آیکون های برنامه iOS به زبان ساده
در این بخش با ذکر یک مثال، با آیکون های برنامه iOS آشنا می شویم؛ همچنین می آموزیم که چگونه می توانیم آیکون برنامه را به برنامه swift در iOS با Xcode اضافه کرده یا حذف کنیم.
آیکون های برنامه iOS
در iOS اگر یک برنامه ایجاد نماییم؛ ضروری است که یک تصویر زیبا را به عنوان آیکون برنامه انتخاب کنیم. به این ترتیب هر جا که برنامه ما اجرا شود؛ یعنی روی هر دستگاهی که برنامه ما نصب بشود؛ آیکون آن روی صفحه آن دستگاه وجود خواهد داشت.
![]()
اگر یک آیکون برای اپلیکیشن های ios تنظیم کنیم؛ به کاربرها کمک می کنیم که آن اپلیکیشن را به سادگی شناسایی کنند.
اندازه های آیکون اپلیکیشن
برای هر برنامه، باید هم آیکون های کوچک و هم آیکون های بزرگ تنظیم کنیم؛ زیرا آیکون کوچک، بعد از نصب برنامه، روی صفحه اصلی دستگاه نشان داده می شود. آیکون بزرگ هم توسط فروشگاه اپل (اپ استور) استفاده می شود.
| دستگاه | اندازه آیکون کوچک | اندازه آیکون بزرگ |
| آیفون ۶s پلاس، آیفون ۶ پلاس | ۱۲۰px x 120px | ۸۷px x 87px |
| آیفون ۶s، آیفون ۶، آیفون SE | ۸۰px x 80px | ۵۸px x 58px |
| آیپد پرو؛ آیپد، آیپاد مینی | ۸۰px x 80px | ۵۸px x 58px |
اکنون با یک مثال مشاهده می کنیم که چگونه می توانیم آیکون اپلیکیشن iOS را برای برنامه های swift تنظیم کرده یا اضافه کنیم.
ایجاد برنامه های جدید iOS در Xcode
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

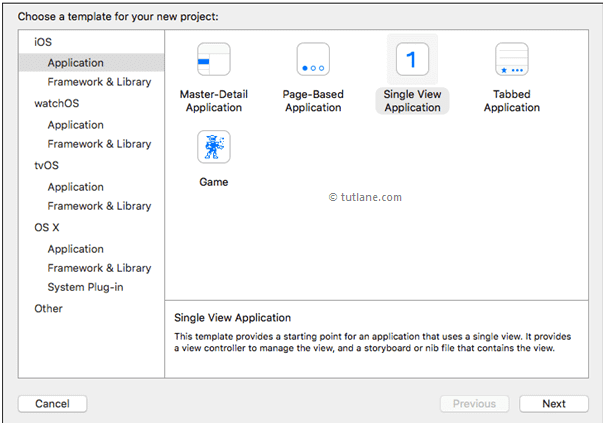
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال آیکون برنامه در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” App Icon in iOS” (آیکون اپلیکیشن در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.
![]()
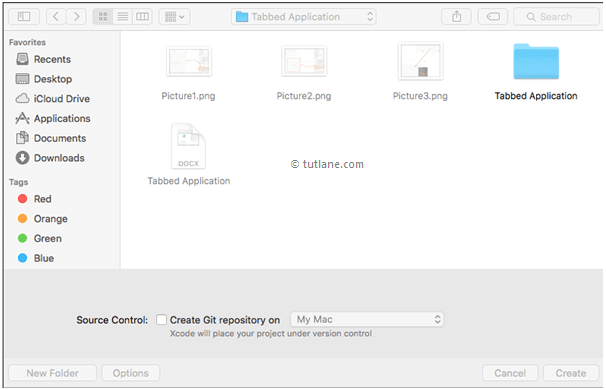
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
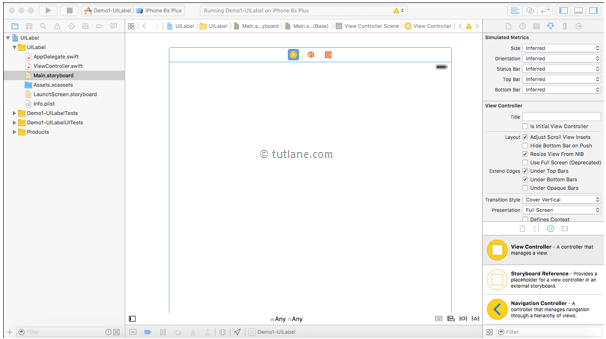
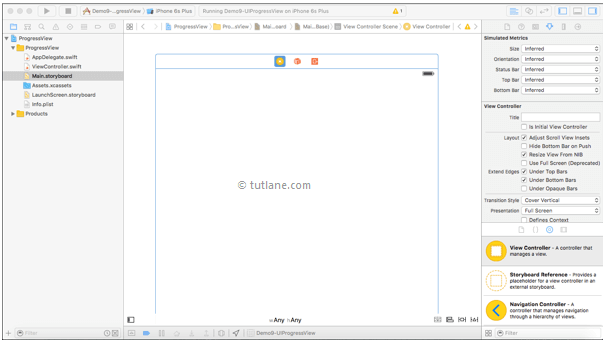
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

اکنون فایل ViewController.swift را در پروژه تان باز کنید که نمای آن مشابه زیر می باشد.
![]()
افزودن آیکون برای برنامه iOS در Xcode
اکنون برای افزودن آیکون به اپلیکیشن؛ بر روی Assets.xcassets روی نوار هدایت پروژه تان کلیک کنید؛ سپس روی گزینه AppIcon کلیک نمایید؛ سپس آیکون خالی اپلیکیشن رابه صورتی که در زیر می بینید؛ باز خواهد شد. اکنون تصویری که سایز آن اندازه شده است (.png) را از قسمت Finder انتخاب کرده و به داخل جعبه های Spotlight بکشید و رها کنید.
![]()
اگر آیکون اپلیکیشن را به داخل spotlight بکشیم و رها کنیم؛ که مشابه زیر خواهد بود
![]()
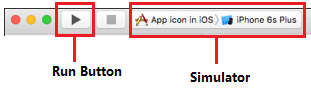
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این قسمت ما آیفون سیکس اس پلاس را انتخاب می کنیم) و روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ نوار ابزار Xcode قرار دارد.

خروجی مثال های آیکون های اپلیکیشن iOS در زبان Swift
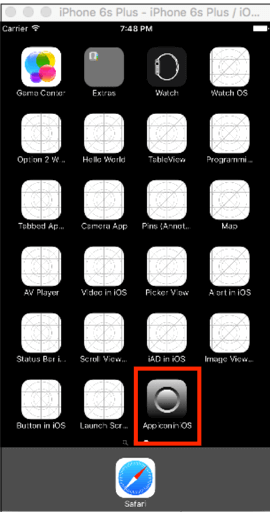
در ادامه می توانید نتیجه مثال آیکون های اپلیکیشن iOS در زبان swift را نشان می دهد. اگر تصویر زیر را مشاهده کنید؛ خواهید دید که آیکون اپلیکیشن برای برنامه ای تنظیم می شود که در Swift ایجاد شده است. اگر می خواهید آیکون اپلیکیشن را مشاهده کنید؛ در حالی که برنامه در حال اجرا می باشد؛ دکمه های Ctrl+Shift+H را از روی صفحه کلید فشار بدهید.

به این ترتیب است که می توانید بر اساس نیازهای تان آیکونی برای برنامه های iOS در ویرایشگر iOS تنظیم کنید.