
آموزش قوانین at در CSS3 به زبان ساده
CSS (Cascading Style Sheets) زبانی است که برای توصیف ظاهر و قالببندی عناصر HTML استفاده میشود. CSS به توسعهدهندگان وب اجازه میدهد تا طراحی صفحات وب را از محتوای آنها جدا کنند، که این امر موجب بهبو..

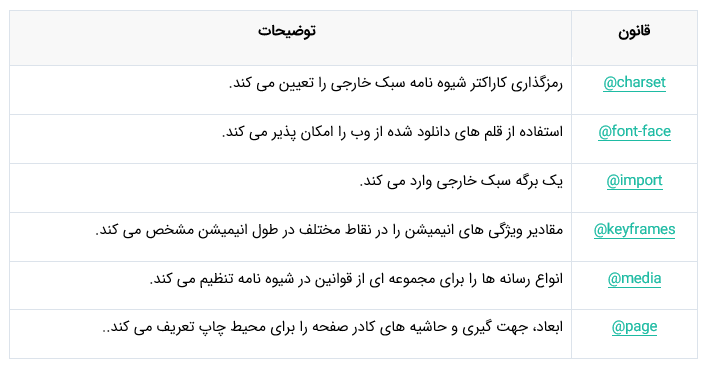
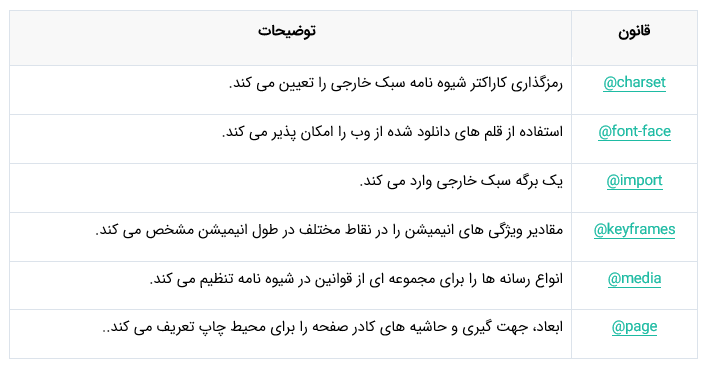
CSS (Cascading Style Sheets) زبانی است که برای توصیف ظاهر و قالببندی عناصر HTML استفاده میشود. CSS به توسعهدهندگان وب اجازه میدهد تا طراحی صفحات وب را از محتوای آنها جدا کنند، که این امر موجب بهبو..

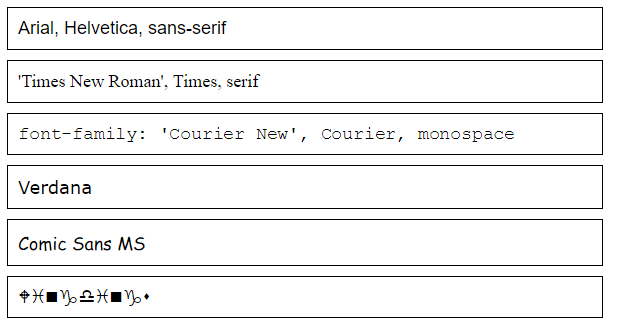
ویژگی های فونت یا قلم در CSS به شما امکان می دهد تا سبک های مختلفی برای قلم متن مانند خانواده قلم، اندازه و توپری قلم، شکل قلم و … را تنظیم کنید. ویژگی های قلم CSS چندین ویژگی برای برای سبک دهی قلم مح..

ویژگی های متن در CSS به شما امکان می دهد چندین سبک مانند رنگ، تراز، فاصله، آرایش، تبدیل نوع حروف و … را به راحتی برای متن تعریف کنید. قالب بندی متن با CSS CSS برای تعریف سبک های متن چندین ویژگی دارد. ..

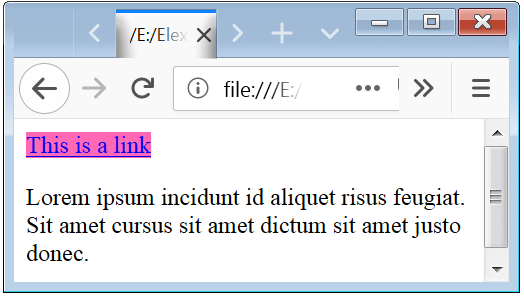
یک پیوند یا لینک، یک ارتباط از یک منبع وب به منبع دیگری را برقرار می کند. سبک دهی لینک ها با CSS یک لینک چهار حالت مختلف دارد – بازدید نشده (یا link)، بازدید شده (یا visited)، فعال (یاactive ) و شناور..

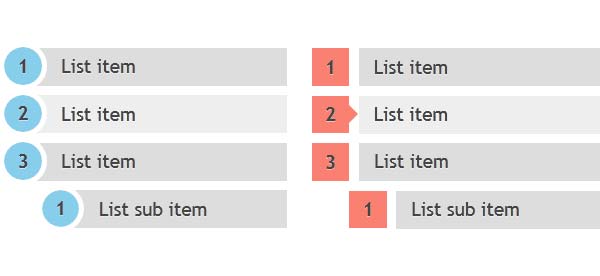
ویژگی های لیست برای کنترل نمایش نشانه گرهای آیتم ها یا موارد لیست استفاده می شود. انواع لیست HTML سه نوع لیست مختلف در HTML وجود دارد: لیست های غیر ترتیبی – لیستی از مواردا که در آن هر مورد لیست با با..

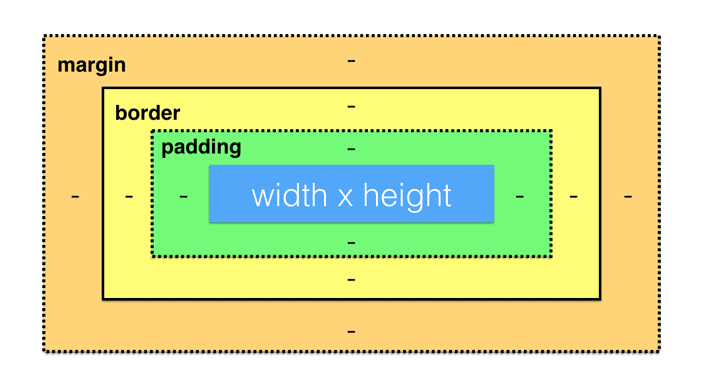
ناحیه Padding، فضای بین محتوای عنصر و حاشیه آن می باشد. ویژگی های Padding در CSS ویژگی های padding درCSS به شما امکان می دهد تا ناحیه اضافی برای عنصر تنظیم و حاشیه عنصر را از محتوای آن جدا کنید. رنگ p..

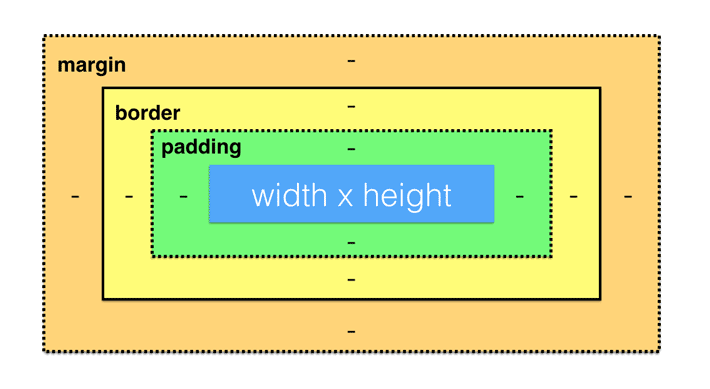
حاشیه در اطراف padding و محتوای یک عنصر قرار می گیرد. ویژگی های حاشیه CSS ویژگی های حاشیه در CSS به شما امکان می دهد تا ناحیه مرزی برای جعبه تعریف کنید. برای حاشیه هم می توان سبک تعریف کرد، مانند: خط ..

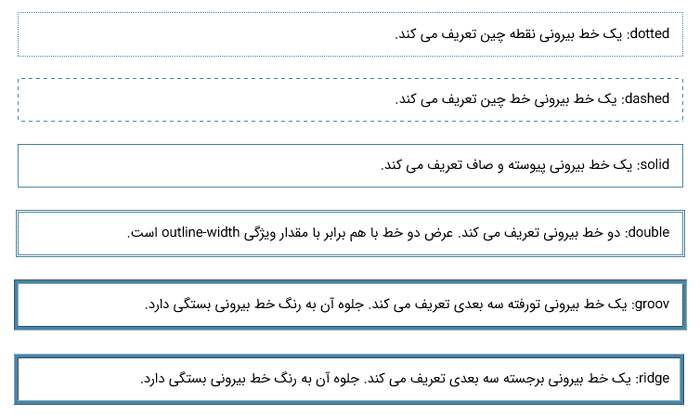
خط بیرونی، خطی است که دقیقاً خارج از لبه حاشیه عناصری مانند دکمه ها، فیلدهای فعال فرم و .. ترسیم می شود تا مورد توجه قرار گیرند. مقایسه Outline با Border به طور کلی، Outline یا خط بیرونی، برای برجسته ..

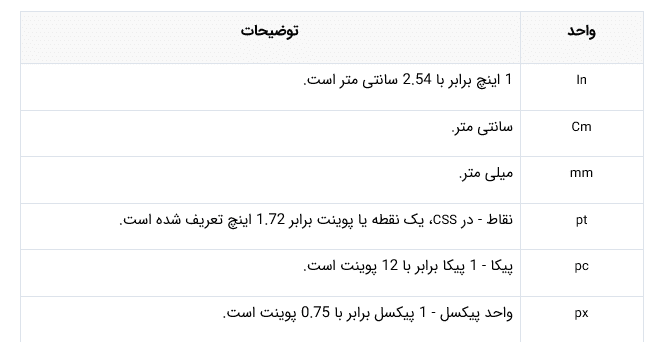
واحد ها برای مشخص کردن مقدار طول غیر صفر در ویژگی های CSS استفاده می شوند. درک واحدهای CSS واحدهایی که برای طول اندازه گیری می شوند؛ می توانند مطلق باشند، مانند پیکسل، پوینت و … و یا می توانند نسبی با..

به طور معمول مدل قالب بندی تصویری یا قالب بندی بصری یا ویژوال فورمتینگ، شیوه پردازش عناصر موجود در درخت سند را برای رسانه های بصری مانند صفحه نمایش رایانه توضیح می دهد. مدل قالب بندی تصویری در CSS مدل..

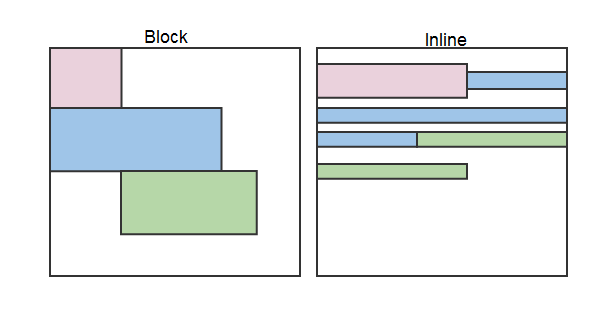
ویژگیdisplay ، نوع جعبه تولید شده توسط یک عنصر را کنترل می کند. ویژگیdisplay در CSS ویژگی های CSS برای همه عناصر یک مقدار نمایش پیش فرض تعریف می کند، به عنوان مثال عنصر به صورت بلوکی ارائه می شود، در..

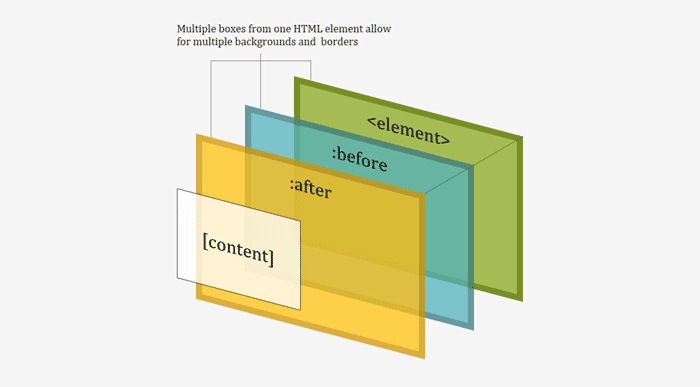
شبه عناصر در CSS روشی برای سبک دهی عناصر سند است که به طور صریح با یک موقعیت در درخت سند تعریف نشده اند. شبه عنصر چیست؟ شبه عناصر امکان می دهد تا عناصر یا بخش هایی از عناصر را بدون اضافه کردن شناسه یا..