آموزش If و if…else در جاوا اسکریپت

در این آموزش با دستورات if و if … else در جاوا اسکریپت (JavaScript) به کمک مثال های مختلف آشنا خواهید شد.
در برنامه نویسی ممکنه براساس شرایط چند مسیر مختلف در برنامه به وجود بیاد، در اینصورت باید تصمیم بگیرید که برنامه از کدام مسیر پیش برود. به عنوان مثال زمانیکه رتبه یک دانش آموز را برحسب نمراتش با A، B یا C تعیین می کنید.
در چنین شرایطی که برنامه حاوی تصمیم گیری است از دستورات if یا if … else استفاده می شود.
در جاوا اسکریپت سه حالت برای دستور if وجود دارد:
۱- دستور if
۲- دستور if…else
۳- دستور if…else if…else
دستور if در جاوا اسکریپت
ساختار دستور if:
if (شرط){
// if بدنه دستور
}
دستور if شرط داخل پرانتز را بررسی می کند:
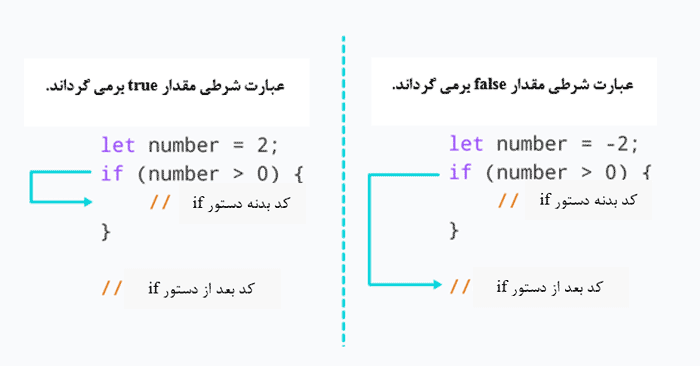
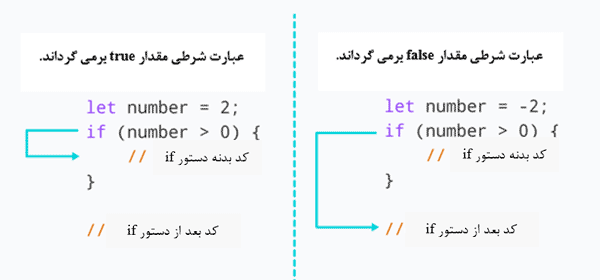
۱- اگر شرط برقرار یا درست باشد، مقدار true را برمی گرداند و کد بدنه دستور if اجرا می شود.
۲- اگر شرط نادرست باشد، مقدار false را برمی گرداند و کد بدنه دستور if نادیده گرفته می شود. برنامه نیز از دستور بعد از آکلاد بسته } ادامه می یابد.
نکته: کد داخل {} بدنه دستور if است.

مثال ۱: دستور if
//بررسی مثبت بودن عدد
let number = prompt(“Enter a number: “);
// بررسی می کند آیا عدد از صفر بزرگتر است
if (number > 0) {
// if بدنه دستور
console.log(“The number is positive”);
}
console.log(“The if statement is easy”);
خروجی ۱
Enter a number: 2
The number is positive
The if statement is easy
در مثال بالا فرض کنید کاربر عدد ۲ را وارد کند، در اینصورت عبارت شرطی number > 0 برقرار است و مقدار true را برمی گرداند. در نتیجه دستورات بدنه if اجرا می شود.
خروجی ۲
Enter a number: -1
The if statement is easy
فرض کنید کاربر عدد ۱- را وارد کند، در این حالت عبارت شرطی number > 0 برقرار نیست و مقدار false را برمی گرداند. در نتیجه دستورات بدنه if نادیده گرفته می شوند و برنامه از بعد دستور if (بعد از آکلاد بسته }) ادامه پیدا می کند.
دستور
console.log(“The if statement is easy”);
بعد از بدنه دستور if اجرا می شود.
عملگرهای مقایسه ای و منطقی برای ساخت عبارت های شرطی (در قسمت شرط) استفاده می شوند. برای کسب اطلاعات بیشتر درباره عملگرهای مقایسه ای و منطقی می توانید به آموزش عملگرهای مقایسه ای و منطقی در جاوا اسکریپت مراجعه کنید.
دستور if…else در جاوا اسکریپت
دستور if می تواند با قسمت else (اختیاری) نوشته شود. ساختار دستور if…else:
if (شرط) {
// بلوک کد در صورت درست بودن شرط
} else {
// بلوک کد در صورت نادرست بودن شرط
}
دستور if…else شرط داخل پرانتز را بررسی می کند:
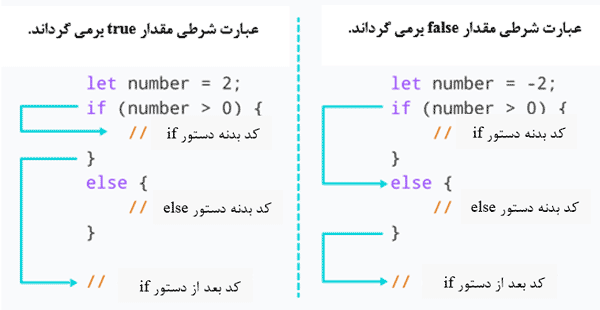
اگر شرط برقرار یا درست باشد، مقدار true را برمی گرداند. سپس،
۱- کد داخل بدنه دستور if اجرا می شود.
۲- کد داخل بدنه دستور else نادیده گرفته می شود و اجرا نمی شود.
اگر شرط نادرست باشد، مقدار false را برمی گرداند. سپس،
۱- کد داخل بدنه دستور if نادیده گرفته می شود و اجرا نمی شود.
۲- کد داخل بدنه دستور else اجرا می شود.

مثال ۲: دستور if…else
// بررسی می کند آیا عدد مثبت یا منفی/صفر است
let number = prompt(“Enter a number: “);
// بررسی می کند آیا عدد از صفر بزرگتر است
if (number > 0) {
console.log(“The number is positive”);
}
// اگر عدد بزرگتر از صفر نباشد
else {
console.log(“The number is either a negative number or 0”);
}
console.log(“The if…else statement is easy”);
خروجی ۱
Enter a number: 2
The number is positive
The if…else statement is easy
فرض کنید کاربر عدد ۲ را وارد کند. در این حالت عبارت شرطی number > 0 برقرار است و مقدار true را برمی گرداند. در نتیجه کد بدنه دستور if اجرا می شود و کد بدنه دستور else نادیده گرفته می شود.
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
خروجی ۲
Enter a number: -1
The number is either a negative number or 0
The if…else statement is easy
فرض کنید کاربر عدد ۱- را وارد کند. در این حالت عبارت شرطی number > 0 برقرار نیست و مقدار falseرا برمی گرداند. در نتیجه کد بدنه دستور if نادیده گرفته می شود و کد بدنه دستور else اجرا می شود.
if…else if…else در جاوا اسکریپت
از دستور if…else if…else برای اجرای کد با دو عبارت شرطی استفاده می شود. اگر انتخاب بین بیش از دو شرط باشد، این دستور قابل استفاده نیست.
ساختار دستور if…else if…else:
if (شرط۱){
// بلوک کد۱
} else if (شرط۲){
// بلوک کد۲
} else {
// بلوک کد۳
}
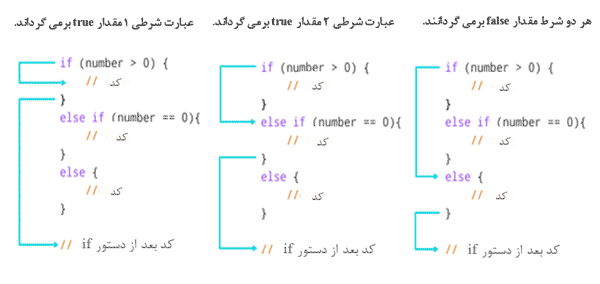
- اگر شرط۱ برقرار باشد آنگاه بلوک کد۱ اجرا می شود.
- اگر شرط۱ برقرار نباشد، شرط۲ بررسی می شود.
- اگر شرط۲ برقرار باشد آنگاه بلوک کد۲ اجرا می شود.
- اگر شرط ۲ برقرار نباشد آنگاه بلوک کد ۳ اجرا می شود.

مثال ۳: دستور if…else if…else
// بررسی می کند آیا عدد مثبت، منفی یا صفر است
let number = prompt(“Enter a number: “);
// بررسی می کند آیا عدد از صفر بزرگتر است
if (number > 0) {
console.log(“The number is positive”);
}
// بررسی می کند آیا عدد برابر با صفر است
else if (number == 0) {
console.log(“The number is 0”);
}
// عدد نه بزرگتر از صفر و نه برابر با صفر است
else {
console.log(“The number is negative”);
}
console.log(“The if…else if…else statement is easy”);
خروجی
Enter a number: 0
The number is 0
The if…else if…else statement is easy
فرض کنید کاربر عدد ۰ را وارد می کند. شرط اول number > 0 برقرار نیست و مقدار false را برمی گرداند. سپس شرط دوم number == 0 بررسی می شود، شرط برقرار است و مقدار true را برمی گرداند و در نهایت بلوک کد مرتبط با if دوم اجرا می شود.
دستور if…else تو در تو
علاوه بر دستورات بالا می توانید دستور if … else را در داخل یک دستور if … else دیگر بنویسید. به این if … else هایی که در داخل یکدیگر نوشته می شوند، if … else تودرتو می گویند.
مثال ۴: دستور if … else تو در تو
// بررسی می کند آیا عدد مثبت، منفی یا صفر است
let number = prompt(“Enter a number: “);
if (number >= 0) {
if (number == 0) {
console.log(“You entered number 0”);
} else {
console.log(“You entered a positive number”);
}
} else {
console.log(“You entered a negative number”);
}
خروجی
Enter a number: 0
You entered number 0
فرض کنید کاربر عدد ۰ را وارد می کند، در این حالت عبارت شرطی number > 0 برقرار نیست و مقدار false را برمی گرداند. سپس شرط دوم number == 0 بررسی می شود، شرط برقرار است و مقدار true را برمی گرداند و در نهایت بلوک کد مرتبط با آن اجرا می شود.
نکته: همانطور که مشاهده می کنید، if…else های تودرتو از نظر منطقی کد را پیچیده می کند پس در صورت امکان سعی کنید از آن اجتناب کنید.
if…else با یک دستور
اگر if…else فقط یک دستور در بدنه خود داشته باشد، می توانید { } را حذف کنید. مثال،
let number = 2;
if (number > 0) {
console.log(“The number is positive.”);
} else {
console.log(“The number is negative or zero.”);
}
بدون {}
let number = 2;
if (number > 0)
console.log(“The number is positive.”);
else
console.log(“The number is negative or zero.”);
خروجی هر دو برنامه یکی است.
خروجی
The number is positive.
نکته: گرچه در این حالت استفاده از { } ضروری نیست اما برای خوانایی کد بهتر است از { } استفاده کنید.
گزینه های جایگزین تصمیم گیری
در شرایط خاص عملگر سه گانه می تواند جایگزین دستور if … else شود. اگر باید بین چند گزینه یکی انتخاب شود می توانید از دستور switch استفاده کنید.