دانلود رایگان آموزش صفر تا صد انگولار 2023 (فیلم+PDF)

بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع انگولار گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد. بعد از آن نیز بهترین جزوه PDF فارسی موجود در اینترنت را جهت تکمیل یادگیری می توانید دانلود کنید.
۱-توضیحاتی راجع به انگولار
انگولار یک فریمورک ساختاری برای وب اپلیکیشن های پویا است. این فریمورک به شما اجازه میدهد تا HTML را به عنوان زبان قالب خود انتخاب کنید و سینتکس های HTML را برای بیان صریح و واضح اجزای نرم افزار، گسترش دهید. Data binding و dependency injection انگولار، بیشتر کدهایی را که شما مجبور به نوشتن آن هستید را از بین می برد. همه ی این کارها در مرورگر انجام می شود و این باعث شده است که با همه تکنولوژی های سروری سازگاری خوبی داشته باشد.
ساختار انگولار بر پایه ایجاد و توسعه و استفاده مجدد کامپوننت (component) است.که فرآیند توسعه نرم افزار سمت کاربر را بسیار آسانتر و سریع تر میکند. از دیگر مزیت های انگولار می توان به سبک بودن نرم افزار و پردازش های پیچیده و همچنین نگهداری داده در سمت کاربر اشاره نمود. (ویکی).
این پکیج بیشتر برای کسانی مناسب است که:
- تمام افراد مبتدی و همچنین توسعهدهندگان حرفهای و پیشرفته که علاقهمند به یادگیری یک فریم ورک سطح بالا هستند.
- این دوره برای همهی علاقهمندان به طراحی وب سمت کاربر (Frontend) و فول استک ها (Full Stack) مناسب است.
- با یادگیری این دوره شما میتوانید جزو اولین کسانی باشید که از انگولار درک عمیقی پیدا کردهاید.
- و …
این اصطلاحات انگولار بسیار مهم هستند الان یادشون بگیرید!!
- کامپوننت (Component): واحد اصلی ساختاری انگولار است که شامل یک کلاس TypeScript، یک قالب HTML و یک فایل CSS میشود.
- ماژول (Module): گروهی از کامپوننتها، سرویسها و دیگر ماژولهای فرعی که به صورت منطقی در یک واحد قرار گرفتهاند.
AppModuleماژول اصلی برنامه است. - سرویس (Service): کلاسی که برای منطق تجاری و اشتراک دادهها بین کامپوننتها استفاده میشود.
- دایرکتیو (Directive): دستورالعملهایی که رفتار المانهای DOM را تغییر میدهند.
- پایپ (Pipe): برای تغییر نمایش دادهها در قالب HTML استفاده میشود.
۲-موارد آموزش داده شده در این پکیج
- انگولار چیست
- تاریخچه Angular
- اپلیکیشن تک صفحه ای چیست
- چرا فریم ورک انگولار
- مزایای برنامه نویسی انگولار
- مقدمه ای بر فریمورک انگولار
- راه اندازی فریمورک انگولار
- آموزش تایپ اسکریپت
- آشنایی با Angular
- آشنایی Angular CLI
- و …
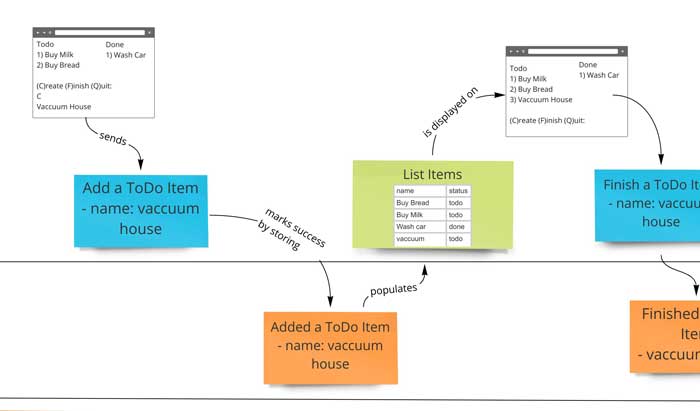
۳- نمونه آموزش
۴-دانلود آموزش
دانلود فیلم های این پکیج: بخش ۱ بخش ۲
حجم: ۱٫۴ گیگ
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه های برنامه
![]()
به دنبال یادگیری سریع تر، حرفه ای تر، کامل تر و با کیفیت فول اچ دی هستید؟ بهترین پکیج آموزش انگولار موجود در ایران را ببینید!
با دانلود دروس بالا نیازی به مورد دیگری در زمینه این برنامه ندارید و از این به بعد فقط بایستی به صورت پروژه ای کار کنید و تجربه کسب نمایید. همه دستورات را بلدید!
مزایای Angular
-
معماری ماژولار و ساختار قوی
- Angular از معماری ماژولار استفاده میکند که به شما کمک میکند کدهای خود را سازماندهی کرده و ویژگیهای برنامه را به بخشهای مجزا تقسیم کنید.
- این ویژگی توسعه، نگهداری و مقیاسپذیری برنامه را تسهیل میکند.
-
پشتیبانی از TypeScript
- استفاده از TypeScript، که یک نسخه پیشرفته از جاوا اسکریپت است، باعث میشود کدنویسی در Angular خواناتر و ایمنتر باشد.
- TypeScript ابزارهایی مانند تکمیل خودکار، خطایابی آسان و تعریف انواع را ارائه میدهد.
-
دوطرفه بودن دادهها (Two-Way Data Binding)
- قابلیت اتصال دادهها بهصورت دوطرفه، همگامسازی خودکار بین مدل داده و رابط کاربری را تضمین میکند و توسعه را آسانتر میسازد.
-
توسعهپذیری بالا
- Angular برای پروژههای بزرگ و پیچیده طراحی شده است و ابزارهای زیادی برای مدیریت حجم بالای داده و کاربران ارائه میدهد.
معایب Angular
-
منحنی یادگیری بالا
- Angular یک فریمورک پیچیده با مفاهیمی مانند Dependency Injection، RxJS، و TypeScript است که یادگیری آن برای مبتدیان چالشبرانگیز میشود.
-
حجم اولیه بالا
- برنامههای Angular معمولاً حجم اولیه بالایی دارند که ممکن است زمان بارگذاری را برای کاربران با اینترنت کند تحت تأثیر قرار دهد.
-
سرعت کمتر در مقایسه با فریمورکهای سبکتر
- در مقایسه با فریمورکهای سبک مانند React یا Vue.js، Angular ممکن است در برخی از پروژههای کوچک بیش از حد سنگین به نظر برسد.
-
وابستگی به TypeScript
- اگرچه TypeScript یک مزیت محسوب میشود، اما ممکن است برای افرادی که با جاوا اسکریپت ساده آشنا هستند، یک مانع باشد.
چند ترفندی کاربری انگولار که بهتر است بدانید
- به عمق TypeScript بروید:
از انواع پایه فراتر رفته و ویژگیهای پیشرفتهای مانند جنریکها، دکوریتورها و اینترفیسها را کاوش کنید. این کار وضوح کد، ایمنی تایپها و قابلیت نگهداری را بهبود میبخشد. - تسلط بر RxJS برای برنامهنویسی واکنشی:
Observables، Operators و Subjectها را برای مدیریت جریانهای داده ناهمگام، ساخت رابطهای کاربری واکنشگرا و مدیریت زیبا و مؤثر اثرات جانبی بیاموزید.
3.معماری اجزا برای استفاده مجدد:
اجزا را با ورودیها و خروجیهای مشخص و جداسازی منطق طراحی کنید. از ویژگیهایی مانند Content Projection و ViewChild برای ایجاد اجزای انعطافپذیر و قابل استفاده مجدد استفاده کنید.
4.از Angular CLI استفاده کنید
رابط خط فرمان Angular (CLI) ابزاری ضروری برای توسعهدهندگان Angular است. این ابزار فرایند راهاندازی، توسعه و نگهداری برنامههای Angular را ساده میکند و با استفاده از دستورات ساده، اجزایی مانند کامپوننتها، سرویسها و ماژولها را بهسرعت ایجاد میکند.
دستورات نمونه:
# Create a new Angular application
ng new my-angular-app
# Navigate to the application directory
cd my-angular-app
# Generate a component
ng generate component my-component
# Generate a service
ng generate service my-service
5.از ماژولهای Angular بهره ببرید
معماری ماژولار Angular به شما اجازه میدهد برنامه خود را به بلوکهای مرتبط و قابل مدیریت تقسیم کنید. استفاده از ماژولهای ویژگی (Feature Modules) به شما کمک میکند کامپوننتها، سرویسها و عناصر مرتبط را در کنار هم قرار دهید و به کد سازمانیافته و قابل نگهداری دست یابید.
نمونه: ایجاد یک ماژول مدیریت کاربران
تولید ماژول، کامپوننتها و سرویس:
ng generate module user
ng generate component user/user-list
ng generate component user/user-detail
ng generate service user/user
بهروزرسانی UserModule برای تعریف و صادر کردن کامپوننتها:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { UserListComponent } from './user-list/user-list.component';
import { UserDetailComponent } from './user-detail/user-detail.component';
@NgModule({
declarations: [UserListComponent, UserDetailComponent],
imports: [CommonModule],
exports: [UserListComponent, UserDetailComponent], // Export components for external use
})
export class UserModule {}
مزایای طراحی ماژولار:
- نگهداری و تست آسانتر.
- جداسازی واضح وظایف.
- امکان استفاده مجدد از ویژگیها در برنامههای مختلف.
6.از تکنیکهای بهینهسازی عملکرد استفاده کنید
از تکنیکهایی مانند کامپایل AOT (Ahead-of-Time)، تقسیم کد (Code Splitting)، بارگذاری تنبل (Lazy Loading)، و بهینهسازی تصاویر برای ارائه تجربه کاربری روان و سریع بهره ببرید.
7.با آخرین تحولات اکوسیستم Angular بهروز باشید
وبلاگها را دنبال کنید، در کنفرانسها شرکت کنید و در جامعه Angular فعالیت داشته باشید. خود را از ویژگیهای جدید، بهترین روشها، و تغییرات آینده آگاه کنید تا همیشه یک قدم جلوتر باشید.
با تسلط بر این تکنیکهای پیشرفته، در مسیر تبدیل شدن به یک توسعهدهنده حرفهای Angular قدم خواهید گذاشت. به یاد داشته باشید، تمرین، آزمایش، و یادگیری از جامعه، برای رشد و موفقیت مداوم ضروری هستند.
با دنبال کردن این مراحل و آشنایی با این اصطلاحات، میتوانید به راحتی کار با انگولار را شروع کرده و برنامههای کاربردی قدرتمندی ایجاد کنید. هر گونه سوالی در زمینه این مطلب دارید در بخش نظرات مطرح کنید تا به آن پاسخ دهیم.




















سلام خسته نباشید ممنون از آموزش خوبتون
پاسخمن از ویندوز ۷ استفاده می کنم و متاسفانه نمی تونم node js رو رو سیستمم نصب کنم راهی هست که این مشکل حل بشه؟
ممنون
سلام نسخه ۱۰ نود جی اس روی ویندوز ۷ جواب میده امتحان کردم.
سلام
نسخه node-v13.14.0-x86 جواب میده
سلام و درود
پاسخاول خیلی ممنون بابت آموزش عالی.
دوم، مدرس از چه افزونه ای استفاده میکنه در VsCode که پارامترهای تعریف شده در فایل های تایپ اسکریپت رو در فایل های HTML نمایش میده در انتلیسنس؟
سلام میتوانید به جای vscode از intellijIdea استفاده کنید که خودش پروژه رو به صورت کامل کانفیگ و هندل میکنه
سلام . راید از angular language service استفاده کرده باشن
بهتر بود سر فصل ها رو به طور کامل می نوشتید
پاسخسلام وقت بخیر . برای کارآموزی انگولار جایی رو سراغ دارید؟ تومبحث ُsubject گیر افتادم و سوال دارم.
پاسخسلام وقت بخیر
پاسخبببخشید انگولار با انگولار js فرق داره ؟؟
سلام
نسخه اولیه انگولار را angular js نامیدند. اما از ورژن های بعدی یعنی از ورژن 2 به بعد و تاکنون کلمه JS از نام این پلتفرم حذف شد.
البته تغییرات بنیادی داره