آموزش Symbol در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با نوع Symbol در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
جاوا اسکریپت ES6 یک نوع داده ابتدایی جدید به نام Symbol (سمبل) معرفی کرده است. Symbolها تغییرناپذیر و منحصر به فرد هستند. مثال،
// با توضیحات یکسانSymbol دو
let value2 = Symbol(‘hello’);
console.log(value1 === value2); // false
گرچه value1 و value2 هر دو توضیح یکسانی دارند اما متفاوت هستند.
ساخت Symbol
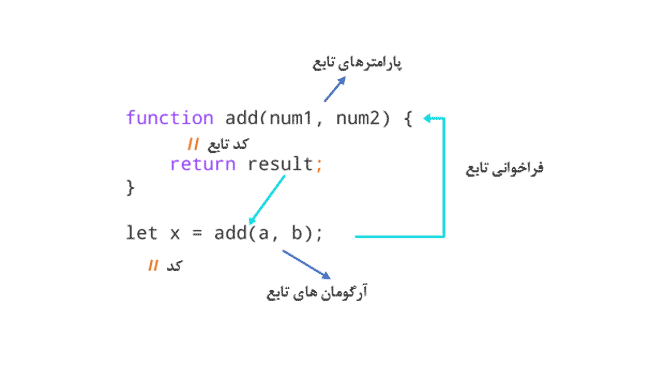
برای ساخت یک Symbol از تابع ()Symbol استفاده می شود.
// Symbol ساخت
const x = Symbol()
typeof x; // symbol
می توانید یک رشته اختیاری به عنوان توضیح ارسال کنید. مثال،
const x = Symbol(‘hey’);
console.log(x); // Symbol(hey)
دسترسی به توضیح Symbol
برای دسترسی به توضیح یک Symbol از عملگر نقطه . استفاده می شود.
const x = Symbol(‘hey’);
console.log(x.description); // hey
اضافه کردن Symbol به عنوان کلید شی
با استفاده از کروشه [ ] می توانید symbolها را به عنوان کلید ویژگی برای شی قرار دهید. مثال،
let id = Symbol(“id”);
let person = {
name: “Jack”,
// به عنوان کلیدsymbol اضافه کردن
[id]: 123 // not “id”: 123
};
Symbol در حلقه for…in
حلقه for…in ویژگی های شی با کلید Symbol را پیمایش نمی کند. مثال،
let id = Symbol(“id”);
let person = {
name: “Jack”,
age: 25,
[id]: 12
};
// for…in استفاده از حلقه
for (let key in person) {
console.log(key);
}
خروجی
name
age
مزیت استفاده از Symbol در شی
اگر از یک قطعه کد مشابه در برنامه های مختلف استفاده می شود، بهتر است از symbol در کلید شی استفاده کنید. زیرا می توانید از یک نام کلید مشابه در کدهای مختلف استفاده کنید و از مشکلات تکرار و دوباره نویسی جلوگیری کنید.
let person = {
name: “Jack”
};
// symbol ساخت
let id = Symbol(“id”);
// به عنوان کلید symbolاضافه کردن
person[id] = 12;
در مثال بالا اگر شی person در برنامه دیگری استفاده شود، نیازی نیست تا ویژگی اضافه شود که توسط برنامه دیگری قابل دسترسی یا قابل تغییر باشد. در نتیجه با استفاده از Symbol یک ویژگی منحصر به فرد ایجاد می کنید که می توانید از آن استفاده کنید.
حالا اگر برنامه دیگری نیز نیاز به ویژگی با نام id دارد فقط کافیست یک Symbol به نام id را اضافه کنید و مشکلات دوباره نویسی هم به وجود نمی آید.
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
let person = {
name: “Jack”
};
let id = Symbol(“id”);
person[id] = “Another value”;
در این مثال حتی اگر از نام مشابه برای ذخیره مقادیر استفاده شود، نوع داده Symbol یک مقدار منحصر به فرد خواهد داشت.
در اینجا اگر از کلید رشته ای استفاده شود، برنامه بعدی می تواند مقدار ویژگی را تغییر دهد. مثال،
let person = {
name: “Jack”
};
// استفاده از نوع رشته ای برای کلید
person.id = 12;
console.log(person.id); // 12
// تغییر مقدار در برنامه دیگر
person.id = ‘Another value’;
console.log(person.id); // Another value
در این مثال مقدار person.id تغییر یافته است.
متدهای Symbol
در جدول زیر متدها مختلف برای نوع داده Symbol توضیح داده شده است.
| توضیحات | متد |
| برای نمادهای موجود جستجو می کند. |
for() |
| کلید symbol به اشتراک گذاشته را از رجیستری symbol سراسری برمیگرداند. |
keyFor() |
| رشته ای حاوی منبع شی Symbol را برمیگرداند. |
toSource() |
| رشته ای حاوی توضیح Symbol را برمیگرداند. |
toString() |
| مقدار ابتدایی شی Symbol را برمیگرداند. |
valueOf() |
مثال: متدهای Symbol
// با استفاده از نام symbol گرفتن
let sym = Symbol.for(‘hello’);
let sym1 = Symbol.for(‘id’);
// Symbol گرفتن نام با استفاده از
console.log( Symbol.keyFor(sym) ); // hello
console.log( Symbol.keyFor(sym1) ); // id
ویژگی های Symbol
| توضیحات | ویژگی |
| AsyncIterator پیشفرض برای شی را برمیگرداند. |
asyncIterator |
| تعیین می کند آیا سازنده شی یک شی را به عنوان نمونه خود تشخیص می دهد. |
hasInstance |
| نشان می دهد آیا یک شی باید به عناصر آرایه اش مسطح شود یا نه؟ |
isConcatSpreadable |
| تکرار کننده پیشفرض شی را برمیگرداند. |
iterator |
| با یک رشته مطابقت می دهد. |
match |
| یک تکرار کننده برمیگرداند که تطبیق های یک عبارت منظم با یک رشته را ایجاد می کند. |
matchAll |
| زیر رشته های یک رشته تطبیق یافته را جایگزین می کند. |
replace |
| ایندکس داخل رشته را برمیگرداند که با عبارت منظم مطابقت دارد. |
search |
| رشته ای را به ایندکس هایی تقسیم می کند که با عبارت منظم مطابقت دارند. |
split |
| اشیا مشتق شده ایجاد می کند. |
species |
| یک شی را به یک مقدار ابتدایی تبدیل می کند. |
toPrimitive |
| برای توصیف پیشفرض یک شی استفاده می شود. |
toStringTag |
| رشته حاوی توضیح symbol |
Description |
مثال: ویژگی های Symbol
const x = Symbol(‘hey’);
// description ویژگی
console.log(x.description); // hey
const stringArray = [‘a’, ‘b’, ‘c’];
const numberArray = [1, 2, 3];
// isConcatSpreadable ویژگی
numberArray[Symbol.isConcatSpreadable] = false;
let result = stringArray.concat(numberArray);
console.log(result); // [“a”, “b”, “c”, [1, 2, 3]]