طراحی وایرفریم: آموزش صفر تا صد و 10 باید و نباید مهم

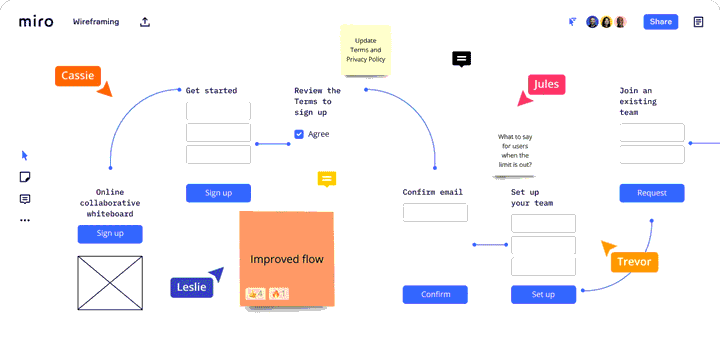
ایجاد نمونه اولیه یا Wireframe اولین فرصت شما برای تبدیل ایده هایی است که در ذهن دارید و در این مرحله است که همه چیز واقعی می شود. در ابتدا، ماهیت ساده این طرح ها ممکن است شما را ترغیب کند که مستقیما وارد عمل شوید و شروع به ترسیم آنچه در ذهن دارید، بکنید. اما حالا که وایرفریمینگ و ایجاد نمونه اولیه آن قدر ها هم کار پیچیده ای نیست، یک طراحی دقیق و سنجیده پایه ای را فراهم می کند که تیم شما بتواند بر اساس آن چیز خاص تری بسازد.
این بخش مهمی از برنامه ریزی طراحی و طراحی تعامل است، بنابراین باید با نحوه ایجاد یک وایرفریم جذاب آشنا شوید. اما برای تبدیل ایده های انتزاعی به چیزی که پروژه شما را به مرحله بعدی توسعه سوق دهد، چه چیزی لازم است؟
در این مقاله، باید ها و نباید های وایرفریم کردن را بررسی و نکات عملی در مورد نحوه ایجاد یک وایرفریم خوب و مناسب وبسایت تان و این که از چه مشکلاتی باید اجتناب کنید را به شما ارائه می کنیم. اما قبل از شروع اجازه بدهید به چند سوال متداول در مورد این بخش مهم از معماری اطلاعات (IA) پاسخ بدهیم.
وایرفریمینگ چه زمانی انجام می شود؟
وایرفریمینگ که در اوایل مراحل کار روی پروژه و اغلب در ابتدای مرحله طراحی انجام می شود، پایه و اساس کاملی را برای ترسیم ایده های جدید و آزمایش نمای اولیه طراحی ایجاد می کند. یک طرح ساده حتی اگر شامل عناصر گرافیکی، فونت ها، رنگ ها و متن هم نباشد، می تواند کمک زیادی به درک چگونگی ظاهر سایت شما بکند.

مزایای یک وایرفریم خوب چیست؟
از آن جایی که وایرفریم ها از اجزای با کیفیت استفاده نمی کنند، مونتاژ آن ها سریع و آسان است. علاوه بر این، ماهیت انعطاف پذیر وایرفریم ها به شما امکان می دهد تا ایده های تان را آزمایش کنید و تایید مشتریان و همکاران را به دست آورید تا بتوانید سراغ مرحله بعدی تولید سایت بروید.
برای ایجاد وایرفریم به چه ابزار هایی نیاز دارید؟
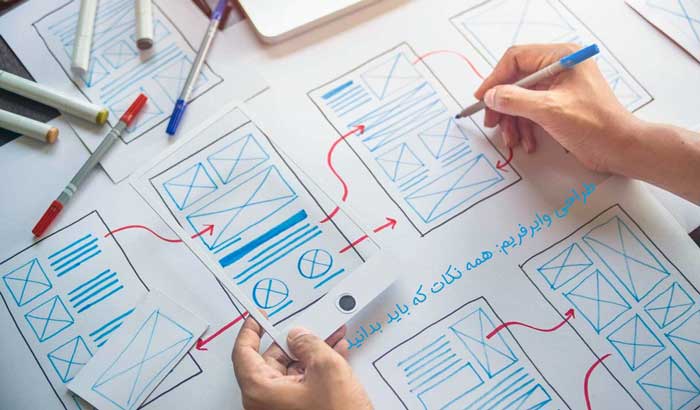
شما می توانید یک وایرفریم را در مرحله اولیه با استفاده از قلم و کاغذ یا حتی روی کاغذ یادداشت های برچسبی بسازید. با این که این روش ساده می تواند سریع کارتان را راه بیندازد، اما ممکن است برای تکمیل طرح های تان به چیز اساسی تری نیاز داشته باشید. علاوه بر این، اگر قصد دارید وایرفریم هایتان را به مشتری یا همکار ارائه بدهید، شاید بهتر باشد چیزی حرفه ای تر ارائه بدهید.
بسیاری از ابزار های طراحی می توانند به شما در ایجاد یک وایرفریم کمک کنند.

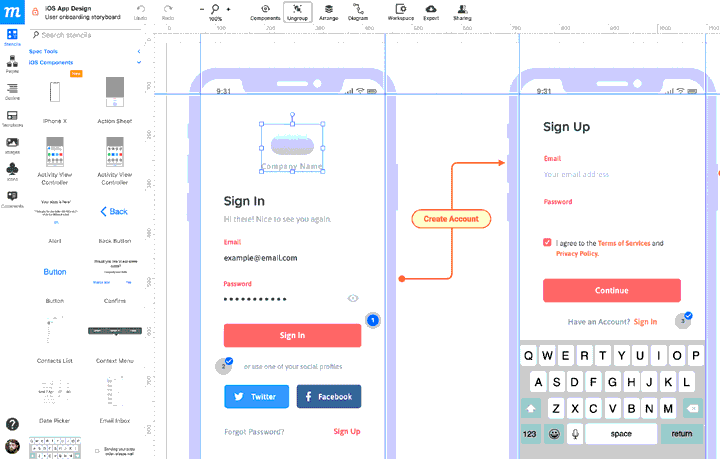
Sketch که به طور انحصاری برای کامپیوتر های اپل ساخته شده است، مدت هاست که انتخاب طراحان بوده است. با این حال، ابزار های محبوب دیگری مثل Figma هم برای مک و هم برای ویندوز در دسترس هستند. ارزشش را دارد تحقیق کنید که از نظر قیمت، قابلیت ها و آزادی عمل چه ابزاری با نیاز های شما مطابقت دارند.
بطور کلی در ایران بهترین ابزار همان فیگما، adobe xd و MockFlow هستند که البته فیگما و ادوبی ایکس دی پیشنهاد می شوند. (آموزش کامل فیگما در اینجا و آموزش کامل ادوبی هم در اینجا قابل دانلود هستند)
حالا که جواب برخی از سؤالات مربوط به وایرفریمینگ را دارید، بیایید به باید ها و نباید های آن بپردازیم.
1-در مورد نیاز های کاربر تحقیق کنید
برای ایجاد یک وایرفریم خوب و جذاب باید هم تحقیق کنید و هم از حس تان کمک بگیرید. شما باید داده های کمی و کیفی را از کاربران جمع آوری کنید و بعد از مهارت های تان به عنوان یک طراح برای تصمیم گیری در مورد جزئیات رابط کاربری استفاده کنید.
2- کار را سرسری انجام ندهید
با این که ایجاد وایرفریم برای هر قسمت از برنامه شما ممکن است خسته کننده به نظر برسد، اما هیچ وقت سعی نکنید از آنچه که ممکن است چیز های بدیهی در طراحی به حساب بیایند، چشم پوشی کنید. به طور مثال ممکن است طراحی یک صفحه از وب سایت شما خیلی شبیه به صفحه دیگر باشد. اما با این حال احتمال نادیده گرفتن برخی از تعاملات کاربر که ممکن است بعدا آشکار شوند، خیلی راحت اتفاق می افتد.

3- بگذارید همه چیز ساده باشد
وایرفریم ها، به طور طبیعی باید ساده باشند اما گاهی خیلی راحت از دستمان در می رود و شلوغ و پر از جزئیات می شوند. یادتان باشد که از مزایای کلیدی وایرفریم سرعت و سادگی است، بنابراین مهم است که عناصر طراحی دقیق را برای مراحل بعدی کار توسعه ذخیره کنید. میزان جزئیاتی که وارد می کنید اغلب به این بستگی دارد که آیا یک وایرفریم با جزئیات کم (Lo-Fi) یا جزئیات زیاد (Hi-Fi) ایجاد می کنید.
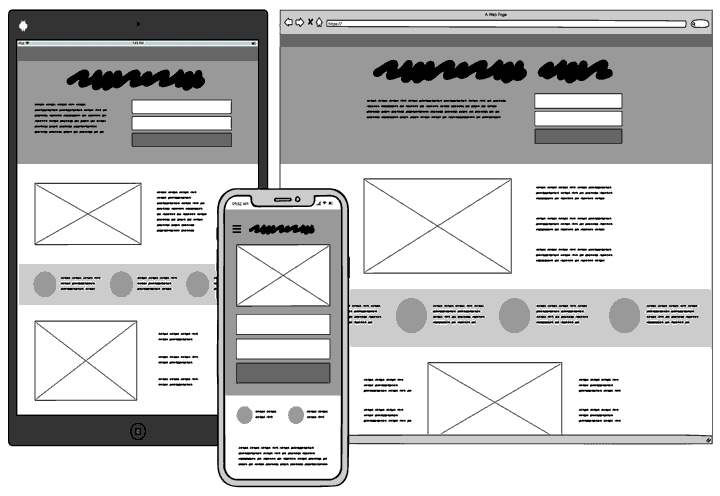
- وایرفریم های Lo – Fi بسیار ساده هستند و به راحتی با قلم و کاغذ قابل ترسیم اند. آن ها معمولا برای نشان دادن پیمایش، صفحه بندی و نحوه جریان عناصر صفحه کاربرد دارند.
- وایرفریم های Hi-Fi جزئیات بیشتری را که در طراحی Lo-Fi گنجانده نشده اند را اضافه می کنند و سلسله مراتب بصری صفحه، عناصر تعاملی و موارد دیگر را به تفصیل شرح می دهند.
4- از همان اول سراغ نرم افزار نروید
در دنیای دیجیتال امروزی، ممکن است که استفاده از قلم و کاغذ برای ایجاد طرحی برای یک اپلیکیشن غیر ضروری به نظر برسد. با این حال، در بیشتر موارد، ترسیم ایده های اولی بر روی کاغذ کم تر وقت می گیرد. وقتی طرح اولیه دلخواه تان را روی کاغذ پیاده سازی کردید؛ می توانید به سراغ یک ابزار دیجیتالی بروید که در آن می توانید وایرفریم حرفه ای تری برای ارائه به مشتریان به وجود بیاورید.
5- ایده هایتان را تست کنید
از آن جایی که وایرفریمینگ احتمالا اولین فرآیند واقعی در پروژه شما است، فرصتی عالی برای تان فراهم می کند تا حد امکان ایده های بیشتری را آزمایش کنید. در نتیجه، مزایا و معایب هر طرح را بهتر درک خواهید کرد و به شما امکان می دهد تا بهترین راه حل را برای پروژه تان پیدا کنید.
6- هر صفحه نمایش را جداگانه در نظر نگیرید
اگر روی هر صفحه نمایش به عنوان یک موجودیت جداگانه تمرکز کنید، امکان استفاده کاربر از سایت از طریق تمام پلتفرم ها (گوشی ، کامپیوتر، تبلت و . . .) را از دست می دهید. به آنچه می خواهید کاربر تجربه کند، فکر کنید. باید به مهم ترین قسمت های صفحه، نحوه تعامل کاربران با عناصر و آنچه انتظار دارند در آینده ببینند، توجه شود.

7- هماهنگی و هارمونی را حتما در نظر بگیرید
سازگاری عناصر رابط کاربری مثل دکمه ها، زبانه ها و برچسب ها با هم به این معناست که شما و مشتریان تان می توانید راحت تر وایرفریم ها را دنبال کنید. برای رسیدن به این هدف، می توانید از نماد ها و سبک های قابل استفاده مجدد که با سرعت بخشیدن به فرآیند باعث صرفه جویی در زمان می شود، استفاده کنید.
حتما دانلود کنید: آموزش صفر تا صد طراحی وبسایت
8- از رنگ ها استفاده نکنید
ممکن است وسوسه انگیز باشد که به وایرفریم تان رنگ اضافه کنید، مخصوصا اگر بخواهید با ایده های طراحی تان، مشتری را تحت تاثیر قرار بدهید. اما معمولا فکر خوبی نیست. افزودن رنگ تنها هدف اصلی یک وایرفریم، یعنی نشان دادن عملکرد و محتوای طرح برنامه را از بین می برد. اگر تصمیم به استفاده از رنگ دارید، از آن با هدف برجسته کردن اشیاء خاص استفاده کنید. این سایت سرشار از ایده های انتخاب رنگ است.
9- نظر بخواهید
هیچ ضرری ندارد که بازخورد سازنده دیگران را در مورد طرح های وایرفریم تان بدانید. به طور مثال می توانید از همکاران تان و دیگر متخصصان و یا جامعه آنلاین UX نظر بخواهید. از آن جایی که وایرفریمینگ مبتنی بر متدولوژی چابک و هوشمندانه است، می توانید بدون ترس از شکست، به عقب برگردید و طرحهای تان را اصلاح کنید.
10- به لورم ایپسوم تکیه نکنید
ممکن است لورم ایپسوم (lorem ipsum) بهترین گزینه برای طراحان باشد، اما این متن ساختگی باید در اسرع وقت جایگزین وایرفریم شود. محتوای واقعی نه تنها نشان می دهد که چه قدر طرح تان خوب انجام شده، بلکه مشتری هم از تلاش شما قدردانی می کند.
با فتوشاپ هم می توان رابط کاربری طراحی کرد: این مطلب کوتاه را ببینید یا ویدیوی زیر را تماشا کنید
دروس آموزشی رایگان طراحی رابط کاربری و وایرفریم
برگرفته از پیج آماج:
- برای مشاهده بهتر ویدیوها در موبایل، گوشی را افقی نگه دارید. اگر اروری مشاهده کردید بخاطر روشن بودن وی پی ان است. بعد از پخش هر ویدیو، علامت دانلود روی آن نمایان می شود.
- اگر روی دانلود کلیک کردید و ویدیو باز هم پخش شد، بعد از پخش ردن روی علامت سه نقطه پایینش کلیک و گزینه دانلود یا ذخیره را انتخاب کنید. از اینترنت دانلود منجر هم می توانید استفاده کنید. هر درسی مشکل داشت در نظرات اعلام کنید تا سریعا رفع شود. ضمنا هر چند وقت یک بار احتمالا دروس به روز می شوند.
| درس 1
|
درس 2
|
| درس 3
|
درس 4
|
| درس 5
|
درس 6
|
| درس 7
|
درس 8
|
حتما دانلود کنید: آموزش همه نکات کاربردی طراحی رابط کاربری (12 درس)
وایرفریمی طراحی کنید که به آن افتخار خواهید کرد
ایجاد یک وایرفریم کار سختی نیست، اما طراحی یک وایرفریم خوب که ساختار مورد نظر شما را برای مشتری به تصویر بکشد نیاز به برنامه ریزی و دانش دارد . ممکن است مجبور شوید چند بار طرحهای تان را اصلاح کنید تا به نتیجه برسید، اما در نهایت، تلاشی که کرده اید منجر به ایجاد وایرفریمی می شود که به نشان دادن آن افتخار خواهید کرد.














عالی توضیح داده شده
پاسخ