عملگرها در جاوا اسکریپت

در این آموزش با عملگرهای (Operators) مختلف در جاوا اسکریپت (JavaScript) آشتا خواهید شد و شیوه استفاده از آنها را به کمک مثال های مختلف یاد خواهید گرفت.
عملگر چیست؟
در جاوا اسکریپت یک عملگر نماد خاصی است که برای اجرای عملیات روی عملوندها (مقادیر و متغیرها) استفاده می شود. مثال،
۲ + ۳; // ۵
در اینجا + یک عملگر است که عمل جمع را انجام می دهد و اعداد ۲ و ۳ نیز عملوند هستند.
انواع عملگر در جاوا اسکریپت
عملگرهای مختلف در جاوا اسکریپت عبارتند از:
- عملگرهای انتساب
- عملگرهای حسابی
- عملگرهای مقایسه ای
- عملگرهای منطقی
- عملگرهای بیتی
- عملگرهای رشته ای
- سایر عملگرها
عملگرهای انتساب
عملگرهای انتساب برای اختصاص مقادیر به متغیرها استفاده می شوند. مثال،
let x = 5;
در اینجا از عملگر = برای اختصاص مقدار ۵ به متغیر x استفاده شده است.
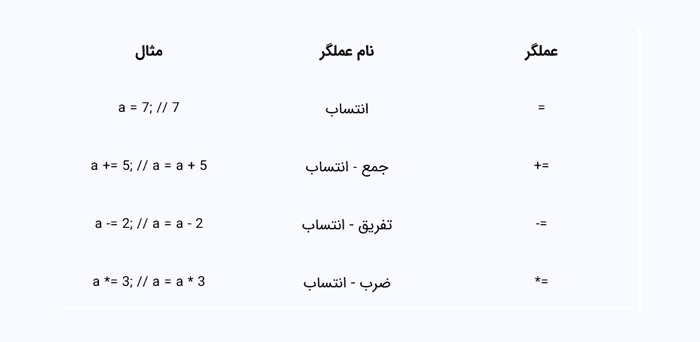
جدول زیر عملگرهای انتساب در جاوا اسکریپت را نشان می دهد:
| مثال | نام عملگر | عملگر |
| a = 7; // 7 | انتساب | = |
| a += 5; // a = a + 5 | جمع – انتساب | += |
| a -= 2; // a = a – 2 | تفریق – انتساب | -= |
| a *= 3; // a = a * 3 | ضرب – انتساب | *= |
| a /= 2; // a = a / 5 | تقسیم – انتساب | /= |
| a %= 2; // a = a % 2 | باقیمانده – انتساب | %= |
| a **= 2; // a = a^2 | توان – انتساب | **= |
نکته:. وقتی که عملگرهای حسابی را یاد بگیرید، عملگرهای انتساب مانند +=، -=، *= و … را بهتر درک خواهید کرد.
عملگرهای حسابی
از عملگرهای حسابی برای انجام محاسبات ریاضی استفاده می شود. مثال،
let number = 3 + 5; // 8
در اینجا از عملگر + برای جمع دو عملوند ۳ و ۵ استفاده شده است.
جدول زیر عملگرهای حسابی در جاوا اسکریپت را نشان می دهد:
| مثال | نام عملگر | عملگر |
| x + y | جمع | + |
| x – y | تفریق | – |
| x * y | ضرب | * |
| x / y | تقسیم | / |
| x % y | باقیمانده | % |
| ++x or x++ | افزایشی (یک واحد افزایش) | ++ |
| –x or x– | کاهشی (یک واحد کاهش) | — |
| x ** y | توان (نمایی) | ** |
مثال ۱: عملگرهای حسابی
let x = 5;
let y = 3;
// جمع
console.log(‘x + y = ‘, x + y);
// تفریق
console.log(‘x – y = ‘, x – y);
// ضرب
console.log(‘x * y = ‘, x * y);
// تقسیم
console.log(‘x / y = ‘, x / y);
// باقیمانده
console.log(‘x % y = ‘, x % y);
// افزایشی
console.log(‘++x = ‘, ++x); // یک واحد افزایش می یابد و برابر با ۶ می شودx متغیر
console.log(‘x++ = ‘, x++); // مقدار ۶ را برمی گرداند سپس یک واحد افزایش می یابد و برابر با ۷ می شود x ابتدا متغیر
console.log(‘x = ‘, x); // برابر با ۷ می باشد x متغیر
// کاهشی
console.log(‘–x = ‘, –x); // یک واحد کاهش می یابد و برابر با ۶ می شودxمتغیر
console.log(‘x– = ‘, x–); // مقدار ۶ را برمی گرداند سپس یک واحد کاهش می یابد و برابر با ۵ می شود x ابتدا متغیر
console.log(‘x = ‘, x); // برابر با ۵ می باشد x متغیر
// توان
console.log(‘x ** y =’, x ** y);
خروجی
x + y = 8
x – y = 2
x * y = 15
x / y = 1.6666666666666667
x % y = 2
++x = 6
x++ = 6
x = 7
–x = 6
x– = 6
x = 5
x ** y = 125
نکته: عملگر ** در EcmaScript 2016 معرفی شده است و ممکنه بعضی از مرورگرها از آن پشتیبانی نکنند.
عملگرهای مقایسه ای
عملگرهای مقایسه ای برای مقایسه دو مقدار استفاده می شود و یک مقدار بولین، یا true یا false برمی گردانند. مثال،
let a = 3, b = 2;
console.log(a > b); // true
در اینجا، از عملگر مقایسه ای < برای مقایسه بزرگتری استفاده شده است، آیا a از b بزرگتر است یا نه؟
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
جدول زیر عملگرهای مقایسه ای در جاوا اسکریپت را نشان می دهد:
| مثال | توضیحات | عملگر |
| x == y | تساوی: اگر عملوندها با یکدیگر برابر باشند، true برمی گرداند. | == |
| x != y | نامساوی: اگر عملوندها با یکدیگر برابر نباشند، true برمی گرداند. | != |
| x === y | تساوی کامل: اگر عملوندها برابر باشند و نوع آنها نیز یکی باشد، true برمی گرداند. | === |
| x !== y | نامساوی کامل: اگر عملوندها برابر اما از دو نوع مختلف باشند و یا اصلاً برابر نباشند، true برمی گرداند. | !== |
| x > y | بزرگتر از: اگر عملوند چپ بزرگتر از عملوند راست باشد، true برمی گرداند. | > |
| x >= y | بزرگتر یا مساوی با: اگر عملوند چپ بزرگتر یا مساوی با عملوند راست باشد، true برمی گرداند. | >= |
| x < y | کوچکتر از: اگر عملوند چپ کوچکتر از عملوند راست باشد، true برمی گرداند. | < |
| x <= y | کوچکتر یا مساوی با: اگر عملوند چپ کوچکتر یا مساوی با عملوند راست باشد، true برمی گرداند. | <= |
مثال ۲: عملگرهای مقایسه ای
// عملگر تساوی
console.log(2 == 2); // true
console.log(2 == ‘2’); // true
// عملگر نامساوی
console.log(3 != 2); // true
console.log(‘hello’ != ‘Hello’); // true
// عملگر تساوی کامل
console.log(2 === 2); // true
console.log(2 === ‘2’); // false
// عملگر نامساوی کامل
console.log(2 !== 2); // false
console.log(2 !== ‘2’); // true
خروجی
true
true
true
true
true
false
false
true
از عملگرهای مقایسه ای در تصمیم گیری ها و حلقه ها استفاده می شود.
عملگرهای منطقی
از عملگرهای منطقی برای انجام عملیات منطقی استفاده می شود و یک مقدار بولین، یا true یا false برمی گردانند. مثال،
let x = 5, y = 3;
(x < 6) && (y < 5); // true
در اینجا، && عملگر منطقی AND است. چون هر دو عبارت x < 6 و y < 5 درست یا true می باشد، نتیجه نیز true است.
جدول زیر عملگرهای منطقی در جاوا اسکریپت را نشان می دهد:
| مثال | توضیحات | عملگر |
| x && y | AND منطقی (و): اگر هر دو عملوند true باشد، true برمی گرداند و در غیر اینصورت false. | && |
| x || y | || منطقی (یا): اگر هر کدام از عملوندها true باشد، true برمی گرداند و اگر هر دو false باشند، false برمی گرداند. | || |
| !x | NOT منطقی (نه): اگر عملوند false باشد، true برمی گرداند و برعکس. | ! |
مثال ۳: عملگرهای منطقی
// AND
console.log(true && true); // true
console.log(true && false); // false
// OR
console.log(true || false); // true
console.log(false || false); // false
// NOT
console.log(!true); // false
خروجی
true
false
true
false
false
از عملگرهای منطقی در تصمیم گیری ها و حلقه ها استفاده می شود.
عملگرهای بیتی
عملگرهای بیتی روی نمایش باینری اعداد اجرا می شوند.
| توضیحات | عملگر |
| AND بیتی | & |
| OR بیتی | | |
| XOR بیتی | ^ |
| NOT بیتی | ~ |
| شیفت به چپ با ورود صفر | << |
| شیفت به راست با ورود چپ ترین بیت از سمت چپ (علامت دار) | >> |
| شیفت به راست با ورود صفر (بدون علامت) | >>> |
معمولا در برنامه نویسی از عملگرهای بیتی خیلی کم استفاده می شود.
عملگرهای رشته ای
در جاوا اسکریپت از عملگر + برای اتصال (الحاق) دو یا چند رشته استفاده می شود.
مثال ۴: عملگرهای رشته ای
// عملگر الحاق
console.log(‘hello’ + ‘world’);
let a = ‘JavaScript’;
a += ‘ tutorial’; // a = a + ‘ tutorial’;
console.log(a);
خروجی
helloworld
JavaScript tutorial
نکته: عملگر + در رشته ها برای اتصال آنها استفاده می شود در حالی که هنگام کار با اعداد، عملیات جمع را انجام می دهد.
سایر عملگرها
برای نکمیل معرفی عملگرها، در اینجا لیستی از سایر عملگرهای موجود در جاوا اسکریپت را آورده ایم. در آموزش های بعدی با هر کدام از این عملگرها به طور کامل آشنا خواهید شد.
| مثال | توضیحات | عملگر |
| let a = (1, 3 , 4); // 4 | چند عملوند را ارزیابی می کند و مقدار آخرین عملوند را برمی گرداند. | , |
| (۵ > 3) ? ‘success’ : ‘error’; // “success” | مقدار را بر اساس شرط برمی گرداند. اگر شرط درست باشد مقدار اول و در غیر اینصورت مقدار دوم را برمی گرداند. | ?: |
| delete x | ویژگی یک شی و یا یک عنصر از آرایه را حذف می کند. | delete |
| typeof 3; // “number” | نوع داده را به صورت یک رشته برمی گرداند. | typeof |
| void(x) | مقدار برگشتی یک عبارت را بی اعتبار می کند. | void |
| prop in object | اگر یک ویژگی خاص در یک شی وجود داشته باشد، true برمی گرداند. | in |
| object instanceof object_type | اگر یک شی نمونه از نوع شی خاصی باشد، true برمی گرداند. | instanceof |