آموزش Delegate های iOS به زبان ساده

در این بخش می خواهیم با ذکر مثال، دلیگیت های iOS را در زبان Swift بیاموزیم و یاد بگیریم که چگونه دلیگیت های iOS را در ارتباط با چندین شیء با استفاده از ویرایشگر xcode در Swift استفاده کنیم.
مفهوم دلیگیت های iOS نیز همان مفهوم تمام زبانهای برنامه نویسی است که به آن معنی می باشد که delegate برای ارتباط بین اشیاء مختلف استفاده می شود. همچنین می توانید تصور کنید که دلیگیت های iOS روشی ساده ای برای برقراری ارتباط بین اشیاء است. به عبارت دیگر ، ما همچنین می گوییم که دلیگیت ها اساساً برای ارسال پیام ها از یک شیء به اشیاء دیگر استفاده می شوند.
حال فرض کنید که می خواهید کارت ملی خود را تهیه کنید، برای این منظور وارد دفتر می شوید و به پیشخوان ۱ می روید، مسئول آنجا؛ اطلاعات اولیه را می گیرد و برای تکمیل مراحل بعدی شما را به پیشخوان ۳ منتقل می کند. اکنون پیشخوان ۳ دلیگیت شماست که جزئیاتی را که توسط پیشخوان ۱ به آن منتقل شده است را مدیریت می کند. اکنون پس از آن که پیشخوان ۳ مراحلی را انجام داد، اطلاعات برای پردازش بیشتر به پیشخوان ۱ فرستاده می شود.
اکنون با ذکر یک مثال از ویرایشگر Xcode خواهیم دید که چگونه دلیگیت های iOS را در برنامه ها استفاده کنیم.
ایجاد برنامه دلیگیت iOS در Xcode
برای ساخت یک برنامه جدید در Xcode ، Xcode را از فهرست فولدر برنامه ها (/application) باز کنید. پس از باز کردن Xcode ، یک پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم: Create a new Xcode Project “ایجاد یک Xcode Project جدید” کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
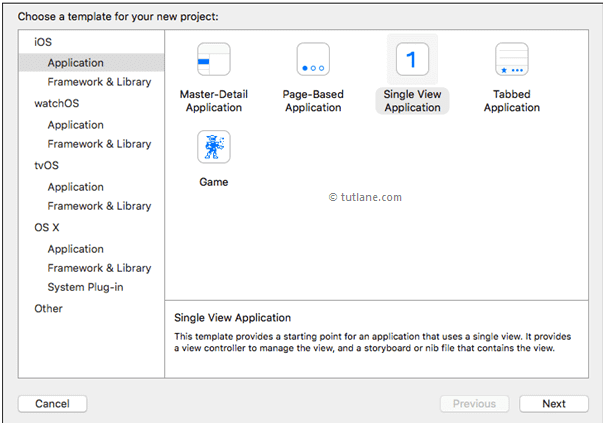
پنجره جدید Xcode شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS از جمله برنامه های مبتنی بر صفحه، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند.
برای مثال Hello world (سلام دنیا!) در iOS ، از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید تا با استفاده از گزینه application برنامه را انتخاب کنید و در قسمت اصلی پنجره ای که مشاهده می کنید “Single View Application” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

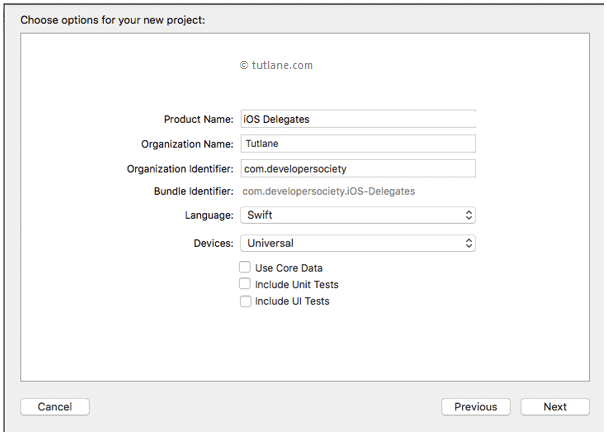
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” iOS Delegates” (دلیگیت ها در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان (Organization Identifier) : “com.developersocociation”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل قابل اجرا است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

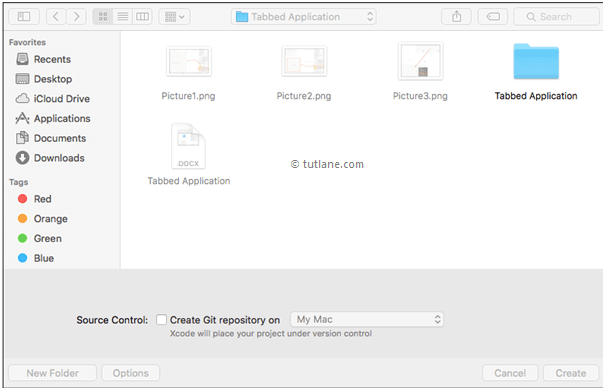
زمانی که بر روی دکمه ی Next کلیک می کنید، یک پنجره جدید باز خواهد شد؛ که در آن باید موقعیتی انتخاب شود که می خواهیم پروژه جدید را در آن بخش ذخیره کنیم. زمانی که موقعیت ذخیره سازی پروژه را انتخاب کردید؛ مانند آنچه که در زیر آمده است؛ بر روی دکمه ی Create کلیک کنید.

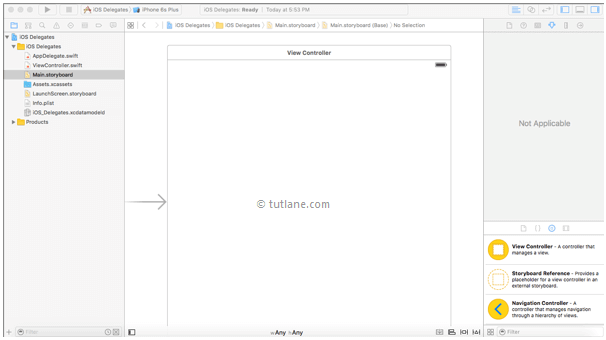
بعد از کلیک روی گزینه Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری اپلیکیشن و حفظ کد منبع استفاده می شود.
Main.storyboard– که ویرایشگر رابط بصری است و این فایل برای طراحی رابط کاربری برنامه ما استفاده می شود.
ViewController.swift که شامل کد منبع اپلیکیشن ما است و از این فایل برای نوشتن هر کد مربوط به برنامه خود استفاده می کنیم.
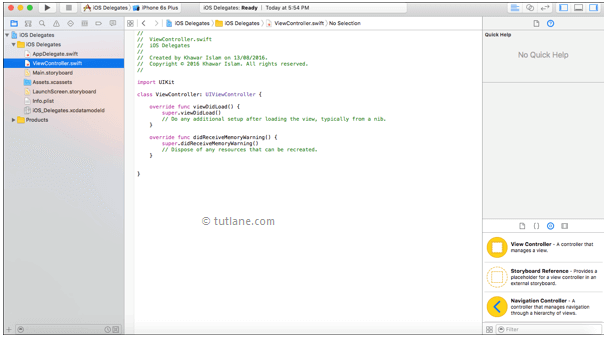
اکنون در پروژه با انتخاب Main.storyboard، Xcode مشابه آنچه که در زیر می بینید؛ یک ویرایشگر رابط بصری را باز می کند.

اکنون فایل ViewController.Swift را در پروژه تان انتخاب کنید که مشابه شکل زیر می باشد.

افزودن کنترل های UI iOS به استوری بورد در Xcode
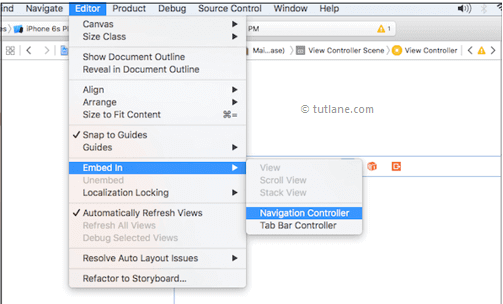
اکنون فایل Main.storyboard را باز کرده و روی ViewController کلیک کنید. همان طور که در زیر نشان داده شده است، به بخش Editor (ویرایشگر)رفته و مانند زیر مسیر Embed in Navigation Controller را ادامه دهید.

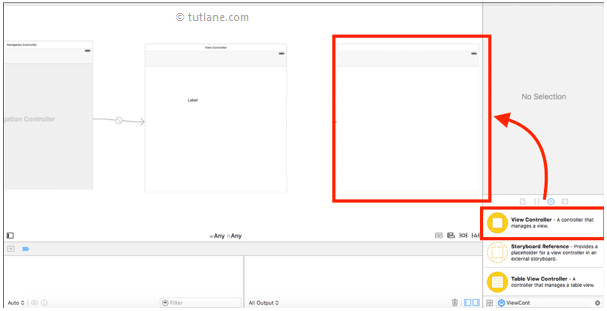
اکنون در کتابخانه اشیاء در باکس مربوط به Filter؛ عبارت ViewController را جستجو کنید و سپس آن را مشابه آنچه در زیر می بینید؛ به داخل Main.storyboard کشیده و رها کنید.

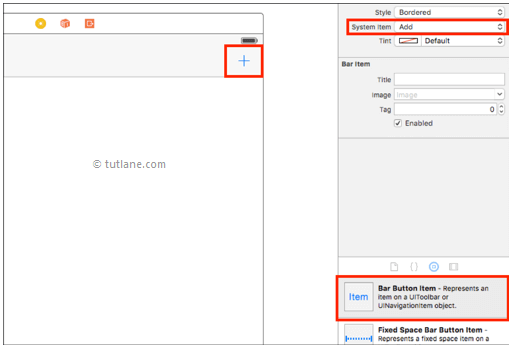
به همین ترتیب، مورد Bar button را از کتابخانه اشیاء بکشید؛ هنگامی که گزینه اضافه کردن را انتخاب می کنید؛ آیتم سیستم “Add” تنظیم شده و دکمه + مانند آنچه که در زیر آمده است؛ نشان داده می شود.

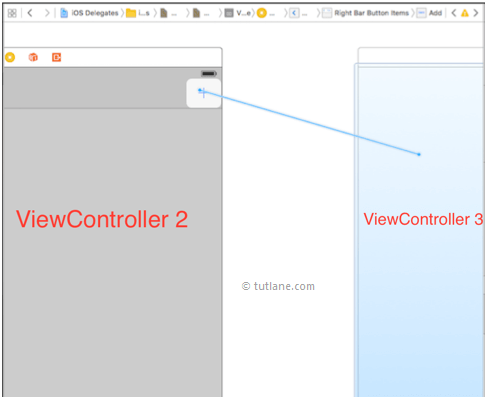
اکنون گزینه ctrl را از روی صفحه کلید نگه داشته و دکمه + را کشیده و مانند آنچه که در زیر نشان داده شده است؛ بکشید و در بخش ViewController3 رها کنید.

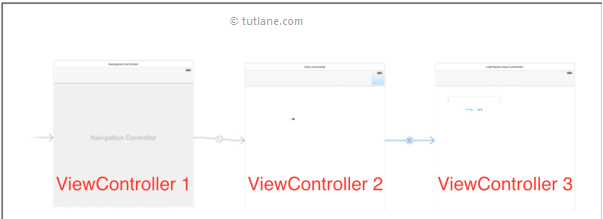
زمانی که ارتباط بین کنترل کننده ها را ایجاد کردید؛ فایل Main.storyboard همان طور که در زیر نشان داده شده است؛ شامل رابط کنترل کننده ها می باشد.

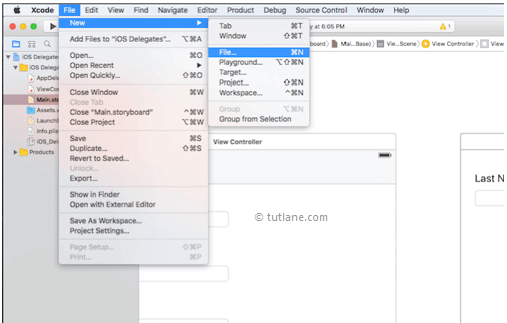
اکنون فایل کلاس جدید را به اپلیکیشن خود اضافه خواهیم کرد. برای این منظور باید به مسیر FileNewFile بروید که در پنجره زیر نشان داده شده است.

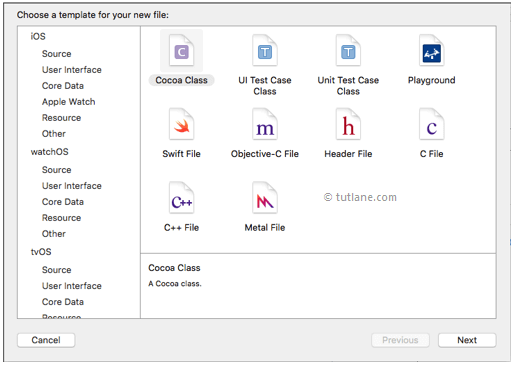
اکنون مانند آنچه که در زیر میبینید؛ “Cocoa Class” را انتحاب کرده و بر روی گزینه Next کلیک کنید.

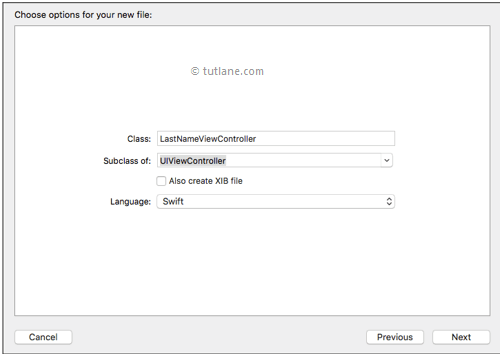
زمانی که بر روی گزینه Next کلیک می کنیم؛ یک پنجره جدید را مشاهده می کنیم که در قسمت class نام آن را “LastNameViewController” می گذاریم و در قسمت subclass of گزینه “UIViewController” را انتخاب می کنیم. در بخش زبان؛ “Swift” را انتخاب کرده و بر روی دکمه Next کلیک می کنیم تا یک کلاس جدید مانند شکل زیر ایجاد شود.

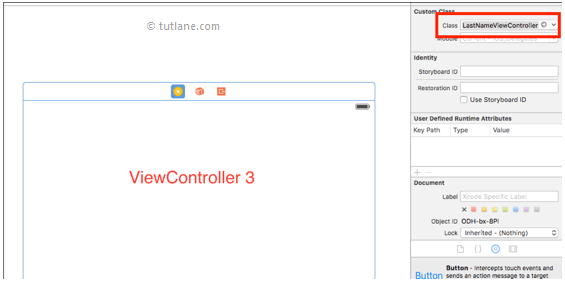
اکنون بر روی ViewController کلیک کرده و کلاس LastNameViewController را مانند آنچه در زیر نشان داده شده است؛ تنظیم کنید.

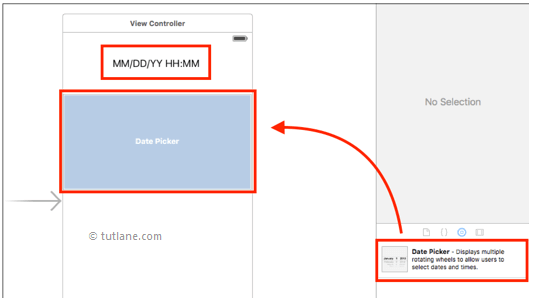
اکنون به کتابخانه اشیاء رفته و دکمه و بخش متنی را کشیده و در بخش View Controller3 رها کنید تا تام آن دکمه مطابق آنچه در زیر می بینید تغییر کند.
![]()
مرتبط کردن کنترل های UI iOS به کد در Xcode
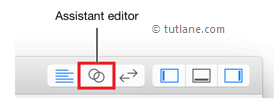
اکنون ویرایشگر را در حالت Assistant باز کنید تا ارتباط بین کنترل های UI (تکست فیلد، دکمه) و فایل LastNameViewController.swift برقرار شود. برای این منظور روی دکمه Assistant در نوار ابزار Xcode کلیک کنید که در نزدیکی گوشه بالا سمت راست Xcode قرار گرفته است، به این ترتیب ویرایشگر دستیار مانند تصویر زیر باز شود.

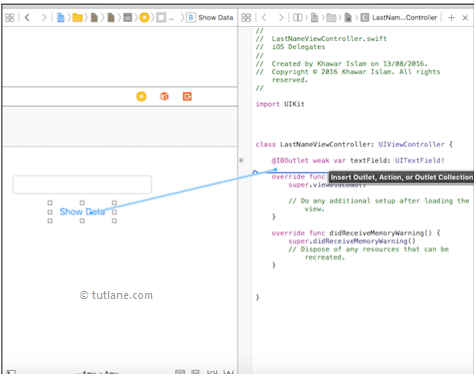
اکنون دکمه Ctrl روی صفحه کلید را نگه داشته و مانند شکل زیر، همزمان کنترل ها را به صفحه نمایش کد در فایل LastNameViewCntroller.swift بکشید.

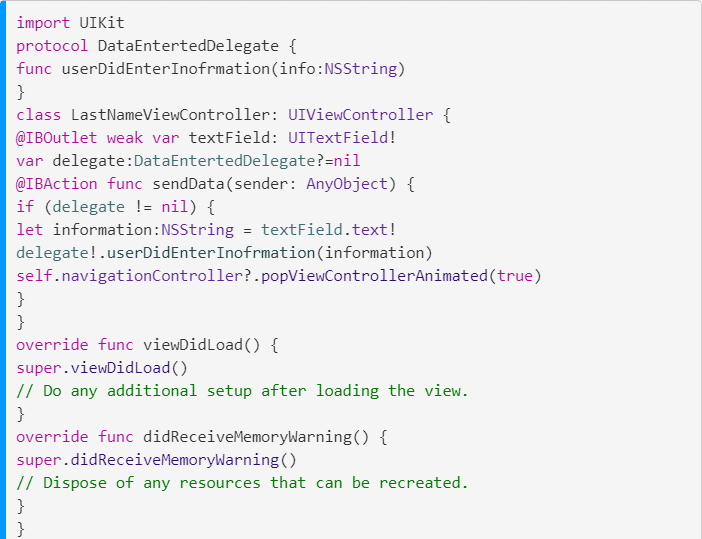
زمانی که کنترل ها را به فایل LastNameViewCntroller.swift نگاشت کردیم؛ باید کد را به منظور انجام اقدامات بنویسیم و فایل LastNameViewCntroller.swift ما باید حاوی کدی به شکل زیر باشد:

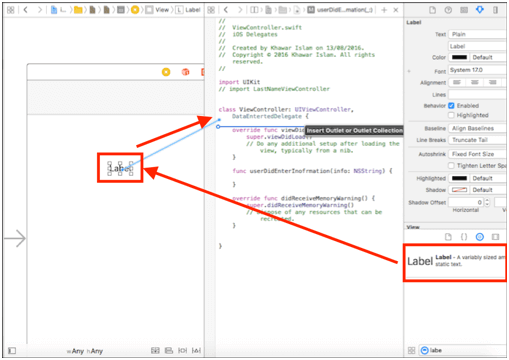
به فایل Main.storyboard رفته و روی کنترل کننده نمای دوم کلیک کنید و لیبل را از کتابخانه اشیاء کشیده و در قسمت ViewController2 رها کنید سپس ویرایشگر را در حالت Assisstant باز کنید و مشابه آنچه در زیر می بینید ارتباط لیبل را با فایل ViewController.Swift برقرار کنید:

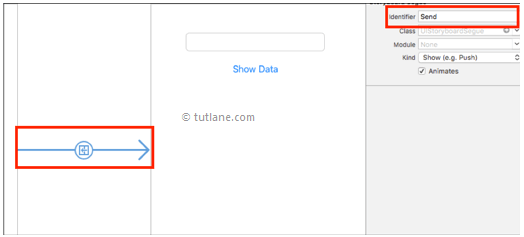
اکنون بر روی اتصال بین ViewController2 و ViewController3 کلیک کنید و مانند تصویر زیر نام شناسه را “Send” بگذارید.

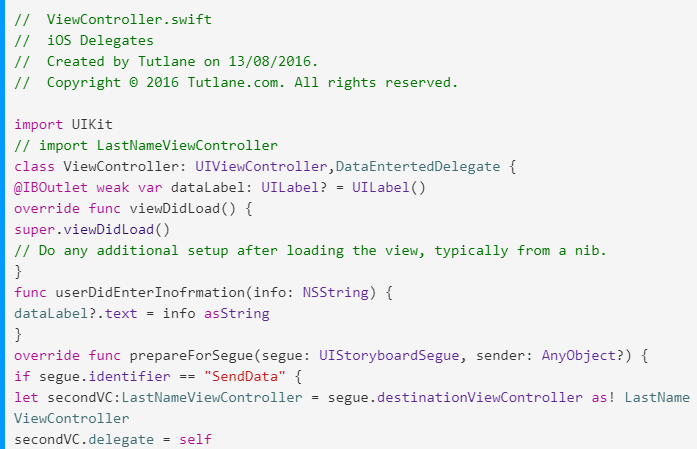
زمانی که تغییرات لازم انجام شد؛ فایل ViewController.Swift ما به شکل زیر خواهد بود:


اکنون می خواهیم خروجی برنامه دلیگیت های iOS را اجرا کرده و مشاهده نماییم. برای اجرای برنامه؛ ابتدا شبیه ساز مورد نیاز را انتخاب می کنیم (در این بخش ما آیفون سیکس پلاس را انتخاب کرده ایم) و روی دکمه Play که در بالا و گوشه سمت چپ نوار ابزار Xcode قرار دارد، کلیک می نماییم.

خروجی برنامه ی دلیگیت های iOS
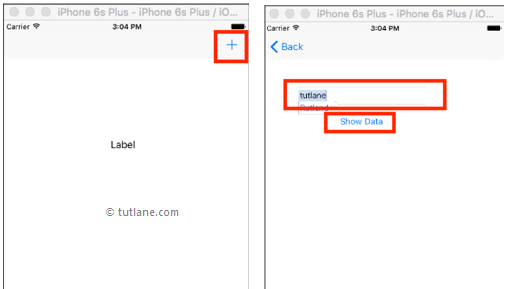
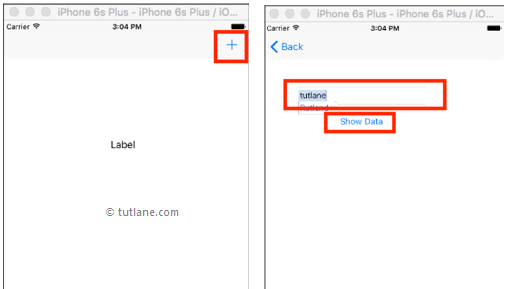
در ادامه؛ نتیجه برنامه دلیگیت هایiOS را مشاهده می کنید. اکنون برنامه خود را اجرا کرده و روی آیکون “+” کلیک می کنیم، در این هنگام؛ ViewController3 باز خواهد شد که در آن و در قسمت متن، نام را وارد کرده و روی “ShowData” مانند تصویر زیر کلیک کنید.

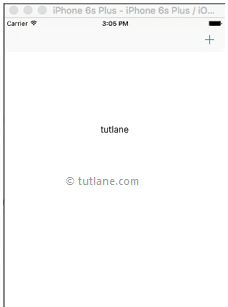
زمانی که عملکرد در ViewController3 تکمیل می شود؛ سپس داده ها با استفاده از دلیگیت مانند زیر؛ به ViewController2 ارسال می شود.

به این ترتیب است که می توانیم دلیگیت های iOS را در اپلیکیشن های خود از یک کنترلر تا کنترلر دیگر، بر اساس نیازهای خود استفاده کنیم.