آموزش String در جاوا اسکریپت

در این آموزش با نوع داده string یا رشته ای در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد.
string یک نوع داده ابتدایی است که برای کار با متن استفاده می شود. مثال،
let name = ‘John’;
ساخت String در جاوا اسکریپت
هر رشته در جاوا اسکریپت با قرار گرقتن در علامت های کوتیشن یا نقل قول ایجاد می شود. سه نوع نقل قول وجود دارد:
- نقل قول تکی یا سینگل کوتیشن: ‘Hello’
- نقل قول دوتایی یا دابل کوتیشن: “Hello”
- نقل قول وارونه: `Hello`
مثال:
//مثال از رشته ها
let name = ‘Peter’;
let name1 = “Jack”;
let result = `The names are ${name} and ${name1}`;
نقل قول تکی (تک کوتیشن) و نقل قول دوتایی (دابل کوتیشن) مشابه هم عمل می کنند و می توانید از هر کدام به دلخواه استفاده کنید.
نقل قول وارونه (Backtick) هنگامی استفاده می شود که متغیر یا عبارت در رشته وجود داشته باشد مثل {متغیر یا عبارت}$، همانطور که در مثال بالا نشان داده شده است {name}$ و {name1}$.
می توانید یک نقل قول را در داخل نقل قول دیگر بنویسید. مثال،
let name = ‘My name is “Peter”.’;
اما نباید نوع نقل قول ها مثل هم باشد. مثال،
let name = ‘My name is ‘Peter’.’; // error
دسترسی به کاراکترهای رشته
با دو روش می توانید به کاراکترهای یک رشته دسترسی پیدا کنید.
راه اول: رشته را به عنوان یک آرایه در نظر بگیرید. مثال،
let a = ‘hello’;
console.log(a[1]); // “e”
راه دوم: استفاده از متد charAt(). مثال،
let a = ‘hello’;
console.log(a.charAt(1)); // “e”
تغییرناپذیری رشته ها در جاوا اسکریپت
در جاوا اسکریپت رشته ها غیرقابل تغییر هستند یعنی کاراکترهای یک رشته را نمی توان تغییر داد. مثال،
let a = ‘hello’;
a[0] = ‘H’;
console.log(a); // “hello”
اما می توانید یک رشته جدید را به متغیر اختصاص دهید. مثال،
let a = ‘hello’;
a = ‘Hello’;
console.log(a); // “Hello”
حساسیت به حروف در جاوا اسکریپت
جاوا اسکریپت به حروف کوچک و بزرگ حساس است (case-sensitive). یعنی حروف کوچک و بزرگ مشابه نیستند. مثال،
let a = ‘a’;
let b = ‘A’
console.log(a === b); // false
حروف a و A دو مقدار مختلف هستند.
رشته های چند خطی در جاوا اسکریپت
برای ایجاد یک رشته چند خطی می توانید از عملگر + یا عملگر استفاده کنید. مثال،
// استفاده از عملگر +
let message1 = ‘This is a long message ‘ +
‘that spans across multiple lines’ +
‘in the code.’
// استفاده از عملگر
let message2 = ‘This is a long message
that spans across multiple lines
in the code.’
طول رشته در جاوا اسکریپت
برای پیدا کردن طول یک رشته (تعداد کاراکترهای رشته) می توانید از ویژگی داخلی length استفاده کنید. مثال،
let a = ‘hello’;
console.log(a.length); // 5
اشیای String در جاوا اسکریپت
می توانید یک شی رشته ای یا String را با استفاده از کلمه کلیدی new بسازید. مثال،
let a = ‘hello’;
let b = new String(‘hello’);
console.log(a); // “hello”
console.log(b); // “hello”
console.log(typeof a); // “string”
console.log(typeof b); // “object”
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
نکته: توصیه می شود از ساخت شی رشته ای خودداری کنید زیرا سرعت برنامه را کم می کند.
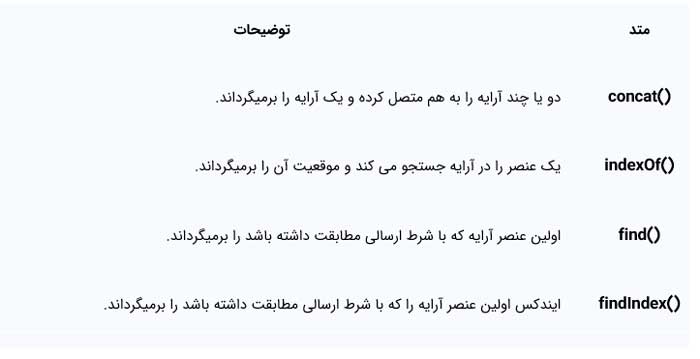
متدهای String در جاوا اسکریپت
در جدول زیر متدهای رایج String در جاوا اسکریپت آورده شده است.
| توضیحات | متد |
| کاراکتر موجود در ایندکس مشخص شده را برمیگرداند. |
charAt(index) |
| دو یا چند رشته را به هم متصل می کند. |
concat() |
| یک رشته را جایگزین یک رشته دیگر می کند. |
replace() |
| رشته را به آرایه ای از چند رشته تقسیم می کند. |
split() |
| بخشی از رشته را برمیگرداند. |
substr(start, length) |
| بخشی از رشته را برمیگرداند. |
substring(start,end) |
| بخشی از رشته را برمی گرداند |
slice(start, end) |
| کاراکترهای رشته ارسالی را به حروف کوچک تبدیل می کند. |
toLowerCase() |
| کاراکترهای رشته ارسالی را به حروف بزرگ تبدیل می کند. |
toUpperCase() |
| فضاهای خالی (فاصله های) ابتدا و انتهای رشته را حذف می کند. |
trim() |
| یک رشته خاص را در رشته جستجو می کند و یک مقدار بولین را برمیگرداند. |
includes() |
| یک رشته خاص را در رشته جستجو می کند و موقعیت آن را برمیگرداند. |
search() |
مثال: متدهای رشته ای در جاوا اسکریپت
let text1 = ‘hello’;
let text2 = ‘world’;
let text3 = ‘ JavaScript ‘;
// اتصال چند رشته
let result1 = text1.concat(‘ ‘, text2);
console.log(result1); // “hello world”
// تبدیل به حروف بزرگ
let result2 = text1.toUpperCase();
console.log(result2); // HELLO
// حذف فاصله ار ابتدا و انتهای رشته
let result3 = text3.trim();
console.log(result3); // JavaScript
// تبدیل یک رشته به یک آرایه
let result4 = text1.split();
console.log(result4); // [“hello”]
// به دست آوردن بخشی از رشته
let result5= text1.slice(1, 3);
console.log(result5); // “el”
تابع ()String در جاوا اسکریپت
تابع ()String انواع داده های مختلف را به رشته تبدیل می کند. مثال،
let a = 225; // string
let b = true; // boolean
//converting to number
let result1 = String(a);
let result2 = String(b);
console.log(result1); // “225”
console.log(result2); // “true”
برای اطلاعات بیشتر درباره تبدیل رشته ای به آموزش تبدیل نوع در جاوا اسکریپت مراجعه کنید.
کاراکتر Escape
برای escape می توانید از کاراکتر بک اسلش برای قرار دادن کاراکترهای خاص در یک رشته استفاده کنید. کاراکترهای escape باعث می شوند تا رشته به صورت متنی حفظ شود و از تبدیل رشته به کد شناسایی و نفوذ جلوگیری می کند. مثال،
let name = ‘My name is ’Peter’.’;
console.log(name);
خروجی
My name is ‘Peter’.
در مثال بالا علامت نقل قول ‘ (که مشابه نقل قول رشته است) در قرار گرفته است.
از می توانید در روش های زیر نیز استفاده کنید:
| خروجی | کد |
| برای نقل قول مضاعف |
” |
| برای یک بک اسلش |
\ |
| برای خط جدید |
n |
| برای رفتن سر خط |
r |
| تب عمودی |
v |
| تب افقی |
t |
| بازگشت به عقب (backspace) |
b |
| form feed |
f |