آموزش سبک و ساختار iOS (معماری) به زبان ساده

در اینجا ما می خواهیم سبک و ساختار معماری iOS را در swift با مثال هایی بیاموزیم، همچنین لایه های مختلف در ساختار و سبک برنامه iOS xcode و فایل های برنامه (xcode iOS (main.storyboard,viewcontroller.xwift,info.plist,appdelegate.swift را با مثالهایی یاد می گیریم.
چرخه طول عمر و ساختار iOS
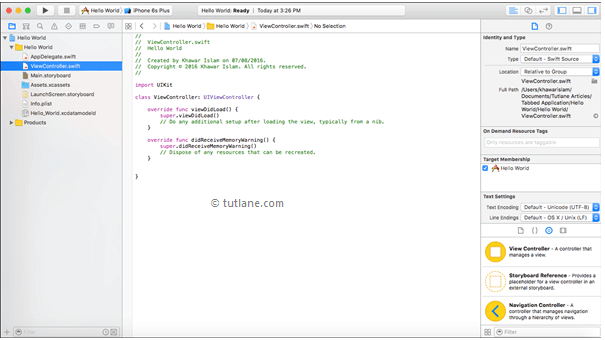
قبل از شروع مطالعه ی چرخه حیات یا معماری iOS ، یک پروژه iOS ساده را با استفاده از Xcode ایجاد خواهیم کرد. در صورتی که از ایجاد پروژه در iOS با استفاده از Xcode اطلاعی ندارید، نگران نباشید؛ همه این موارد را با جزئیات در فصل های بعدی یاد خواهیم گرفت. هنگامی که پروژه iOS را ایجاد می کنیم، رابط کاربری برنامه و ساختار فایل مانند تصویر زیر خواهد بود.

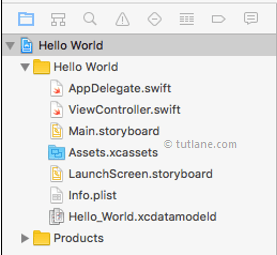
اکنون چرخه حیات iOS را با استفاده از پروژه بالا می آموزیم. اگر اسکرین شات برنامه را در بالا مشاهده نمایید؛ در سمت چپ، فایل های متفاوتی داریم که همان طورکه در زیر نشان داده شده است؛ در دسترس می باشد.

اکنون یاد می گیریم که این فایل ها در چرخه حیات iOS برای دسترسی به عمکرد مورد نظر ما؛ کارآمد هستند.
فایلMain.storybord
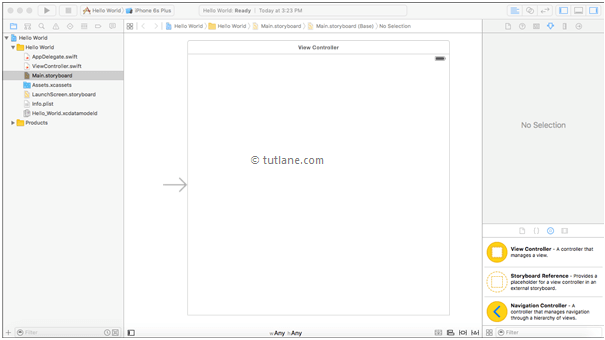
فایل Main.storyboard نمایش تصویری از رابط کاربری برنامه ما است و ما برای طراحی صفحه برنامه خود از فایل Main.storyboard استفاده می کنیم.

فایل ViewController.Swift
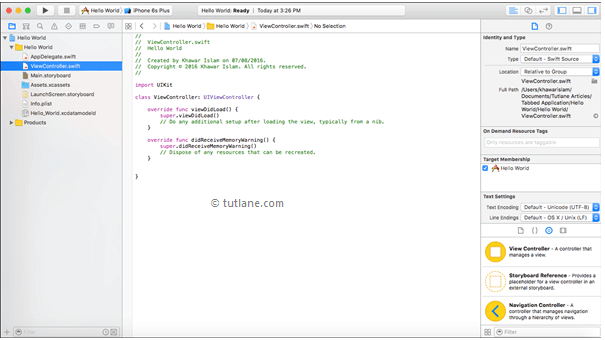
این فایل برای بخش پیاده سازی ما استفاده می شود که در آن کدهای خود را می نویسیم، این فایل ViewController.Swift مشابه شکل زیر خواهد بود.

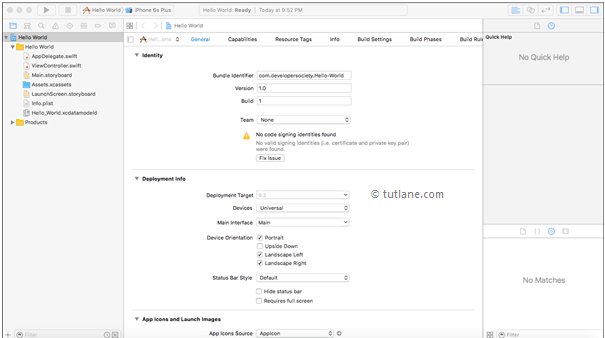
فایل Info.plist
این فایل در واقع پیکربندی برنامه ی ما را در برگرفته است. برای مثال، نام اصلی فایل Main.storyboard و فایل رابط صفحه راه اندازی و موارد دیگری را شامل می شود.
فایل AppDelegate.Swift
مانند دیگر زبان های برنامه نویسی، iOS نیز، فایل ویژه ای دارد که همیشه قبل از همه اجرا می شود و فایل AppDelegate.Swift نامیده می شود. زمانی که برنامه اجرا می شود؛ ابتدا کامپایلر به فایل AppDelegate.Swift رفته و مارکر @UIApplicationMain را بررسی می کند. این مارکر مهم ترین موضوع در برنامه است. اگر این مارکر را کامنت کنیم؛ برنامه ما به درستی ساخته می شود اما اجرا نمی شود.

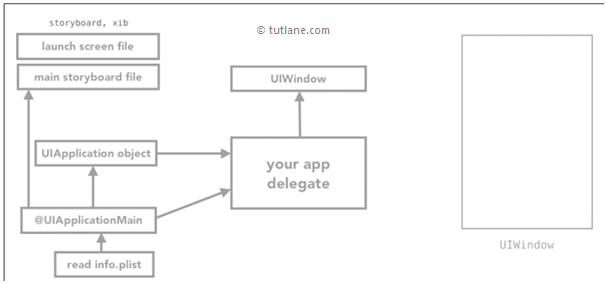
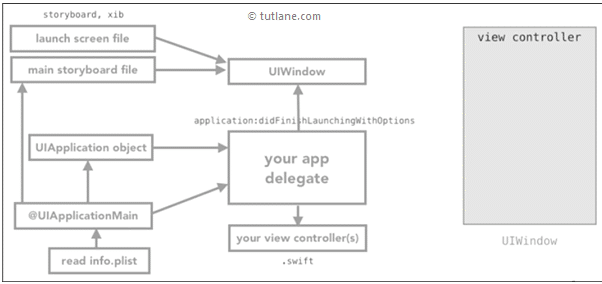
چرخه حیات معمول برنامه iOS با @UIApplicationMain آغاز می شود، هنگامی که برنامه را اجرا می کنیم ابتدا شیء آن ایجاد و مقدار دهی می شود. پس از ایجاد و تنظیم اولیه شیء، AppDelegate.Swift روشن می شود و شیء UIApplication به فایل AppDelegate.Swift باز می گردد. فایل @UIApplicationMain فایل info.plist را می خواند و پیکربندی برنامه شما از جمله نام صفحه نمایش راه اندازی و فایل Main.Storyboard را بررسی می کند. این روند کلی در پس زمینه کار انجام می شود.
اکنون فایل AppDelegate.Swift به UIWindow که یک پنجره ناپیدا است مراجعه می کند و این پنجره بصورت خودکار؛ به عنوان بخشی از برنامه ایجاد می شود. این UIWindow حاوی یک خط مرزی است که صفحه آیپد، آیفون و غیره را ترسیم می کند.
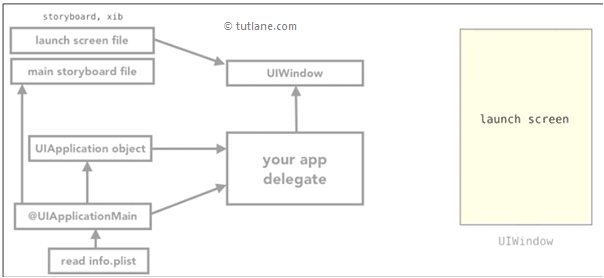
یعنی اگر ما تصویری را در صفحه نمایش راه اندازی کنیم ، ابتدا در هنگام بارگذاری برنامه مانند تصویر زیر ، آن تصویر در UIWindow ناپیدای ما بارگذاری می شود.

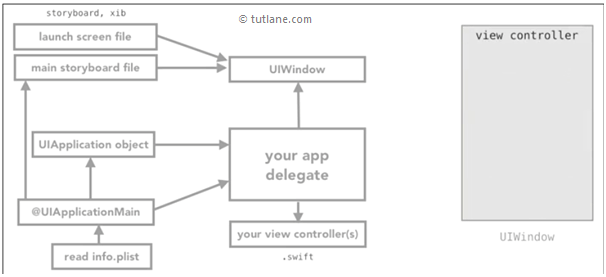
زمانی که بارگذاری برنامه ی ما تکمیل شد؛ سپس صفحه راه اندازی ناپدید شده و UIWindow با اولین کنترل گر نما بارگذاری می شود و همان طور که در زیر آمده است؛ کنترل های برنامه ما را در بر دارد.
 برای شیء UIApplication ما نیاز به انجام کاری نداریم، در اینجا فایل اصلی، AppDelegate.Swift است و نمایانگر وضعیت برنامه ما است و UI window صفحه های برنامه ما را ترسیم می کند.
برای شیء UIApplication ما نیاز به انجام کاری نداریم، در اینجا فایل اصلی، AppDelegate.Swift است و نمایانگر وضعیت برنامه ما است و UI window صفحه های برنامه ما را ترسیم می کند.

در نقطه راه اندازی طول عمر برنامه iOS ؛ اگر بخواهیم کارهایی را انجام دهیم که هنگام استفاده از روش طول عمر؛ لازم به انجام باشند: application:didFinishLaunching فراخوانی می شود و این روش از طریق فایل AppDelegate.Swift ما منتقل می شود. پس از اتمام روش application:didFinishLaunching ؛سپس پنجره با ViewController (کنترل کننده ی نما) بارگذاری می شود و در ViewController روشی که در ابتدا اجرا خواهد شد به عنوان روش ViewDidLoad() و ViewDidAppear() شناخته شده است و اینها روشهای داخلی ViewController هستند. بعد از این متد didBecomeActive فراخوانی می شود و برنامه ما آماده است.
این طول عمر کامل یا معماری چگونگی عملکرد یک برنامه ی iOS است.







