آموزش طراحی رابط کاربری در فتوشاپ با یک مثال +ویدیو

فتوشاپ برای تبدیل کار شما از یک ایده به یک محصول نهایی بسیار عالی است، به همین دلیل است که توسط بسیاری از متخصصان صنعتی انتخاب می شود. تقریباً برای هر سناریویی، خواه عکاسی، طراحی گرافیک، طراحی وب یا طراحی برنامه های کاربردی موبایل می توانید یک گردش کار ثابت تنظیم کنید. در این آموزش روند ایجاد رابط کاربری در فتوشاپ را بیان خواهیم کرد.
ویدیوی آموزشی
اگر ویدیوی بالا کمکی نکرد به خواندن ادامه دهید:
نکات
تنظیم موارد
ایجاد پایه و اساس برنامه واقعا به این بستگی دارد که کجا قرار است استفاده شود. اگر قرار باشد اپلیکیشن دسکتاپ باشد اندازه و رزولوشن متفاوتی را انتخاب خواهید کرد تا اینکه یک اپلیکیشن iPod یا iPad باشد. در این مثال قصد داریم یک اپلیکیشن برای iPad ایجاد کنیم.
ابعاد را بشناسید
اگر برنامه iPad خود را طراحی کنید و به صورت متناسب نمایش داده نشود، برای هیچ کسی خوب کار نمی کند. محتوا حذف می شود یا کاربر نمی تواند انتخاب صحیحی انجام دهد. هنگام ایجاد برنامه برای هر دستگاه خاص، بهتر است که همیشه از ابعاد آن آگاهی داشته باشید. معمولا می توانید مشخصات فنی را در وب سایت سازنده یا در مستندات پیدا کنید. ابعاد iPad در حالت افقی ۱۰۲۴ x 768 و در حالت عمودی ۷۶۸ x 1024 است.
محتوا را در نظر بگیرید
طراحی برنامه شما به محتوای آن نیز بستگی دارد. نمی توانید طرحی ایجاد کنید که یک راه حل نهایی برای هر موقعیتی باشد، بنابراین ایده خوبی است که ساده ترین راه برای تهیه مطالب خود را در نظر بگیرید و ساختار خود را بر اساس این ایده تنظیم کنید.
برنامه را ساده نگه دارید
شاید میلیون ها بار این را شنیده ایم، اما در طراحی اپلیکیشن به شدت درست است. شما باید تجربه کاربر را تا حد امکان کم در نظر بگیرید. برنامه را بصری و طوری تنظیم کنید که هر کاربر – با تجربه یا تازه کار – بتواند از طریق آن کار خود را انجام دهد.
رقابت را در نظر داشته باشید
به معنی سو استفاده از کار دیگران نیست، بلکه فرصتی برای دیدن کارهایی است که تاکنون انجام شده است، بنابراین می توانید مواردی به برنامه اضافه کنید تا منحصر به فرد شود. شما به ویژگی های اصلی برنامه های رقیب و همچنین اینکه چه مواردی در آن ها وجود ندارد، توجه می کنید. می توانید چیزهای خوبی را بیاموزید.
جریان طبیعی عناصر را در نظر بگیرید
هنگام ایجاد رابط کاربری در ایالات متحده، می دانیم که چه کاری انجام می دهیم. درک بصری داریم که عناصر خاص باید در کجا باشند. با این حال وقتی برای کشورهای دیگر طراحی انجام می دهیم، ممکن است کارها چندان شهودی نباشد. به عنوان مثال کشورهای عربی از راست به چپ می خوانند که برعکس ایالات متحده است. هنگام ایجاد برنامه برای کاربران انگلیسی، معمولاً از چپ به راست می خوانیم، بنابراین عناصر اصلی مانند نویگیشن باید از سمت چپ شروع شوند و با یک جریان از چپ به راست کار کنید. همچنین باید از بالا به پایین حرکت کنید، زیرا این شهودی ترین جریانی است که می توانید هنگام خواندن مطالب دنبال کنید. مثلا مانند کتاب خواندن به آن فکر کنید.
نحوه کار پلتفرم را در نظر بگیرید
امروزه بیشتر دستگاه های تلفن همراه برای کار در هر دو حالت افقی و عمودی طراحی شده اند. iPad هم از این قاعده مستثنی نیست. هنگام طراحی رابط کاربری برای برنامه خود، باید این موضوع را در نظر بگیرید. آیا می خواهید برنامه خود را فقط برای حالت عمودی طراحی کنید؟ اگر هدف شما این است که برنامه شما به چرخش دستگاه پاسخ دهد تا صفحه نمایش را به صورت افقی پر کند، در این صورت لازم است که هر دو جهت را در نظر بگیرید.
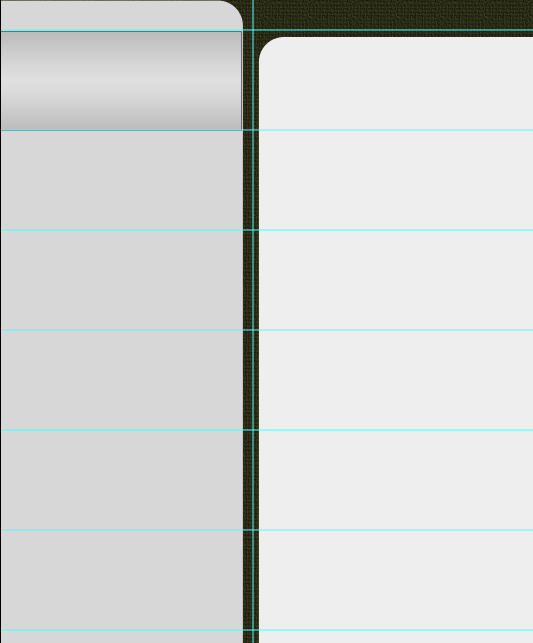
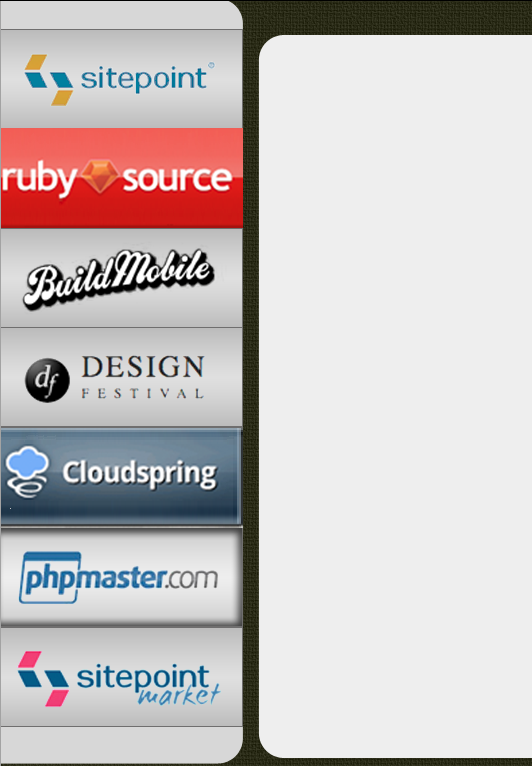
مرحله اول : تقسیم بوم
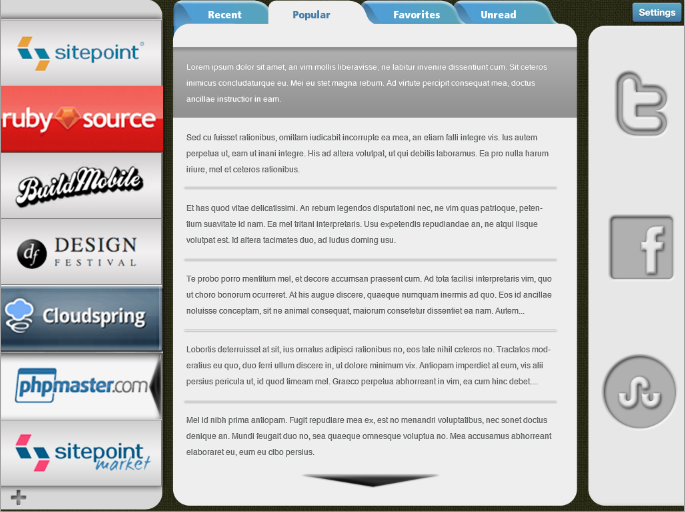
پروژه نمونه ما برنامه ای خواهد بود که سایت umbrella را می گیرد و کلیه زیر دامنه ها و مقاله های آن را در یک مکان ادغام می کند. هدف این برنامه این است که بدون نیاز به پرش از یک سایت به سایت دیگر ، قادر به خواندن چندین مقاله مختلف سایت در یک برنامه واحد باشیم. اولین قدم ما تقسیم بوم به نواحی اصلی برای محتوای ماست. برای نویگیشن سایت به یک ناحیه عمودی و یک افقی برای ساب نویگیشن نیاز خواهیم داشت. همچنین به یک ناحیه برای پیش نمایش مقاله واقعی نیاز خواهیم داشت و آخرین ناحیه برای توییت کردن مقاله یا به اشتراک گذاری آن در Facebook یا StumbleUpon خواهد بود.

مرحله دوم : افزودن texture برای تاثیر بصری
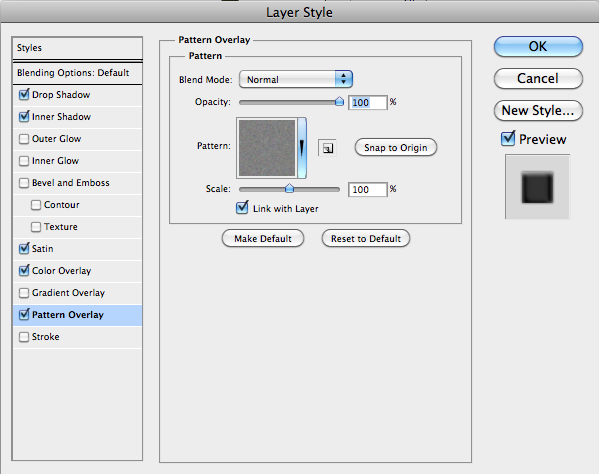
در هنگام طراحی هر نوع رابط کاربری، بهتر است که کنتراست تصویری داشته باشید. از قبل می دانیم که بیشتر برنامه های ما صاف ، براق و احتمالاً صیقلی خواهند بود. اضافه کردن یک بافت کمی زمخت به ناحیه پس زمینه می تواند بدون ایجاد حواس پرتی در بیننده، تأثیر بصری خوبی را به پس زمینه اضافه کند. ما یک پوشش برنزه رنگ را با الگوی بافت اضافه کردیم. نکته اصلی ظرافت است، بنابراین opacity را به ۳۰٪ و scale را ۲۵٪ کاهش دادیم.

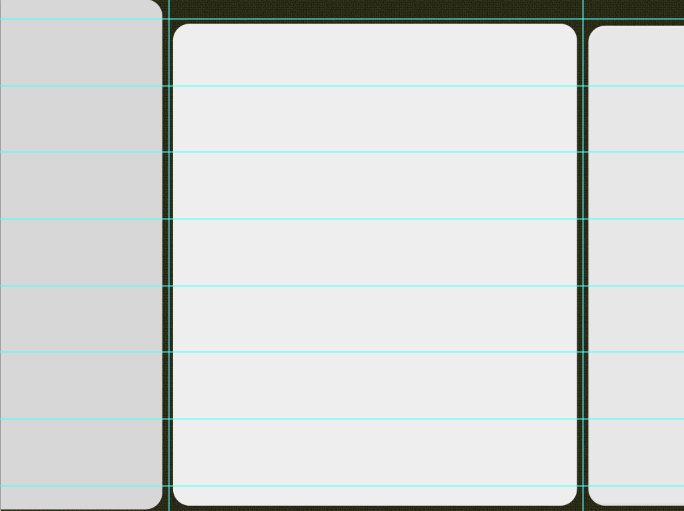
مرحله سوم : بلوک سازی در ناحیه اصلی خود و تنظیم مطابق با سلیقه
یک ایده خوب – حتی اگر طرح های اولیه را انجام داده اید – بلوک سازی در ناحیه اصلی با رنگ های مختلف است. به این ترتیب، می توانید یک پیش نمایش تصویری از ظاهر کلی دریافت کنید. این مرحله ای است که می توانید با عرض هر ستون بازی کنید و مطمئن شوید که فضای کافی برای لوگو در ستون سمت چپ وجود دارد، فضای کافی برای محتوا در وسط و فضای کافی برای آیکون ها در ستون سمت راست.

مرحله چهارم : برای آیکون های خود فریم ورک درست کنید
قصد داریم برای ایجاد منوی عمودی در سمت چپ، محاسبات ریاضیاتی انجام دهیم. ممکن است دلهره آور به نظر برسد، اما به شما کمک می کنیم تا آن را تجزیه تحلیل کنید. این مثال دارای هفت آیکون مختلف است، بنابراین باید بدانیم که چقدر فضا لازم داریم تا بتوانیم آن ها را به طور مساوی کنار هم بگذاریم و فضای اضافی را در بالا و پایین قرار دهیم. از جمله دلایل اینکه می خواهیم تقریباً ۵۰ تا ۷۵ پیکسل فضای خالی را در قسمت بالا و پایین بگذاریم عبارت است از جا گذاشتن مکانی برای زیر منوها، دکمه های منوهای دیگر مانند برتری ها، گزینه ها و تنظیمات و هر چیز دیگری که ممکن است در آن ادغام شویم.
مانند ادغام رسانه های اجتماعی، جزئیات حساب کاربری و موارد دیگر. در این مثال، ارتفاع ۷۶۸ پیکسل است، بنابراین باید حداقل ۱۰۰ پیکسل را برای نوار منو خود در قسمت بالا و پایین کم کنیم. مقدار ۶۶۸ پیکسل از فضا باقی می ماند و ما آن عدد را بر ۷ تقسیم خواهیم کرد. جواب تقریبا ۹۵٫۴۲ پیکسل است. اگر می خواهید دکمه های سمت راست برای هر سایت فضا را به صورت عمودی پر کند، پس هر دکمه تقریباً ۹۵ پیکسل طول دارد. به خاطر داشته باشید که لازم نیست فضا را به صورت عمودی پر کنید. می توانید بعدا فضا را گسترش دهید.
مرحله پنجم : خطوط راهنما را ترسیم کنید
دوست داریم از خط کش ها برای تنظیم همه چیز و به جای اینچ از پیکسل استفاده کنیم. برای تغییر اندازه گیری خط کش، بر روی خط کش راست کلیک کرده و اینچ را به پیکسل تغییر دهید. می توانید خطوط راهنمای برتر خود را ترسیم کنید تا جایی برای منویی که قبلا به آن اشاره کردیم، بگذارد.
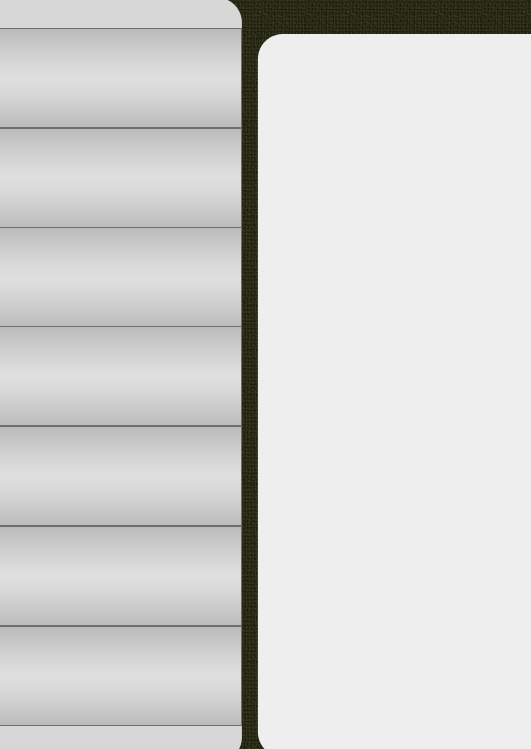
مرحله ششم : برای صرفه جویی در وقت از یک مستطیل الگو استفاده کنید
از محاسبات می دانیم که هر دکمه nav در سمت چپ باید ۹۵ پیکسل ارتفاع داشته باشد، بنابراین اکنون می توانیم از ابزار marquee و خطوط راهنما برای ایجاد مستطیل الگو استفاده کنیم و به راحتی آن را کپی کرده و براساس آن قرار دهیم. برای مشخص کردن اندازه دقیق ابزار marquee، به نوار منوی بالای صفحه بروید و normal setting را به fixed size تغییر دهید.
سپس می بینید که گزینه های width و height فعال می شوند، بنابراین می توانید ابعاد را وارد کنید. selection را با رنگی که به عنوان پس زمینه می خواهید پر کنید. حتماً رنگی را انتخاب کنید که به هر یک از نمادها بیاید، یا تصمیم بگیرید که از متن عادی به عنوان نام برای هر منو استفاده کنید.

مرحله هفتم : کپی و ترتیب
لایه مستطیل خود را کپی کرده و آن ها را در بالای یکدیگر بچسبانید تا ۷ مستطیل به صورت عمودی مرتب شوند.

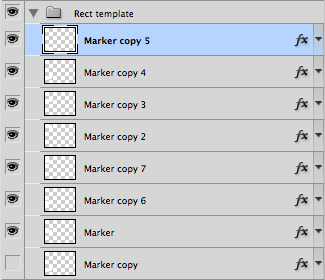
مرحله هشتم : سازماندهی لایه های خود را فراموش نکنید
هنگامی که رابط کاربری خود را ایجاد می کنید، در پایان فایل های فتوشاپ بسیار بزرگ می شوند و کار با آن ها دشوار می شود. خوشبختانه فتوشاپ توانایی سازماندهی لایه ها را با گروه بندی آن ها فراهم کرده است. می توانید تمام بخش های کار خود را که شامل لایه های بی شماری است، انتخاب کنید و آن ها را در یک پوشه گروه بندی کنید. به سادگی لایه هایی را که می خواهید در یک گروه جمع کنید انتخاب کنید و به “Layer” > “New” > “Group From Layers” بروید. حتی می توانید گروه را نام گزاری کنید تا دسترسی به محتویات آسان شود. این ویژگی را وقتی می خواهید روی جزئیات عمیق کار کنید دوست خواهید داشت. یک بخش از مدل ما از ۷۵ لایه تشکیل شده است.

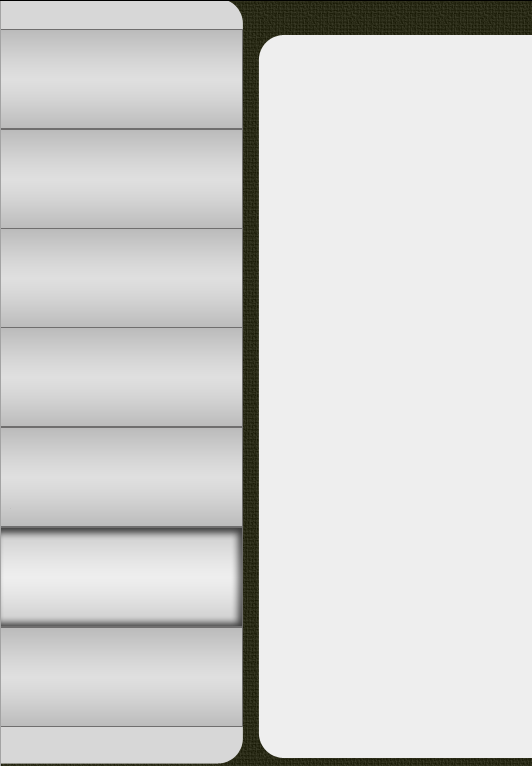
مرحله نهم : اضافه کردن برخی ابعاد
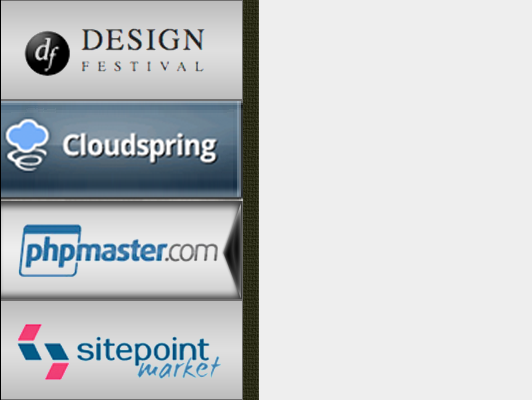
به روشی نیاز داریم تا به طور بصری نشان دهد که کاربر در داخل برنامه است. یک کاربر باید بداند که در کدام برنامه قرار دارد. شاخص ها لازم نیست بزرگ و پر جلوه باشند. می توانند ظریف، ساده و قابل توجه باشند. در برنامه ما، حالت عادی برای منوی سمت چپ یک گرادیانت جزئی است. برای وقتی که ماوس روی منو قرار می گیرد یا یک مورد انتخاب می شود، شکلی را ایجاد کردیم که خلاف گرادیانت ما بود. سایه داخلی اضافه کردیم و منطقه وسط را برجسته کردیم تا روشن تر شود.

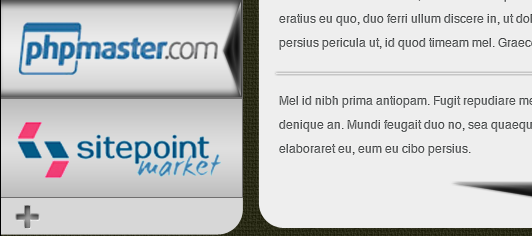
مرحله دهم : افزودن لگو ها یا ایجاد منوی متنی ثابت
در صورت افزودن لگو می توانید چندین نوع فایل مختلف را اضافه کنید. می توانید فایل های برداری Illustrator را وارد کنید و می توانید آن ها را به عنوان اشیاء هوشمند وارد کنید. فایل Illustrator را باز کنید، لگو را انتخاب کنید، انتخاب خود را کپی کنید و به فتوشاپ برگردید. سپس به “Edit” > “Paste” بروید، می توانید به عنوان گزینه های مختلف آن را بچسبانید، اما معمولا ” Paste as a smart object” را انتخاب می کنیم. این کار فایل ها را واضح، تمیز و قابل ویرایش می کند. برای لوگوی دیگر خود نیز همین کار را تکرار کنید.
همچنین می توانید از فایل های PNG شفاف استفاده کنید. آن ها پس زمینه ندارند و معمولا از نظر رزولوشن و رنگ از کیفیت خوبی برخوردار هستند. سعی کنید از فایل های با وضوح پایین مانند فایل های GIF یا بیت مپ ها استفاده نکنید، زیرا ممکن است دردسر ایجاد کنند. اگر فضا دارید، آن ها را در نوار کناری سمت چپ در مرکز قرار دهید، همچنین می توانید آن ها را کمی به سمت چپ شیفت دهید زیرا باید فضایی برای پیکان نویگیشن بگذارید، که ما برای نشان دادن اینکه کدام مقاله سایت انتخاب می شود، استفاده خواهیم کرد.

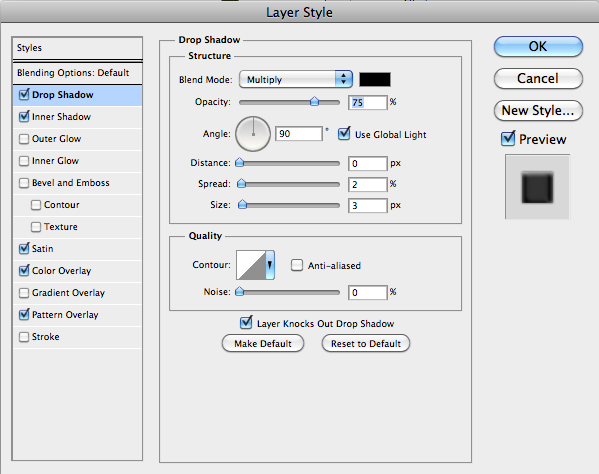
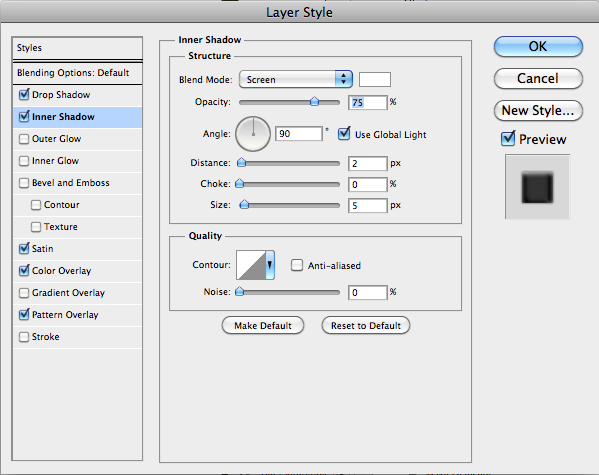
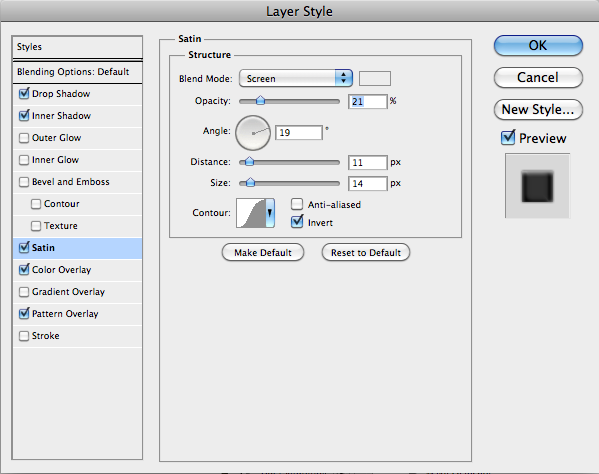
برای ایجاد پیکان، ابزار custom shape را انتخاب کرده و مثلث را انتخاب کنید. اندازه و شکل مهم نیستند، زیرا می توانیم از طریق نقاط anchor آن ها را دستکاری کنیم. آن را نسبت به اندازه و شکل ناحیه ای که در آن قرار دارد، تنظیم کنید. حالا یک layer style اضافه کنید تا ابعادی به آن داده شود.drop shadow ، inner shadow سفید و یک layer style از satin را اضافه کردیم تا پیکان بدرخشد.





همانطور که مشاهده می کنید، با سایه داخلی در قسمت دکمه و پیکان، برای کاربر دشوار نخواهد بود که بداند در داخل کدام برنامه قرار دارد.

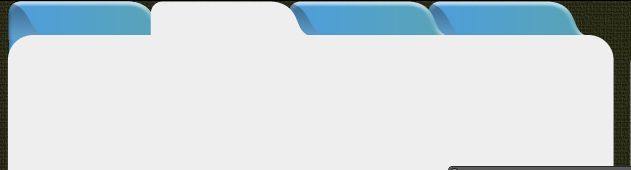
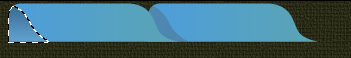
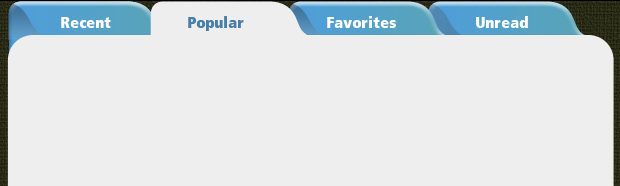
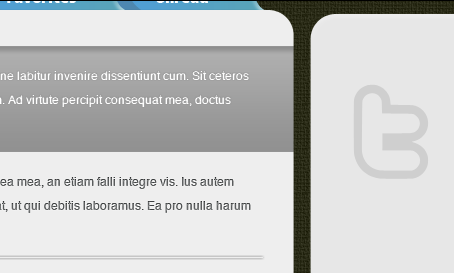
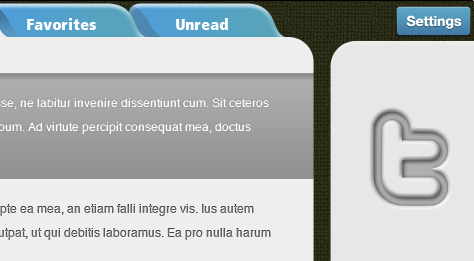
مرحله یازدهم : نویگیشن بالایی
برای زیباتر کردن جلوه سایت، به جای استفاده از دکمه های ثابت در بالا، سعی کنید منوی زبانه دار ایجاد کنید. این کار تغییراتی در طراحی شما ایجاد می کند و روش عالی برای اطلاع دادن به کاربران است که در کجا هستند زیرا زبانه از طریق بعد برجسته شده است.

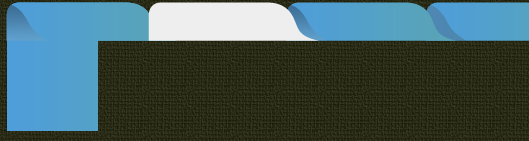
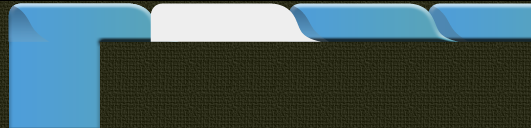
برای ایجاد هر زبانه یا تب، با انتخاب ابزار Rounded Rectangle Shape شروع کنید. برای ایجاد شکل گرد شده که در تصویر زیر نشان داده شده است از ابزار Pen و Selection استفاده کنید. شکل ها را کپی و بچسبانید تا چهار تب مورد نیاز و مجاور هم را بسازید. یکی را سفید می کنیم، زیرا این به عنوان تب فعال عمل می کند. برای ایجاد سایه در سمت چپ، دکمه ctrl را نگه دارید و بر روی آیکون لایه کلیک کنید تا انتخابی از شکل تب انجام شود. یک لایه جدید ایجاد کنید و آن را با رنگ آبی تیره تر پر کنید. از کلیدهای جهت استفاده کنید و تب آبی تیره را جابجا کنید تا اینکه روی تب اصلی قرار بگیرد. می توانید تب سایه آبی تیره را به لایه تب زیری بچسبانید یا می توانید برای بارگیری تب معمولی به عنوان انتخاب، دکمه ctrl را بزنید. سپس لایه تب آبی تیره را انتخاب کنید و بر روی کلیدهای” ctrl + shift + I” بزنید تا برعکس شود و اضافی را انتخاب کنید و فقط قسمت سایه باقی می ماند. این روند را برای دو تب آبی دیگر هم تکرار کنید.

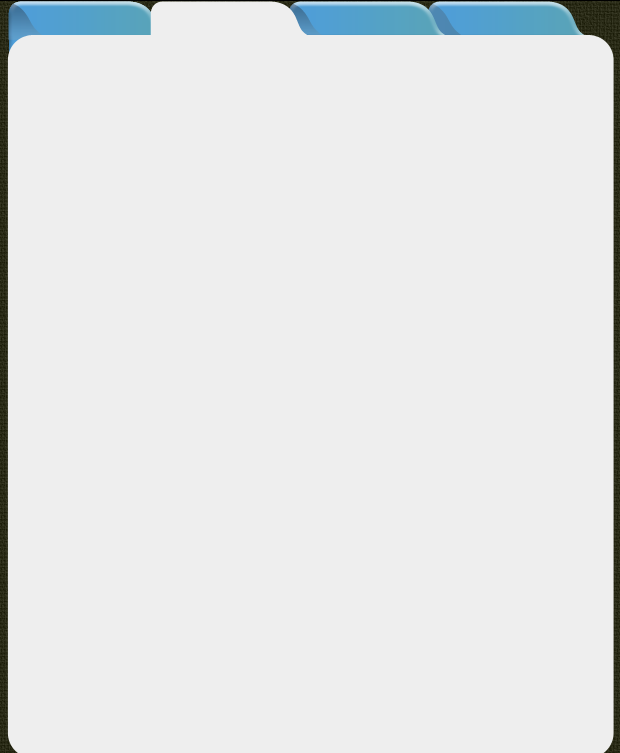
تب سمت چپ نمایش داده می شود، بنابراین باید قسمتی به تب آبی اضافه کنیم تا با ظاهر ناحیه محتوا یکدست شود. با استفاده از ابزار Marquee یک جعبه به اندازه کافی بزرگ بکشید که تا مساحت قسمت سمت چپ گوشه گرد سفید را که نشان می دهد، پر کند. این لایه را با پایینترین تب ادغام کنید. با افزودن یک layer style باریک و برجسته، مقداری سبک به هر تب اضافه کنید. یک smooth inner bevel با اندازه ۵ پیکسل اضافه کنید تا هر تب گوشه گرد شود. برای صرفه جویی در وقت بر روی layer style کلیک راست کرده، کپی آن را انتخاب کرده و سپس بر روی هر یک از لایه های تب آبی دیگر راست کلیک کرده و ” Paste layer style” را انتخاب کنید. این کار باعث می شود مجددا از هر layer style جداگانه استفاده نشود.


مرحله دوازدهم : ناحیه محتوا
هر مقاله به طور پیش فرض خاکستری بسیار روشن خواهد بود اما وقتی آن را انتخاب کردید به رنگ خاکستری تیره تر تبدیل می شود. یک مستطیل گوشه گرد ایجاد کنید که فضای خالی را که محتوای شما به آن منتقل می شود، گسترش دهد. مطمئن باشید که با تب سفید یکدست می شود.

مرحله سیزدهم : متن سربرگ ها
از ابزار Text استفاده کنید و فونت sans serif بولد را انتخاب کنید تا برای متن در سربرگ ها استفاده کنید. sans-serif بهترین ها را نشان می دهد و معمولا انتخاب حروف برجسته ایده خوبی است. فونت های خوب معمولا Verdana ، Arial یا Helvetica هستند. آن ها را به صورت بصری در مرکز هر سربرگ قرار دهید.

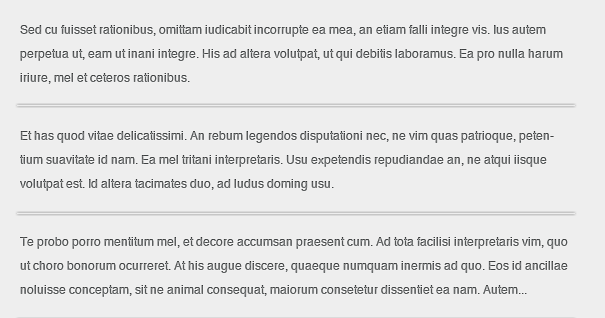
مرحله چهاردهم : گزیده ی متن
با استفاده از ابزار Text، ناحیه متن را ترسیم کنید. به سادگی می توانید کلیک کنید و بکشید تا جعبه ای را که می خواهید برای ناحیه متن باشد، ایجاد کنید. در اینجا، از متن ساده استفاده کردیم زیرا این فقط یک امتحان است. می توانید این نوع متن را در هر سایت تولید lorem ipsum پیدا کنید. می دانستیم که می خواهیم تقریبا سه سطر از متن را نشان دهیم و کاربر باید بر روی گزیده دو بار کلیک کند تا بتواند مقاله را به طور کامل بخواند. برای نشان دادن اینکه کاربر مقاله ای را انتخاب کرده است یک نسخه بولد تر ایجاد کردیم. وقتی مقاله ای انتخاب شد مستطیل تیره و متن سفید را ایجاد کردیم تا شک و تردید در انتخاب کدام مقاله را از بین ببریم. ما یک سایه داخلی layer style اضافه کردیم تا به نسخه انتخابی، بعد اضافه کنیم.


مرحله پانزدهم : تفکیک محتوا
هنگامی که متن زیادی وجود دارد، کاربر باید بتواند مشخص کند کجا خلاصه به پایان می رسد و دیگری شروع می شود. برای راحت تر کردن این کار، استفاده از قوانین افقی یا عمودی ایده خوبی است. برای ایجاد یک قانون در مثال، از ابزار Pen استفاده کردیم و یک خط افقی را از سمت چپ به راست ترسیم کردیم که متن شروع و پایان می یابد به طوری که با هر لبه تراز شود. یک براش لبه سخت ۱ پیکسل را انتخاب کردیم و در پنل Paths ، روی آیکون دوم با عنوان ” Stroke path with brush” کلیک می کنیم. مهم نیست که چه رنگی را انتخاب می کنید، زیرا در Layers Panel ، fill را ۰٪ تنظیم کردیم و یک drop shadow جزئی اضافه کردیم. حتما برای بدست آوردن سایه یکنواخت، distance را روی ۰ تنظیم کنید. دستور ctrl + J”” را بزنید تا لایه هر چند بار که برای تقسیم هر گزیده لازم است، کپی شود.

مرحله شانزدهم : کاربر را از مطالب بیشتر آگاه کنید
ابزار custom shape را انتخاب کنید و یک مثلث وارونه ایجاد کنید. آن را با رنگ دلخواه خود پر کنید و یک layer style کوچک و باریک برجسته به آن اضافه کنید. آن را در انتهای آخرین گزیده قرار دهید تا مشخص شود محتوای بیشتری وجود دارد.

مرحله هفدهم : افزودن شبکه اجتماعی
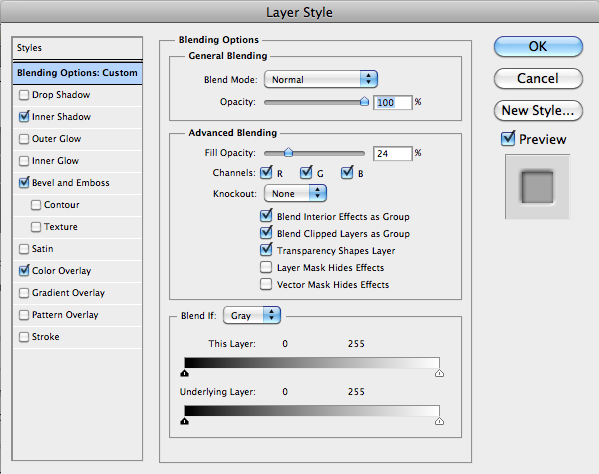
می توانید دکمه های شبکه اجتماعی خود را بسازید یا می توانید از اینترنت رایگان دانلود کنید. به معنای واقعی کلمه صدها آیکون رایگان فیس بوک و توییتر وجود دارد که می توانید به صورت رایگان دانلود کنید. ترفند این است که به دنبال مواردی باشید که با شکل یا مسیر ساخته شده اند یا مواردی که در illustrator ساخته شده اند. می توانید آن ها را به عنوان مسیر وارد کنید و آن به شما نمادهای تمیز و واضح می دهد. در این مثال می خواستیم یک نگاه سریع داشته باشم، بنابراین از شکل هایی با فضای منفی مناسب استفاده کردیم تا لبه های داخلی مثبت شود.

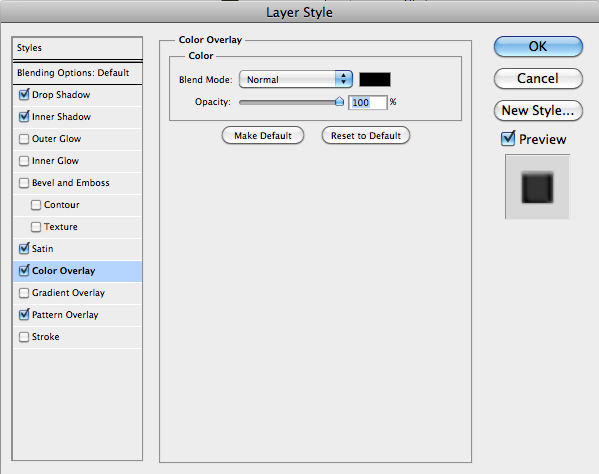
شکل خود را وارد کنید و روی لایه دوبار کلیک کنید تا layer styles ظاهر شود. inner shadow را انتخاب کنید و distance را ۱ پیکسل و size را ۵ پیکسل تنظیم کنید. Bevel و Emboss و Ovel Bevel را انتخاب کنید. به پایین رفته و size را روی ۵ پیکسل تنظیم کنید. سپس Color Overlay را انتخاب کنید و رنگ مشکی را انتخاب کنید و باید آیکون توییتر کمی الحاق داشته باشید.

آیکون های دیگر خود را وارد کنید و layer styles را از آیکون توییتر کپی کنید و آن ها را روی سایر آیکون های رسانه اجتماعی بچسبانید. آن ها را به طور مساوی از یکدیگر و در مرکز ستون سمت راست قرار دهید.

مرحله هجدهم : دکمه ای را برای Settings/Options اضافه کنید
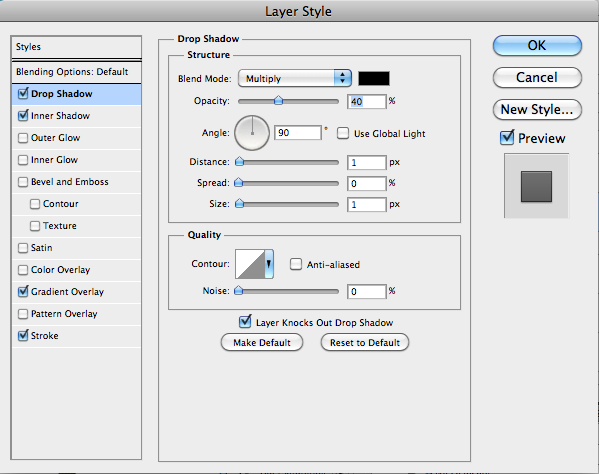
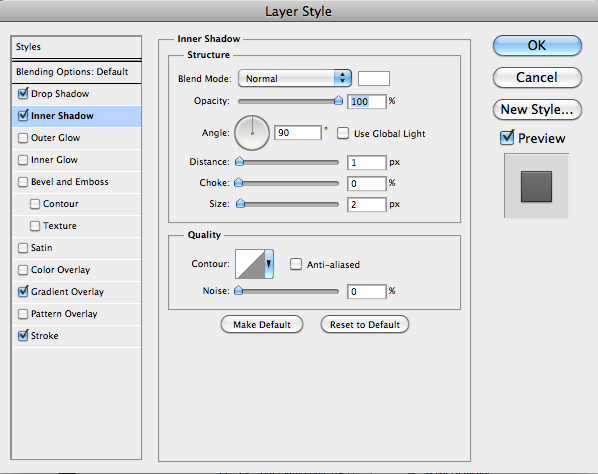
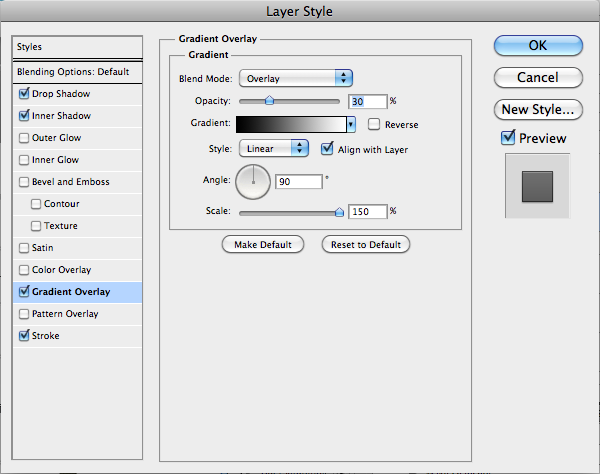
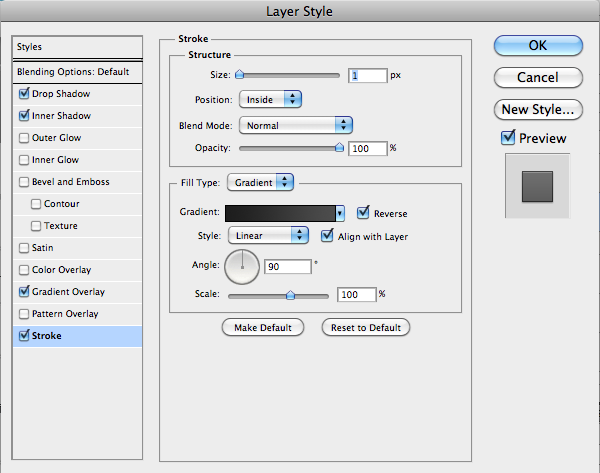
بیایید از ابزار Rounded Rectangle Shape استفاده کنیم تا یک دکمه settings در گوشه سمت راست بالای برنامه خود ایجاد کنیم. همان آبی را که قبلا از آن روی تب ها استفاده کرده اید نمونه بگیرید تا یکدست باشند. drop shadow جزئی با distance و size یک پیکسل در هر مورد اضافه کنید. سپس Opacity را روی ۴۰٪ تنظیم کنید. inner shadow را اضافه کنید اما آن را سفید کنید و blend mode را ” normal” کنید. distance را برابر یک پیکسل و size را دو پیکسل قرار دهید. یک پوشش گرادیانت جزئی ، با opacity 30٪ اضافه کنید تا ابعادی اضافه شود. یک stroke کوچک یک پیکسل اضافه کنید و type را روی gradient تنظیم کنید و gradient را از رنگ خاکستری به رنگ زغال سنگ تبدیل کنید.




یکی از text layers را برای تب کپی کنید و size را پایین بیاورید تا دکمه ای که ساخته اید متناسب باشد. drop shadow یک پیکسل را در layer styles خود اضافه کنید.

مرحله نوزدهم : یک دکمه برای افزودن سایت ها اضافه کنید
می خواهیم یک دکمه اضافه کنیم تا بتوانیم سایت هایی را به لیست خواندن خود اضافه کنیم. برای این کار کافی است یک مستطیل نازک بکشید، لایه را کپی کرده و دستور ” ctrl + T” را بزنید تا مستطیل دوم را تغییر دهید. هنگام چرخش ، شیفت را نگه دارید تا آن را تا ۴۵ درجه بچرخاند تا افقی شود. دستور “Ctrl + E” را بزنید تا دو مستطیل را در یک علامت به علاوه ادغام شوند. سپس layer style فشرده شده را از یکی از آیکون های رسانه های اجتماعی که قبلا از آن استفاده کرده ایم، کپی کنید. در ابتدا اثر بسیار قوی است، بنابراین ما می خواهیم size را در bevel و emboss به دو پیکسل کاهش دهیم. این کار اثر را با نماد کوچکتر مقیاس می کند.

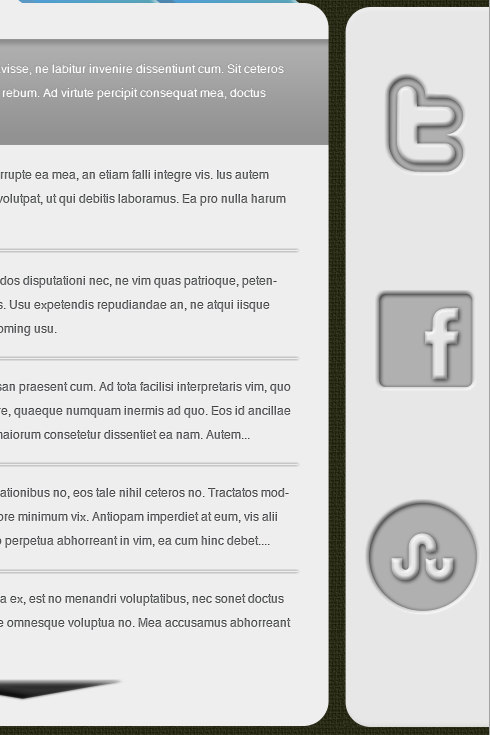
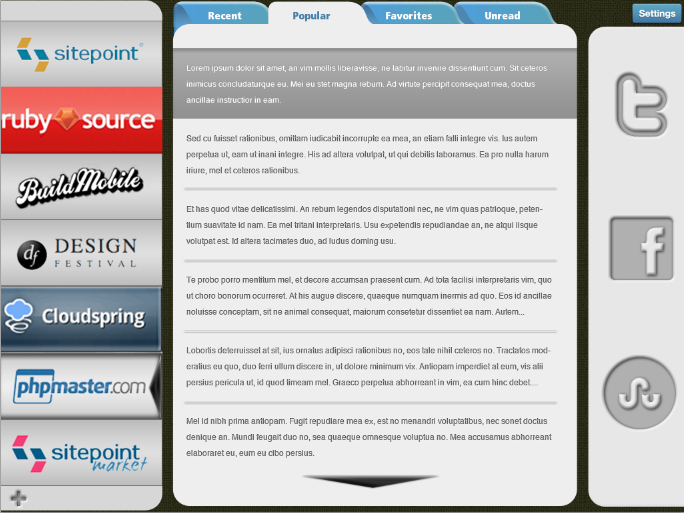
نتیجه
با اجرای تکنیک هایی که در این آموزش ارائه داده ایم، می توانید به سرعت و کارآمد یک مدل از برنامه خود را ایجاد کنید. اضافه کردن بافت های ظریف، لایه های گرادیانت و عناصر تکرار شونده یک رابط کاربری ایجاد می کند که استفاده را ارتقا می بخشد، زیرا از لحاظ بصری جالب و ساده است. با کپی کردن و چسباندن layer style روی عناصر یکسان، در وقت خود صرفه جویی کنید و به یاد داشته باشید که به هر بخش فضا اختصاص دهید. نتیجه نهایی در زیر نشان داده شده است:






















سلام
پاسخلینک دانلود ویدئو متاسفانه کار نمیکنه.
ممنون بله اصلاح شد