آموزش Object در جاوا اسکریپت

در این آموزش با مفهوم Object یا شی در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد. در مبحث نوع داده در جاوا اسکریپت انواع مختلف داده ابتدایی را معرفی کردیم. اینجا درباره نوع داده شی (Object) بحث خواهیم کرد.
شی یک نوعی داده غیر ابتدایی است که امکان ذخیره مجموعه ای از داده ها را فراهم می کند در حالیکه نوع داده ابتدایی تنها قادر به ذخیره یک مقدار واحد است.
نکته: اشیا در جاوا اسکریپت کمی متفاوت تر از دیگر زبان های برنامه نویسی هستند و برای ایجاد شی نیازی به ساخت کلاس نیست.
مثال،
// شی
let student = {
firstName: ‘ram’,
class: 10
};
در اینجا student یک شی است که دو مقدار رشته ای و عددی را در خود ذخیره می کند.
تعریف شی در جاوا اسکریپت
ساختار تعریف یک شی:
let object_name = {
key1: value1,
key2: value2
}
در این ساختار object_name نام شی است. هر عضوی از شی به صورت جفت مقدار :کلید (key: value) می باشد که با کاما از یکدیگر جدا شده اند و در {}قرار گرفته اند. مثال،
// ساخت شی
let person = {
name: ‘John’,
age: 20
};
console.log(typeof person); // object
می توانید شی را در یک خط نیز تعریف کنید:
let person = { name: ‘John’, age: 20 };
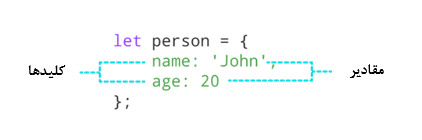
در مثال بالا name و age کلیدهای شی person می باشند که John و ۲۰ به ترتیب مقادیر این کلیدها هستند.
روش های دیگری نیز برای اعلام شی در جاوا اسکریپت وجود دارد.
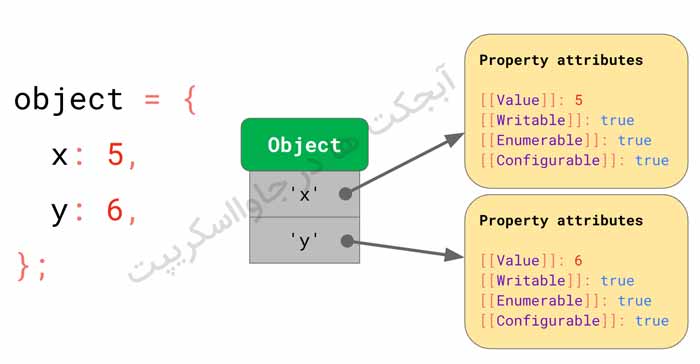
خصوصیات شی در جاوا اسکریپت
در جاوا اسکریپت به جفت “مقدار :کلید” ویژگی یا خاصیت (property) گفته می شود.
let person = {
name: ‘John’,
age: 20
};
در اینجا ‘name: ‘John و age: 20 ویژگی های شی person هستند.

دسترسی به خصوصیات شی
با استفاده از کلید هر ویژگی می توانید به مقدار آن دسترسی پیدا کنید.
۱- استفاده از علامت گذاری نقطه
ساختار علامت گذاری نقطه:
objectName.key
مثال،
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
let person = {
name: ‘John’,
age: 20,
};
// دسترسی به ویژگی
console.log(person.name); // John
۲- استفاده از علامت گذاری براکت
ساختار علامت گذاری براکت:
objectName[“propertyName”]
مثال،
let person = {
name: ‘John’,
age: 20,
};
// دسترسی به ویژگی
console.log(person[“name”]); // John
اشیای تودرتو در جاوا اسکریپت
یک شی می تواند حاوی شی دیگری نیز باشد. مثال،
// شی تودرتو
let student = {
name: ‘John’,
age: 20,
marks: {
science: 70,
math: 75
}
}
// student دسترسی به ویژگی شی
console.log(student.marks); // {science: 70, math: 75}
// marks دسترسی به ویژگی شی
console.log(student.marks.science); // 70
در مثال بالا شی marks به عنوان یک ویژگی درون شی student قرار گرفته است.
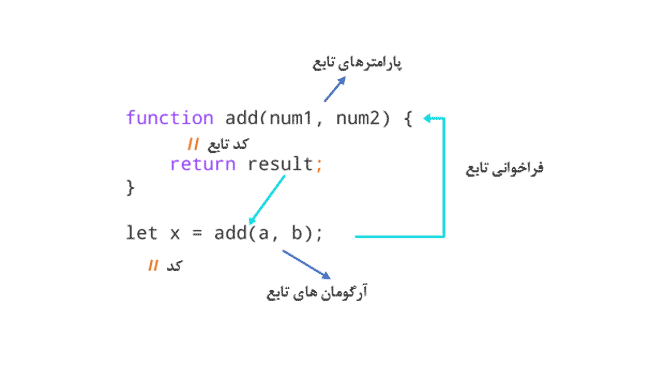
متدهای شی در جاوا اسکریپت
یک شی می تواند تابع نیز داشته باشد. مثال،
let person = {
name: ‘Sam’,
age: 30,
// استفاده از تابع به عنوان مقدار
greet: function() { console.log(‘hello’) }
}
person.greet(); // hello
در این مثال یک تابع به عنوان مقدار کلید greet استفاده شده است. به همین دلیل برای فراخوانی این تابع درون شی باید از ()person.greet به جای person.greet استفاده کنید.
متد جاوا اسکریپت (JavaScript) یک ویژگی از شی است که مقدار آن برابر با تعریف یک تابع می باشد. در آموزش بعدی با جزئیات متدها در جاوا اسکریپت آشنا خواهید شد.




















خیلی روان توضیح دادین .سپاس فراوان
پاسخ