آموزش دیت پیکرهای UI (انتخاب زمان) در iOS

در این قسمت می خواهیم با ذکر یک مثال در swift، به کار گرفتن دیت پیکر ui در iOS را بیاموزیم. همچنین با یک مثال می آموزیم که چگونه برای انتخاب تاریخ، زمان یا هر دو آیتم در لیبل؛ از کنترل چیننده تاریخ ui در iOS در زبان swift استفاده کنیم.
دیت پیکر UI در iOS
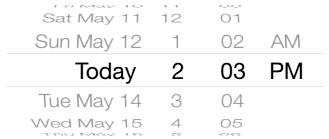
در iOS ، دیت پیکر یک کنترل است که برای انتخاب یک تاریخ، زمان یا هر دو آیتم مورد نیاز انتخاب می شود و همچنین رابطی برای یک تایمر شمارش معکوس فراهم می آورد. دیت پیکر مدهای متفاوتی دارند که با استفاده از آن مدها می توانیم فرمت های نمایش تاریخ و زمان را بر اساس الزاماتی مشابه نمایش فقط تاریخ یا نمایش فقط زمان و یا نمایش تاریخ و زمان مشخص کنیم. اگر از پیکر تاریخ iOS در اپلیکیشن های مان استفاده کنیم که مشابه شکل زیر می باشد:

در ادامه مدهای متفاوت موجود در دیت پیکر iOS را مشاهده می کنید:
| مد | تعریف |
| تاریخ | نشان دهنده ماه ها، روزها و سال ها می باشد |
| زمان | نشان دهنده ساعت ها، دقایق و یک طراحی AM/PM است |
| تاریخ و زمان | نشان دهنده تاریخ، ساعت؛ دقایق و یک طراحی AM/PM است |
| تایمر شمارش معکوس | ساعت ها و دقیقه ها را حداکثر ۲۳ ساعت و ۵۹ دقیقه نمایش می دهد |
اکنون با یک مثال، مشاهده می کنیم که چگونه باید از دیت پیکر در برنامه های iOS مشاهده کنیم.
ایجاد یک اپلیکیشن دیت پیکر iOS در زبان سویفت
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

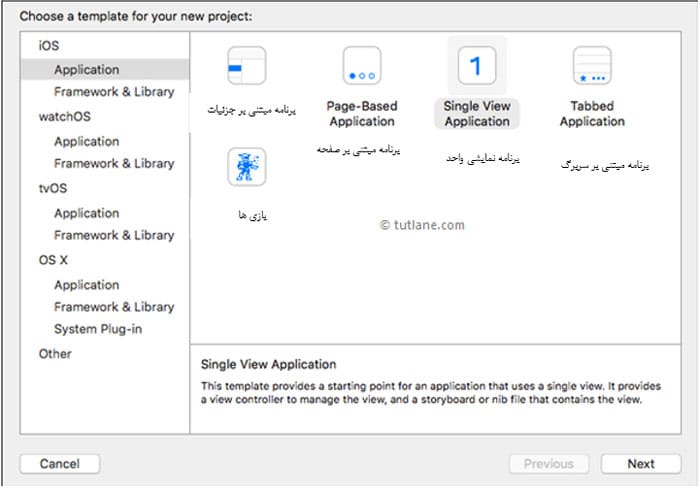
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای این مثال دیت پیکر در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

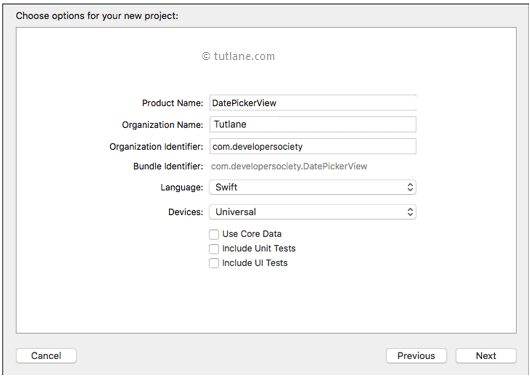
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Image View in iOS” (نمای تصویر در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

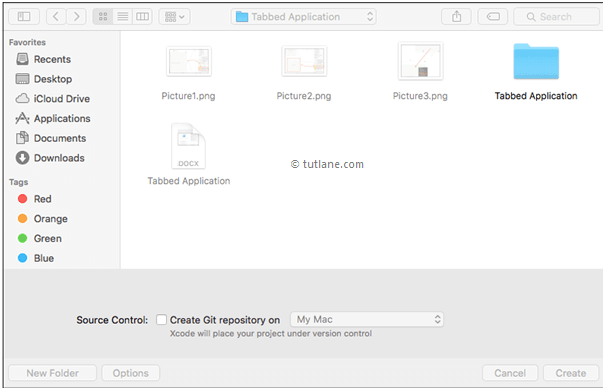
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
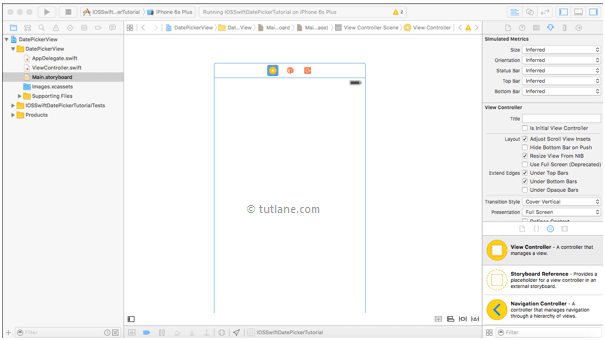
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

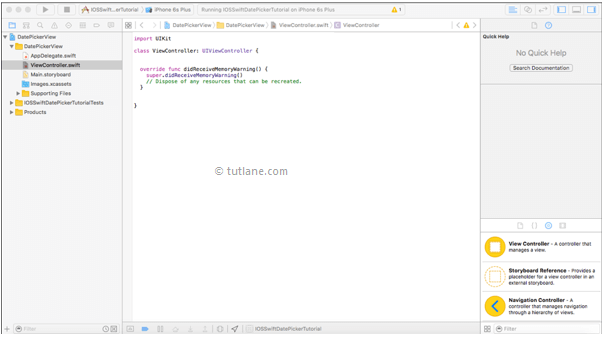
اکنون فایل ViewController.swift را در پروژه خودتان باز کنید که مشابه شکل زیر خواهد بود.

افزودن کنترل های UI در iOS برای نمایش در زبان Swift
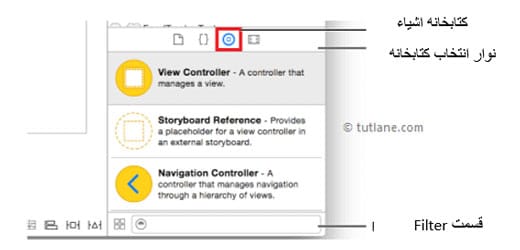
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

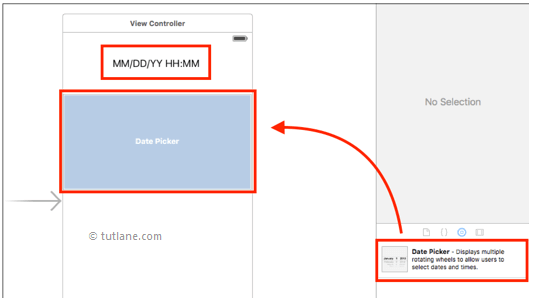
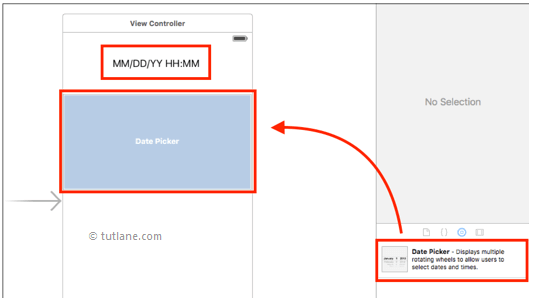
همان طور که پیشتر مطرح کردیم؛ رابط کاربری ما در فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در جستجوی کتابخانه اشیاء در فیلد فیلتر Date Picker را جستجو کنید سپس به همان طریقی که کنترل لیبل را مانند شکل زیر به ViewController در Main.Storyboard اضافه کرده ایم؛ کنترل Date Picker را اضافه می کنیم.

مرتبط کردن کنترل های UI iOS به کد نویسی
اکنون ارتباط بین کنترل ها و کدViewControlller.Swift را ایجاد می کنیم برای این منظور روی دکمه ی دستیار (Assistant) (دو دایره با همپوشانی) کلیک کنید که مطابق شکل زیر در نوار ابزار Xcode قرار گرفته است.

برای نگاشت کنترل ها؛ دکمه Ctrl را در کیبرد نگه داشته و آن طور که در ادامه مشاهده می کنید؛ سپس دیت پیکر و کنترل های لیبل را از قسمت رابط درگ کرده و در فایل ViewController.swift رها کنید.

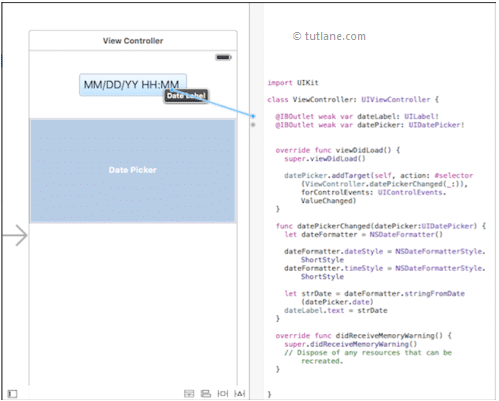
زمانی که کنترل ها را به فایل ViewController.swift اضافه می کنیم؛ سپس کد سفارشی را می نویسیم تا نمای تاریخ گذاری نشان داده شود و بتوان تاریخ و ساعت را از آن انتخاب کرد. زمانی که تمام عملکردهای مورد نیاز خود را نوشتیم؛ کد فایل ViewController.swift باید مشابه شکل زیر باشد:
import UIkit
class ViewController : UIViewController {
@IBOutlet weak var dateLabel : UILabel!
@IBOutlet weak var datePicker : UIDatePicker!
Override func viewDidLoad ( ) {
Super.viewDidLoad ( )
datePicker.addTarget (self , action : #selector (ViewController.datePickerC hanged (_:)) , forControlEvents : UIContolEvents.ValueChanged)
}
let dateFormatter = NSDateFormatter ( )
dateFormatter.dateStyle = NSDateFormatterStyle.ShortStyle
dateFormatter.timeStyle = NSDateFormatterStyle.ShortStyle
let strDate = dateFormatter.stringFromDate ( datePicker.date)
dateLabel.text = strDate
}
Override func didReceiveMemorywarning ( ) {
Super.didRecieveMemoryWarning ( )
// Dispose of any resources that can be recreated.
}
}
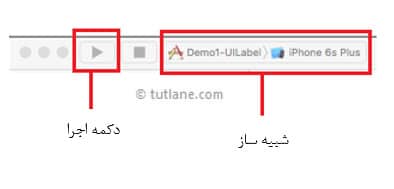
اکنون برنامه را اجرا و خروجی آن را بررسی می کنیم. برای اجرای برنامه، شبیه ساز مورد نظر را انتخاب کنید ( در این قسمت ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و سپس روی دکمه ی Play کلیک کنید که مشابه شکل زیر در نوار ابزار Xcode گوشه بالا سمت چپ قرار دارد.

خروجی برنامه دیت پیکر UI در iOS
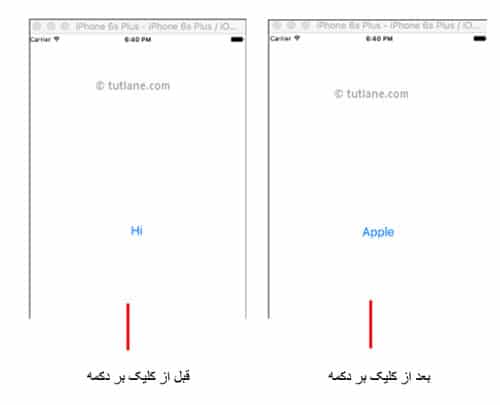
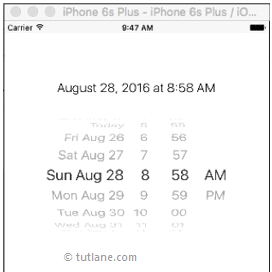
در ادامه می توانید نتیجه ی اجرای برنامه دیت پیکر را مشاهده کنید. اکنون هر تاریخی را که می خواهید می توانید انتخاب کنید و آن تاریخ در کنترل لیبل نشان داده می شود.

به این ترتیب می توانیم از دیت پیکر ui در iOS در زبان سویفت استفاده کنیم تا بر اساس نیازهای مان تاریخ و زمان را از کنترل دیت پیکر انتخاب کنیم.