آموزش صفر تا صد جاوا اسکریپت با 30 درس (فارسی+جزوه PDF)

در ادامه آموزش های کاربردی برنامه نویسی جاوا اسکریپت، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع این زبان برنامه نویسی گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد. بعد از آن نیز بهترین جزوه PDF فارسی موجود در اینترنت را جهت تکمیل یادگیری می توانید دانلود کنید.
3 نکته مهم
- اگر با توضیحات نوشتاری بهتر یاد می گیرید، این جزوه ها را دانلود کنید (می توانید هم به عنوان مکمل فیلم های زیر استفاده کنید)
- اگر دوست دارید درس به درس با آموزش های نوشتاری ما یاد بگیرید از اینجا شروع کنید (میتوانید سوالات خود را نیز زیر هر درس مطرح کنید)
- برای یادگیری سریع تر و کامل تر نیز این چند ترفند کاربردی را که در هیج جای دیگری به شما یاد نمی دهند مطالعه کنید.
6 موضوع کاربردی درباره جاوا اسکریپت
جاوااسکریپت (به انگلیسی: JavaScript) با مخفف JS نوعی زبان برنامهنویسی است که با ویژگیهای ارائه شده در مشخصات اکما اسکریپت مطابق میباشد. جاوااسکریپت نوعی زبان سطح بالا، کامپایل درجا، و چندالگویی است. جاوااسکریپت نحو آکولادی دارد، نوع دهی آن پویا است، نوع شیءگرایی اش بر پایه پیشنمونه است، و دارای توابع کلاس اول میباشد. (ویکی پدیا)
علیرغم اشتباه عمومی، زبان جاوااسکریپت با زبان جاوا ارتباطی ندارد،دلیل این نام گذاری محبوبیت زبان جاوا در هنگام تولد جاوااسکریپت بود; اگر چه ساختار این زبان به سی پلاس پلاس (++C) و جاوا شباهت دارد که این امر برای یادگیری آسان در نظر گرفته شدهاست. از همین رو دستورهای متداول مانند if, for, try..catch ,”while” و… در این زبان هم یافت میگردند.
این زبان میتواند هم به صورت ساخت یافته و هم به صورت شی گرا مورد استفاده قرار گیرد. در این زبان اشیاء با اضافه شدن متدها و خصوصیات پویا به اشیاء خالی ساخته میشوند، بر خلاف جاوا. بعد از ساخته شدن یک شی به روش فوق، این شی میتواند به عنوان نمونهای برای ساخته شدن اشیاء مشابه مورد استفاده قرار گیرد. به علت این قابلیت زبان جاوااسکریپت برای ساختن نمونه از سیستم، مناسب است.
کاربرد گسترده این زبان در سایتها و صفحات اینترنتی بوده و به کمک این زبان میتوان به اشیاء داخل صفحات HTML دسترسی پیدا کرد و آنها را تغییر داد. به همین علت برای پویانمایی در سمت کاربر، از این زبان استفاده میشود.
- در کنار HTML و CSS، جاوااسکریپت یکی از فنآوریهای هستهای وب جهانگستر است
- تقریبا در اکثر وب سایتها کاربرد دارد
- به وسیله آن وب سایت هایی با صفحات داینامیک را ایجاد کرد که باعث میشود که تا وب سایت شما روح داشته باشد و کاربر با ورود به آن احساس خوبی پیدا کند
- میتواند برخی از مسائل ساده را در سمت کاربر حل کند
- جاوا اسکریپت تنها زبان برنامهنویسی بومی برای مرورگر وب است
- توسعه دهندگان میتوانند از فریمورکهای مختلف جاوا اسکریپت برای توسعه و ساخت برنامههای وب و موبایل استفاده کنند
موارد آموزش داده شده در این فیلم ها
- معرفی جاوا اسکریپت و قدرت آن، پیشنیازها و آماده سازی محیط کار
- قرارداد ها، شروع کدنویسی حساب شده و مفاهیم پایه !
- انواع داده ها، متغیر ها و عملگرها در زبان جاوا اسکریپت
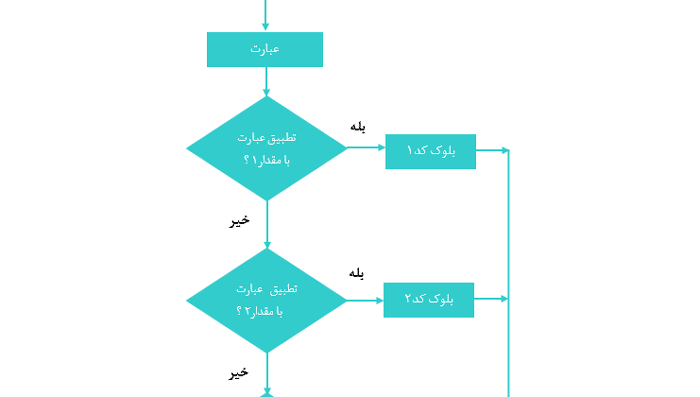
- آرایه ها، ساختارهای شرطی و حلقه ها در جاوا اسکریپت (+پروژه)
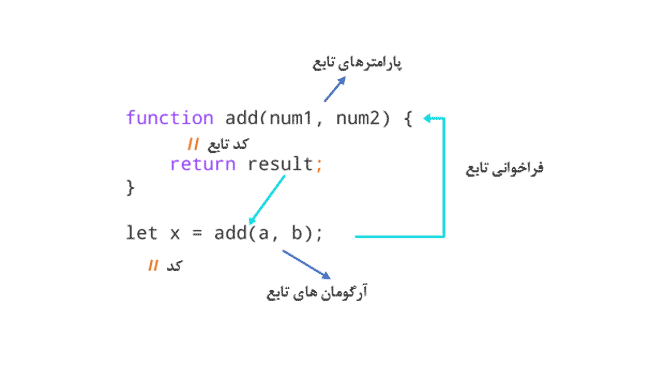
- تعریف توابع دلخواه در جاوا اسکریپت
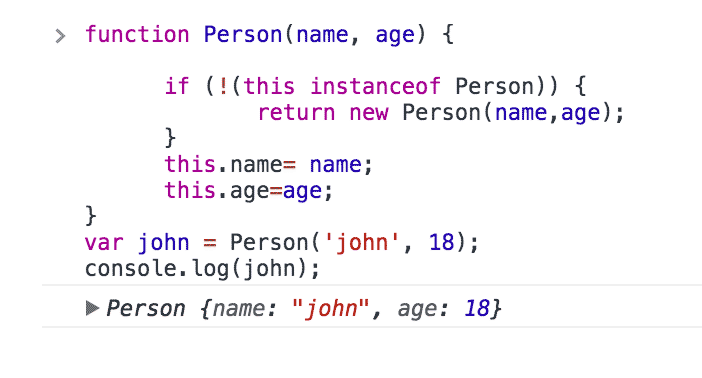
- اشیاء و برنامه نویسی شی گرا در جاوا اسکریپت
- معرفی توابع، کلاس ها و اشیاء پیش ساخته در جاوااسکریپت
- و …
ویدیوی نمونه
ویدیوهای داخل پکیج از کیفیت بسیار بالاتری برخوردارند:
دانلود آموزش نوع اول (حدود 12 جلسه دو ساعته)
حجم: ۵۶۰ مگابایت
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه ها
![]()
به دنبال یادگیری سریع تر، حرفه ای تر، کامل تر و با کیفیت فول اچ دی هستید؟ بهترین پکیج های آموزش برنامه نویسی جاوا اسکریپت در ایران را ببینید!
دانلود آموزش نوع دوم (40 جلسه حدودا 7 دقیقه ای)
این آموزش هم یک سبک دیگر آموزش جاوااسکریپت است که اگر آموزش بالا را دوست نداشتید می توانید از این یکی استفاده نمایید (در محتوا خیلی تفاوتی ندارند). از پیچ کافه برنامه نویس:
- برای مشاهده بهتر ویدیوها در موبایل، گوشی را افقی نگه دارید. ضمنا لینک دانلود هر ویدیویی روی خود ویدیو قرار دارد. بهتر است وی پی ان روشن نباشد.
| درس 1
|
درس 2
|
| درس 3
|
درس 4
|
| درس 5
|
درس 6
|
| درس 7
|
درس 8
|
| درس 9
|
درس 10
|
| درس 11
|
درس 12
|
| درس 13
|
درس 14
|
| درس 15
|
درس 16
|
| درس 17
|
درس 18
|
| درس 19
|
درس 20
|
| درس 21
|
درس 22
|
| درس 23
|
درس 24
|
| درس 25
|
درس 26
|
| درس 27
|
درس 28
|
| درس 29
|
درس 30
|
| درس 31
|
درس 32
|
| درس 33
|
درس 34
|
| درس 35
|
درس 36
|
| درس 37
|
درس 38
|
| درس 39
|
درس 40
|
نکته مهم: در داخل فایل ها لینک دروس در یک فایل تکست قرار داده شده است که می توانید با ترتیب آنها هم پیش بروید.
8 ترفند کاربردی جاوااسکریپ برای مبتدیان
جاوااسکریپت، زبانی که وبسایتها را تعاملی میکند، دارای ترفندهای شگفتانگیزی است که میتواند مسیر کدنویسی شما را روانتر و لذتبخشتر سازد. در این مطلب، به بررسی ۲۰ نکته و ترفند جاوااسکریپت میپردازیم که هر کدام با مثالهای ساده و قابل فهم توضیح داده شدهاند. بیایید مهارتهای جاوااسکریپت خود را ارتقا دهیم!
۱. جادوی Destructuring: استخراج مقادیر بهسادگی
Destructuring به شما امکان میدهد مقادیر را به راحتی از آرایهها یا اشیاء استخراج کنید. مثال:
const person = { name: 'Alice', age: 30 };
const { name, age } = person;
console.log(name); // خروجی: Alice
console.log(age); // خروجی: 30
۲. گسترش عشق با Spread: کپیکردن آرایهها و ترکیب اشیاء
عملگر Spread (...) کپیکردن آرایهها و ترکیب اشیاء را بسیار آسان میکند.
کپی آرایه:
const originalArray = [1, 2, 3];
const clonedArray = [...originalArray];
console.log(clonedArray); // خروجی: [1, 2, 3]
ترکیب اشیاء:
const obj1 = { a: 1, b: 2 };
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
const obj2 = { b: 3, c: 4 };
const merged = { ...obj1, ...obj2 };
console.log(merged); // خروجی: { a: 1, b: 3, c: 4 }
۳. قدرت map() : تبدیل دادهها بهراحتی
متد map() به شما اجازه میدهد دادهها را به شکلی دلخواه تبدیل کنید:
const numbers = [1, 2, 3];
const squared = numbers.map(num => num * num);
console.log(squared); // خروجی: [1, 4, 9]
۴. شرطهای کوتاه با && و ||
با استفاده از && و || شرطهای مختصر و خوانا ایجاد کنید:
const name = user.name || 'Guest';
console.log(name); // خروجی: Guest
۵. زنجیرهای از setTimeout(): ترتیب تاخیرها
با setTimeout() میتوانید اقدامات تأخیری را پشت سر هم اجرا کنید:
function delayedLog(message, time) {
setTimeout(() => {
console.log(message);
}, time);
}
delayedLog('Hello', 1000); // خروجی (بعد از ۱ ثانیه): Hello
۶. توابع پیکانی: مختصر و قدرتمند
توابع پیکانی (() => {}) کوتاهترند و مقدار this را حفظ میکنند:
const greet = name => `Hello, ${name}!`;
console.log(greet('Alice')); // خروجی: Hello, Alice!
۷. تسلط بر Promise.all(): مدیریت چندین وعده
برای مدیریت همزمان چندین promise از Promise.all() استفاده کنید:
const promise1 = fetch('url1');
const promise2 = fetch('url2');
Promise.all([promise1, promise2])
.then(responses => console.log(responses))
.catch(error => console.error(error));
۸. کلیدهای پویا: استفاده از نامهای متغیر برای ویژگیهای شیء
میتوانید از متغیرها بهعنوان نام ویژگیهای شیء استفاده کنید:
const key = 'name';
const person = { [key]: 'Alice' };
console.log(person.name); // خروجی: Alice
هر گونه سوالی در زمینه یا در باب زبان برنامه نویسی جاوا اسکریپت دارید این مطلب دارید در بخش نظرات مطرح کنید تا در صورت داشتن دانش کافی ما یا سایر هموطنان به آن پاسخ دهیم.




















به عنوان توسعه دهنده وب مهاجرت کردم استرالیا اما خب اینجا خیلی سخت گیرن بخصوص توانایی برنامه نویسی بصورت خام یه باید هست برای کار توی هر کمپانی. چند ماه پیش یه کلاس انلاین ایران شرکت کردم و یه پک دو میلیونی هم خریدم اما باز هم خییلی ناقص بودن. اتفاقی پک اموزشی شما رو دیدم، 3 هفته تمام وقت گذاشتم، اونقد کامل بود و بروز که میتونم بگم تسلط کامل پیدا کردم و الان با حقوق 4 هزار دلاری مشغل بکار شدم بینهایت بهتون مدیونم بابت دوره تون ممنون. این آومزشای رایگان هم بگم وقت تلف کردنه. وقت ادما خیلی مهم تر
پاسخخیلی ممنون خسته نباشید شما و همکاران تان
خوشحالم که مفید بوده. بله به عنوان برنامه نویس تقریبا 14 تا پک و دوره اموزشی بازار رو زیرو رو کردم تا این دوره صفر تا صد جاوااسکریپت گلچین شده. در مورد پک رایگان هم اینطوری نگین خیلی ها توان پرداخت همون هزینه اندک دوره حرفه ای مون رو ندارن و همین اموزش های ساده بیسیک میتونه بهشون کمک کنه.
سلام
پاسخببخشید چطوری بخش دوم ویدیو هارو دانلود کنیم ؟ من هکاری می کنم نمی تونم از روی لینکی که قرار دادین ویدیو هارو دانلود کنم
آقای حیدری پکهاتون خوبه قبول. اما چرا هر روز گرونترش می کنین اخه؟ واقعا چرااا؟ قیمت دوره های بقیه سایت ها که ثابته
یه مقایسه قیمت کنید با سایت های دیگه مثلا همین جاوا اسکریپت رو متوجه میشین! یک پنجم قیمت ه پک ها اونم این اموزشها که یه سر وگردن بالاترن!!
سلام. من میخواستم ببینم نرمافزار رو از کجا دانلود کنم و باهاش کار کنم؟
سلام من میخواستم از مبتدی شروع کنم فیلم اموزشی دیدن رو ولی بعد از دانلود فالی زیپ شروع کلیپ ها از مبتدی نیست
پاسخسلام مبتدی هستند که! شما طبق این فیلم ها پیش برید. اگر مشکلی در یادگیری شون دارید پکیج آموزشی مون رو تهیه کنید که به زبان کاااااملا ساده توضیح داده و خیلی سریع تر می تونین یاد بگیرین
سلام ممنون از آموزش خوبتون
پاسخفقط 10.13.17.27 مشکل دارن و فیلم رو باز نمیکنه
سلام اگه میشه همه 40 تا قسمت را داخل یک قسمت بگزارید
پاسخسلام مدرس این دوره ها کیه؟
پاسخسلام بسیار مفید بود این اموزش و حسابی قدردادن ما هستم .
پاسخسلام عالیییییی بود تشکر
پاسخکلیپ تمریناتی که قسمت آ؛خر آموزش دوم گفت رو چطور میتونم پیدا کنم
پاسخ