روش ساخت سایت با PHP با یک مثال ساده

اگر درک اولیه ای در مورد چگونگی استفاده از PHP در یک وب سایت به دست بیاورید، اطلاعاتی در مورد File Inclusion فایل ها و تولید خروجی که همان اصول اولیه شخصی سازی یک صفحه وب هستند، خواهید داشت. شاید برایتان این سوال پیش آمده باشد که از کجا شروع کنید یا برای ایجاد امکانات بیشتر در سایت خود چه کار هایی باید انجام بدهید.
وب سایتی که با PHP خواهید ساخت
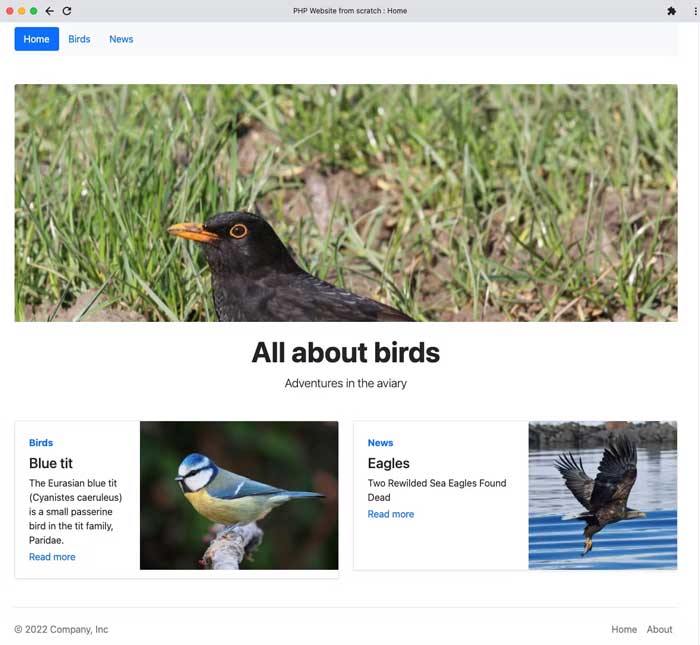
وب سایت نمونه، یک سایت ساده در مورد پرندگان است. چند بخش، چند صفحه اطلاعات و یک صفحه اصلی دارد. سایت نهایی به اندازه تکنیک هایی که در مورد آن ها خواهید خواند و ایده هایی که ممکن است برای تان الهام بخش باشند، مهم نیست.

حتما بخوانید: مهارت های لازم برای طراحی سایت (۷ توانایی لازم)
ساختار کلی سایت
برخی از فایل ها و دایرکتوری های کلیدی که باید بررسی شان کنید، به این صورت اند:
composer.json
data/
funcs.php
md/
site/
index.php
tpl/
- هر صفحه ای که مربوط به یک اسکریپت PHP در فهرست سایت باشد. البته وجود این تعداد از صفحات زیادی است اما باعث می شود همه چیز ساده باقی بماند. هنگام راه اندازی وب سرورتان، مطمئن شوید که مسیر سند یا DocRootتان را به دایرکتوری سایت نشان می دهید.
- دایرکتوری md که حاوی فایل های منبع Markdown ای است که محتوای اصلی برخی از صفحات را ذخیره می کند.
- دایرکتوری tpl که شامل قالب ها و فایل هایی است که سبک کلی HTML را تعریف می کند. این ساختار ها می توانند چندین صفحه را به اشتراک بگذارند.
- بیشتر توابع PHP که در funcs.php هستند.
۱۰ تا از بهترین زبان های برنامه نویسی برای وب و طراحی سایت
نحوه کار سایت
بوت استرپ
بوتاسترپ (Bootstrap) یک فریمورک فرانتاِند برای ساخت وب سایت است. از سبک های داخلی و قابلیت های جاوا اسکریپت برخوردار است که اکثر نیاز های متداول توسعه دهنده وب را پوشش می دهند. این فریمورک ابزاری عالی برای راه اندازی سریع سایت است بدون این که زمانی صرف بهینه سازی طراحی شود.
شما می توانید فایل های بوتاسترپ را روی سرور تان نصب و میزبانی کنید، اما برای برخورداری از حداکثر سرعت، فقط می توانید آن ها را از یک CDN بگیرید. به tpl/head.php نگاهی بیندازید، باید نمونه ای مثل زیر را مشاهده کنید:
<link
href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css”
rel=”stylesheet”
integrity=”sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3″
crossorigin=”anonymous”
/>
قالب بندی اولیه
با site/index.php شروع کنید. این فایلی است که نشان دهنده صفحه اصلی سایت است. بسته به نحوه تنظیم وب سرور شما، باید بتوانید در http :// yoursite به آن دسترسی داشته باشید. http://yoursite.example.org/ و در صورت دادن خطا http://yoursite.example.org/index.php.
توجه داشته باشید که این دو دقیقا در ابتدای این فایل هستند : funcs.php و TPL_DIR.”/home.php”. فایل funcs.php ثابت TPL_DIR را به عنوان مسیر مطلق کامل دایرکتوری tpl در سطح بالای سایت تعریف می کند.
به tpl/home.php نگاهی بیندازید. این خارجی ترین اسکلت یک سند html است: فقط شامل یک تگ doctype و یک عنصر HTML است. در عنصرHTML ، از دو محتوا برای الگو هایی که هِد و بدنه را نشان می دهند، استفاده می کند.
<!DOCTYPE html>
<html lang=”en”>
<?php include TPL_DIR.”/head.php”; ?>
<?php include TPL_DIR.”/home/body.php”; ?>
</html>
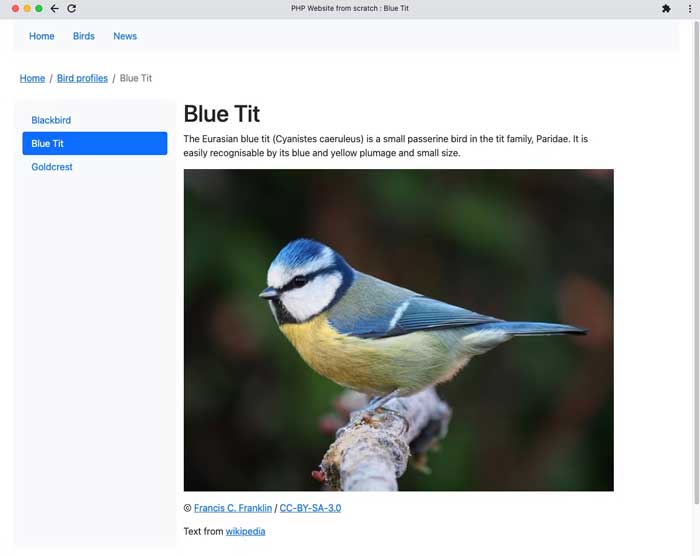
در مقابل، الگوی بخش پرندگان یک الگوی بدنه متفاوت، یعنی tpl/birds/body.tpl را بارگیری می کند. این الگو شامل صفحه بندی متفاوت و دارای یک نوار کناری برای صفحات در آن بخش است.
حتما بخوانید: ساده ترین زبان های برنامه نویسی برای شروع
تجزیه Markdown
در فایلcomposer.json ، وجود یک کتابخانه شخص ثالث به نام erusev/parsedown لازم است. این کتابخانه برای تجزیه مارک داون است و به شما اجازه می دهد تا متن Markdown را به راحتی به HTML تبدیل کنید.
بسیاری از سایت های استاتیک، HTML نهایی مربوط به اسناد نوشته شده را به زبان دیگری مثل Markdown تولید می کنند. این زبان از نظر نوشتار سینتکس بهتری دارد که خواناتر از HTML است. سایت نمونه این را به عنوان یک گزینه اختیاری ارائه می دهد . به تابع ()show_content در funcs.php نگاه کنید:
function show_content() {
$file = MD_DIR.PAGE.’.md’;if (file_exists($file)) {
$Parsedown = new Parsedown();
echo $Parsedown->text(file_get_contents($file));
} else if (function_exists(“content”)) {
echo content();
}
}
اگر یک فایل Markdown مطابق با صفحه درخواستی وجود داشته باشد، یک شی Parsedown محتویات آن را به HTML تبدیل و آن را به عنوان خروجی بیرون می دهد. اگر فایل Markdown وجود نداشته باشد، در عوض به دنبال تابعی با نام ()content می گردد. اگر محتوای صفحات مجزا فراتر از آنچه Markdown استاتیک می تواند به دست بیاورد باشد، این صفحات می توانند این تابع را تعریف کنند.
بارگیری متادیتا
به تابع get_json در funcs.php نگاهی کنید:
function get_json($file) {
$data_file = DATA_DIR.”/”.$file;if (!file_exists($data_file)) {
return array();
}if (($json = file_get_contents($data_file)) === false) {
return array();
}if (($out = json_decode($json, true)) === null) {
return array();
}return $out;
}
اساسا این تابع دو تای دیگر را برای واکشی و تجزیه داده ها از یک فایل معین فرا می خواند. این کار با بررسی خطاها کاری می کند تا اگر مشکلی پیش آمد، یک آرایه خالی را برگردانده شود . فراخوانی ()json_decode به این صورت یک آرایه انجمنی را برمی گرداند که کار کردن با داده ها را مستقیما و تا حد زیادی آسان می کند. این رویکرد آن قدر راحت است که ممکنِ آن را به ویژه برای کار های ساده مثل پیکربندی عمومی، به استفاده از پایگاه داده ترجیح بدهید.
این سایت از دو فایل فراداده استفاده می کند: data/titles.json وdata/featured.json . اولی عنوان هر صفحه را ذخیره می کند که برای لینک دهی خودکار و در موارد دیگر مفید است.
{
“/”: “Home”,
“/about”: “About”,
“/birds”: “Bird profiles”,
…
}
این روش برای نگه داشتن تمام عناوین صفحه در یک مکان (فایل) بسیار مفید است که در صورت نیاز بهروزرسانی اش هم آسان است. این عناوین به پیمایش در منوی بالا، نشانگر صفحات و پنل های جانبی کمک می کنند.
function page_title($page = PAGE) {
$titles = get_titles();
return array_key_exists($page, $titles) ? $titles[$page] : basename($page);
}

این جا اولین بخش از تابع ()breadcrumbs (ازfuncs.php ) است که آرایه ای از عناوین صفحه را برای هر قسمت از URL ایجاد می کند. به عنوان مثال، در مورد صفحه/birds/blue-tit ، عنوان را برای صفحه، سپس عنوان را برای/birds و در نهایت عنوان /birds/blue-tit را واکشی می کند.
function breadcrumbs() {
$items = array();
$titles = get_titles();
$parts = explode(“/”, PAGE);
$href = “”;foreach ($parts as $part) {
$href .= ($href == “/” ? “” : “/”).$part;
$items[$href] = $titles[$href];
}
…
}
دستیابی به سایر متادیتا ها
اگر صفحه Abouy، یک خبرنامه خاص یا پروفایل یک پرنده خاص را مشاهده می کنید، باید بتوانید آخرین پیام به روز شده را در پاورقی مشاهده کنید. پاورقی سایت در tpl/footer.php ذخیره می شود. این فایل را باز کنید و قطعه PHP داخلش را یادداشت کنید:
if (file_exists($file = MD_DIR.PAGE.’.md’)) {
echo ‘Last updated: ‘.date(‘r’, filemtime(MD_DIR.PAGE.’.md’));
}
این یک مثال ساده از واکشی متا دیتا مستقیما از یک فایل به جای پایگاه داده یا منبع دیگر است. تابع filemtime آخرین زمان اصلاح شده یک فایل را برمی گرداند. توجه داشته باشید که این یک روش بسیار راحت برای دریافت تاریخ محتوا است، اما خالی از اشکال نیست.
استخراج داده با استفاده از عبارات باقاعده
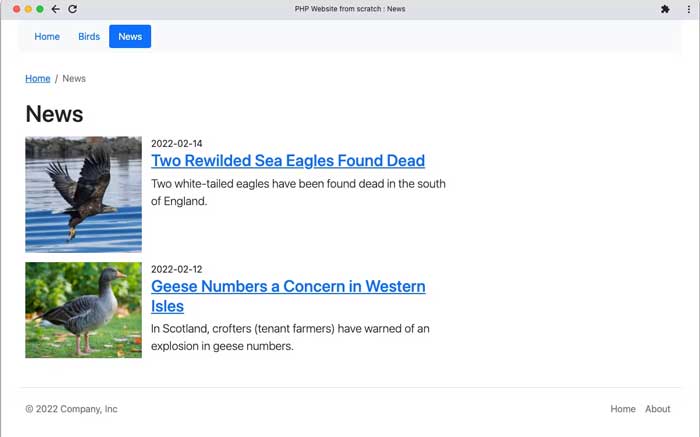
برای مثال، برای نمایش خلاصه اخبار در صفحه محتوا، معمولا لازم است از محتوا در یک سایت استفاده مجدد شود. با یک CMS کامل، بهتر است این داده ها را به عنوان فیلد های اضافی در یک پایگاه داده ذخیره کنید. به خاطر وجود رویکرد ساده فایل مسطح یا یک سطحی (Flat-file)، باید متفاوت فکر کنید.
اخبار این سایت به صورت فایل Markdown ذخیره می شود، بنابراین محتوای خام در دسترس است. عبارات باقاعده ابزار مفیدی هستند که به شما امکان مطابقت و استخراج محتوا را می دهند. فایل news/index.php این کار را برای نشان دادن محتوایش انجام می دهد. محتویات هر فایل را در فهرست md/news به صورت رشتهای واکشی می کند. سپس چندین عبارت باقاعده را برای استخراج داده قرار می دهد.

عنوان، خطی است که طبق سینتکس Markdown با علامت # شروع می شود . به دنبال آن، قبل از عنوان واقعی، فضای خالی اختیاری قرار می گیرد. عبارت منظم ^#s+(.+) با الگوی متن مطابقت دارد و ()preg_match هر چیزی که با بین پرانتز ها مطابقت دارد (یعنی عنوان) را برمی گرداند.
if (preg_match(“/^#s+(.+)/”, $contents, $matches)) {
$title = $matches[1];
}
دو عبارت باقاعده دیگر برای استخراج تصویر و جمله اول از فایل مارک داون اخبار در نظر گرفته می شود. این رویکرد معایبی دارد، یکی همین که به یک سری دستورالعمل ها نیاز است تا اطمینان حاصل شود که فایل های Markdown همیشه دقیقا همان طور که کد انتظار دارد، فرمت بندی می شوند.
در کنار این مطلب دانلود کنید: آموزش طراحی سایت از صفر تا صد (16 درس رایگان)
انتخاب محتوای تصادفی
صفحه /birds کار زیادی انجام نمی دهد، بنابراین یک تصویر تصادفی از یک پرنده آن را جذاب تر می کند. با کمی بررسی سیستم فایل و عملکردی که در PHP تعبیه شده است، به راحتی می توان به این منظور دست یافت. جادو در site/birds/index.php اتفاق می افتد:
function content() {
$files = scandir(SITE_DIR.”/img”);
$files = array_filter($files, function($file) { return $file[0] != ‘.’; });
$file = $files[array_rand($files)];echo ‘<h1>Birds</h1>’;
echo ‘<img src=”/img/’.$file.'” />’;
}
ترفند این است که همه تصاویر را برای این تابع خاص در یک فهرست واحد سازماندهی می کند. سپس تابع scandir() فایل ها را از این دایرکتوری در یک آرایه می خواند و ()array_rand یک کلید تصادفی از آرایه به ما می دهد تا تابع بتواند یک فایل جداگانه را انتخاب کند.
PHP چه طور می تواند کمک تان کند؟
در طول سال ها، PHP جایگاه اصلی اش را به عنوان ستون اصلی 80 درصد از وب سایت ها حفظ کرده است که قابل قبول هم هست!
با این که PHP یک زبان برنامه نویسی قدیمی است و برخی از ویژگی های زبان های برنامه نویسی جدید را ندارد، اما هم چنان به تکاملش ادامه داده است. با این تکامل، به سطحی از پختگی رسیده یعنی به خوبی مستند شده، از پشتیبانی خوبی برخوردار و استفاده از آن آسان است.
حتما دانلود کنید: 2 بهترین کتاب های آموزش طراحی سایت
توسعه دهندگان PHP به فریمورک ها، پایگاه های اطلاعاتی و کتابخانه های غنی برای پشتیبانی از کارشان دسترسی دارند که برای راه اندازی در هر سیستم عاملی از جمله لینوکس، ویندوز یا یونیکس عالی است. اکثر ارائه دهندگان هاستینگ وب، PHP را ارائه می دهند. وقتی هم صحبت از هزینه به میان می آید، PHP هم از نظر زمان توسعه و هم هزینه کلی اجرا و پشتیبانی از بقیه جلوتر است .PHP به عنوان یک زبان کارآمد، می تواند کارایی بالا که مصرف کنندگان امروزی به دنبالش هستند را ارائه دهد.
PHP اغلب برای برنامه ریزی توسعه محصول شما بهترین گزینه است زیرا به خوبی درAPI ها مستند سازی شده است. وب سایت PHP شما می تواند به راحتی همه برنامه های CMS و افزونه ها را برای ایجاد تجربیات پویا، تعاملی و غنی از ویژگی ها با هم ادغام کند.
اگر به دنبال زبانی برای ساخت وب سایت، فروشگاه اینترنتی یا اپلیکیشن تان هستید، PHP را انتخاب کنید، زیرا:
- قابل انعطاف است.
- سازگار است.
- قابل توسعه است.
- امن است.
- کارایی بالایی دارد.
- مقرون به صرفه است.
- به خوبی پشتیبانی می شود.
- نگهداری و پشتیبانی از آن ساده است.
- برنامه نویسان زیادی PHP کار می کنند.
حتما دانلود کنید: آموزش صفر تا صد پی اچ پی
با ارائه هر نسخه جدید، PHP سریع تر از قبل می شود. آخرین نسخه یعنی PHP 8.0، شامل یک کامپایلر در جا (JIT) است که از همه نسخه های قبلی عملکرد بهتری دارد.
آموزش ویدیویی ساخت یک سایت فروشگاهی با پی اچ پی در 3 جلسه
در ادامه بخوانید: آموزش HTML CSS (به صورت پروژه محور)