آموزش نوار پیشرفت iOS (نمای پیشرفت) به زبان ساده

در این بخش نوار پیشرفت iOS یا نمای پیشرفت (ui (ui-progress-view یا نشانگرهای پیشرفت iOS را زبان Swift با مثال هایی یاد می گیریم و می آموزیم که چگونه از نوارهای پیشرفت iOS/ نمای پیشرفت در زبان Swift استفاده کنیم تا پیشرفت در یک وظیفه را با مثالی نشان بدهیم.
نوار پیشرفت iOS (نمای پیشرفت)
در iOS علامتها یا نوارهای پیشرفت استفاده می شود تا روند پیشرفت یک وظیفه یا فرآیند در اپلیکیشینی را نشان می دهد و دیگر نیازی نیست که افراد در حین انجام عملیات های طولانی یک برنامه، به صفحه ای ساکن و بی حرکت خیره شوند.
با استفاده از علامت ها یا نوارهای پیشرفت iOS، می توانیم کاری کنیم که مردم بدانند چقدر دیگر طول می کشد تا فرآیند در حین اجرا کامل شود. در ادامه مثالی از نوار ابزارها می بینید:
![]()
(دانلود ۳۰ تا از ۱۰۸ تا)
با اضافه کردن مرجع کلاس UIProgressView به برنامه های مان؛ می توانیم نشانگرهای نمای پیشرفت را در برنامه های iOS خویش استفاده کنیم.
ایجاد یک برنامه ی نوار پیشرفت iOS در Xcode
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
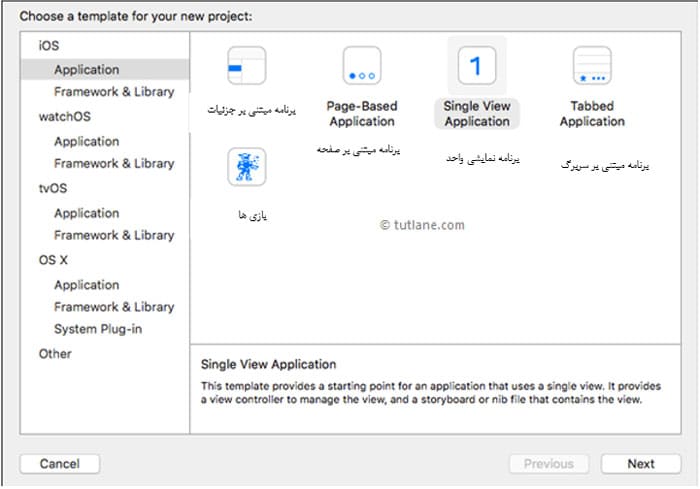
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار پیشرفت در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

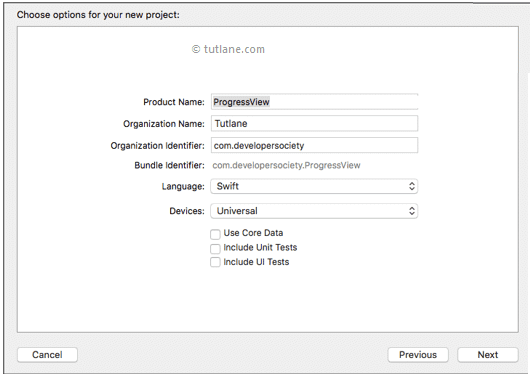
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

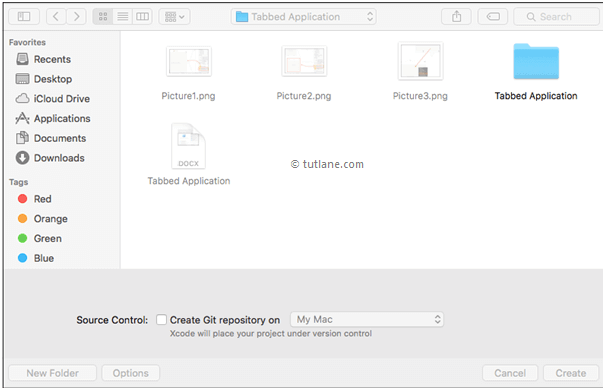
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
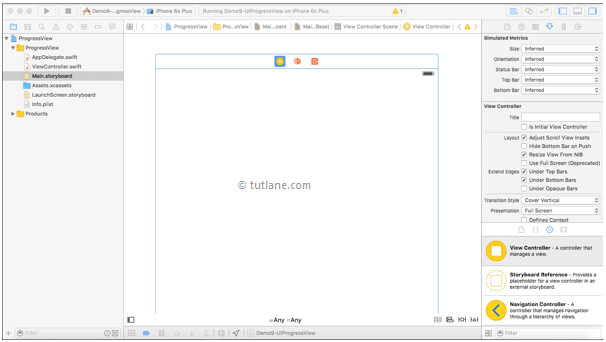
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

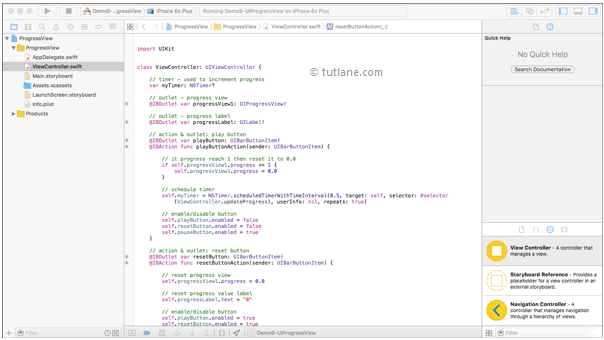
اکنون فایل ViewContriller.swift را در پروژه تان انتخاب کنید که به شکل زیر خواهد بود.

افزودن کنترل های UI ioS به صفحه نمایش در زبان Swift
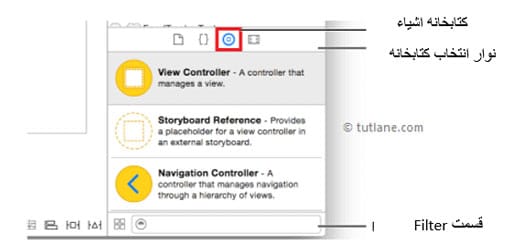
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

بخش فیلتر
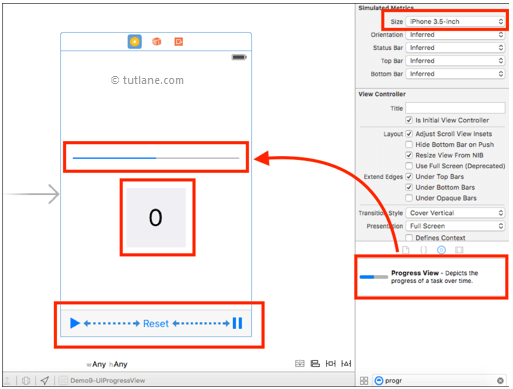
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Progress View (نمای پیشرفت) باشید و سپس Progress View را به داخل ViewController در Main.storyboard بکشید؛ به همین ترتیب مشابه زیر؛ ما باید کنترل های لیبل و نوارابزار را به ViewController اضافه کنیم.
در اینجا ما اندازه آیفون را به “آیفون ۳٫۵ اینچ” تغییر داده ایم تا نمایش بهتری داشته باشیم، در صورتی که از اندازه شبیه ساز خودتان راضی هستید؛ این گزینه را رها کنید.

مرتبط کردن کنترل های UI به کدهای زبان Swift
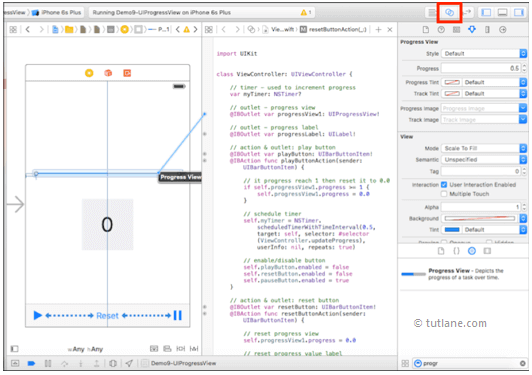
اکنون بین ارتباط برقرار می کنیم. برای این منظور بر روی دکمه ی Assistant (دستیار) کلیک کنید ک کنترل ها و کد ViewController.Swiftه شبیه دو دایره ی در هم رفته می باشد، این آیکون در نوار ابزار Xcod همان طور که در ادامه مشاهده می کنید، در گوشه سمت راست قرار دارد.

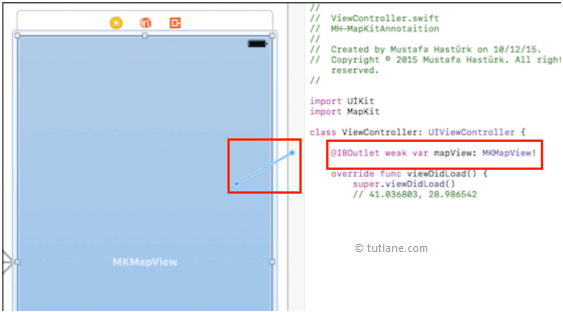
برای نگاشت کنترل ها؛ دکمه Ctrl را در کیبرد نگه داشته و آن طور که در ادامه مشاهده می کنید؛ سپس علامت پیشرفت، نوار ابزار و کنترل ها را از قسمت رابط درگ کرده و در فایل ViewController.swift رها کنید.

زمانی که کنترل ها را به ViewController.swift اضافه کردیم، سپس کد سفارشی را برای نشان دادن یا متوقف کردن نوار پیشرفت در هنگام کلیک کردن روی دکمه ها، می نویسیم. زمانی که تمام عملکردها را نوشتیم کد فایل ViewController.swift باید مشابه زیر باشد:
Import UIkit
class ViewController : UIViewController {
// timer – used to increment progress
Var myTimer : NSTimer?
// outlet – progress view
@IBOutlet var progressView1 : UIProgressView!
// outlet – progress label
@IBOutlet var progressLabel : UILabel!
// action & outlet : play button
@IBOutlet var playButton: UIBarButtonItem!
@IBAction func playButtonAction(sender : UIBarButtonItem) {
// it progress reach 1 then reset it to 0.0
Ifself.progressView1.progress >=1 {
self.progressView1.progress = 0.0
}
// schedule timer
Self.myTimer = NSTimer.scheduledTimerWithTimeInterval(0.5, target: self, selector : #selector(ViewController.updateProgress),userInfo : nil, repeats : true) // enable : true)
// enable/disable button
self.playButton.enabled = false
self.resetButton.enabled = false
self.pauseButton.enabled = true
}
// action & outlet : reset button
@IBOutlet var resetButton : UIBarButtonItem!
@IBAction func resetButtonAction (sender : UIBarButtonItem) {
// reset.progressiv view
self.progresslabel.text =”0″
// enable/disable button
self.playbutton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
// action & outlet : pause button
@IBOutlet var pausebutton : UIBarButtonItem!
@IBAction func pauseButtonAction ( sender : UIBarButtonItem) {
// invalidate timer
self.myTimer?.invalidate ( )
// enable/disable button
self.playButton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
// Mark : – View functions
Override func viewDidLoad ( ) {
Seuper.viewDidLoad ()
// Do any additional setup after loading the view, typically form a nib.
// creat timer
self.myTimer = NSTimer ( )
// set progress view default value and label
Self.progressView1.progress = 0.0
Let proressValue – Int (self.progressView1.progress * 100)
// set progress value count
self.progressLablel.text = “(proressValue)”
// enable play button
self.playButton.enabled = true
// enable reset button
self.resetButton.enabled = false
// disable pause button
self.pauseButton.enabled = false
}
Override func didRecieveMemoryWarning ( ) {
Super.didReciveMemoryWarning ( )
// Dispose of any resources that can be recreated.
}
// Mark: – Utility function
// update progress view
Func updateProgress value
self.progressView1.progress +=0.01
// set label for progress value
self.progressLabel.text = “(Int ( self.progressView1.progress*100))”
// ifself.progressView1.progress >=1 {
// invalidate timer
self.playButton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
}
}
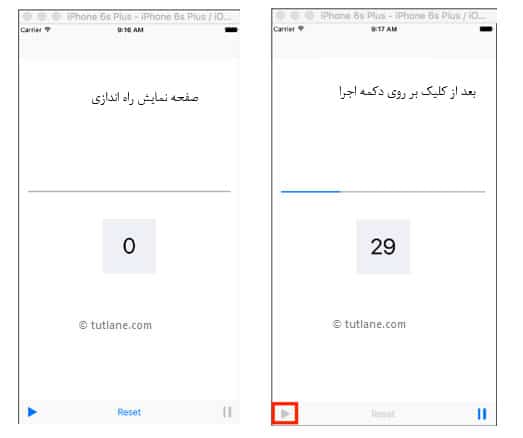
اکنون برنامه را اجرا و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید؛ که مشابه شکل زیر؛ در بالا سمت چپ نوار ابزار Xcode قرار گرفته است.

خروجی برنامه نوار پیشرفت در iOS
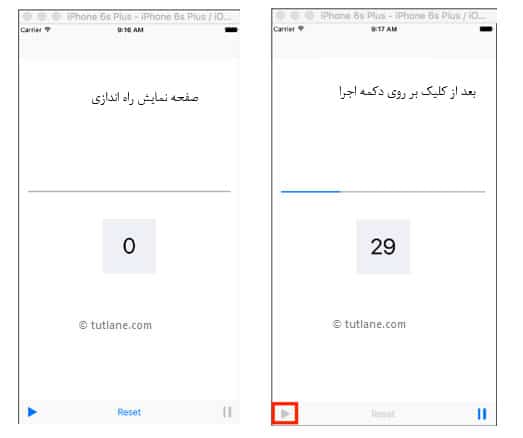
در ادامه نتیجه برنامه ی نوار پیشرفت در iOS را مشاهده می کنید. اکنون بر روی دکمه play کلیک کنید تا نمای پیشرفت شما آغاز شود و زمان در لیبل نشان داده می شود.

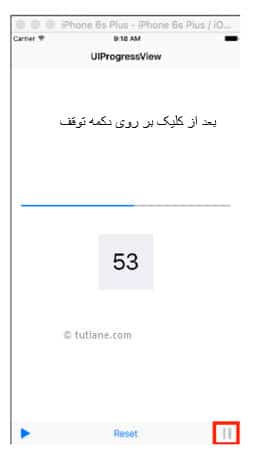
اکنون بر روی دکمه ی توقف مانند زیر کلیک بکنید تا نوار پیشرفت متوقف شود.

این گونه است که ما می توانیم از نوار پیشرفت iOS یا نمای پیشرفت یا شاخص پیشرفت در برنامه های سریع خود استفاده کنیم تا پیشرفت کار را براساس نیازهای خود نشان دهیم.