آموزش توابع بازگشتی در جاوا اسکریپت

در این آموزش درباره توابع بازگشتی در جاوا اسکریپت (JavaScript) همراه با مثال توضیح خواهیم داد.
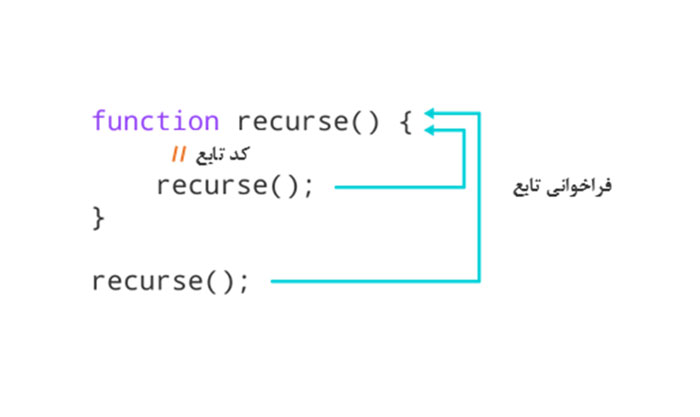
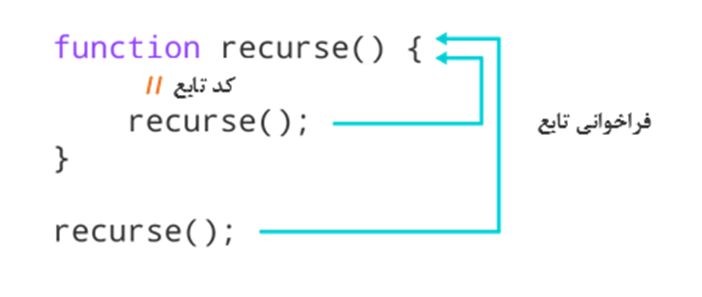
فرآیند بازگشت یعنی فراخوانی خود و تابعی که خود را فراخوانی کند، تابع بازگشتی (recursion function) نامیده می شود.
ساختار تابع بازگشتی:
function recurse() {
// کد تابع
recurse();
// ادامه کد تابع
}
recurse();
تابع ()recurse یک تابع بازگشتی است که خودش را درون کد تابع فراخوانی می کند.
عملکرد تابع بازگشتی در جاوا اسکریپت
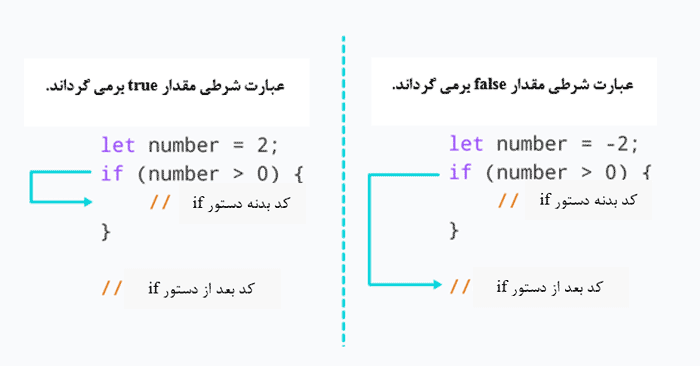
 تابع بازگشتی باید شرطی برای توقف داشته باشد که دیگه خودش را فراخوانی نکند. در غیر اینصورت تابع به طور نامحدود خود را فراخوانی می کند و گیر می افتد.
تابع بازگشتی باید شرطی برای توقف داشته باشد که دیگه خودش را فراخوانی نکند. در غیر اینصورت تابع به طور نامحدود خود را فراخوانی می کند و گیر می افتد.
پس از برقراری شرط توقف، تابع فراخوانی خود را متوقف می کند.
برای جلوگیری از بازگشت بی نهایت تابع می توانید از دستور if … else (یا روش مشابه) استفاده کنید که در آن یک مسیر برای بازگشت تابع است و مسیر دیگر بازگشت ندارد.
بنابراین به طور کلی ساختار تابع بازگشتی مشابه کد زیر به نظر می رسد:
function recurse() {
if(شرط) {
recurse();
}
else {
// توقف فراخوانی تابع
}
}
recurse();
شمارش معکوس از عدد n به ۱، یک مثال ساده برای تابع بازگشتی است.
مثال ۱: چاپ اعداد طبیعی به صورت نزولی
// تا ۱n نمایش اعداد طبیعی از
function countDown(number) {
// نمایش عدد
console.log(number);
// کاهش مقدار
let newNumber = number – 1;
// شرط توقف
if (newNumber > 0) {
countDown(newNumber);
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
}
}
countDown(4);
خروجی
۴
۳
۲
۱
در این برنامه با فراخوانی تابع countdown(number) یک عدد به عنوان آرگومان ارسال می شود.
در هر تکرار یک واحد از عدد ورودی کم می شود، تابع countDown تا زمانیکه عدد مثبت باشد، خود را فراخوانی می کند. در اینجا newNumber > 0 شرط توقف برای فراخوانی بازگشت تابع است.
این فراخوانی بازگشتی را می توان در مراحل زیر توضیح داد:
- countDown(4) مقدار ۴ چاپ می کند و تابع countDown(3) را فراخوانی می کند.
- countDown(3) مقدار ۳ چاپ می کند و تابع countDown(2) را فراخوانی می کند.
- countDown(2) مقدار ۲ چاپ می کند و تابع countDown(1) را فراخوانی می کند.
- countDown(1) مقدار ۱ چاپ می کند و تابع countDown(0) را فراخوانی می کند.
وقتی آرگومان ورودی تابع به مقدار ۰ برسد آنگاه شرط توقف برقرار می شود و فراخوانی تابع متوقف خواهد شد.
مثال ۲: محاسبه فاکتوریل یک عدد
// برنامه محاسبه مقدار فاکتوریل یک عدد
function factorial(x) {
// اگر عدد ۰ باشد
if (x === 0) {
return 1;
}
// اگر عدد مثبت باشد
else {
return x * factorial(x – 1);
}
}
let num = 3;
// فراخوانی تابع اگر عدد منفی نباشد
if (num > 0) {
let result = factorial(num);
console.log(`The factorial of ${num} is ${result}`);
}
خروجی
The factorial of 3 is 6
در این مثال تابع factorial(x) با یک عدد صحیح مثبت فراخوانی می شود. تابع به صورت بازگشتی و با یک واحد کاهش در مقدار آرگومان دوباره خود را فراخوانی می کند.
این روند تا رسیدن آرگومان به عدد ۱ ادامه می یابد سپس با رسیدن به عدد ۰ مقدار ۱ برگشت داده می شود.
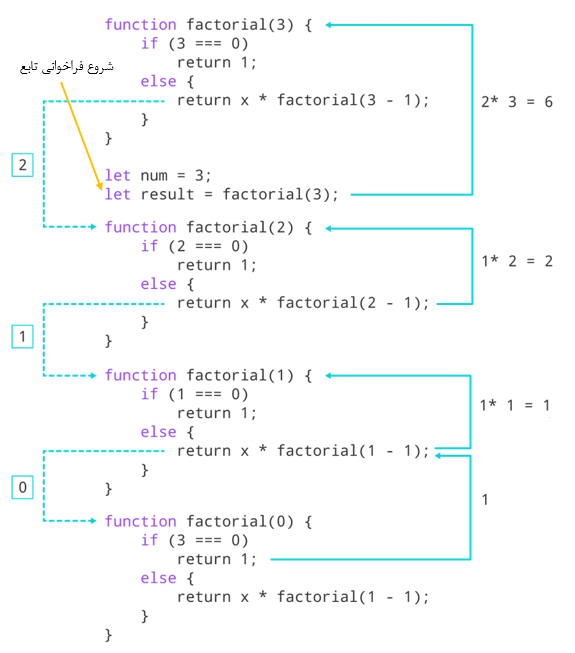
مراحل محاسبه فاکتوریل عدد در جاوا اسکریپت:

این فراخوانی بازگشتی را می توان در مراحل زیر توضیح داد:
- factorial(3) مقدار ۳* factorial(3) را برمیگرداند.
- factorial(2) مقدار ۳*۲* factorial(1) را برمیگرداند.
- factorial(1) مقدار ۳*۲*۱* factorial(0) را برمیگرداند.
- factorial(0) مقدار ۳*۲*۱*۱ را برمیگرداند.