه) را به منظور دستیابی به نقشه ها و افزودن اطلاعات حاشیه و پین نویسی در swift را با یک مثال با استفاده از xcode یاد می گیریم.
نمایشگر نقشه با اطلاعات حاشیه ای در iOS
در iOS با استفاده از نمایشگر mapkit می توانیم به سادگی نقشه ها را ایجاد کرده و به نقشه ها دسترسی پیدا کنیم. با استفاده از نمایشگر نقشه در iOS می توانیم نقشه استاندارد، نقشه های ماهواره ای یا هر دو را نشان بدهیم و این برنامه به کاربران اجازه می دهد موقعیت های مکانی یا اطلاعات حاشیه ای نقشه را نیز اضافه بکنند.
با استفاده از نقشه ها در iOS می توانیم مسیر بین مکان های مبدأ و مقصد را در برنامه های خود پیدا کنیم. ما می توانیم با اضافه کردن مرجع Mapkit، به نقشه ها در برنامه های iOS دسترسی پیدا کنیم.

اکنون با ذکر یک مثال، مشاهده خواهیم کرد که چگونه از نمایشگر نقشه iOS استفاده کنیم.
ایجاد برنامه نمایشگر نقشه iOS در زبان Swift
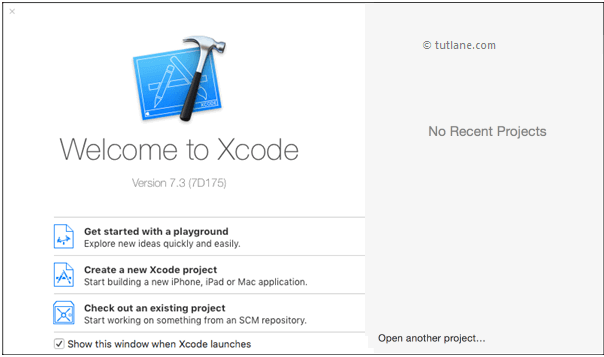
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
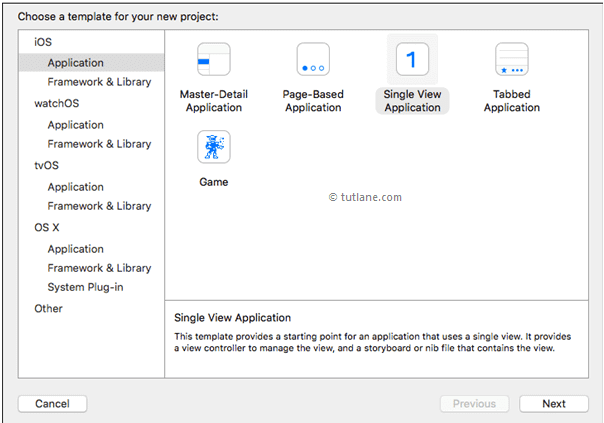
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نمایشگر نقشه در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

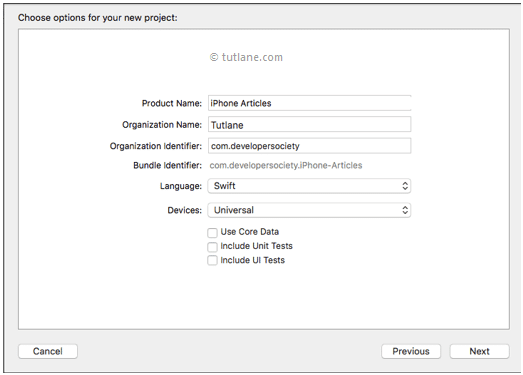
Product name (نام محصول): ” iPhone Articles” (مقالات آیفون)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

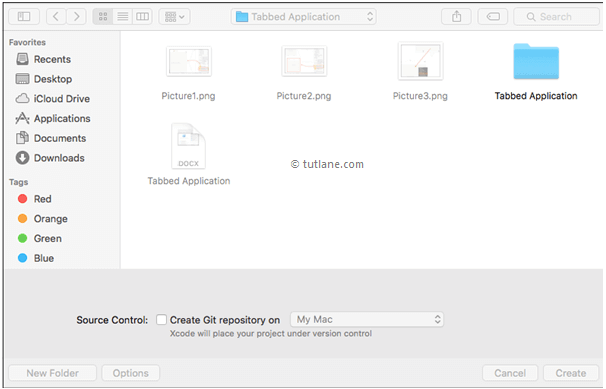
زمانی که بر روی دکمه next کلیک می کنیم، یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

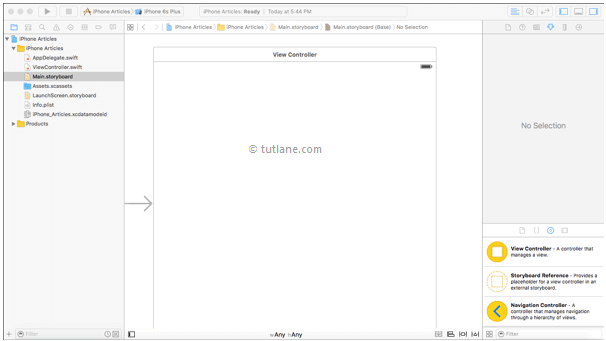
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

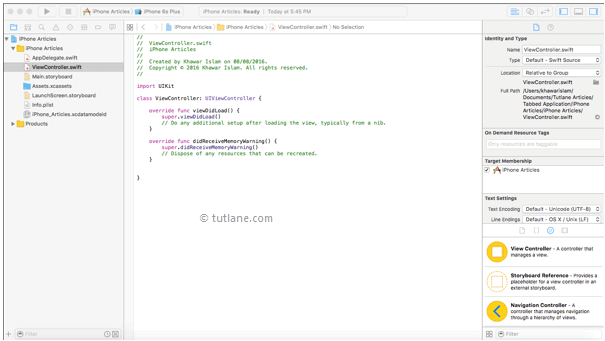
اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که نمایی مشابه زیر دارد:

افزودن کنترل های UI برنامه های iOS به نمایشگر در Xcode
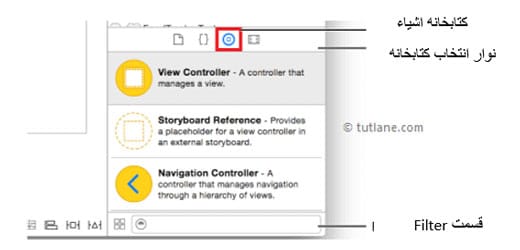
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

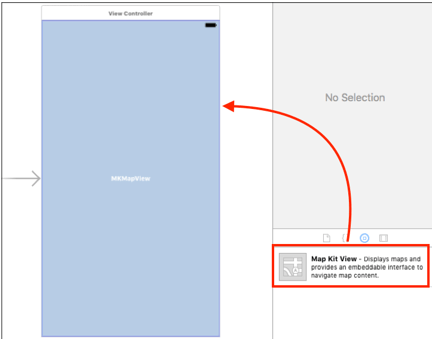
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Map Kit View (نمایشگر کیت نقشه) باشید و سپس Map Kit View را مشابه زیر به داخل ViewController در Main.storyboard بکشید و رها کنید.

مرتبط ساختن کنترل های UI در iOS به کد نویسی در زبان Swift
اکنون بین کنترل ها و کد ViewController.Swift ارتباط برقرار می کنیم. برای این منظور بر روی دکمه ی Assistant (دستیار) کلیک کنید که شبیه دو دایره ی در هم رفته می باشد، این آیکون در نوار ابزار Xcod همان طور که در ادامه مشاهده می کنید، در گوشه سمت راست قرار دارد.

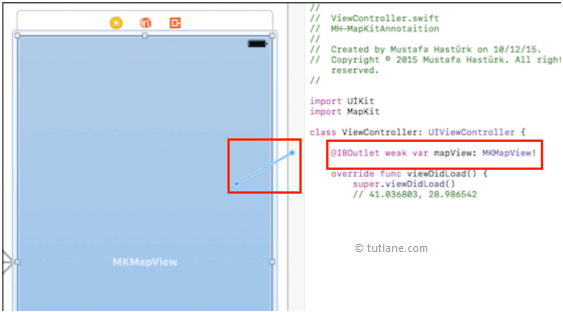
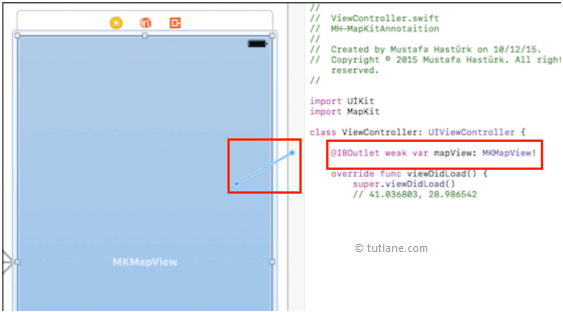
برای نگاشت کنترل ها؛ دکمه Ctrl را روی صفحه کلید نگه داشته و مشابه زیر MapView (نمایشگر نقشه) را از بخش رابط انتخاب کرده و به داخل فایل ViewController.swift بکشید و رها کنید.

بعد از نگاشت کنترل Map View به کد نویسی؛ باید کد سفارشی مشابه زیر را در فایل ViewController.swift بنویسیم تا موقعیت مکانی و اطلاعات حاشیه ای پین شده، نشان داده شود.
Import UIKit
Import MapKit
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMAPView!
Override func viewDidLoad() {
Super.viewDidLoad()
let latitude: CLLoacationDegrees = 41.036803
let longitude: CLLocationDegrees = 28.986542
let latDelta: CLLocationDegrees = 0.01
let lonDelta: CLLocationDegrees = 0.01
let location: CLLocationCoordinate2D = CLLoacationCoordinate2DMake(latitude,longitude)
let span: MKCoordinateSpan = MKCoordinateSpanMake(latDelta,lonDelta)
let region: MKCoordinateRegion = MKCoordinateRegionMake(location,span)
self.mapView.setRegion(region,animated: true)
let annotation: MKPointAnnotation = MKPointAnnotation ()
annotation.coordinate = location
annototation.title = “India”
annototaion.subtitle = “tutlane.com”
self.mapView.addAnnotation (annotation)
}
Override func didReciveMemoryWarning() {
Super.didRecieveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در اینجا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و بر روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار گرفته است.

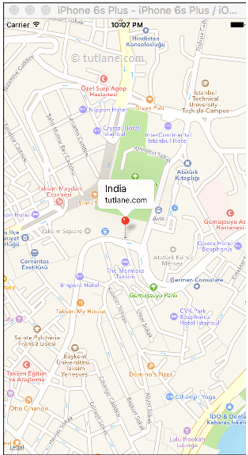
خروجی برنامه نقشه های iOS در زبان Swift
در زیر نتایج اجرای نقشه های iOS را مشاهده می کنید. اگر نتیجه را نگاه کنید؛ اطلاعات حاشیه ای روی نقشه را اضافه کرده ایم تا جزئیات موقعیت مکانی نشان داده شود.

به این ترتیب می توانیم از نمایشگر کیت نقشه iOS در اپلیکیشن های swift استفاده کنیم و می توانیم اطلاعات حاشیه ای را که نشان دهنده موقعیت های مکانی هستند؛ بر حسب نیازمان نشان بدهیم.