دانلود 2 بهترین کتاب های آموزش طراحی سایت (PDF رایگان)

در دنیای امروز، طراحی وب روز به روز اهمیت بیشتری پیدا می کند طوری که در حال حاضر به یک مهارت ضروری تبدیل شده است. طراحی وب می تواند بسیار پیچیده و دشوار باشد، اما با توسعه اینترنت و فناوری، این کار آسان تر از همیشه شده است. منابع زیادی در اینترنت وجود دارد و هر کسی می تواند خودش یک طراح وب عالی باشد. ما در این مقاله به طور خلاصه شما را در مورد نحوه یادگیری طراحی وب در خانه راهنمایی می کنیم، پس با ما همراه باشید.
طراحی وب چیست؟
بسیاری از طراحان جوان یا مبتدی اغلب مفهوم طراحی وب را اشتباه برداشت می کنند. طراحی وب به طراحی وب سایت هایی گفته می شود که در اینترنت نمایش داده می شوند و به جنبه های تجربه کاربری توسعه وب سایت اشاره دارد و نه توسعه نرم افزار. بنابراین، حتی فردی هم که هیچ دانش فنی در استفاده از پلتفرم هایی مثلMockplus ، Figma یا Sketch نداشته باشد، می تواند به یک طراح وب عالی تبدیل شود. البته ، اگر زبان برنامه نویسی لازم (HTML،CSS ، جاوا) را بلد باشید عالی خواهد شد. البته نباید خودتان را به توسعه فرانت اند محدود کنید، این هسته طراحی وب نیست. هسته اصلی طراحی وب ، بخش بصری و تعاملی آن و هدفش هم حل مشکلات ارتباطی بین کاربران و اطلاعات صفحه وب است.
در کنار این مطلب دانلود کنید: آموزش طراحی سایت از صفر تا صد (16 درس رایگان)
طراحان وب باید چه مهارت هایی داشته باشند؟
به عنوان یک طراح مبتدی، ممکن است هنگام شروع حرفه تان در مورد مهارت هایی که باید داشته باشید، سردرگم شوید. در این قسمت به بررسی مهارت هایی که یک طراح وب مبتدی باید بلد باشد، می پردازیم. پس برویم سراغ اصل مطلب!
1-بر قوانین اساسی طراحی بصری تسلط داشته باشید
به زبان ساده، طراحی بصری فرآیند بهبود UI و UX یک وب یا برنامه از طریق عناصر و جلوه های بصری، از جمله رنگ ها، تصاویر، عکاسی، تایپوگرافی، چیدمان ها، فضا های سفید و موارد مشابه است. برخلاف طراحی UI، طراحی بصری بیشتر بر روی جلوه های بصری طراحی وب یا برنامه تمرکز دارد و هدفش جلب توجه کاربران است. به عنوان یک مبتدی اگر می خواهید سایت تان طراحی بصری عالی داشته باشد، باید اصول اولیه مقیاس، سلسله مراتب بصری ، تعادل، کنتراست و شکل کلی را در ذهن داشته باشید چرا که می تواند به شما در ایجاد تعامل و افزایش قابلیت استفاده کمک کند.

2-یادگیری طراحی نمایه
طراحی نمایه یا Layout فرآیند چیدمان عناصر بصری مثل متن، تصایر و اشکال در یک صفحه مشخص است. چیدمان عناصر در طراحی وب سایت بسیار مهم است، زیرا ظاهر کلی و ارتباط بین عناصر گرافیکی صفحه برای انتقال بهتر پیام و به حداکثر رساندن عملکرد را مشخص می کند.
3-یادگیری اصول رنگ
ترکیب رنگ های مختلف در یک صفحه می تواند تجربیات و تضاد های بصری متفاوتی را برای بازدید کننده به ارمغان بیاورد، پس یک جزء حیاتی برای طراحی وب سایت به حساب می آید. اصول اولیه رنگ را رعایت کنید چرا که می تواند به شما در ایجاد طرح های رنگی موثر برای وب سایت تان کمک کند.
4-تسلط بر دانش اولیه طراحی تعاملی
طراحی تعاملی در مورد ایجاد رابط های جذاب برای بهتر شدن تعامل کاربر با سایت است . به عنوان یک طراح وب، شما باید دانش اولیه ای در مورد طراحی تعاملی داشته باشید. به طور مثال باید با ایجاد استراتژی های طراحی، شناسایی تعاملات اصلی وایرفریم و تعاملات نمونه اولیه که می تواند به شما در ایجاد یک تجربه کاربرپسند برای بازدید کنندگان کمک کند، آشنا باشید.
حتما بخوانید: مهارت های لازم برای طراحی سایت (۷ توانایی لازم)
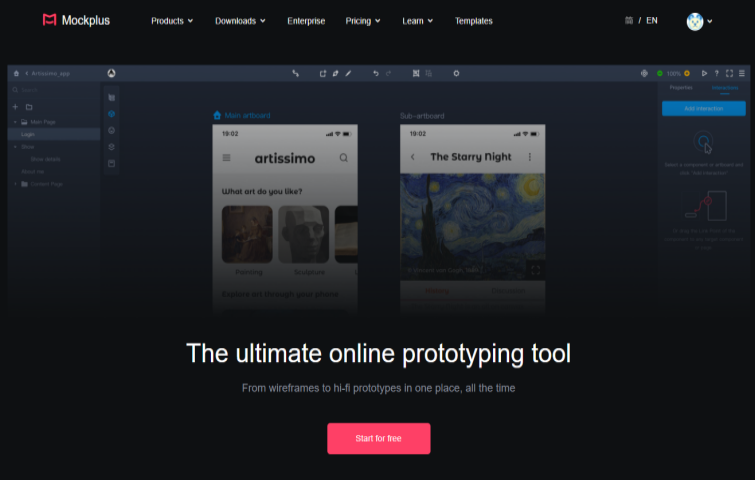
5-یادگیری استفاده از ابزار نمونه سازی و طراحی
ابزار های نمونه سازی (یا Prototyping) و طراحی بسیاری وجود دارد که می توانید برای ایجاد وب سایت تان انتخاب کنید. شما به عنوان مبتدی بهتر است چیزی مثل Mockplus که استفاده از آن آسان باشد و اجزای داخلی مختلفی به شما ارائه بدهد را انتخاب کنید. ماک پلاس می تواند به شما کمک کند تا به سرعت اولین تصویر بصری از وب سایت آینده تان را بسازید. با این ابزار دیگر لازم نیست منتظر طراحی نهایی صفحه باشید و در عوض می توانید ایدههای تان را در عرض چند دقیقه ارزیابی کنید.

6-آشنایی با زبان های اصلی کدنویسی وب (HTML،CSS )
همان طور که در بالا هم گفته شد، طراحی وب مثل توسعه نرم افزار نیست و مجبور نیستید خودتان را درگیر فرانت اند کنید. اما به عنوان یک طراح، داشتن دانش اولیه برنامه نویسی به شما این امکان را می دهد تا با توسعه دهندگان کارآمدتر همکاری کنید.
7-با محصول شرکت و گروه کاربری تان آشنا باشید
مهم نیست که شما یک طراح مبتدی یا حرفه ای هستید، هدف از طراحی شما کمک به یک کسب و کار برای نشان دادن محصولات یا خدمات است. بنابراین یکی دیگر از مهارت های که برای هر طراحی لازم است، این است که اشراف کاملی به پرسونای مخاطب داشته باشد و طرحی ایجاد کند که بتواند نیاز های مشتریان شما را برآورده کند.
۱۰ تا از بهترین زبان های برنامه نویسی برای وب و طراحی سایت
دانلود PDF های طراحی سایت
پنج عنصر اصلی طراحی وب که باید بلد باشید
بعد از تسلط بر تمام مهارت های بالا، وقت آن است که ساختن سایت را بر اساس طرحی که ترسیم کرده اید، شروع کنید. در این جا پنج عنصر اساسی طراحی وجود دارد که باید حتما هنگام طراحی سایت حواس تان به آن ها باشد.
1-طرح کلی
ظاهر کلی وب سایت شما یکی از اجزای مهم طراحی وب سایت است. مطالعات نشان می دهد که کاربران فقط 50 میلی ثانیه وقت می گذارند تا تصمیم بگیرند آیا از وب سایت یا کسب و کار شما خوش شان می آید یا خیر. این برداشت تعیین می کند که در سایت بمانند یا آن جا را ترک کنند. بنابراین، باید طراحی تان ساده، واضح و قابل فهم باشد و در عین حال، از طرح های شبکه ای برای سازماندهی و منظم نگه داشتن آیتم های طراحی استفاده شود تا یک سایت عالی خلق شود.
2-رنگ بندی
پالت رنگ و فونت های موجود در سایت شما نظر بازدید کنندگان را بیشتر جلب سایت تان می کند و همان چیزی است که اکثر طراحان تازه کار با آن شروع می کنند. اگر نمی دانید چه رنگ بندی را انتخاب کنید، رویکرد برند های دیگر در صنعت تان که حرفی برای گفتن دارند را پیش بگیرید. شناخت مخاطبان هدف هم به کم شدن حجم کاری تان کمک و این روند را تا حدودی بدون دردسر تر می کند.
حتما بخوانید: ساده ترین زبان های برنامه نویسی برای شروع
3-تایپوگرافی
وقتی صحبت از تایپوگرافی یا طراحی فونت می شود، توصیه می شود که متن تان در خواناترین حالت ممکن باشد. این یعنی متن اصلی باید حداقل 16 پیکسل باشد. بهتر است از فونت مکمل برای سر فصل ها یا قسمت های برجسته و مهم استفاده کنید، اما از انتخاب بیشتر از سه سبک برای حروف یا تنظیمات غیر ضروری فراتر نروید.

4-ناوبری سایت
ناوبری نقش مهمی در نحوه تعامل کاربران با سایت یا استفاده از محصولات تان دارد.
طراحی ناوبری به طریقه ایجاد، تجزیه و تحلیل و پیاده سازی المان هایی گفته می شود که کاربران بتوانند از طریق آن ها راحت تر در یک وب سایت یا برنامه به گشت و گذار بپردازند. فقط کمی زمان بگذارید تا عناصر ناوبری را در مکان مناسبی در سایت تان قرار بدهید. مثلا می توانید آن را در سربرگ، بدنه و پاورقی سایت قرار بدهید تا بازدیدکنندگان را در سریع ترین زمان ممکن به سمت اطلاعات مورد نظر تان هدایت کنید.
5-محتوا
بعد از این که روی چیدمان، رنگ بندی، سبک حروف و طراحی ناوبری کار کردید، نوبت به افزودن محتوای خوب به سایت تان می رسد. کارآمد بودن محتوا امری کلیدی است، زیرا کلمات اضافی می توانند مانع از فروش شوند. پس مختصر و مفید بنویسید طوری که محتوای تان در عین آموزنده بودن، منسجم و سازماندهی شده هم باشد. روش تولید محتوای سئو شده را دراینجا توضیح داده ایم.




















سلام مطالبتون بسیار آموزنده بود
پاسخسلام دوست گرامی
پاسخ