آموزش مشاهده تصویر در رابط کاربری iOS

در این بخش با یک مثال نمایش تصویر ui در iOS را می آموزیم. همچنین نحوه استفاده از نمای تصویر در iOS برای نمایش تصاویر در زبان برنامه نویسی Swift با استفاده از ویرایشگر Xcode را آموزش می دهیم.
مشاهده تصویر UI در iOS
در iOS ، از نمای تصویر (Image view) برای نشان دادن تصاویر در برنامه های iOS استفاده می شود، Image view به طور خودکار اندازه تصاویر را تغییر می دهد تا با اندازه نمای فعلی متناسب شود.
با استفاده از نمای تصویر iOS ، می توانیم تصویر واحد یا دنباله متحرکی از تصاویر با پس زمینه شفاف یا مات را بر اساس نیاز خود نشان دهیم. اگر از Image view (نمای تصویر) iOS برای نمایش تصویرهایی در برنامه ها استفاده کنیم که مانند زیر است

ما می توانیم با اضافه کردن مرجع کلاس UIImageView از Image View (نمای تصویر) در برنامه های iOS خود استفاده کنیم.
اکنون با یک مثال خواهیم دید که چگونه می توان نمای تصویر UI در iOS را در برنامه های iOS خود استفاده کنیم.
ایجاد برنامه نمایش تصویر در iOS را در Swift
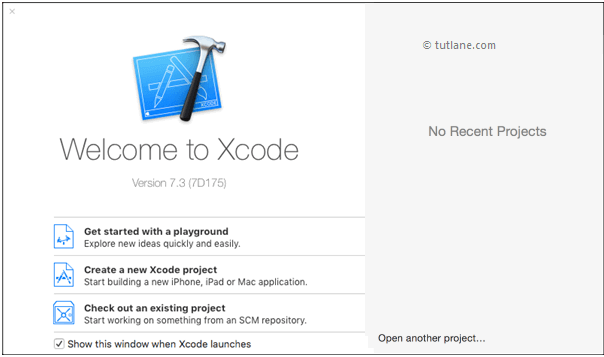
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
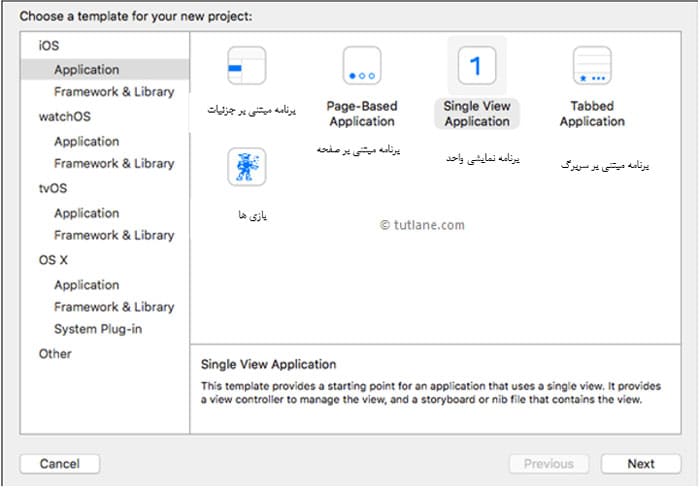
برای مثال نمای تصویر در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

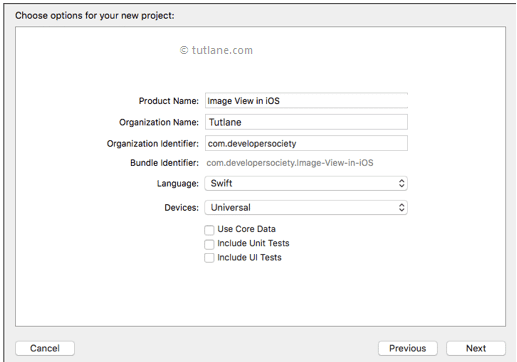
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociation)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

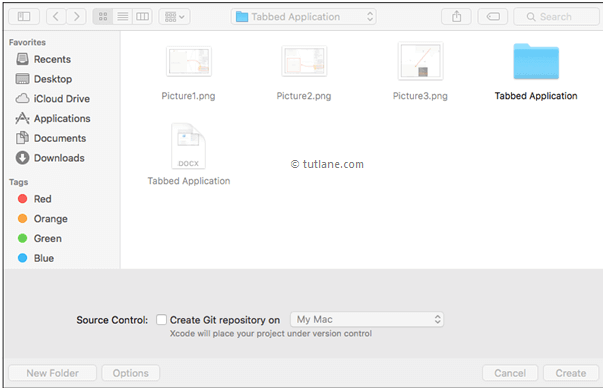
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

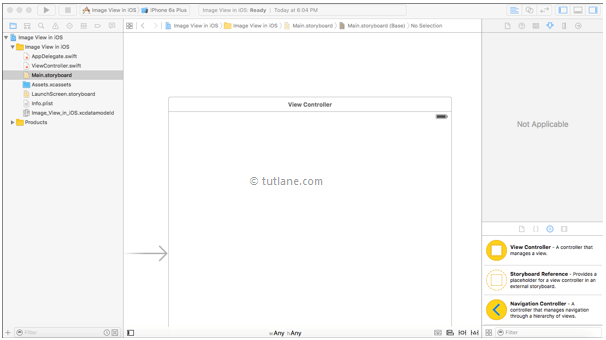
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه بر روی دکمه Create (ایجاد) کلیک کنید.، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

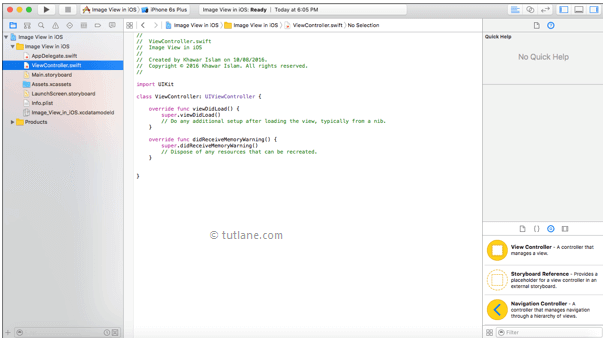
اکنون فایل ViewController.Swift را در پروژه تان انتخاب کنید که نمای آن مشابه شکل زیر می باشد.

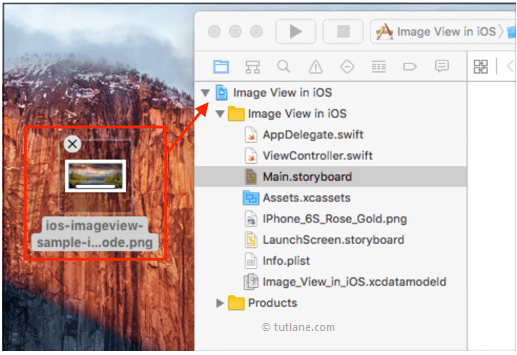
اکنون تصویر ساده ای را از اینترنت دانلود کرده و آن را مشابه آنچه در زیر می بینید به داخل پروژه تان کشیده و رها کنید.

افزودن کنترل های UI ioS به نما در Swift
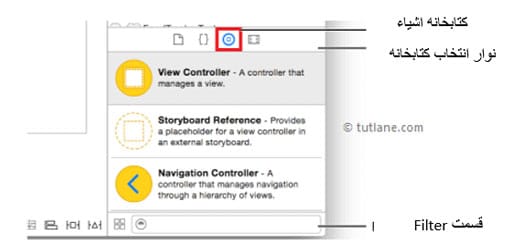
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

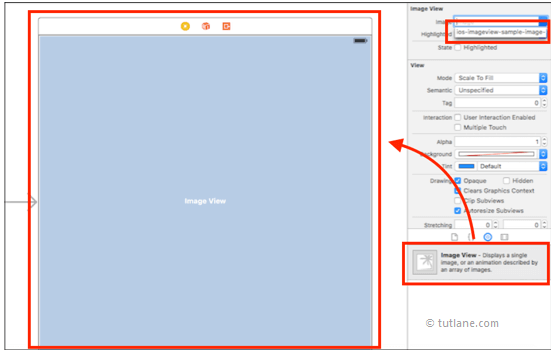
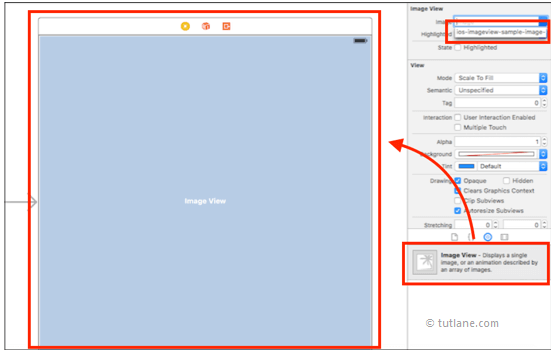
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Image View (نمای تصویر) باشید و سپس مشابه آنچه که در زیر می بینید؛ Image View را به داخل ViewController در Main.storyboard بکشید و رها کنید.

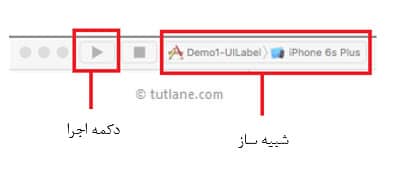
اکنون خروجی برنامه را اجرا و بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در اینجا ما آیفون سیکس پلاس را انتخاب کرده ایم) و سپس مشابه آنچه که در زیر آمده است؛ بر روی دکمه ی Play که در گوشه ی بالا سمت چپ نوار ابزار Xcode آمده است، کلیک کنید.

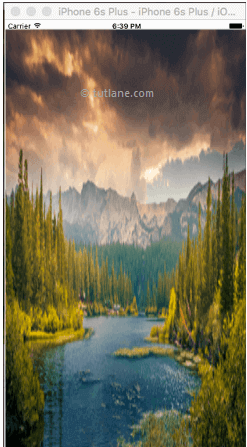
خروجی برنامه ی نمایش تصویر iOS در Swift
در ادامه؛ نتیجه حاصل از اجرای اپلیکیشن نمای تصویر در iOS را مشاهده می کنید. اگر دقت کنید، متوجه می شوید که تصویری را میبینیم که به برنامه خود اضافه کرده ایم.

به این ترتیب می توانیم در Swift یک برنامه ی نمایش تصویر بسازیم تا بر اساس نیازهای مان؛ تصاویری در برنامه نشان داده شود.