
آموزش موقعیت در CSS به زبان ساده
ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند. روش های تعیین موقعیت در CSS تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختلف..

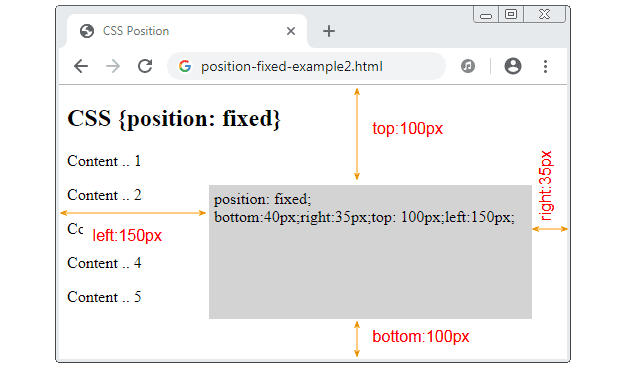
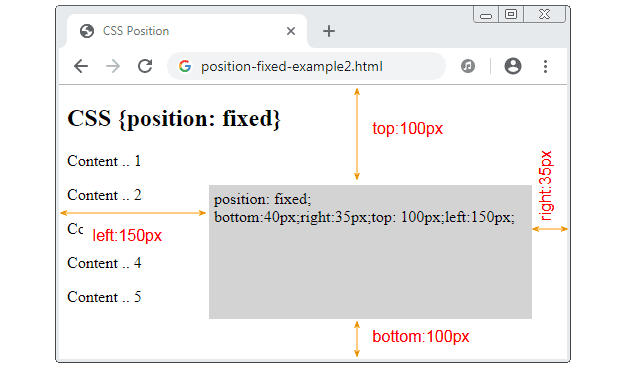
ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند. روش های تعیین موقعیت در CSS تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختلف..

از ویژگی z-index در CSS می توان همراه با ویژگی position استفاده کرد تا نمایشی از لایه ها مانند فتوشاپ ایجاد شود. عناصر روی هم قرارگرفته در لایه ها با استفاده از ویژگی z-index معمولاً صفحات HTML دو بعد..

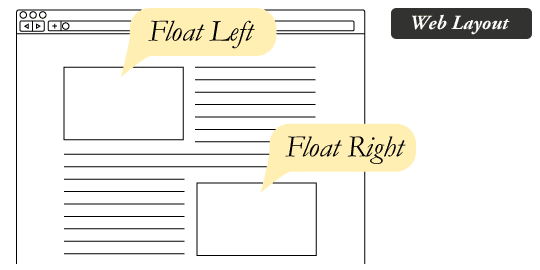
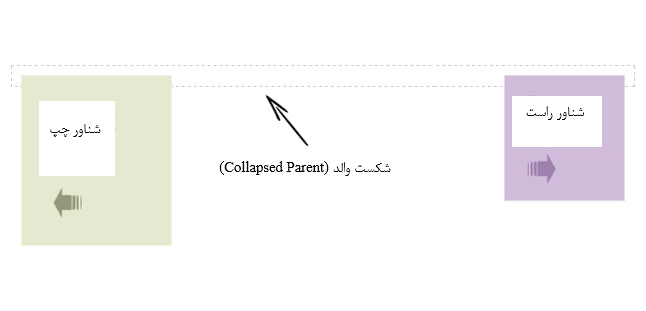
ویژگی float در css تعیین می کند که یک جعبه باید شناور باشد یا نه. عناصر شناور با CSS می توانید عناصر را در سمت چپ یا راست شناور کنید، اما فقط روی عناصری اعمال می شود که برای جعبه های آن ها، مقدار ویژگ..

CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود. تراز متن متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد. مثال h1 { text-align: cent..

یک انتخابگر شبه کلاس در CSS عناصر را بر اساس یک شرط اضافی مطابقت می دهد و لزوما با درخت سند تعریف نمی شود. شبه کلاس چیست؟ شبه کلاس ها در CSS به شما امکان می دهند تا حالت های پویای عنصر مانند شناور، حا..

CSS فناوری نمایش مهمی است که برای طراحی وب سایت استفاده می شود. معرفی CSS CSS مخفف Cascading Style Sheets به معنای برگه های سبک آبشاری است. CSS یک زبان شیوه نامه استاندارد است که برای توصیف نمایش (یعن..

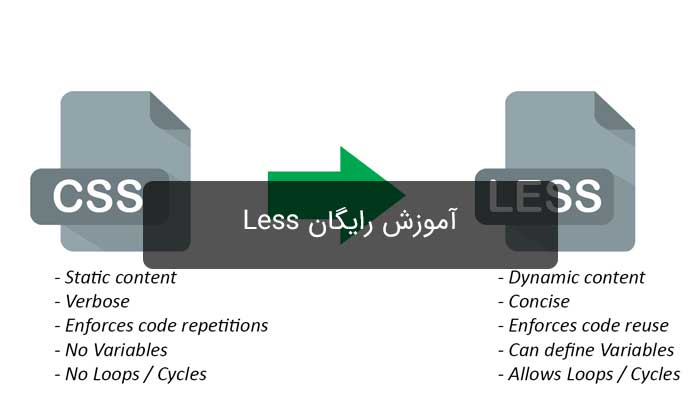
اگر شما به عنوان یک توسعه دهنده وب فعالیت میکنید، هنگام کار با CSS با استایل های تکراری روبروخواهید شد. گاهی تغییر این استایل ها نیازمند زمان زیادی است و باید خطوط زیادی اصلاح شوند. Less در واقع یک زب..

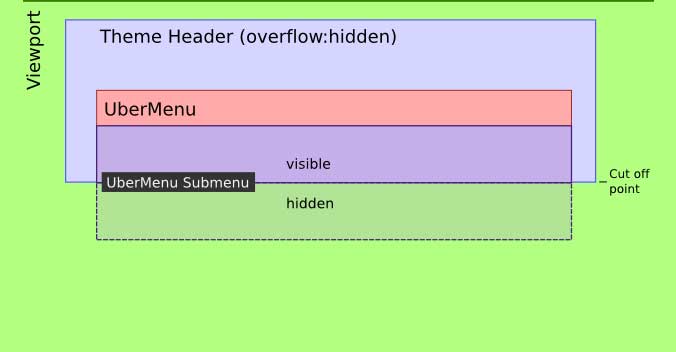
ممکنه با مشکل پیمایش افقی محتوا به خصوص در گوشی همراه خود مواجه شده باشید. این مشکل ناشی از سرریز شدن محتوا می باشد و دلایل زیادی برای آن وجود دارد اما هیچ راه حل مستقیمی ندارد. البته برخی از مشکلات ر..

اگر شما یک طراح وب سایت هستید باید به CSS تسلط کافی داشته باشید، flexbox یکی از ماژول های مهم و کاربردی CSS است. flexbox برای اولین بار در سال 2009 به عنوان یک سیستم جدید برای ایجاد صفحات وب و سازماند..

آنچه شما هنگام ایجاد یک اپلیکیشن می خواهید این است که آن برنامه نشان دهنده برند منحصر به فردتان باشد، با هر دستگاهی سازگار و نوشتن و نگهداری اش آسان باشد. و این ها احتمالا فقط چند مورد از لیست نیاز ..

HTML و CSS دو چیز کاملا متفاوت هستند (نمیشود گفت دو زبان برنامه نویسی!) . نشانه گذاری (کد) و سینتکس یا همان ترتیبی که کد به آن صورت نوشته می شود، منحصر به فرد است. یک تمایز مهم بین این دو وجود دارد...

در ادامه آموزش های کاربردی برنامه نویسی سی اس اس، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع این زبان برنامه نویسی گلچین کرده ..