آموزش Vue.js از صفر تا صد (و نکات و اصول اولیه)

توسعه اپلیکیشن های نرم افزاری یکی از محبوب ترین کسب و کارهایی است که هم در سطح فردی و هم در سطح سازمانی دنبال میشود. توسعه دهندگان برای راه اندازی برنامه های موفق، از ابزار و تکنیک های مختلف استفاده می کنند.
Vue.js در واقع یک فریمورک جاوا اسکریپت با ابزار اختیاری مختلف برای ایجاد یک رابط کاربری مناسب است که توسعه اپلیکیشن های نرم افزاری را آسان تر میکند. Evan You را میتوان خالق Vue.js دانست. آقای Evan You در شرکت گوگل با فریمورک انگیولار کار میکرد، اما یک ضعف در فریمورک انگیولار (حجم بالا) ایده فریمورک Vue.js را به وجود آورد. در ادامه این فریمورک را به طور جامع شرح خواهیم داد.
Vue js چیست؟
vue.js یا فریمورک ویو یک فریمورک برای زبان برنامه نویسی Javascript است . کاربرد بیشتر vue.js برای ایجاد رابط کاربری دلپذیرتر و راحت تر در وب سایت ها میباشد. بطوری که با استفاده از Vue.js میتوانید وب سایتی پیاده کنید که تک صفحه ای (اصطلاحا spa یا single page application )باشد .
تک صفحه بودن یک وب سایت باعث میشود که برای درخواست های کاربران در یک وب سایت ، نیاز به ریفرش نباشد یعنی کاربر وقتی از سایت شما استفاده میکنند این احساس را داشته باشد که یک اپلیکیشن دسکتاپ نصب کرده است یا یک برنامه رو موبایل خود اجرا کرده است .
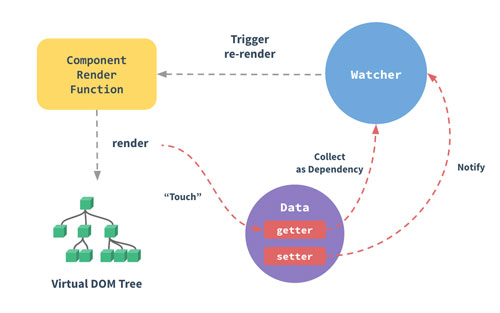
نحوه کارکرد فریمورک Vue

کاربرد Vue js
1- جاوا اسکریپت یک اکوسیستم با تغییرهای سریع است که موجب افزایش پیچیدگی وبسایتها نیز میشود. نصب یک فریمورک و یک مجموعه نرمافزاری عظیم از پکیجهای Node این وضعیت را وخیمتر نیز میکند. Vue میتواند جایگزین ابزارهای jQuery و Handlebars شده و مشکلات آنها را حل کند. Vue این کار را بدون تصاحب کامل وبسایت شما انجام میدهد. این فریمورک رویههای مدرن جاوا اسکریپت را بدون نیاز به درگیر شدن با دردسرهای آن برای شما ارمغان میآورد.
2- Vue یک فریمورک سبک با کارکردهایی است که فریمورکهای بسیار سنگینتر ارائه میکنند.
3- یکی از دلایل اصلی استفاده از یک فریمورک آن است که ابزارهایی در اختیار شما قرار میدهد تا فرایند توسعه را با سرعت و سهولت بیشتری انجام دهید. برای نمونه یک وباپلیکیشن پیشرونده روی ناوبری برنامهنویسیشده، لیآوت سفارشی و ساختارهایی تکیه دارد که به صورت درجا قابل تغییر هستند. فریمورکهای فرانتاند این چالش را تا حدود زیادی حل کردهاند و Vue نیز از این قاعده مستثنا نیست.
4- Vue بسیار سبک و کار با آن نیز آسان است، میتوانید در طی چند ساعت یا روز پروتوتایپ مورد نظر خود را طراحی کنید بنابراین زمان کمتری صرف خواهید کرد.
5- توسعهدهندگان وباپلیکیشنها غالباً میخواهند کاری کنند که محصولاتشان به صورت یک اپلیکیشن موبایل نیز قابل دسترسی باشد. به طور سنتی آنها این کار را با استخدام توسعهدهندگان بیشتر برای ساخت اپلیکیشنهای اندروید و iOS انجام میدهند.
سپس باید راهی برای هماهنگسازی این سه پلتفرم پیدا کنند. اما امروزه گزینههای دیگری نیز وجود دارند. یک گزینه، استفاده از برای ساخت اپلیکیشنهای موبایل است که به توسعهدهندگان امکان میدهد تا اپلیکیشنهای اندروید و iOS را با همان کد جاوا اسکریپت بسازند. توسعهدهندگان NativeScript میتوانند حتی کد وب خود را بدون نیاز به استخدام توسعهدهندگان جدید به حوزه موبایل نیز پورت کنند. این یکی از مهمترین دلایل پشتیبانی گسترده از Vue است.

کتابخانههای محبوب Vue js
1- Element UI: ابزاری برای توسعه UI اپلیکیشن های تحت وب و دسکتاپ است. اگر تمایل به ساخت اپلیکیشن های دسکتاپ با استفاده از فریمورک Electron دارید، این کتابخانه را به شما توصیه میکنیم.
2– I : Viewین کتابخانه ابزاری برای توسعه UI ویجت ها و کامپوننت ها است. با استفاده از این کتابخانه میتوانید کدهایی تمیز و قابل نگهداری داشته باشید.
3- : Vuetify برای ساخت کامپوننت هایی با قابلیت استفاده مجدد میتوانید از کتابخانه Vuetify استفاده کنید. این کتابخانه از طراحی متریال گوگل بهره مند بوده و با تمامی مرورگرهای مدرن از جمله Safari 9 و IE11 سازگار است.
4- Mint UI : مینت یک کتابخانه رابط کاربری موبایل با کامپوننت های Css و Js است. اگرچه این کتابخانه در کشور چین ساخته شده اما ترجمه انگلیسی مستندات آن نیز موجود است. سادگی و حجم بسیار کم این کتابخانه (حدودا 30kb) از علت های محبوبیت آن است.
حتما دانلود کنید: آموزش طراحی وب سایت از صفر تا صد (9 درس رایگان)
اصول و مفاهیم اولیه (یادگیری اینها یعنی یادگیری Vue js)
پس دیدیم که Vue.js یک فریمورک پیشرفته و سبکوزن جاوااسکریپت است که برای ساخت رابطهای کاربری و برنامههای تکصفحهای (SPA) استفاده میشود. Vue.js به دلیل سادگی، انعطافپذیری و عملکرد بالا، محبوبیت زیادی در بین توسعهدهندگان پیدا کرده است. در این آموزش، مفاهیم اولیه و اصلی Vue.js را به زبان ساده و قابل فهم برای مبتدیان توضیح میدهیم.
۱. مفاهیم پایهای Vue.js
-
Vue.js چیست؟ به عنوان یاداوری عرض می کنیم که Vue.js یک فریمورک جاوااسکریپت است که برای ساخت رابطهای کاربری مدرن و پویا استفاده میشود. این فریمورک از معماری MVVM (Model-View-ViewModel) پیروی میکند.
-
مزایای Vue.js:
-
سادگی و یادگیری آسان.
-
انعطافپذیری بالا.
-
عملکرد عالی.
-
جامعه بزرگ و مستندات کامل.
-
۲. نصب و راهاندازی Vue.js
-
استفاده از CDN: برای شروع سریع، میتوانید Vue.js را از طریق CDN به پروژه خود اضافه کنید:
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
-
استفاده از Vue CLI: برای ایجاد پروژههای بزرگتر، Vue CLI را نصب کنید:
npm install -g @vue/cli
سپس یک پروژه جدید ایجاد کنید:
vue create my-project
۳. ساختار پروژه Vue.js
-
فایلها و پوشههای اصلی:
-
src: شامل کدهای اصلی برنامه.
-
public: شامل فایلهای استاتیک مانند index.html.
-
components: شامل کامپوننتهای Vue.
-
App.vue: کامپوننت اصلی برنامه.
-
main.js: نقطه شروع برنامه.
-
-
فایلهای Vue: فایلهای Vue پسوند
.vueدارند و شامل سه بخش هستند:-
Template: کدهای HTML.
-
Script: کدهای جاوااسکریپت.
-
Style: کدهای CSS.
-
۴. ایجاد کامپوننتها
-
کامپوننت چیست؟ کامپوننتها بلوکهای سازنده برنامههای Vue هستند. هر کامپوننت میتواند شامل HTML، CSS و جاوااسکریپت باشد.
-
ایجاد یک کامپوننت ساده: یک فایل جدید با پسوند
.vueایجاد کنید و کدهای زیر را در آن بنویسید:<template> <div> <h1>{{ message }}</h1> </div> </template> <script> export default { data() { return { message: "سلام، Vue!" }; } }; </script> <style scoped> h1 { color: blue; } </style>
-
استفاده از کامپوننت: برای استفاده از کامپوننت در فایل
App.vue، کدهای زیر را اضافه کنید:<template> <div id="app"> <MyComponent /> </div> </template> <script> import MyComponent from './components/MyComponent.vue'; export default { components: { MyComponent } }; </script>
۵. اتصال دادهها (Data Binding)
-
اتصال یکطرفه (One-Way Binding): برای نمایش دادهها در HTML، از
{{ }}استفاده کنید:<template> <div> <p>{{ message }}</p> </div> </template> <script> export default { data() { return { message: "این یک پیام است." }; } }; </script>
-
اتصال دوطرفه (Two-Way Binding): برای اتصال دوطرفه، از دایرکتیو
v-modelاستفاده کنید:<template> <div> <input v-model="message" /> <p>{{ message }}</p> </div> </template> <script> export default { data() { return { message: "این یک پیام است." }; } }; </script>
۶. دایرکتیوها (Directives)
-
دایرکتیو
v-if: برای نمایش شرطی عناصر استفاده میشود:<template> <div> <p v-if="showMessage">{{ message }}</p> </div> </template> <script> export default { data() { return { showMessage: true, message: "این یک پیام است." }; } }; </script>
-
دایرکتیو
v-for: برای ایجاد حلقه و نمایش لیستها استفاده میشود:<template> <div> <ul> <li v-for="item in items" :key="item.id">{{ item.name }}</li> </ul> </div> </template> <script> export default { data() { return { items: [ { id: 1, name: "آیتم ۱" }, { id: 2, name: "آیتم ۲" }, { id: 3, name: "آیتم ۳" } ] }; } }; </script>
۷. رویدادها (Events)
-
رویداد کلیک (Click Event): برای پاسخ به رویداد کلیک، از دایرکتیو
v-onیا@استفاده کنید:<template> <div> <button @click="sayHello">کلیک کنید</button> </div> </template> <script> export default { methods: { sayHello() { alert("سلام!"); } } }; </script>
حتما در کنار این مطلب دانلود کنید: آموزش صفر تا صد جاوا اسکریپت (رایگان)
سوالات متدوال
1- نقطه ضعف Vue js چیست؟
Vue فاقد پشتیبانی سازمانی است در حالی که دو فریمورک بزرگ دیگر از این پشتیبانی سازمانی برخوردار هستند. همچنان که پیشتر اشاره کردیم، هیچ اپلیکیشن مشهوری وجود ندارد که با استفاده از Vue نوشته شده باشد و بتوان به آن استناد کرد. در واقع مهمترین نقیصه Vue عدم وجود پشتیبانی سازمانی است.
2- برای یادگیری Vue jsچه پیش نیازهایی لازم است؟
از آنجا که ویو فریمورکی برای توسعه رابط کاربری و برنامهنویسی تحت وب است، یادگیری Html5 و Css3 پیش از یادگیری آن ضروری است. ویو مبتنی بر جاوا اسکریپت است پس از این زبان محبوب نیز نباید غافل شد. علاوه بر این زبانها آشنایی با مفاهیم برنامهنویسی شی گرایی (Objected-Oriented Programing) هم میتواند در زمینه یادگیری کمک زیادی کند.
3- آینده شغلی Vue jsبه چه صورتی است؟
این فریمورک توانسته به سرعت جای خود را در دنیای توسعه دهندگان جاوا اسکریپت و فرانت-اند باز کرده و با رقبای بزرگی مثل انگولار و React Native و غیره رقابت کند. کمپانیها نیز ترجیح میدهند همواره از توسعه دهندگانی استفاده کنند که به فریمورک های متن باز مدرنی مانند ویو تسلط دارند. بناراین میتوان گفت این فریمورک طرفداران زیادی دارد و میتواند در زمینه شغلی موفقیت های زیادی برای شما داشته باشد.









لینک چهار آموزش خراب است لطفاً خواهشاً هر چه سریعتر درستش کنید ممنونم
پاسخلینک چهار آموزش خراب است خواهشاً هر چه سریعتر درستش کنید !!!
پاسخ