جاوا اسکریپت چیست؟ (کاربردها و تفاوت با جاوا)

“جاوا اسکریپت JavaScript یک زبان برنامه نویسی مفسری و سطح بالا است که برای ساخت صفحات تعاملی و واکنشگرا در وب استفاده می شود.” زبان اسکریپتی که در ساخت و کنترل محتوای پویای صفحات وب کاربرد دارد و می تواند بدون نیاز به بارگیری مجدد صفحه به طور دستی هر چیزی را در صفحه جابه جا یا به روزرسانی کند یا به عبارت دیگر تغییر دهد. ویژگی هایی مانند:
- گرافیک های متحرک
- اسلایدهای عکس
- تکمیل خودکار متن
- فرم های تعاملی
یک روش برای درک بهتر کار جاوا اسکریپت، فکر کردن درباره برخی از ویژگی های وب است که هر روز از آنها استفاده می کنید و احتمالاً آنها را بدیهی می دانید، مانند به روزرسانی خودکار جدول زمانی فیس بوک در صفحه یا پیشنهاداتی که گوگل هنگام جستجو با شروع تایپ به شما نشان می دهد. در هر دو مورد جاوا اسکریپت کاربرد دارد.
نتایج جاوا اسکریپت ممکنه ساده به نظر برسه اما در بسیاری از قسمت های وب از آنها استفاده می شود و در پشت این کارهای ساده اتفاقات بسیار جذابی در حال رخ دادن است. این مقاله راهنمای کاملی از جاوا اسکریپت می باشد که شیوه کار جاوا اسکریپت، دلایل و نحوه استفاده از آن را ارائه می دهد.
چرا باید جاوا اسکریپت یاد بگیرید؟

جاوا اسکریپت برای دانشجویان و متخصصانی که می خواهند به یک مهندس نرم افزار عالی تبدیل شوند، ضروری است به خصوص اگر در زمینه توسعه وب کار می کنند. در ادامه برخی از مزایای مهم یادگیری جاوا اسکریپت آورده شده است.
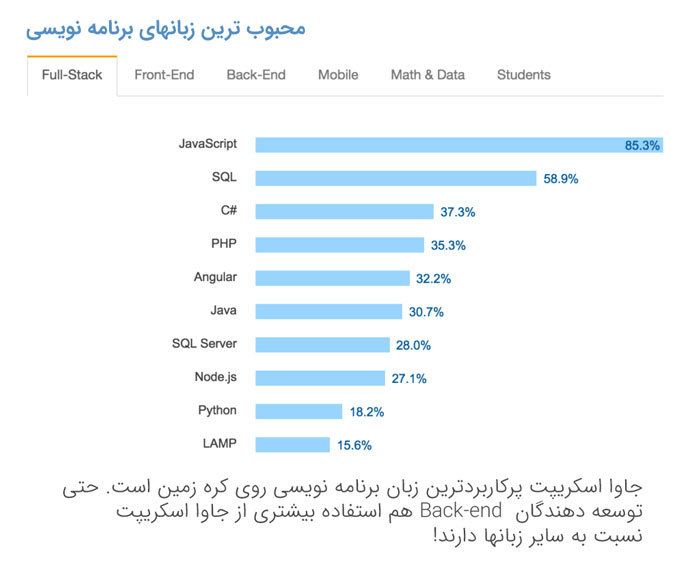
- جاوا اسکریپت محبوب ترین زبان برنامه نویسی در جهان است و به همین دلیل یک انتخاب بسیار خوب برای برنامه نویسان میباشد. جاوا اسکریپت با استفاده از چارچوب های مختلف خود مانند jQuery، Node.JS و … به شما کمک می کند تا در هر دو سمت فرانت اند و بک اند، نرم افزارهای فوق العاده ای توسعه دهید.
- جاوا اسکریپت همه جا هست و تقریبا روی هر مرورگری نصب می شود. بنابراین برای یادگیری آن نیاز به تنظیم و یا نصب محیط خاصی ندارید. کروم، فایرفاکس، سافاری و بسیاری از مرورگرهای دیگر از جاوا اسکریپت پشتیبانی می کنند.
- جاوا اسکریپت امکان ساخت وب سایت های بسیار زیبا و سریع را فراهم می کند. می توانید ظاهر و ملموس پذیری وب سایت خود را بهبود داده و بهترین تجربه کاربری گرافیکی را به کاربران ارائه دهید.
- امروزه جاوا اسکریپت در توسعه برنامه های تلفن همراه، دسکتاپ و بازی ها نیز گسترش یافته است. در نتیجه فرصت های زیادی برای برنامه نویسان آن به وجود آمده است.
- تقاضای زیاد برای جاوا اسکریپت منجر به رشد فرصت های شغلی و افزایش میزان دستمزد شده است.
- نکته فوق العاده درباره جاوا اسکریپت تعداد فریمورک ها و کتابخانه های بسیار زیاد آن است که می توانید با استفاده از آنها زمان توسعه نرم افزار را کاهش داده و سرعت تان را بالا ببرید.
یکی از گیج کننده ترین موارد هنگام شروع کار به عنوان یک توسعه دهنده وب این است که چه چیزی را باید یاد بگیرید یا به عبارت دیگر با کدام زبان برنامه نویسی شروع کنید. اگر می خواهید اصول را یاد بگیرید، زبان های نشانه گذاری مانند HTML و CSS همیشه یک نقطه شروع مناسب هستند. HTML برای تعریف عناصر صفحه وب مانند پاراگراف ها و هدرها استفاده می شود و CSS صفحه وب را سبک دهی می کند، مانند: رنگ ها، فاصله ها، طرح بندی و …. اما پس از یادگیری HTML و CSS، کدام زبان اسکریپتی و برنامه نویسی را انتخاب کنیم؟
شاید در مورد Ruby شنیده باشید، تمرکز آن روی ساختار گرامری ساده و آسان است که جذاب به نظر می رسد. ممکنه در مورد PHP هم با شما حرف زده باشند، توانایی این زبان در توسعه و تغییر پلاگین ها و تم های وردپرس مفید می باشد. یا حتی انعطاف پذیری پایتون نیر نقطه شروع خوبی به نظر می رسد. اما شنیده اید که باید روی جاوا اسکریپت تمرکز کنید، پس از کجا شروع خواهید کرد ؟
جاوا اسکریپت برای چه چیزی استفاده می شود؟
در مورد استفاده از جاوا اسکریپت کمی توضیح دادیم اما در اینجا موارد استفاده اصلی از آن را معرفی می کنیم.
- اضافه کردن تعامل پذیری به وب سایت- اگر می خواهید وب سایتتان چیزی بیشتر از یک صفحه ثابت متنی باشد و به دنبال پویایی و تعامل بیشتر هستید باید از جاوا اسکریپت استفاده کنید.
- توسعه برنامه های موبایل- جاوا اسکریپت فقط برای توسعه وب سایت ها نیست. در ساخت برنامه های موبایل و تبلت نیز به کار می رود.
- ساخت بازی های مبتنی بر مرورگر وب- آیا تا به حال به طور مستقیم روی مرورگر وب بازی کرده اید؟ جاوا اسکریپت به تحقق این مورد نیز کمک کرده است.
- توسعه بک اند وب- درسته، جاوا اسکریپت بیشتر در قسمت فرانت اند یا سمت کاربر استفاده می شود اما این زبان اسکریپتی همه کاره و متنوع است و می تواند در زیرساخت های بک اند یا سمت سرور نیز استفاده شود.
- ساخت برنامه VR- امروزه مهارت های واقعیت افزوده و واقعیت مجازی VR بسیار مورد تقاضا هستند. با JS Framework می توانید واقعیت مجازی را توسعه دهید. با کمک React VR نیز می توانید یک برنامه وب مبتنی بر واقعیت مجازی ایجاد کنید.
- یادگیری ماشین- Tensorflowیک کتابخانه یادگیری ماشین است که برای توسعه برنامه های یادگیری ماشین استفاده میشود. با Tensorflow.js (JS Framework) می توانید یادگیری ماشین را با جاوا اسکریپت انجام دهید. به همین دلیل جاوا اسکریپت در زمینه یادگیری ماشین و هوش مصنوعی نیز محبوب شده است.
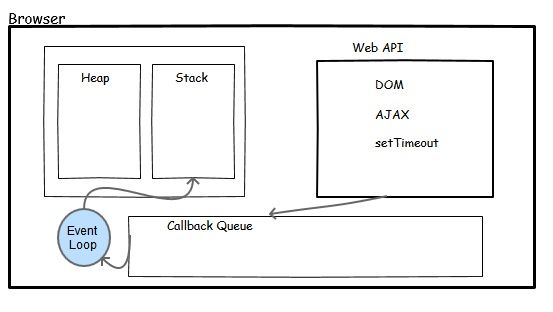
جاوا اسکریپت چگونه کار می کند؟

می توانید جاوا اسکریپت را به طور مستقیم در صفحه وب جایگذاری کنید و یا در یک فایل با پسوند .js قرار دهید. علاوه بر این جاوا اسکریپت یک زبان “سمت کاربر” است که روی سیستم کاربران سایت بارگیری و سپس پردازش می شود.
فریمورک های جاوا اسکریپت
بسیاری از فریمورک ها یا چارچوب ها مختص جاوا اسکریپت هستند. این باعث می شود تا استفاده از آن آسان تر شود و رابط کاربری بهتری را فراهم کند.
- Angular: یک چارچوب MVC مبتنی بر جاوا اسکریپت است که نقش اساسی در توسعه برنامه های تک صفحه ای دارد.
- React: یک کتابخانه مبتنی بر جاوا اسکریپت است که توسط فیس بوک برای توسعه برنامه وب ساخته شده است. چندین مولفه دارد که هر کدام وظیفه ارائه قسمتی از HTML را بر عهده دارند.
- jQuery: یک کتابخانه سریع و فشرده مبتنی بر جاوا اسکریپت است که جستجوی اسناد HTML، مدیریت رویدادها، انیمیشن ها و تعاملات Ajax را در جهت توسعه سریع وب ساده می کند.
- Vue.js: یک چارچوب مبتنی بر جاوا اسکریپت برای ساخت رابط های کاربری است. می تواند به راحتی با کتابخانه ها یا پروژه های دیگر ادغام شود.
- Ext.js: یک چارچوب ساده مبتنی بر جاوا اسکریپت است که با استفاده از تکنیک هایی مانند Ajax، DHTML و DOM برنامه های وب چند پلتفرمی مانند دسکتاپ، تبلت و تلفن های هوشمند را ایجاد می کند.
- Ember.js: یک چارچوب جاوا اسکریپت متن باز و سمت کاربر است که برای توسعه برنامه های وب شامل مدیریت داده ها و جریان برنامه ها استفاده می شود.
- Node.js: یک چارچوب روی زمان اجرای جاوا اسکریپت کروم است که برای ساخت برنامه های شبکه سریع و مقیاس پذیر ایجاد شده است.
- Backbone.js: یک چارچوب بسیار ساده و سبک است که امکان ساختاربندی کدهای جاوا اسکریپت در معماری MVC را فراهم می کند.
چگونه کد جاوا اسکریپت را به وب سایت اضافه کنید؟

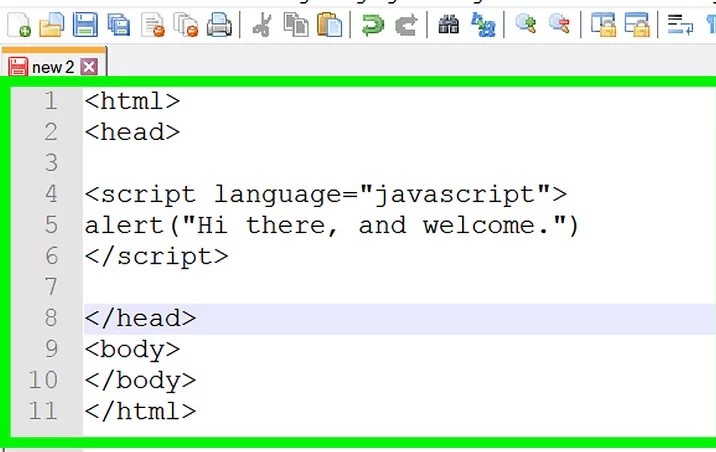
اضافه کردن کد جاوا اسکریپت به صفحه وب خیلی ساده است به خصوص اگر با کدنویسی HTML و CSS آشنا باشید. می توانید جاوا اسکریپت را به طور مستقیم با استفاده از تگ <script> به کد صفحه اضافه کنید و مقدار ویژگی type آن را text/javascript تعیین کنید. این روش مشابه اضافه کردن کدهای CSS به سایت است.
<script type=”text/javascript”>
کدهای جاوا اسکریپت
</script>
بهتر است تگ <script> را در داخل تگ <header> بنویسید.
هشدار: از آنجا که جاوا اسکریپت در مرورگرهای شخصی پردازش می شود ممکنه یک کاربر آن را غیرفعال کند. به همین دلیل سایت هایی که از جاوا اسکریپت استفاده می کنند باید یک طرح پشتیبان داشته باشند تا از بروز مشکل جلوگیری کنند.
کاربردهای جاوا اسکریپت
همانطور که گفتیم جاوا اسکریپت یکی از پر کاربردترین زبان های برنامه نویسی است (در فرانت اند و بک اند). این زبان تقریباً در همه زمینه های توسعه نرم افزار کاربرد دارد. در اینجا تعدادی از این کاربردها را توضیح می دهیم:
- اعتبارسنجی سمت کاربر- اعتبارسنجی و تایید هر مقدار ورودی از کاربر قبل از ارسال به سرور بسیار مهم است و جاوا اسکریپت نقش مهمی در تأیید ورودی ها در سمت کاربر ایفا می کند.
- دستکاری صفحات HTML- جاوا اسکریپت امکان دستکاری و تغییر صفحه HTML در حال اجرا را فراهم می کند. این کمک می کند تا به آسانی تگ های HTML را اضافه یا حذف کنید و ظاهر و ملموس پذیری صفحه را بر اساس دستگاه ها و نیازهای مختلف تغییر دهید.
- اعلان های کاربر- می توانید از جاوا اسکریپت برای نشان دادن پاپ آپ های پویا در صفحات وب استفاده کنید و انواع مختلف اعلان ها یا نوتیفیکیشن ها را به کاربر نمایش دهید.
- بارگیری داده های بک اند- جاوا اسکریپت در زمانیکه شما در حال اجرای پردازش دیگری هستید با کتابخانه Ajax به بارگیری داده های بک اند کمک می کند. این یک تجربه بسیار شگفت انگیز به کاربران وب سایت ارائه می دهد.
- ارائه ها- جاوا اسکریپت امکانات برای ساخت ارائه ها را فراهم می کند که به وب سایت جلوه و حس می دهد. جاوا اسکریپت برای ساخت وب سایت مبتنی بر ارائه های اسلایدی کتابخانه های RevealJS و BespokeJS را استفاده می کند.
- برنامه های سرور- Node JS برنامه های شبکه سریع و مقیاس پذیر را روی جاوا اسکریپت کروم در زمان اجرا می سازد. این یک کتابخانه مبتنی بر رویداد است که به توسعه برنامه های بسیار پیچیده سمت سرور از جمله وب سرورها کمک می کند.
نقاط ضعف جاوا اسکریپت چیست؟
هر زبان برنامه نویسی نقاط ضعفی دارد و زمانی هم که به اندازه جاوا اسکریپت محبوب باشد، انگیزه هکرها، کلاهبرداران و سایر افراد خرابکار را برای پیدا کردن مشکلات و نقص های امنیتی بیشتر می کند. برخی از نقاط ضعف جاوا اسکریپت عبارتند از:
- آسیب پذیری در برابر سواستفاده ها
- برای اجرای کد مخرب روی سیستم کاربر مورد استفاده قرار می گیرد.
- همیشه توسط همه مرورگرها و دستگاه های مختلف پشتیبانی نمی شود.
- قطعه کدهای جاوا اسکریپت بزرگ هستند.
- ممکنه نتایج آن روی دستگاه های مختلف یکسان نباشد که منجر به ناسازگاری می شود.
- جاوا اسکریپت در سمت کاربر امکان خواندن یا نوشتن فایل ها را ندارد.
- جاوا اسکریپت قابلیت چند نخی یا چند پردازنده ای ندارد.
تفاوت بین جاوا و جاوا اسکریپت
جاوا اسکریپت JavaScript یک زبان برنامه نویسی اسکریپتی است که به عنوان زبان مرورگر نیز شناخته می شود. این زبان مشابه و یا مرتبط با زبان برنامه نویسی جاوا نیست. هر دو زبان به طور گسترده در برنامه های وب سمت کاربر مورد استفاده قرار می گیرند اما شباهت های کمی با هم دارند.
جاوا یک زبان برنامه نویسی شی گرا با پلتفرم ماشین مجازی است که امکان ساخت برنامه های کامپایلری را فراهم می کند که روی هر پلتفرمی قابل اجرا هستند. شعار جاوا این است: “یک بار بنویس همه جا اجرا کن”.
| جاوا | جاوا اسکریپت |
|---|---|
| به شدت به تعریف نوع حساس است (زبان strongly typed) و هر متغیر حتما باید قبل از استفاده تعریف شود. در جاوا نوع متغیر هنگام کامپایل بررسی می شود. | نسبت به تعریف نوع حساس نیست (زبان weakly typed) و گرامر و قوانین ساده تری دارد. |
| یک زبان برنامه نویسی شی گرا است. | یک زبان اسکریپتی مبتنی بر شی است. |
| برنامه های جاوا می توانند در هر ماشین مجازی (JVM) یا مرورگری اجرا شوند. | کد جاوا اسکریپت علاوه بر مرورگر سمت کاربر می تواند از طریق Node.js روی سرور هم اجرا شود. |
| اشیای جاوا مبتنی بر کلاس هستند. حتی بدون کلاس نمی توان در جاوا برنامه ساخت. | اشیای جاوا اسکریپت مبتنی بر prototype یا نمونه اولیه هستند. |
| پسوند فایل جاوا .Java است. کد منبع به بایت کدهایی تبدیل خواهد شد که توسط JVM (ماشین مجازی جاوا) اجرا می شود. | پسوند فایل جاوا اسکریپت .js است. کد جاوا اسکریپت تفسیر می شود نه کامپایل. هر مرورگر برای اجرای کد جاوا اسکریپت مفسر دارد. |
| جاوا یک زبان مستقل است. | در صفحه وب قرار می گیرد و با کد HTML ادغام می شود. |
| برنامه جاوا از حافظه بیشتری استفاده می کند. | جاوا اسکریپت به حافظه کمتری نیاز دارد، به همین دلیل از آن در صفحات وب استفاده می شود. |
| جاوا رویکرد مبتنی بر نخ برای همزمانی دارد. | جاوا اسکریپت رویکرد مبتنی بر رویداد برای همزمانی دارد. |
چگونه HTML، CSS و جاوا اسکریپت با هم در صفحه وب کار می کنند؟
حالا که درباره تاریخچه جاوا اسکریپت اطلاعاتی کسب کردیم، باید بدانیم که چگونه در یک وب سایت کار می کند.
HTML محتوا را رندر می کند، CSS استایل صفحه را شکل می دهد تا خوب به نظر برسد، و جاوا اسکریپت سایت را تعاملی می کند. اما تعاملی کردن به چه معناست و جاوا اسکریپت چگونه با دو زبان دیگر کار می کند؟
بیایید برای درک بهتر نحوه کار هر سه زبان با هم، به این مثال نگاهی بیاندازیم.
در این مثال، وقتی کاربر روی دکمه ای کلیک می کند، پیامی نمایش داده می شود که حاوی تعداد دفعاتی است که او کلیک کرده است. وقتی تعداد کلیک کردن به حد مشخصی برسد، متن پیام تغییر میکند. به طوری که هر چه شمارش آن بیشتر شود، پیام هم کنایه آمیزتر می شود.
ما از html برای ایجاد و نمایش دکمه در صفحه استفاده می کنیم.
<button id=”btn”>Click me</button>
همچنین ما نماد p را در html خود داریم که هیچ متنی بین تگ های باز و بسته ندارد. در جاوا اسکریپت، زمانی که کاربر روی دکمه کلیک می کند، متن اضافه می شود.
<p id=”para”></p>
ما از CSS برای طراحی و شکل دادن دکمه و وسط چین کردن آن در صفحه استفاده می کنیم.
button {
display: block;
margin: 20px auto 10px;
padding: 25px 20px;
font-size: 1.4rem;
cursor: pointer;
border: none;
border-radius: 50%;
background-color: #3b5998;
color: white;
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
}
برای دسترسی به المان های HTML از getElementById استفاده می کنیم. در واقع، اینجا همان جایی است که جاوا اسکریپت ما وارد می شود.
const btn = document.getElementById(“btn”);
const para = document.getElementById(“para”);
متغیری به نام count تعداد دفعاتی که کاربر روی دکمه کلیک کرده است را ثبت می کند. هر بار که روی دکمه کلیک می شود، تعداد (count) به طور مداوم به روز رسانی می شود.
let count = 0;
این فهرستی از پاسخ هایی است که به کاربر نمایش داده می شود.
const responsesArr = [
“You have clicked the button this many times: “,
“Wow, you like to click that button. Button clicks: “,
“Why do you keep clicking it? Button clicks:”,
“Now you are just being annoying. Button clicks:”
];
ما از addEventListener استفاده می کنیم که به رایانه بگوید تا برای یک رویداد کلیک فرمان ببرد. هنگامی که رویداد کلیک تشخیص داده شد، پیام با شمارش تعداد کلیک روی صفحه ظاهر می شود.
btn.addEventListener(“click”, () => {
count++;
if (count < 10) {
para.innerHTML = `${responsesArr[0]} ${count}`;
} else if (count >= 10 && count < 15) {
para.innerHTML = `${responsesArr[1]} ${count}`;
} else if (count >= 15 && count < 20) {
para.innerHTML = `${responsesArr[2]} ${count}`;
} else {
para.innerHTML = `${responsesArr[3]} ${count}`;
}
});
از عبارت if else برای مشاهده تعداد دفعات کلیک دکمه استفاده می کنیم، در صورتی که تعداد کلیک ها تا حدی بالاتر رود، بر اساس تعداد آنها، پیامی متفاوت نشان داده می شود.
- اگر count کمتر از 10 باشد، این پیام، روی صفحه نمایش داده می شود.
- اگر count بین 10 تا 14 باشد، این پیام، روی صفحه نمایش داده می شود.
- اگر count بین 15 تا 19 باشد، این پیام، روی صفحه نمایش داده می شود.
- اگر count 20 یا بیشتر باشد، این پیام، روی صفحه نمایش داده می شود.
جاوا اسکریپت چگونه روی یک سایت واقعی کار می کند؟
تا اینجای کار و با مثالی که گفته شد، نحوه کارکرد HTML، CSS و جاوا اسکریپت با یکدیگر را بررسی کردیم. اما نحوه کارکرد جاوا اسکریپت روی یک سایت واقعی به چه صورت است؟
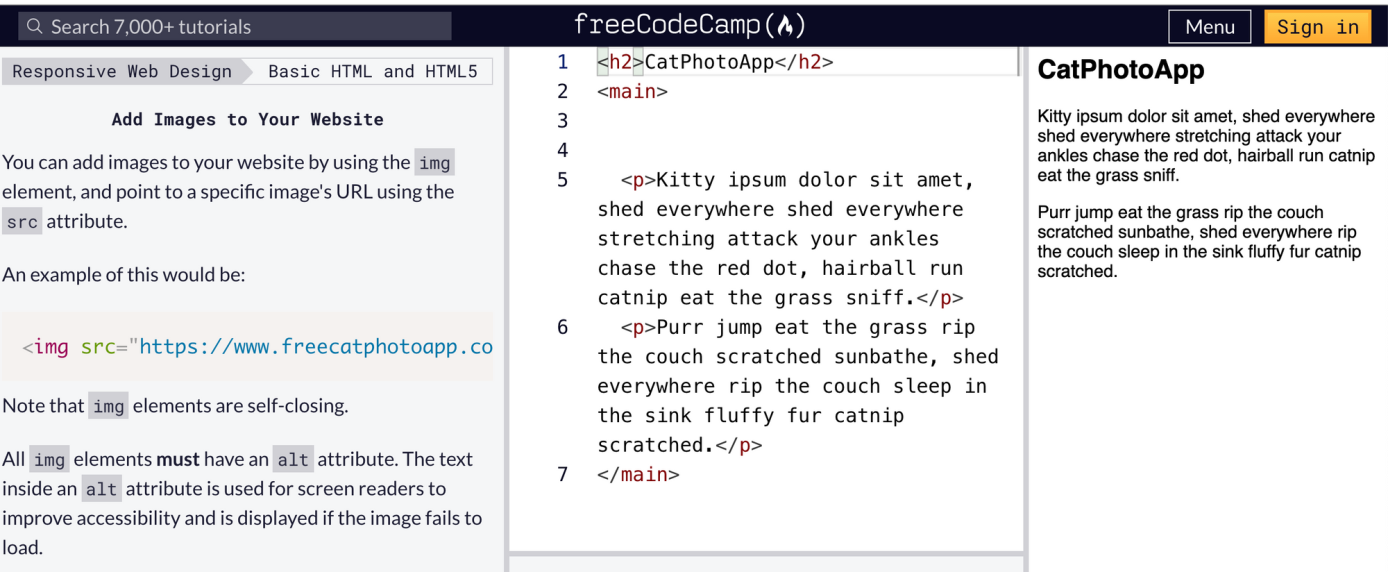
بیایید نگاهی به پلتفرم آموزشی freeCodeCamp بیاندازیم. در اینجا مثالی از یک چالش HTML مربوط به دوره آموزشی Responsive Web Design را ملاحظه می کنید.

اگر این چالش را با موفقیت پشت سر بگذاریم، پیام زیر را باید ببینیم.

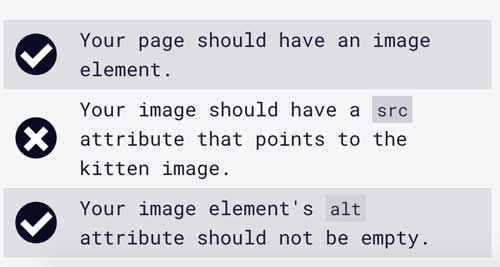
اما اگر پاسخ ما نادرست باشد، آموزه، اشکال کارمان را بیان می کند.

اما freeCodeCamp چگونه متوجه درستی یا نادرستی پاسخ من می شود؟
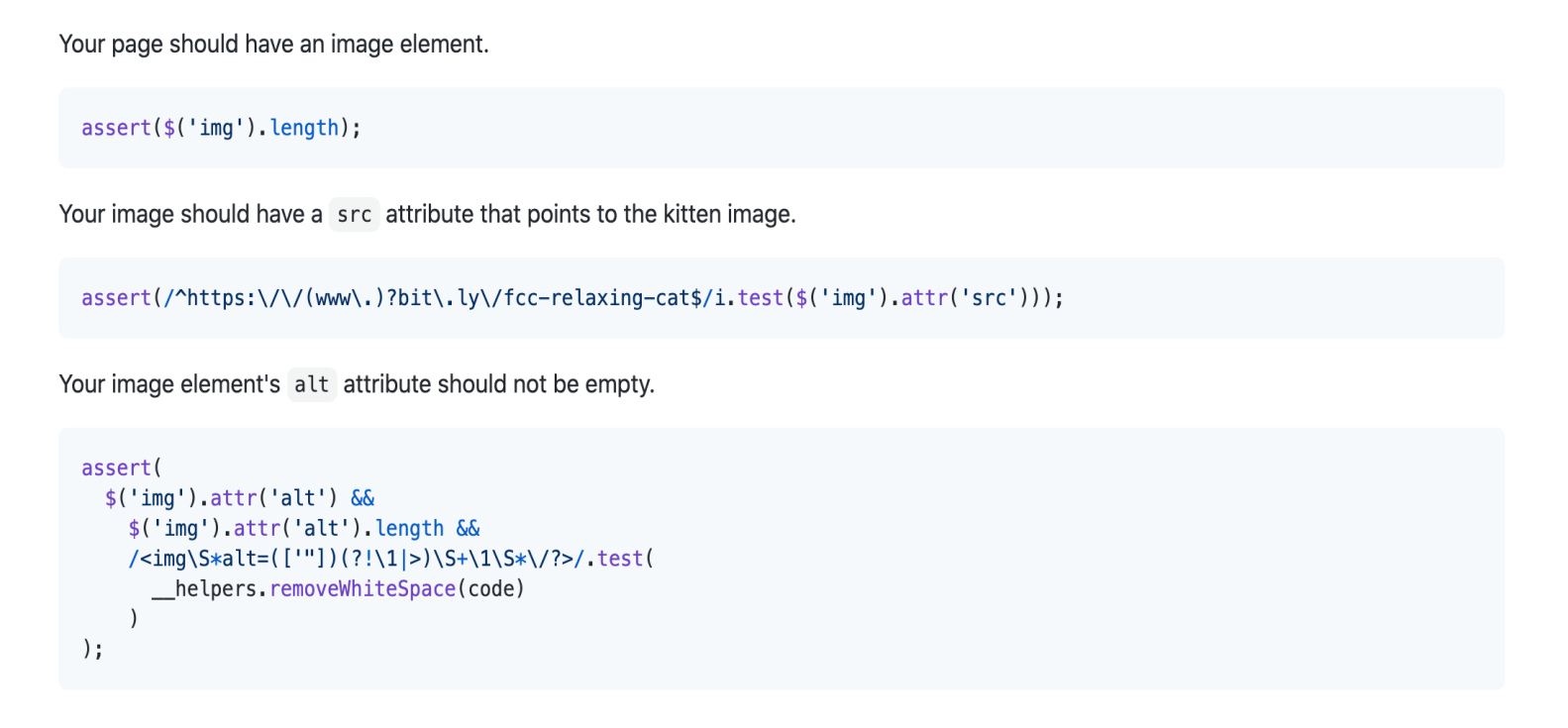
این پلتفرم برای هر چالش یک سری کدنویسی به صورت تستی انجام می دهد تا از صحت کد مطمئن شود. این تست ها از طریق جاوا اسکریپت نوشته می شوند.
کدهای زیر نمونه ای از این تست های جاوا اسکریپت برای چالش Add Images to Your Website هستند.

کتابخانه ها و فریم ورک های جاوا اسکریپت
هدف از ایجاد کتابخانه ها و فریم ورک های جاوا اسکریپت تقویت سرعت توسعه آن است. بعد از اینکه کار با «Vanilla» (یا آموزش مقدماتی / تکمیلی) جاوا اسکریپت را فرا گرفتید می توانید یادگیری یک کتابخانه یا فریم ورک را آغاز کنید.
گزینه های زیادی برای این آموزش وجود دارند ولی نیازی نیست همه آنها را یاد بگیرید. فرصت های شغلی اطراف محل زندگی خود را جستجو کنید تا از کتابخانه ها و فریم ورک های مورد استفاده آنها باخبر شوید.
چند نمونه پر طرفدار از این گزینه ها به شرح زیر است:
جمع بندی
شکل گیری اولیه زبان برنامه نویسی جاوا اسکریپت در سال 1995 بود، و در حال حاضر به عنوان زبانی قدرتمند و همه کاره در وب سایت ها، بازی های آنلاین و اپلیکیشن های تلفن همراه مورد استفاده قرار می گیرد.
با وجود اینکه زبان های «جاوا» و «جاوا اسکریپت» قواعد مشابهی دارند و حتی چهار حرف اول نام آنها (جاوا) یکسان است، اما در واقعیت زبان هایی متفاوت از یکدیگرند. اصولاً از جاوا به عنوان زبان برنامه نویسی سمت سرور یاد می شود در حالیکه جاوا اسکریپت، زبان کاربردی در مرورگرهاست.
زبان های اچ تی ام ال (HTML)، سی اس اس (CSS) و جاوا اسکریپت سه زبان عمده مورد استفاده در وب سایت ها هستند. از HTML برای نوشتن محتوای سایت، CSS برای تنظیمات استایل سایت و جاوا اسکریپت برای تعامل با سایت استفاده می شود.
امیدواریم مطالب این مقاله برای شما مفید بوده باشد و آرزو می کنیم مسیر طراحی و توسعه وب سایت را با موفقیت پشت سر بگذارید.




















سلام این اطالاعاتی رو که در اختیار ما قرار دادید، بروز هست>
پاسخ؟