آموزش 0 تا صد UI و UX با 8 درس+ مهارتهای لازم

در این مطلب ابتدا درباره طراحی ui و ux و وظایف هر کدام، مهارت های لازم و نکات کاربردی توضیح می دهیم و سپس در قالب فیلم های آموزشی، از صفر تا صد می توانید ui و ux (یا همان یادگیری کامل طراحی رابط کاربری) را یاد بگیرید. از یادگیری رابط کاربری لذت ببرید.
طراحی UI چیست؟
وجود رابط های کاربرپسند برای محصولات دیجیتالی که قرار است توسط عموم استفاده شود، ضروری است. شکل و ظاهر UIیا رابط کاربری یک اپلیکیشن یا وب سایت را طراحی رابط کاربری می گویند. توجه به زیبا بودن نماد های دیجیتال و نحوه نمایش آن ها در یک وب سایت و رابط شان بسیار مهم است. در واقع طراحی رابط شامل ویژگی هایی مثل فونت، رنگ، گرافیک، دکمه ها و منو ها است.
در طراحی روی همه این ویژگی ها در کنار هم کار می شود تا برای کاربران روشن شود که روی چه چیز هایی می توانند کلیک و لمس کنند، انگشت شان را روی چه چیز هایی بکشند و کدام دکمه ها مهم هستند.
طراحی UX چیست؟
طراحی UX یا طراحی تجربه کاربری، عملی است که توسط آن تیم های طراحی محصولاتی را می سازند که با انتظاراتی که یک شرکت دارد، مطابقت داشته باشد و در عین حال تجربه کاربری خوبی را برای مشتریان به ارمغان بیاورد.
تمام جنبه های طراحی و کاربرد محصول باید در نظر گرفته شود تا تضمین شود که کاربر تجربه خوبی خواهد داشت. از جمله مسئولیت های یک طراح UI/UX، انجام تحقیق و درک نیاز های کاربر است.
کل فرآیند خرید، مالکیت و حتی عیب یابی یک محصول در هنگام طراحی محصولی که تجربه کاربری عالی را ارائه می دهد در نظر گرفته می شود. در بیشتر موارد ، هدف از طراحی تجربه کاربری (UX) ایجاد یک تجربه لذت بخش و مؤثر مشتری است که کاربر را قادر می سازد به نتایج دلخواهش برسد.
طراحان متخصص UX در مورد نحوه استفاده مردم از محصولات تحقیق می کنند، تست های مربوط به کاربردشان را انجام می دهند و با توجه به این ورودی، طرحهای شان را تکرار می کنند.
اما طراحان UX چه می کنند؟
تمام جنبه های توسعه یک محصول، از طراحی گرفته تا قابلیت استفاده و عملکرد، بر عهده یک طراح UX است. نحوه ارتباط کاربران با یک محصول و همین طور دیدن چشمانداز های جدید برای محصول و شرکت در راس کار آن ها قرار دارد.
با توجه به وسعت حوزه کاری آن ها، جای تعجب نیست که طراحان UX بر روی طیف گسترده ای از پروژه ها و برای طیف گسترده ای از شرکت ها کار کنند. طبق یک نظر سنجی، طراحی UX دارای بیش از 200 عنوان شغلی مختلف و طیف وسیعی از وظایف است.
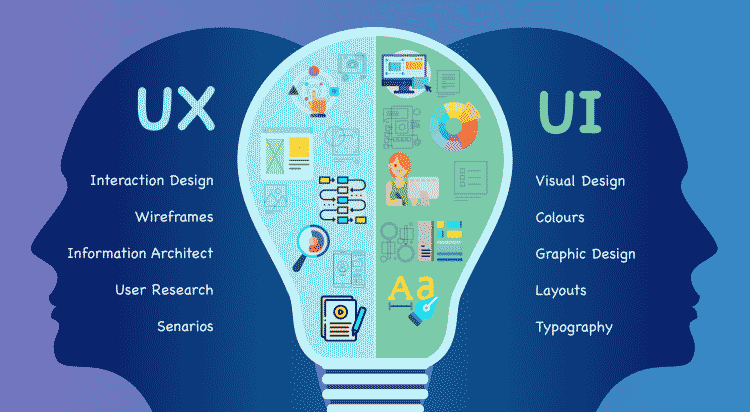
تحقیق در مورد کاربر، پرسونا ها، معماری اطلاعات (IA)، وایر فریم کردن، نمونه سازی و طراحی باکیفیت و تست کاربر برخی از مسئولیت های یک طراح UX هستند.

بلد باشید: : نکات تولید محتوا +ویدیوی آموزش تولید محتوای سئو شده
مهارت های مورد نیاز برای تبدیل شدن به یک طراح UX
اگر می خواهید یک طراح UX شوید، باید این توانایی ها را داشته باشید.
1-مهارت تحقیق برای UX
محققان و تحلیل گرانی که روی پروژه های UX کار می کنند باید بتوانند داده های کمی و کیفی در مورد سوژههای شان را جمع آوری و تجزیه و تحلیل کنند.
روش های تحقیق مورد استفاده شامل صحبت با کاربر، رصد کاربر در دنیای واقعی از طریق یک محیط آزمایش کنترل شده، توزیع نظر سنجی و کار روی گروه های آزمایشی است.
2- قابلیت وایرفریم کردن و نمونه سازی
وایرفریم یک نمایش بصری از چیدمان صفحه برای یک وب سایت است. یک کاربر وقتی تجربه خوبی از کار با محصول دارد که طراح UI/UX بداند کدام ویژگی ها را نشان بدهد و کدام را پنهان کند و آن ها را کجا و چطور به صورت بصری نمایش بدهد.
شما باید بتوانید نمودار های عناصر رابط کاربری مثل تصاویر، دکمه های CTA و منو ها را ترسیم کنید. ماکت ها یا نسخه های اولیه یک محصول، برای تست یک ایده یا پروسه بعد از پذیرفته شدن وایرفریم ها ساخته می شوند.
3- مهارت های نوشتاری UX
نوشتن در مورد تجربه کاربریUX هم یک مهارت تخصصی است. میکروکپی یا کلماتی که هنگام استفاده از یک محصول دیجیتالی می خوانیم یا می شنویم، جزء مهمی از ناوبری وب سایت است. داشتن تسلط بر نویسندگی UX می تواند به شما در رسیدن به این هدف کمک کند .
4- مهارت های طراحی تعاملی
کاربر پسند بودن رابط کاربری برای محصولات دیجیتالی که قرار است توسط عموم استفاده شود ضروری است.
عوامل متعددی مثل زیبایی شناسی ، حرکت، صدا و فضای فیزیکی که محصول در آن استفاده می شود، وجود دارند که بر نحوه استفاده از یک محصول توسط کاربر تأثیر می گذارد. توجه به جریان کاربری، دسترسی به اطلاعات و چیدمان صفحه ضروری است.

5- مهارت ارتباط بصری
طراحی بصری در UX، چیزی فراتر از ظاهر گرافیکی یک وب سایت است. هنگامی که بخشی از رابط کاربری استاندارد سازی شده را تصور می کنید، به دکمه پلی بَک یا حتی منوی همبرگری فکر کنید. همه کسانی که این نماد ها را می بینند می دانند که قابل کلیک هستند و معنای شان را می فهمند. یعنی رابطی که طراحی می کنید باید تا این حد بصری و قابل درک باشد.
طراحان ui (رابط کاربری) چه کاری انجام می دهند؟
طراحی رابط های کاربری در حیطه وظایف یک طراح UI است. اولین برداشت کاربر از یک برنامه، وب سایت یا نرم افزار از طریق رابط کاربری آن شکل می گیرد. این طراحان درست مثل یک طراح وب یا یک طراح گرافیک، نوعی طراح بصری هستند.
UIکار ها در طراحی رابط های کاربری محصولات دیجیتال مثل وبسایت ها، برنامه ها و سایر رسانه های دیجیتال تخصص دارند.
آموزش طراحی رابط کاربری از صفر تا صد+ 8 نکته طلایی
در این جا هم یک طراح UI درست مثل طراحان UX به این که انسان قرار است با محصول کار کند، توجه دارد. مسئولیت اصلی یک طراح UI این است که مطمئن شود رابط کاربری هم زیبا و هم کاربردی است. به این معنا که یک فرد می تواند به سرعت در برنامه یا سایت کارش را انجام بدهد بدون این که لازم باشد خیلی در مورد کاربرد هر دکمه فکر کند. طراحی رابط کاربری (UI) بر برداشت مشتری از یک برند تأثیر می گذارد.
مهارت های مورد نیاز برای تبدیل شدن به طراح UI
یک طراح رابط کاربری باید چند ویژگی مهم داشته باشد. قبل از درخواست کار، بررسی کنید که آیا توانایی ها و ویژگی های زیر را دارید یا خیر:
1-خلاقیت و نوآوری در طراحی UI
طراحان باید دائما طرح های جدید و نوآورانه ارائه کنند و به دنبال راهحل های خلاقانه ای باشند که ضمن رفع نیاز ها و دغدغه های کاربران، زیبا هم باشند.
2- توجه به جزئیات
طراحان UX/UI خبره به جای تمرکز بر تصویر کلی، بیشتر به کوچک ترین جزئیات توجه دارند.
3- مهارت در برقراری ارتباط با دیگران
طراحان رابط کاربری معمولا برای تولید و تکمیل محصولات با یک گروه کار می کنند. بنابراین شما هم باید مهارت های ارتباط گروهی و کلامی خوبی داشته باشید. شما باید بتوانید مفهوم طراحی تان را به مشتریان، توسعه دهندگان و سایر اعضای تیم طراحی منتقل کنید.
4- همزادپنداری با کاربر
کاربر در مرکز فرآیند طراحی UI قرار دارد. شما نه تنها باید رابط کاربری جذابی ایجاد کنید بلکه باید به نیاز ها و دغدغه های مشتری هم توجه کنید و خودتان را هنگام کار با رابط جای او بگذارید.
5- تجربه کار با ابزار های طراحی و نمونه سازی
دانش کار با ابزار های طراحی UX/UI مثل Adobe Illustrator،Adobe Photoshop،Figma ، Proto.io، Sketch، Adobe XD و Invision Studio برای هر طراح ضروری است.
6- درک اصول طراحی
مهم است که طراحان UI و UX بتوانند مفاهیم طراحی را درک کنند. مزیت این کار در این است که طراحی یک وب سایت، نرم افزار یا محصول با ایده گرفتن و پیروی از طرح هایی که قبلا امتحان شان را پس داده اند، آسان تر می شود. آشنایی با مفاهیم دیگری مثل تئوری رنگ هم در این رشته ضروری است.
بهترین نرم افزار طراحی رابط کاربری: آموزش adobe xd از صفر تا صد (15 درس رایگان)
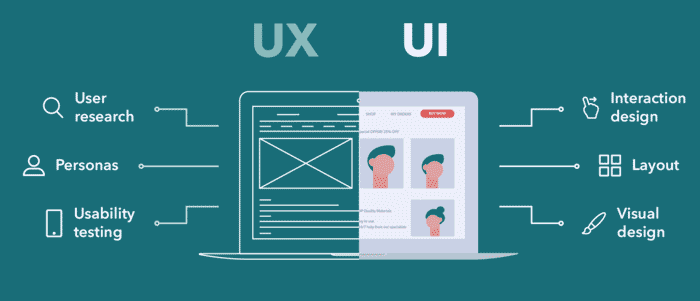
تفاوت بین طراحان UX و UI
تعاملی که مشتریان با محصولات و خدمات یک شرکت دارند و تجربه ای که هنگام کار با آن ها کسب می کنند، تجربه کاربری (UX) نامیده می شود. به عنوان بخشی از فرآیند رسیدن به آگاهی و دانش لازم برای UX، می توانید نحوه درک کاربران از یک تجربه خاص را بررسی کنید و سپس آنچه که از آن بررسی می آموزید را برای ایجاد تغییراتی که به نفع کاربران دیگر است ، به کار ببرید.

رابط کاربری بخشی از برنامه است که کاربران می بینند و از آن استفاده می کنند. مثلا UI می تواند عناصر اصلی سنتی مثل رنگ بندی و تایپوگرافی را مدیریت کند. همچنین می تواند عملکرد صفحه نمایش یا سیستم های کم تر شناخته شده مثل سیستم های وابسته به صدا را بررسی کند.
رابط های کاربری شامل همه چیز هایی است که یک مشتری برای تعامل با یک محصول یا خدمات در ساده ترین سطح ممکن نیاز دارد. از آن طرف تجربه کاربری به حس یک فرد بعد از تعامل با یک محصول یا خدمات اشاره دارد.
به عنوان یک نمونه به گوگل نگاه کنید. یک تجربه خارق العاده به زرق و برق زیادی نیاز ندارد، همان طور که چیز خاصی در UI آن هم به چشم نمی خورد. گوگل با تمرکز بر روی کاربر، متوجه می شود که آن ها هنگام بازدید از سایت فقط دنبال یک چیز هستند : حقایق که البته فوری هم می خواهند!

به عنوان مدرکی دال بر پاسخگویی گوگل به نیازها و انتظارات مشتریان، همین که خود کلمه Google به یک فعل تبدیل شده است، کافی است. امروزه تعداد کمی از موتور های جستجو هستند که می توانند دسترسی فوری به هر چیزی که یک فرد ممکن است بخواهد بداند را فراهم کند.
فرض کنید در گوگل چیزی را جستجو کرده اید و 15 ثانیه طول کشیده تا پاسخ بدهد. در این صورت تجربه کار با Google دیگر آن لذت را ندارد ، حتی اگر رابط کاربری بدون تغییر باقی بماند.
حتما دانلود کنید: آموزش صفر تا صد طراحی وبسایت
چه طور یک طراح UI/UX شویم؟
اکثر طراحان بزرگ UI/UX، حداقل هنگام شروع حرفه شان، خودآموز کار می کنند. در این صورت دقیقا چطور می خواهید طریقه ایجاد آیتم های دیجیتالی جذاب بصری را یاد بگیرید؟
هیچ راه درست یا نادرستی برای یادگیری طراحی UI/UX وجود ندارد زیرا گزینه های بسیار زیادی وجود دارد. یادگیری مباحث تئوری طراحی و کار عمل تنها چیز هایی هستند که شما را به جایی که می خواهید، می رساند.
بیایید به مراحلی که باید برای تبدیل شدن به یک طراح UI/UX دنبال کنید ، نگاه بیندازیم.
مرحله 1: مفاهیم اولیه طراحی UX را بیاموزید
از آن جایی که UX یک وب سایت برای موفقیت آن بسیار مهم است، درک مفاهیم اساسی طراحی UX هم بسیار مهم است.
هدف طراحی UX این است که با توجه به نیاز ها و خواسته های کاربر و همین طور چیدمان روان شناختی، تجربه کاربری را تا حد امکان لذت بخش کند.
درک این که چرا کاربران کاری را که انجام می دهند و این که چرا در یک سایت می مانند یا آن را ترک می کنند، برای طراحی یک محصول دیجیتالی که هم با خواسته های کاربر و هم با نیاز های کسب و کار مطابقت داشته باشد، حیاتی است.

مرحله 2: حس زیباییشناسی تان را تقویت کنید
با مطالعه اصول اولیه، فقط می توانید در درک اصول طراحی پیشرفت کنید. طرح های وب سایت ها و اپلیکیشن های موبایلی که از آن ها لذت می برید را با نگاهی انتقادی بررسی کنید تا مهارتهای تان در این زمینه تقویت شود.
دفعه بعد وقتی از وب سایتی که دوست دارید بازدید می کنید چند دقیقه وقت بگذارید و به این فکر کنید که چرا آن را خیلی دوست دارید. آیا به خاطر رنگ ، تعاملی بودن طراحی یا سبک قلم است؟
بطور کلی در ایران بهترین ابزار همان فیگما، adobe xd و MockFlow هستند که البته فیگما و ادوبی ایکس دی پیشنهاد می شوند. (آموزش کامل فیگما در اینجا و آموزش کامل ادوبی هم در اینجا قابل دانلود هستند)
سلسله مراتب بصری سایت، فاصله بین عناصر، و تک تک تصاویر و نماد های استفاده شده، همه باید در هنگام ارزیابی طرح در نظر گرفته شوند. به این نکته پی ببرید که چه چیزی در طراحی سایت جواب می دهد و چه چیزی نه. این کار برای قوی تر کردن چشم طراحی ضروری است.
مرحله 3: برای تهیه یک نرم افزار طراحی مناسب هزینه کنید
در مرحله بعد، باید نرم افزار مخصوص طراحی UI/UX را دریافت کنید تا بتوانید همه چیز هایی که یاد گرفته اید را در عمل پیاده سازی کنید.
برای راحت تر شدن انتخاب از میان گزینه های موجود، توصیه می کنیم برخی از برنامه های پیشگام و معروف مثل Figma، Sketch و Adobe XD را بررسی کنید تا ببینید کدام یک بیشتر با نیاز های شما مطابقت دارد.
مرحله 4: یک نمونه کار بسازید
شما فقط با خواندن کتاب ها و مقالات و دنبال کردن آموزش های آنلاین می توانید چیز های زیادی در مورد طراحی بیاموزید. برای تسلط برUI/UX ، اول باید کالا های دیجیتالی بسازید و شروع به ایجاد یک مجموعه قابل توجه از آثارتان کنید.
توصیه می کنیم چند کیت UI رایگان مخصوص تازه کار ها را دانلود کنید تا به کمک شان طرح هایتان را پیاده سازی کنید. این کیت ها مجموعه ای از اجزای طراحی از پیش ساخته شده هستند که کمک تان می کنند تا عناصر بصری اصلی مثل دکمه ها، نماد ها، فونت ها، منو ها و غیره در یک طراحی UI خاص پیاده سازی کنید.

طراحی وایرفریم: آموزش صفر تا صد و 10 باید و نباید مهم
مرحله 5: درخواست نظر از مشتری
بازخورد منفی گاهی بهتر از تعریف و تحسین است! این بازخورد گیری راهی عالی برای بهبود توانایی های طراحی، یادگیری تکنیک ها و ارائه آیتم های جدید و بهبود یافته است.
از انتقاد سازنده استقبال و از آن برای اصلاح طرحهای تان استفاده کنید.
بازخورد منفی ممکن است یکی از سازنده ترین چیز هایی باشد که می تواند در حرفه طراحی تان اتفاق بیفتد. فراموش نکنید که لازم نیست تواناییهای تان را یک شبِ ارتقا بدهید. یک درصد پیشرفت در هر روز منجر به پیشرفت مداوم و نزدیک تر شدن به موفقیت خواهد شد.
مرحله 6: تجربه کاری عملی به دست بیاورید
بعد از ایجاد کلکسیونی از کار های مورد پسندتان و ایمان پیدا کرد به تواناییهای تان، وارد گود شوید و از جایی که هستید یک قدم جلوتر بروید.
برای کار های طراحی UI/UX، باید یک نمونه کار آنلاین از بهترین کارهای تان تهیه کنید.
جستجوی تان برای فرصت های شغلی طراحی UI/UX را از امروز شروع کنید! اگر فورا استخدام نشوید اشکالی ندارد. جستجوی کار یک قدم موثر برای تقویت مهارت های نرم مهم مثل برقراری ارتباط و توضیح ایدههای تان است. مدیران هنگام مصاحبه برای این چیزها ارزش زیادی قائل هستند.
با انتخاب یک دوره کارآموزی طراحیUI/UX ، ایده های خلاقانه تان را به واقعیت تبدیل کنید. تجربه عملی کسب کنید و مهارتهای تان را از طریق پروژه های واقعی و یادگیری تجربی تقویت کنید.
دانلود کنید: آموزش UI UX در فتوشاپ
دروس آموزش UI UX
دقت کنید با 3 نرم افزار رایج می توان طراحی ui ux انجام داد. فتوشاپ ادوبی ایکس دی و فیگما. در لابلای مطلب به هر سه نرم افزار لینک داده ایم که هر کدام را دوست دارید برای یادگیری ui ux انتخاب کرده و دروس آن را دانلود نمایید. اما اگر بخواهید اصول طراحی ui و ux را یاد بگیرید کافی ست دروس زیر را استفاده کنید هر چند دروس با عنوان ui ارائه شده است اما تقریبا مفاهیم اصلی ux در خلال آن توضیح داده شده و بخوبی گنجانده شده است. اما اگر می خواهید نرم افزار انجام ui ux را یاد بگیرید در همین مطلب به دروس دانلود رایگان هر سه نرم افزار لینک داده شده است:
دقت کنید به شخصه این کارگاه آموزش ui ux رو پیشنهاد میکنم که در قالب 9 جلسه یک و نیم ساعته، مفاهیم و اصول را به خوبی آموزش داده است اما در یوتیوب فقط بارگزاری شده و اگر به وی پی ان دسترسی دارید کلیک کنید تا ویدیوها را ببینید (اینجا کلیک کنید)
|
جلسه اول |
جلسه دوم |
|
جلسه سوم |
جلسه چهارم |
|
جلسه پنجم |
جلسه ششم |
|
جلسه هفتم |
جلسه هشتم |
طبق تجربه اینو از من داشته باشید ...
به عنوان کسی که سال هاست در زمینه طراحی رابط کاربری و کارهای گرافیکی بزرگ و کوچک مشغول بوده ام این توضیحات را از من داشته باشید.
UI (رابط کاربری)
رابط کاربری به ظاهر و بخش بصری یک محصول دیجیتال مثل وبسایت، اپلیکیشن یا نرمافزار گفته میشود. هر چیزی که شما در صفحه میبینید و با آن تعامل دارید (مثل دکمهها، رنگها، آیکونها و فونتها) بخشی از UI است. هدف UI این است که محصول زیبا، جذاب و راحت برای استفاده باشد.
- مثال ساده: دکمه "ارسال" در یک فرم یا منوی بالای یک وبسایت بخشی از UI هستند.
UX (تجربه کاربری)
تجربه کاربری به احساسی که کاربر هنگام استفاده از محصول دارد، مربوط میشود. آیا کار با اپلیکیشن راحت است؟ آیا کاربر سریع به هدفش میرسد؟ آیا از استفاده لذت میبرد؟ UX روی این موارد تمرکز دارد و هدفش ایجاد یک تجربه روان و لذتبخش است.
- مثال ساده: اگر در یک اپلیکیشن خرید، پیدا کردن یک محصول و پرداخت پول آسان باشد، این یعنی UX خوبی دارد.
تفاوت UI و UX در یک جمله
UI مثل ظاهر یک ماشین است (رنگ و شکلش)، اما UX مثل حس رانندگی با آن ماشین است (راحت و لذتبخش بودنش).
2. چرا UI و UX مهم است؟
یک محصول دیجیتال بدون UI خوب، زشت و گیجکننده به نظر میرسد و بدون UX خوب، کاربر نمیتواند به راحتی از آن استفاده کند. این دو با هم کار میکنند تا کاربران از محصول شما راضی باشند و دوباره سراغش بیایند.
3. مراحل طراحی UI و UX
برای طراحی UI و UX، باید یک مسیر مشخص را طی کنید. در ادامه، این مراحل را به زبان ساده توضیح میدهیم:
مرحله 1: تحقیق و شناخت کاربر
اولین قدم این است که بفهمید محصول شما برای چه کسانی است و آنها چه میخواهند.
- کارهایی که باید انجام دهید:
- با کاربران حرف بزنید یا از آنها نظرسنجی کنید تا نیازها و مشکلاتشان را بفهمید.
- رقبای خودتان را بررسی کنید تا ببینید چه کارهایی خوب یا بد انجام دادهاند.
- یک پرسونا بسازید: مثلاً "سارا، 25 ساله، دانشجو، دنبال اپلیکیشن یادگیری زبان که ساده باشد."
مرحله 2: طراحی UX (ساختن تجربه کاربر)
حالا باید ساختار و جریان کار محصول را طراحی کنید.
- Wireframe (طرح اولیه): یک نقشه ساده از صفحه بکشید که نشان دهد دکمهها، متنها و تصاویر کجا قرار میگیرند. این مثل طرح اولیه یک خانه است، بدون رنگ و جزئیات.
- Prototype (نمونه اولیه): یک نسخه قابل کلیک از محصول بسازید تا ببینید کاربر چطور از آن استفاده میکند. ابزارهایی مثل Figma برای این کار عالی هستند.
- تست با کاربران: نمونه را به چند نفر نشان دهید و بپرسید کجاها گیج شدند یا مشکلی داشتند.
- مثال: برای یک اپلیکیشن فروشگاه، Wireframe نشان میدهد که دکمه "سبد خرید" کجاست و Prototype اجازه میدهد کلیک کردن روی آن را امتحان کنید.
مرحله 3: طراحی UI (زیبا کردن محصول)
اینجا وقت اضافه کردن رنگ و زیبایی به طرح است.
- پالت رنگی: رنگهایی انتخاب کنید که با محصول شما جور دربیاید. مثلاً آبی برای اعتماد، قرمز برای هیجان.
- فونتها: فونتهای خوانا و ساده انتخاب کنید (مثلاً دو فونت: یکی برای عنوان، یکی برای متن).
- عناصر بصری: دکمهها، آیکونها و تصاویر را طراحی کنید. همه چیز باید هماهنگ و قشنگ باشد.
- طراحی واکنشگرا: مطمئن شوید طرح شما در موبایل، تبلت و کامپیوتر به خوبی دیده میشود.
- مثال: در یک اپلیکیشن بانکی، از رنگ آبی و فونت خوانا استفاده کنید تا حس امنیت و سادگی بدهد.
مرحله 4: پیادهسازی
طرح شما باید به دست برنامهنویسان برسد تا به یک محصول واقعی تبدیل شود.
- با تیم توسعه همکاری کنید و مطمئن شوید همه چیز درست پیادهسازی شده است.
- بعد از ساخت، تست کنید تا ببینید آیا همه چیز کار میکند یا نه.
مرحله 5: بهبود مداوم
بعد از انتشار محصول، کار شما تمام نمیشود!
- نظر کاربران را بپرسید (مثلاً با فرم نظرسنجی).
- رفتار کاربران را بررسی کنید (مثلاً با ابزارهایی مثل Google Analytics).
- بر اساس بازخوردها، محصول را بهتر کنید.
4. ابزارهایی که به شما کمک میکنند
برای شروع طراحی UI و UX، این ابزارها را امتحان کنید:
- Figma: رایگان، آنلاین و ساده برای طراحی و نمونهسازی.
- Adobe XD: حرفهای و قدرتمند برای طراحی و پروتوتایپ.
- Sketch: مخصوص مک، برای طراحی UI عالی است.
- InVision: برای ساخت نمونههای تعاملی.
برای مبتدیها، Figma بهترین انتخاب است چون هم ساده است و هم نیازی به هزینه ندارد.
5. نکات مهم برای طراحی بهتر
- سادگی را رعایت کنید: از شلوغ کردن صفحه پرهیز کنید. هر چه سادهتر، بهتر.
- همه چیز یکدست باشد: از رنگها و فونتهای یکسان در کل محصول استفاده کنید.
- به همه فکر کنید: طراحی شما باید برای افراد با نیازهای خاص (مثلاً نابینایان) هم قابل استفاده باشد.
- کاربر را راهنمایی کنید: با دکمهها و آیکونهای واضح، به کاربر بگویید چه کار کند.
- تست کنید: همیشه طرح خود را با آدمهای واقعی امتحان کنید.
- ترفند: از سایتهایی مثل Dribbble یا Behance ایده بگیرید و ببینید بقیه چه کار کردهاند.







درود،
پاسخسپاس بابت این دوره عالی
سلام. مطالب خیلی خوبن. فقط اینکه رایگان هست درسته؟؟ بروزرسانی هم می کنین؟
پاسخ