آموزش Hoisting در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با Hoisting در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
hoisting به معنای بالا بردن است و رفتاری است که می توان یک تابع یا یک متغیر را قبل از تعریف استفاده کرد. مثال،
// قبل از تعریف آنtest استفاده از متغیر
console.log(test); // undefined
var test;
این برنامه بدون خطا کار می کند و مقدار undefined را در خروجی نمایش می دهد. مانند کد زیر عمل می کند:
var test;
// بعد از تعریف آن test استفاده از متغیر
console.log(test); // undefined
چون متغیر test فقط تعریف شده و مقداردهی نشده، مقدار آن برابر با undefined می شود.
اگر می خواهید درباره متغیرها بیشتر بدانید به آموزش متغیرها در جاوا اسکریپت مراجعه کنید.
نکته: در Hoisting به نظر می رسد تعریف به سمت بالا در برنامه حرکت می کند اما آنچه که اتفاق می افتد این است که تعریف توابع و متغیرها در مرحله کامپایل به حافظه اضافه می شوند. به عنوان مثال دستور
var x = 5;
در زمان کامپایل به دو قسمت بامعنای var x و x = 5 شکسته می شود، قسمت var x یعنی تعریف متغیر در هنگام کامپایل اعمال می شود ولی قسمت x=5 برای مقداردهی در هنگام اجرای کد اعمال می شود.
Hoisting متغیر
برای متغیرها و ثابت ها کلمه کلیدی var خاصیت Hoisting (بالا بردن) دارد و let و const این ویژگی را ندارند.
// برنامه نمایش مقدار
a = 5;
console.log(a);
var a; // 5
در مثال بالا متغیر a قبل از تعریف استفاده شده و برنامه کار می کند و مقدار ۵ را در خروجی نمایش می دهد. مشابه برنامه زیر رفتار می کند:
// برنامه نمایش مقدار
var a;
a = 5;
console.log(a); // 5
اما در جاوا اسکریپت مقداردهی اولیه بالا نمی رود (hoisting). مثال،
// برنامه نمایش مقدار
console.log(a);
var a = 5;
خروجی
undefined
کد بالا مانند برنامه زیر رفتار می کند:
var a;
console.log(a);
a = 5;
در مرحله کامپایل فقط قسمت تعریف به حافظه منتقل می شود. بنابراین مقدار متغیر a برابر با undefined است چون بدون مقداردهی اولیه چاپ می شود.
علاوه بر این استفاده از متغیر در داخل تابع فقط در خود تابع بالا برده می شود و خارج از تابع وجود ندارد.
var a = 4;
function greet() {
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
b = ‘hello’;
console.log(b); // hello
var b;
}
greet(); // hello
console.log(b);
خروجی
hello
Uncaught ReferenceError: b is not defined
در این مثال با تعریف var b; متغیر b در تابع greet بالا برده و به یک متغیر محلی تبدیل می شود. در نتیجه متغیر b فقط در داخل تابع قابل دسترسی است و یک متغیر سراسری نیست.
برای کسب اطلاعات بیشتر در مورد متغیرهای محلی و سراسری به آموزش محدوده متغیرها در جاوا اسکریپت مراجعه کنید.
نکته: از آنجا که تعریف متغیر تنها با var در عمل hoisting یا بالا بردن اعمال می شود پس در نتیجه محدوده دسترسی متغیر تابعی است.
اگر متغیر با کلمه کلیدی let تعریف شود آن متغیر بالا برده نمی شود.
a = 5;
console.log(a);
let a; // خطا
خروجی
Uncaught ReferenceError: Cannot access ‘a’ before initialization
هنگام استفاده از let باید ابتدا متغیر تعریف شود.
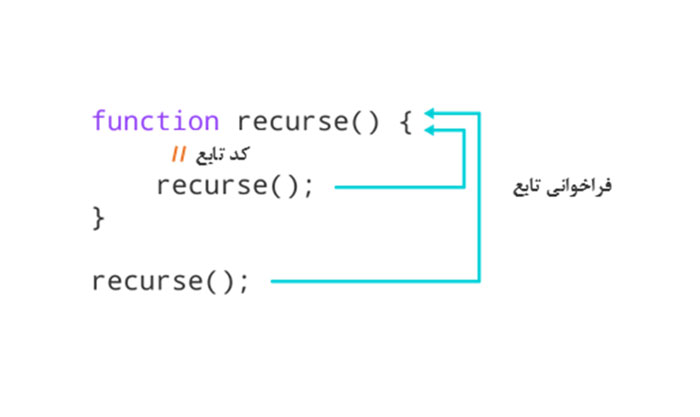
عملکرد Hoisting
می توان قبل از تعریف یک تابع آن را فراخوانی کرد.
// برنامه نمایش متن
greet();
function greet() {
console.log(‘Hi, there.’);
}
خروجی
Hi, there.
تابع greet در این برنامه قبل از تعریف فراخوانی می شود، تابع اجرا و در خروجی متن “Hi, there.” را نمایش می دهد. این به دلیل ویژگی بالا بردن یا hoisting است.
با این حال در عبارت های تابعی خطا رخ می دهد چون فقط تعریف متغیر بالا برده می شود. (مقدار متغیر در زمان اجرا مشخص می شود.)
greet();
var greet = function() {
console.log(‘Hi, there.’);
}
خروجی
Uncaught TypeError: greet is not a function
اگر از let در برنامه بالا استفاده شود، متن خطا به صورت زیر است:
Uncaught ReferenceError: greet is not defined
نکته: hoisting در دیگر زبان های برنامه نویسی مانندPython ، C، C ++ و Java وجود ندارد.
hoisting می تواند نتایج ناخواسته ای در برنامه ایجاد کند پس بهتر است قبل از استفاده از متغیرها و توابع آنها را تعریف کنید و از بالابردن آنها خودداری کنید.
در مورد متغیرها بهتر است به جای var از let استفاده کنید.