next.js چیست؟ معایب، مزایا و کاربردها

فیس بوک، جاوا اسکریپت و سفارش قهوه در کافی شاپ چه وجه اشتراکی با هم دارند؟ واقعیت این است که شباهت آنها خیلی بیشتر از آنچه فکر می کنید است.
Next.js مانند سفارش دادن قهوه در کافی شاپ است. مشتری وب را به عنوان یک مشتری تشنه که وارد کافی شاپ می شود و باریستا را به عنوان سرور در نظر بگیرید. باریستا از قبل در مورد آنچه مشتری ممکن است بخواهد اطلاع دارد، مردم معمولاً وقتی وارد یک کافی شاپ می شوند قهوه و سایر نوشیدنی های کافئین دار را سفارش می دهند.
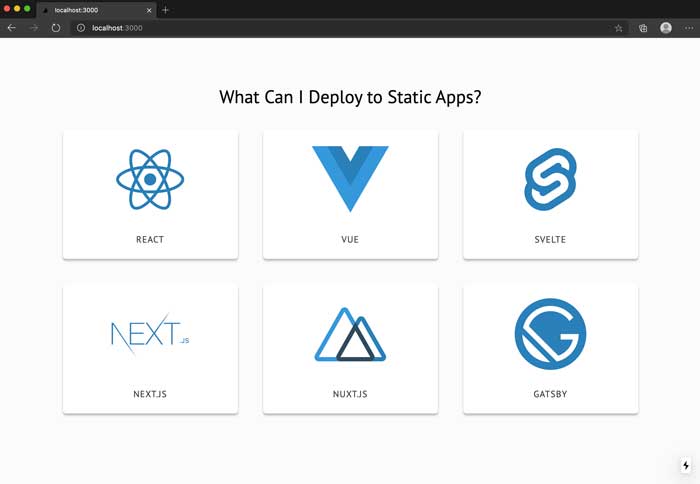
مشتری ممکن است اکسپرسو آماده را انتخاب کند، که سفارش آسانی است زیرا تنها کاری که باریستا باید انجام دهد این است که آن را از یخچال در بیاورد و برای مشتری روز خوشی را آرزو کند. مانند وقتی که کلاینت از سرور درخواست ایجاد سایت ایستا (SSG) کرده است که به مراتب سریعترین درخواست ممکن است. سرور برای تکمیل درخواست باید پردازش کمی انجام دهد.
کاملا رایگان: آموزش صفر تا صد هر زبان برنامه نویسی
اما وقتی مشتری یک ماکیاتو با سس کارامل، خامه و شکلات می خواهد چطور؟ خوب، در این حالت باریستا باید آستین ها را بالا بزند و دست به کار شود، تا بتواند این معجون دیوانه کننده را آماده کند. این دقیقا مانند زمانی است که مشتری درخواست می کند که یک صفحه در زمان درخواست سفارشی شود. برای انجام این کار سرور باید وارد عمل شود، رندر سمت سرور (SSR) باید محتوای استاتیک را غربال کند، داده های مورد نیاز را واکشی کند، و سپس منابع پردازش را قبل از ارسال آن به سمت کلاینت برای نمایش انجام دهد.
سناریوی سومی هم وجود دارد که البتهما و توصیه نمی کنیم دفعه بعد که می خواهید قهوه سفارش دهید آن را انجام دهید. در این حالت مشتری میخواهد قهوه اش را ایرلندی کند. هم باریستا و هم مشتری برای رسیدن به نتیجه نهایی باید کمی تلاش کنند. درست مانند فرآیندی به نام رندر سمت کلاینت(CSR) که در سمت کلاینت و مستقل از سرور انجام می شود.
Next.js چیست؟
یک فریمورک منبع باز است که از React استفاده می کند و برنامه های سمت سرور و سمت کلاینت را برایتان می سازد. یکی از مهم ترین مزایای Next.js سرعت و عملکرد فوق العاده آن است.

در حالی که React تمام محتوا را در مرورگر سمت کلاینت رندر میکند،Next.js با فعال کردن برنامه ها برای رندر کردن روی سرور با استفاده از منابع آن، انعطاف پذیری بیشتری از خود نشان می دهد. این فرآیند در مورد برخی از مشکلات رایج مرتبط با رندر React در سمت مشتری به کار برده می شود.
حتما دانلود کنید: آموزش صفر تا صد react native (فیلم +جزوه PDF)
کاربردهای Next.js
روشی که Next.js بر اساس آن صفحات SSG را مدیریت می کند، حتی در صورتی که محتوا به صورت ایستا تولید شده باشد، همچنان واکنشی است. برنامه سمت سرویس گیرنده علیرغم اینکه در واقع کپی و جایگذاری است، تعامل کاملی با محتوا دارد.
صفحات به دادههای ورودی خاصی وابسته هستند و Next.js این ظرفیت را دارد که تمام ترکیب های صفحه را برای همه ورودیها و متغیرهای داده شده از طریق SSR ایجاد کند. اگر محتوای صفحه دارای ویژگی های حساس به زمان مانند قیمت گذاری سهام و نمودارها یا چیزی ساده تر مانند نوار چت باشد، ممکن است نیاز به به روزرسانی دائمی داشته باشد.Next.js از همه چیز چه مبتنی بر سرور یا مشتری مراقبت می کند.

به بیان ساده، Next.js یک فریمورکReact است که برای توسعه برنامه های جاوا اسکریپت تک صفحه ای استفاده می شود و می تواند مواردی مانند تولید سایت استاتیک، رندر سمت سرور را به راحتی انجام دهد و از رندر سمت کلاینت مراقبت کند.
مزایا
بهینه سازی استاتیک خودکار: Next.js یک ویژگی به نام بهینه سازی استاتیک خودکار دارد، که نشان می دهد فریمورک به صفحات ترکیبی اجازه می دهد که به صورت ایستا بخش هایی را از سرور بارگیری کنند. انتخاب هوشمند بر اساس محتوا.
تطبیق پذیری: Next.js اندازه وب سایت ها و برنامه ها را بر اساس صفحه نمایش دستگاه تنظیم می کند و تجربه کاربر نهایی را به شدت بهبود می بخشد به طوریکه نمی توان آن را دست کم گرفت.
امنیت: از آنجا که برخی از وب سایت ها به صورت ایستا توسط Next.js تولید می شوند، هیچ ارتباط واقعی با وابستگی ها و داده های کاربر ذخیره شده در سرور وجود ندارد، بنابراین اطلاعات حساس ایمن هستند و محافظت می شوند.
چرخه توسعه سری عتر: Model View Presenter (MVP) را می توان به لطف مجموعه ای از اجزای از پیش ساخته با سرعت در Next.js ایجاد کرد که به شما اجازه می دهد نه تنها سریع باشید، بلکه در مورد محصول بازخورد دریافت کنید. در نتیجه وقت یا پول شما را تلف نخواهد شد.
چند پلتفرمی به معنای واقعی: سایت ها و برنامه های مبتنی بر Next.js در هر دستگاهی قابل دسترسی هستند: Windows، MacOS، Android، iOS و Linux.
زمان بارگذاری کوتاه: عملکردی که Next.js از طریق SSG برای برنامه ها به ارمغان می آورد، بسیار سریع است، چه در زمان کپی کردن و چه زمانی که خود صفحات در سمت سرور رندر می شوند.
پشتیبانی کامل: Next.js فریمورکی در حال رشد است و به عنوان یک فریمورک منبع باز، تعداد کاربران آن در حال افزایش است. همچنین مقالات، ادبیات و پشتیبانی زیادی در دسترس هستند.
پشتیبانی TypeScript: زندگی بدون TypeScript را به خاطر دارید؟ Next.js به طور خودکار TypeScript را پیکربندی و کامپایل می کند و کیفیت زندگی برنامه نویسان را بهبود می بخشد.
پیکربندی صفر: منطق برنامه در مورد صفحات و برنامه های مبتنی بر Next.js شامل کامپایل و بسته بندی خودکار و تولید سریع برای آزاد کردن منابع برای سایر راهها می شود.
بدردتون میخوره: آموزش فلاتر از صفر تا صد با 14 درس رایگان
معایب
انعطاف پذیری کم: در حالی که انعطافپذیری Next.js از دید تماشاگر عالی به نظر می رسد، اما نقطه ضعف آن این است که در صفحات اول داخلی چیز زیادی وجود ندارد – به این معنی که لایه جلویی باید از ابتدا ایجاد شود.
قابل کنترل نیست متأسفانه، نمیتوانید نحوه مسیریابی Next.js از طریق گرهها را تغییر دهید زیرا توسط یک روتر مبتنی بر فایل محدود شده است، بنابراین اگر مسیرهای پویا چیزی است که پروژه شما به آن نیاز دارد، باید از سرور Node.js استفاده کنید.
کمبود مدیریت: Next.js مدیر وضعیت ندارد، بنابراین اگر به راهی برای دسترسی و تغییر وضعیت برنامه نیاز دارید، باید یک افزونه مانند Redux یا Mobxرا امتحان کنید.
کدام شرکت ها از آن استفاده می کنند؟
همانطور که مشخص است تعداد زیادی وب سایت از Next.js استفاده می کنند مانند سایت رتبه بندی رسانه imdb، سایت طراحی GoDaddy همچنین به طرز عجیبی تعداد زیادی از سایت های ارزهای دیجیتال مانند Binance، LebonCoin و CoinMarketCapهم از آن استفاده می کنند.
واقعیت این است که Next.js عمدتا به این دلیل محبوب شده است که مشکل قدیمی توسعه دهندگان را با رندر جاوا اسکریپت در خود مرورگر حل کرده است. در نهایت تجربه کلی کاربر تا حد زیادی بهبود می یابد – اما در عین حال،Next.js همچنان این CSR را مجاز می کند.
دانلود کنید: آموزش صفر تا صد جاوا اسکریپت با 19 درس رایگان
امیدواریم این مقاله توانسته باشد به شما کمک کند تا در مورد NEXT.js بیشتر بدانید! روش نصبش روی کنترل پنل هم در ویدیوی زیر توضیح داده شده:










سلام
پاسخآموزش جالب بود ولي من دوست دارم نمونه پروژه هاي بيشتري را معرفي بفرمائيد تا قشنگ كاربرد اين نرم افزار next.js برايم روشن شود. با سپاس
سلام من از یک وردپرس بدون سر استفاده می‌کنم از next js ، وردپرس.
پاسخهمش از دسترس خارج میشه با توجه به فرمایشاتی که من مطالعه از شما ، می‌خوام بدونم دلیل خاموش شدن وب سایت چیه در صورتی که سرور روشنه و هیچ اتفاقی نیفتاده و بازدیدهام ملایمه ولی سمت اروان کلود سی پی یو ۹۰ درصد نشون میده.
به نظرتون چیکار کنم ؟
مال دیتابیس هست احتمال زیاد. اگر امارگیر دارین اونو چک کنید