فیگما (Figma) نام یک برنامه طراحی قدرتمند است که به شما کمک می کند تا هر چیزی، از وب سایت گرفته تا اپلیکیشن، لوگو و موارد دیگر را طراحی کنید. با یادگیری نحوه استفاده از این برنامه، اولین گامتان را در مسیر طراحی رابط کاربردی و طراحی تجربه کاربری را بر می دارید. اگر در زمینه طراحی نرم افزار مشغول به کارید، یادگیری مهارت استفاده از برنامه فیگما برای خودتان و شغلتان ضروری محسوب می شود.
ما در این آموزش، روی یک پروژه واقعی که طراحی سایت است کار می کنیم تا به شکل گام به گام و مرحله به مرحله به شما یاد بدهیم که چطور از برنامه فیگما برای این کار استفاده کنید. یادگیری نرم افزارها از طریق ساخت یک پروژه راهی عالی برای تقویت دانش شماست، بنابراین توصیه می کنیم که حتما موارد لازم را دانلود نمایید قدم به قدم با ما جلو بیایید.
توی این پک فوق العاده، ایلاستریتور رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی، لوگو، پوستر و طرح های خفن دیگه رو بزن، ملتو انگشت به دهان کن و اصلا حسابی پول در بیار!
توی این پک فوق العاده، سئو رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی صدر نتایج گوگل باش، محصول یا خدماتت رو تو چشم همه کن یا اصلا پول در بیار!
آموزش گام به گام فیگما
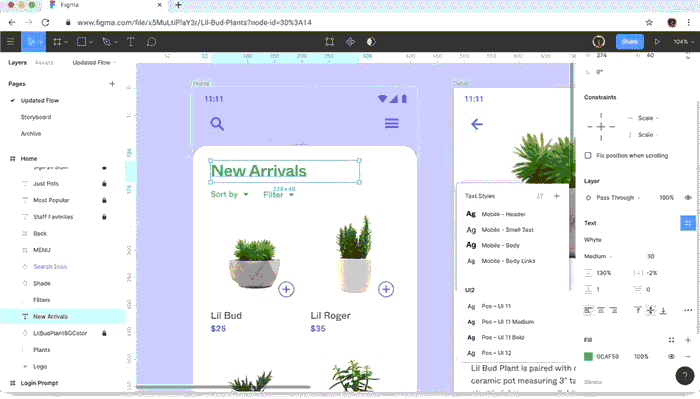
مطلب امروز ما مرور کوتاهی روی قسمت های اصلی برنامه فیگما و نحوه استفاده از آنها خواهد بود تا شما بتوانید با اصول طراحی در این برنامه آشنا شوید. خب، بیایید کارمان را با آموزش ساخت حساب کاربری در وب سایت فیگما شروع کنیم. شما می توانید این کار را در سایت Figma.com انجام بدهید.
فقط کافیست روی گزینه sign up کلیک کنید و بعد یک حساب کاربری جدید (با استفاده از ایمیل یا ورود با گوگل) بسازید. ساخت اکانت در سایت فیگما رایگان است.
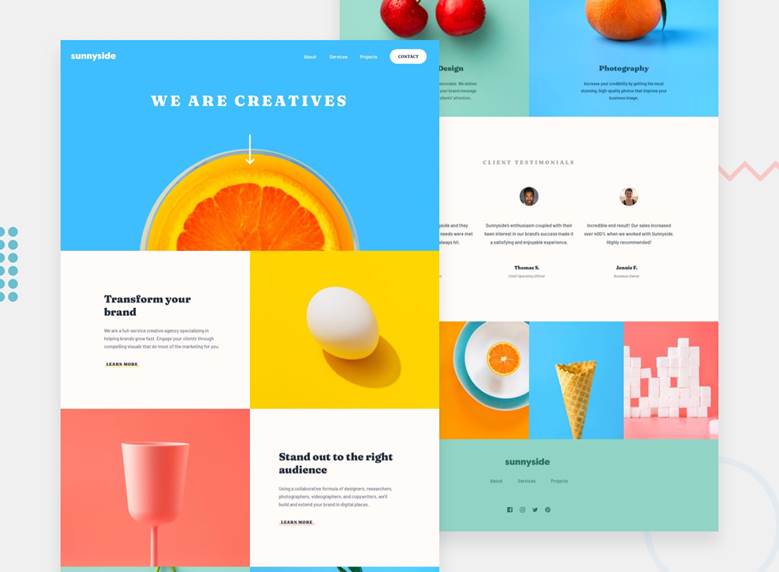
در مرحله بعد باید پیش نیازهای طراحی برای استفاده در این پروژه را در اختیار داشته باشیم که ما از Frontend Mentor استفاده می کنیم.
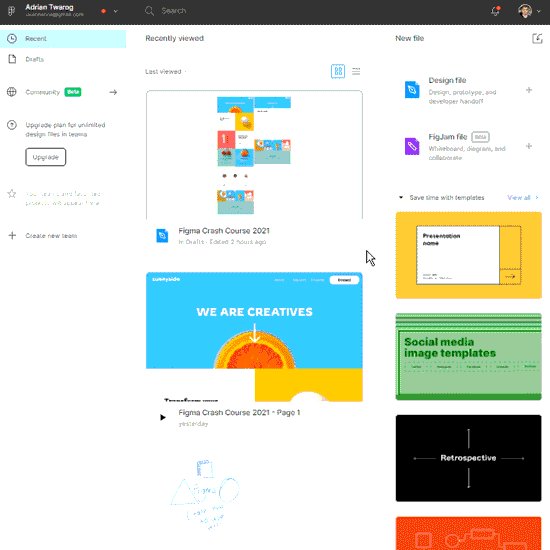
حالا وقت آن است که اولین صفحه پیش نویسمان را بسازیم. به لی اوت (layout) پیش فرضی که در ادامه با آن کار خواهیم کرد نگاهی بیندازید. علامت + را انتخاب کنید یا اینکه در سمت راست روی گزینه create a new design page کلیک نمایید.
نحوه ساخت فریم در فیگما
اولین کاری که باید بکنیم ساخت یک فریم (frame) است. فریم همان صفحه ایست که طرح ما در آن قرار خواهد گرفت. شما می توانید بسته به نیاز خودتان، فریم را در هر اندازه ای که می خواهید ایجاد کنید.
از آنجایی که پروژه ما طراحی وب سایت است، پس ما Desktop Frame را انتخاب میکنیم، ولی شما می توانید فریم مخصوص ساخت اپلیکیشن موبایل (mobile application frames) را انتخاب نمایید یا حتی فریم سفارشی و مخصوص خودتان را بسازید.
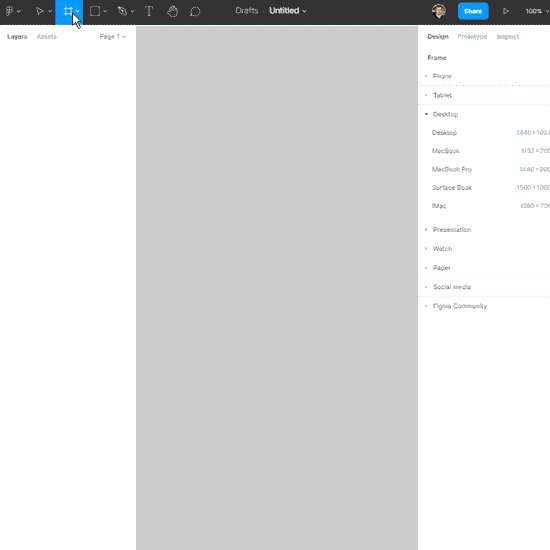
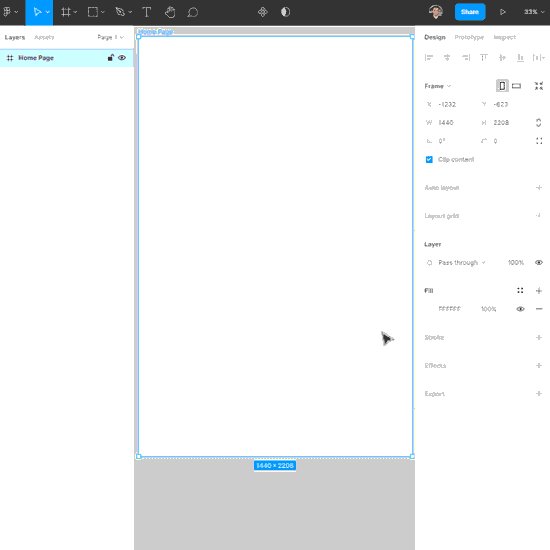
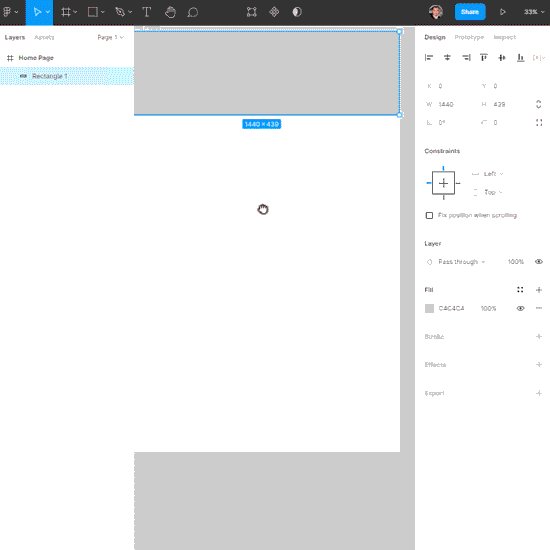
برای ساخت فریم مراحل زیر را دنبال نمایید:
- ابزار Frame را از منوی بالا انتخاب کنید.
- اندازه فریم را از پنل سمت راست انتخاب نمایید.
نحوه اضافه کردن گرید و ستون در فیگما
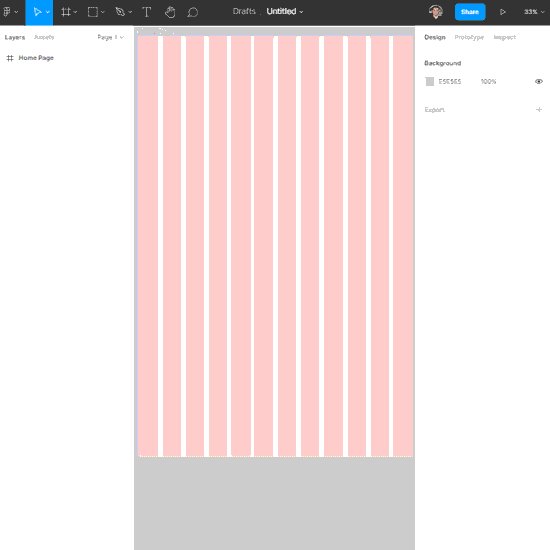
قبل از شروع طراحی، بهتر است به صفحه تان گرید (grade) اضافه کنید. این گریدها به شما کمک میکنند هم ترازی محتوا را برای صفحه خود ثابت نگه دارید. شما می توانید گرید را به فریمتان اضافه کنید و آن را سفارشی نمایید. به عنوان مثال، من برای این پروژه 12 گرید را ترجیح می دهم چون قرار است وب سایت طراحی کنیم.
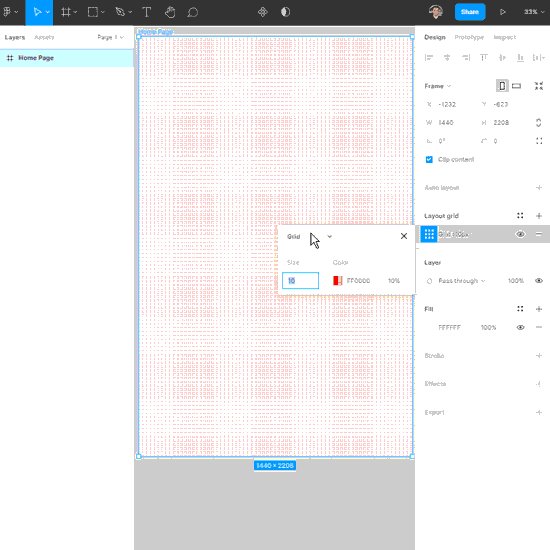
- فریمی که می خواهید گرید بندی کنید را انتخاب نمایید.
- گزینه Layout Grid را از پانل سمت راست انتخاب کنید.
- Columns را روی 12 بگذارید.
نحوه استفاده از Shapes در فیگما
شما می توانید از اشکال و عناصر موجود در برنامه فیگما برای ساخت مربع، دایره، خطوط و موارد دیگر استفاده کنید. این اشکال، اصول اولیه ایجاد ایجاد طرح در یک صفحه هستند.
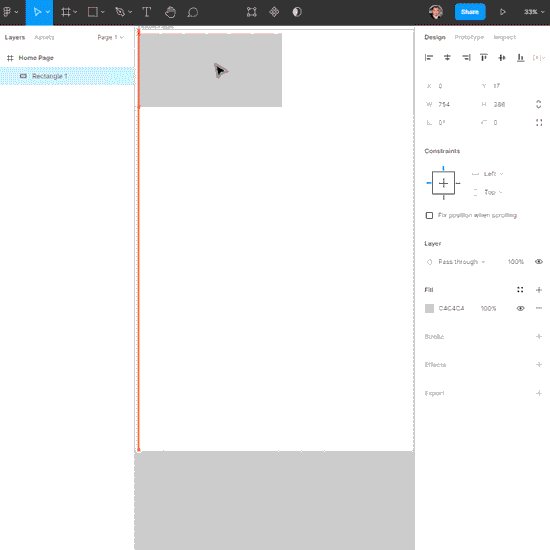
ما اینجا کارمان را با یک مستطیل ساده شروع می کنیم و آن را برای ساخت بخش نویگیشن (navigation section) برای قسمت بالای صفحه اصلی مان به کار می بریم.
- ابزار مربع شکل را انتخاب کنید.
- یک مربع بکشید.
- آن را به صورت یک مستطیل شکل و اندازه بدهید.
نحوه اضافه کردن تصاویر در فیگما
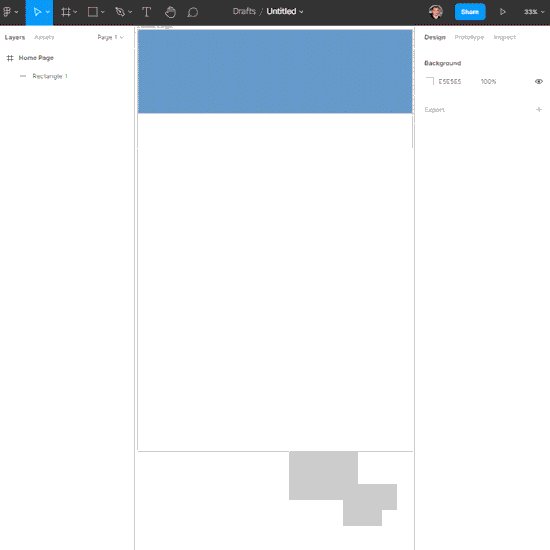
شما می توانید عکس ها و تصاویر مختلف را از یک منبع آنلاین یا از کامپیوتر به صفحه تان اضافه کنید. تصاویر بخش مهمی از روند طراحی وب سایت به خصوص برای بخش نویگیشن را به خود اختصاص می دهند.
خب، حالا بیایید با یک لوگو را به عنوان اولین تصویرمان به صفحه اضافه کنیم. برای اینکار سمت چپ بالای صفحه عکس مورد نظرمان را به صفحه اضافه می نمایید.
- می توانید تصویر مورد نظرتان را از رایانه تان بکشید و رها کنید.
- می توانید از قسمت shapes image upload تصویر را وارد کنید.
- بعد از وارد کردن تصویر، اندازه آن را تغییر و آن را روی طرحتان قرار بدهید.
نحوه اضافه کردن متن به طرح در فیگما
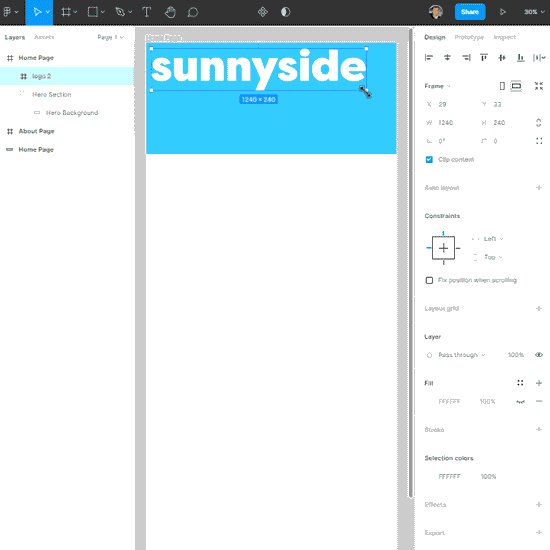
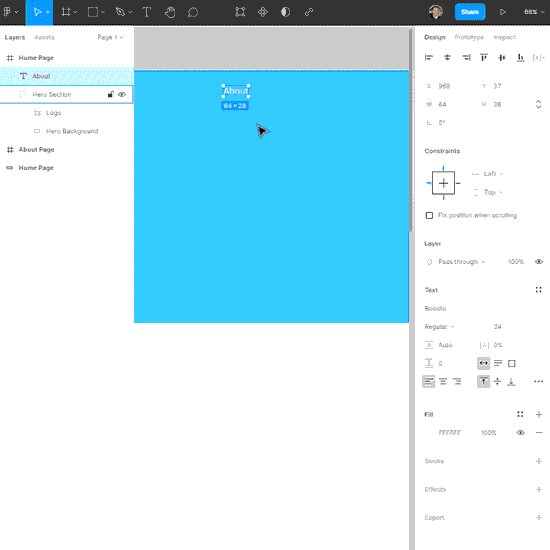
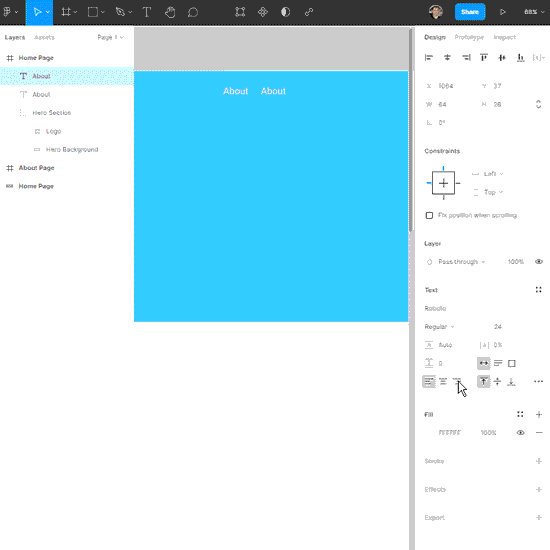
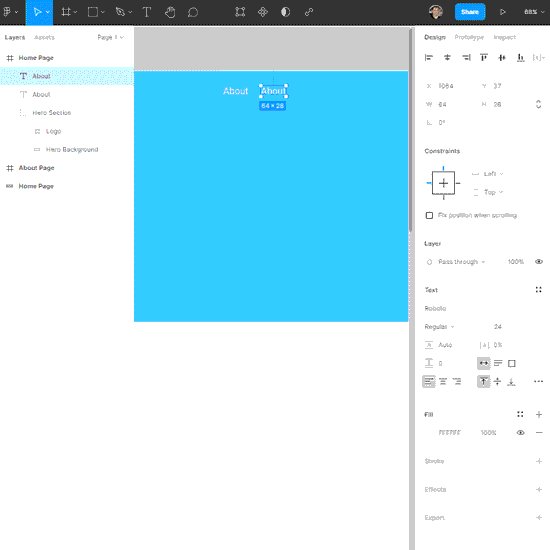
برای افزودن متن به طرح، ابزار متن را انتخاب کرده و آن را روی طرحتان قرار بدهید. فونت پیش فرض برای نوشتن روی Roboto خواهد بود، اما شما می توانید نوع فونت، اندازه و رنگ آن را در هر مرحله ای که بخواهید تغییر بدهید.
در این مثال ما از پنل سمت راست برای تغییر رنگ و اندازه فونت و سپس تغییر نوع فونت استفاده می کنیم.
- ابزار Text را انتخاب کنید.
- متن “درباره” را به عنوان شروع بخش پیمایش یا همان نویگیشن اضافه کنید.
- مطمئن شوید که اندازه و رنگ فونت 24 و سفید باشد.
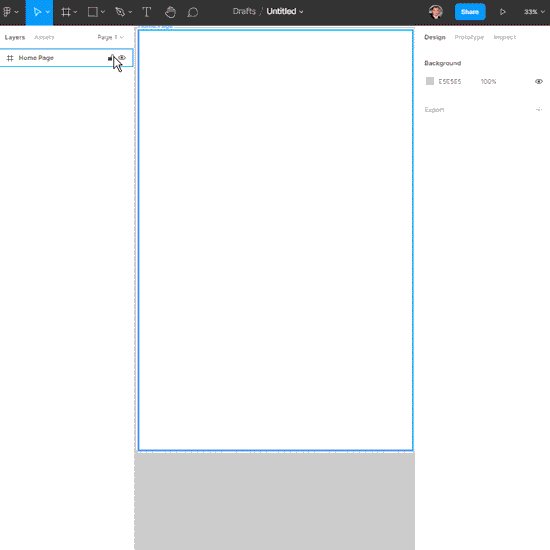
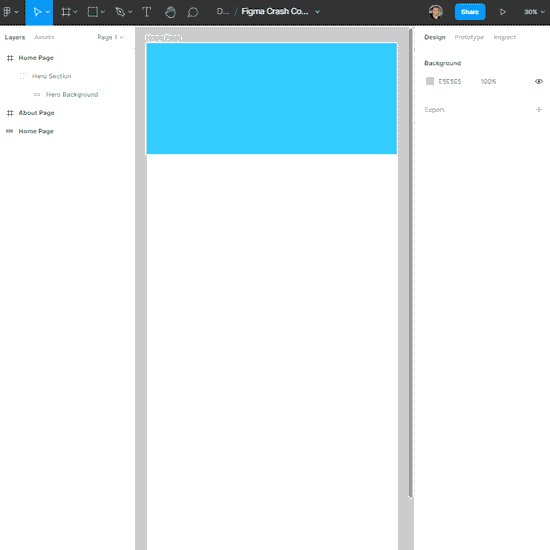
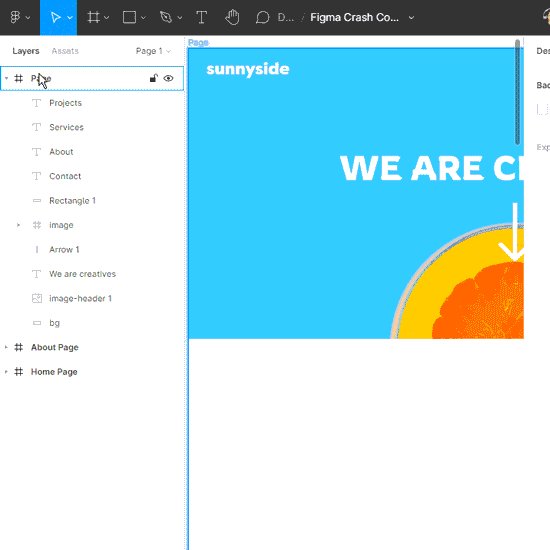
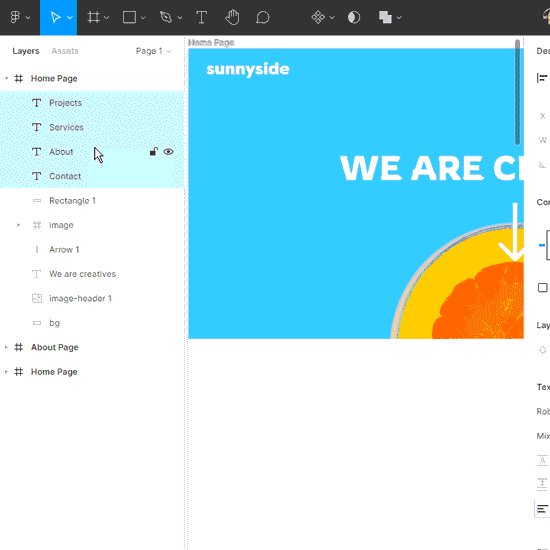
نحوه برچسب گذاری المان ها و ساخت گروه در فیگما
کار با لایه های زیاد در فیگما کمی گیج کننده است. برای همین بهترین کار این است که به محض ساخت ساخت المان ها روی آنها برچسب بزنید. حتی بهتر است که بخش ها و اشکال مختلف را با برچسب هایی مانند “Hero Background” یا “Navbar” گروه بندی کنید.
برای این کار مراحل زیر را طی نمایید:
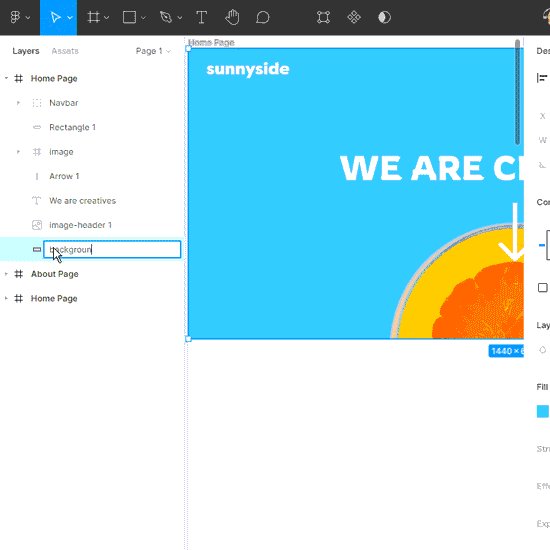
- المان های مختلف خودتان را انتخاب نمایید. برای دسته بندی آنها راست کلیک کنید یا Ctrl + G را فشار دهید.
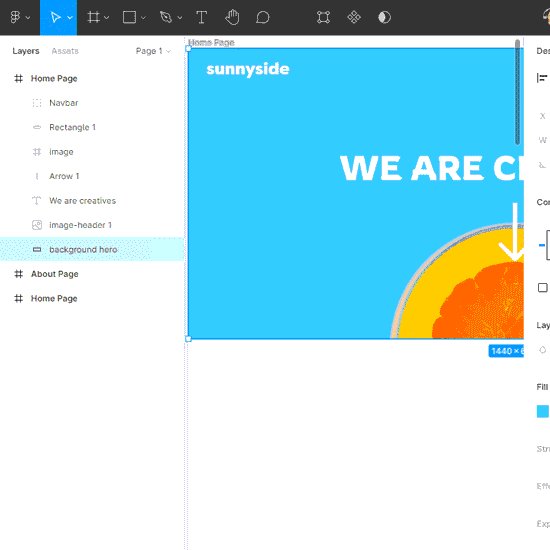
- برای دسته یا گروهتان اسم بگذارید.
- دسته های مختلف برای هر بخش صفحه را در گروه های جداگانه بگذارید تا موقع بزرگ شدن صفحه، خوانایی آن بیشتر شود.
جمع بندی
شروع کار با برنامه فیگما راحت است، اما باید مواردی را یاد بگیرید تا بتوانید بهتر و بیشتر از این برنامه استفاده کنید. وقتی با اصول اولیه کار با اشکال، تصاویر و متن در فیگما آشنا شدید، به راحتی می توانید کار نمونه سازی وب سایت، طراحی اپلیکیشن موبایل و بسیاری موارد دیگر را شروع کنید.
امیدواریم از خواندن این مطلب استفاده کرده باشید. اگر هنوز هم سوالی در این خصوص دارید می توانید آن را در بخش نظرات همین پست از ما بپرسید. موفق باشید.
























5 دیدگاه. ارسال دیدگاه جدید
آموزشتون عالی بود
سلام برا ساخت اپلیکیشن اند روید به این شیوه ت
نیازی به دانش برنامه نویسی هست؟؟
دوست عزیز این طور برنامه ها مثل ادوبی xd و فیگما و….. صرفا برای ساخت الگو ظاهری اپلیکیشن یا وبسایت هستن که شما ظاهر وبسایت خودتون رو مثل نقاشی پیاده سازی میکنید داخل اینها، بعد با استفاده از زبان های برنامه نویسی ، برای اندروید کاتلین و دارت ، جاوا و برای وبسایت با HTML, css, Javascript نقاشی یا همون الگو های طراحی شده در فیگما و ادوبی xd رو به اپ واقعی تبدیل میکنید
سلام سوالی داشتم ازتون،ایا امکان هماهنگی بین فیگما و وردپرس وجود داره؟ینی میشه از فیگما یا ادوبXdاستفاده کرد همزمان هم از وردپرس استفاده کرد؟
سلام من تو فیگما نمیتونم با کرسر سلکتور در جهات افقی اسکرول بکنم و خب استفاده از طرح خیلی سخته چون زوم کردنی با هزار سختی میشه صفحه برد روی قسمت های دیگه ی طرح