
آموزش less از صفر تا صد (با نکات و اصول مهم)
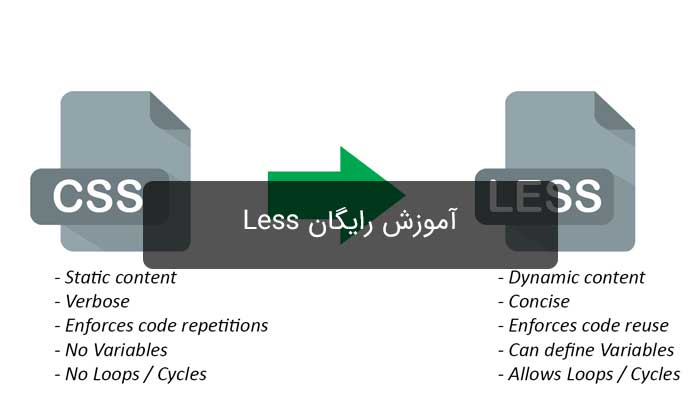
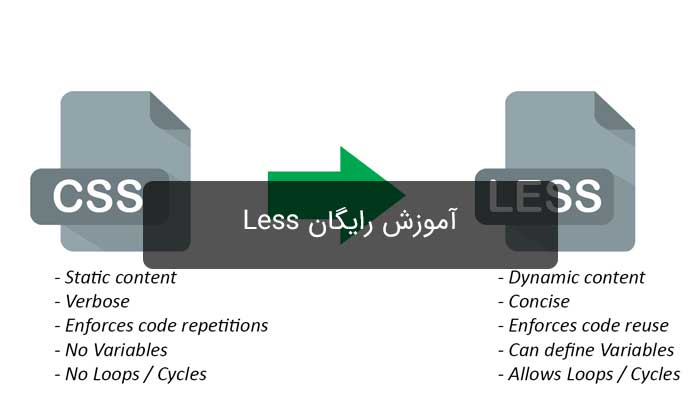
اگر شما به عنوان یک توسعه دهنده وب فعالیت میکنید، هنگام کار با CSS با استایل های تکراری روبروخواهید شد. گاهی تغییر این استایل ها نیازمند زمان زیادی است و باید خطوط زیادی اصلاح شوند. Less در واقع یک زب..

اگر شما به عنوان یک توسعه دهنده وب فعالیت میکنید، هنگام کار با CSS با استایل های تکراری روبروخواهید شد. گاهی تغییر این استایل ها نیازمند زمان زیادی است و باید خطوط زیادی اصلاح شوند. Less در واقع یک زب..

اگر شما یک طراح وب سایت هستید باید به CSS تسلط کافی داشته باشید، flexbox یکی از ماژول های مهم و کاربردی CSS است. flexbox برای اولین بار در سال 2009 به عنوان یک سیستم جدید برای ایجاد صفحات وب و سازماند..

در ادامه آموزش های کاربردی برنامه نویسی سی اس اس، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع این زبان برنامه نویسی گلچین کرده ..

آنچه شما هنگام ایجاد یک اپلیکیشن می خواهید این است که آن برنامه نشان دهنده برند منحصر به فردتان باشد، با هر دستگاهی سازگار و نوشتن و نگهداری اش آسان باشد. و این ها احتمالا فقط چند مورد از لیست نیاز ..

اگر قصد ساختن یک سایت را دارید، باید هم HTML و هم CSS را یاد بگیرید. HTML یک زبان برنامه نویسی است که به عنوان پایه ای برای توسعه وب سایت عمل می کند. زبان دیگری که باید یاد بگیرید، CSS است. یادگیری..

HTML و CSS دو چیز کاملا متفاوت هستند (نمیشود گفت دو زبان برنامه نویسی!) . نشانه گذاری (کد) و سینتکس یا همان ترتیبی که کد به آن صورت نوشته می شود، منحصر به فرد است. یک تمایز مهم بین این دو وجود دارد...

سی اس اس یا CSS، مخفف Cascading Style Sheets است و یک زبان استایلدهی است که برای تعیین نحوه نمایش وبسایتها و اپلیکیشنهای وب استفاده میشود. CSS به طراحان وب اجازه میدهد تا ظاهر و استایل صفحات وب ..

در طراحی وب، استفاده از رنگ یکی از عوامل اساسی و جذابیت بخش برای ایجاد تجربه کاربری مطلوب است. رنگها نه تنها برای جلب توجه و جذب کاربران مهم هستند، بلکه احساسات، محتوا و حتی هویت یک برند را نیز با خود..

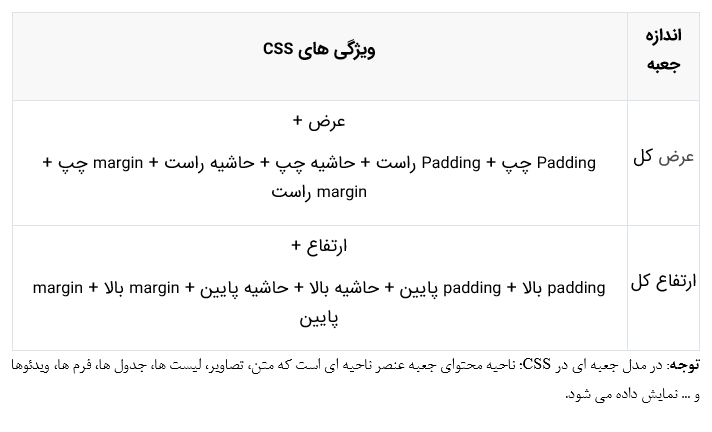
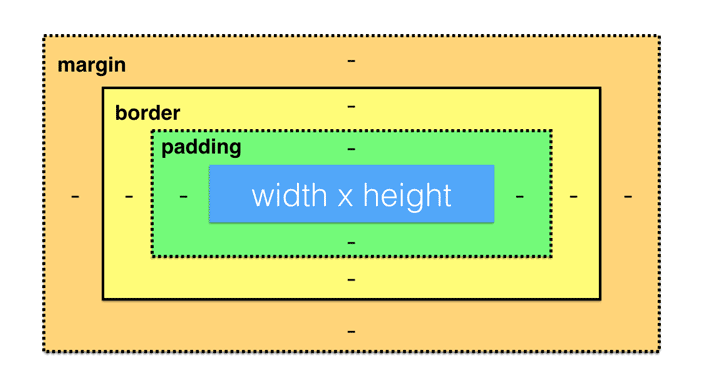
مدل جعبه ای در CSS شیوه نمایش تصویری عناصر در صفحات وب را شرح می دهد. مدل جعبه ای چیست؟ هر عنصر قابل نمایش، از یک یا چند جعبه مستطیلی شکل، تشکیل شده است. اساسا، مدل جعبه ای CSS نحوه قرارگیری این جعب..

margin ناحیه ای است در اطراف حاشیه عنصر که آن را از جعبه های عناصر دیگر جدا می کند.در زبان CSS، مفهوم مارجین به معنای فاصلهای است که بین عناصر یا لایهها در یک صفحه وب وجود دارد. مارجین میتواند به ص..

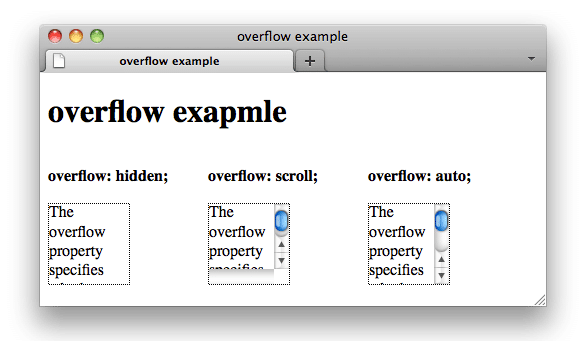
Overflow در CSS یک ویژگی است که به ما امکان میدهد محتوای یک المان را مدیریت کنیم زمانی که ابعاد آن بیشتر از فضای مشخص شده برایش است. این ویژگی به طور کلی برای کنترل نمایش محتوا درون یک المان مورد است..

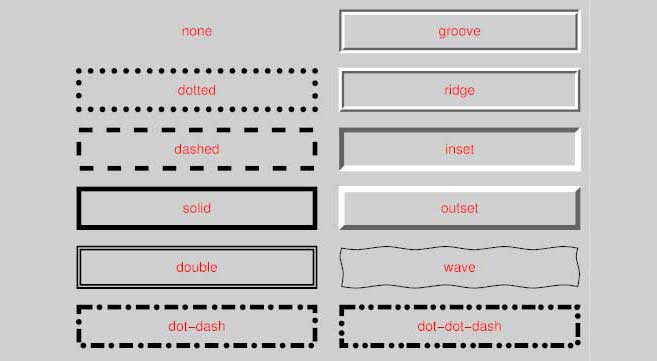
در CSS، مفهوم \"بوردر\" (border) به قاب یا خط حاشیهای که دور عنصر HTML قرار میگیرد، اشاره دارد. استفاده از بوردرها به شما این امکان را میدهد تا ظاهر عناصر را با اضافه کردن حاشیههای مختلف بهبود ببخ..

