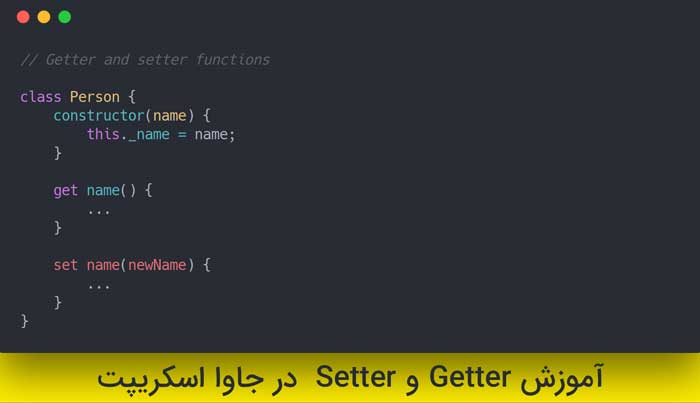
آموزش Getter و Setter در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با متدهای Getter و Setter در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
در جاوا اسکریپت دو نوع ویژگی (property یا خصوصیت) برای شی وجود دارد:
- ویژگی های داده ای (Data properties)
- ویژگی های دستیاب (Accessor properties)
ویژگی داده ای
در مثال زیر یک ویژگی داده ای تعریف شده است، در آموزش های قبلی از این نوع ویژگی زیاد استفاده کردیم.
let student = {
// ویژگی داده ای
firstName: ‘Monica’
};
ویژگی دستیاب
در جاوا اسکریپت ویژگی های accessor (اکسسور) یا دستیاب متدهایی هستند که مقدار یک شی را دریافت یا تنظیم می کنند. برای این کار از دو کلمه کلیدی استفاده می شود:
- get- تعریف متد دریافت کننده (getter) برای بدست آوردن مقدار ویژگی
- set- تعریف متد تنظیم کننده (setter) برای تعیین مقدار ویژگی
Getter در جاوا اسکریپت
در جاوا اسکریپت از متدهای Getter برای دسترسی به ویژگی های یک شی استفاده می شود. مثال،
let student = {
// ویژگی داده ای
firstName: ‘Monica’,
//accessor ویژگی (getter)
get getName() {
return this.firstName;
}
};
// دسترسی به ویژگی داده ای
console.log(student.firstName); // Monica
// getter دسترسی به متد
console.log(student.getName); // Monica
// دسترس به صورت متد
console.log(student.getName()); // error
در این برنامه یک متد getter به نام getName() برای دسترسی به ویژگی firstName ساخته شده است.
get getName() {
return this.firstName;
}
نکته: برای ساخت یک متد getter از کلمه کلیدی get استفاده می شود. برای دسترسی نیز آن را مانند یک ویژگی می نویسیم نه مثل تابع (یا متد).
student.getName;
اگر به مقدار آن به صورت یک متد دسترسی پیدا کنید، خطا رخ می دهد.
console.log(student.getName()); // error
Setter در جاوا اسکریپت
متدهای Setter در جاوا اسکریپت برای تغییر مقادیر ویژگی های شی استفاده می شود. مثال،
let student = {
firstName: ‘Monica’,
//accessor ویژگی(setter)
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
set changeName(newName) {
this.firstName = newName;
}
};
console.log(student.firstName); // Monica
// setter تغییر (تنظیم) مقدار یک شی با استفاده از
student.changeName = ‘Sarah’;
console.log(student.firstName); // Sarah
در مثال بالا از متد setter برای تغییر مقدار یک شی استفاده شده است.
set changeName(newName) {
this.firstName = newName;
}
نکته: برای ساخت یک متد setter از کلمه کلیدی set استفاده می شود.
همانطور که در برنامه بالا می بینیم، ابتدا مقدار firstName برابر با Monica است سپس مقدار آن به Sarah تغییر داده می شود.
student.changeName = ‘Sarah’;
نکته: Setter باید دقیقاً یک پارامتر داشته باشد.
()Object.defineProperty در جاوا اسکریپت
در JavaScript می توانید از متد ()Object.defineProperty برای اضافه کردن متدهای getter و setter استفاده کنید. مثال،
let student = {
firstName: ‘Monica’
}
// getter ویژگی دریافت کننده
Object.defineProperty(student, “getName”, {
get : function () {
return this.firstName;
}
});
// setter ویژگی تنظیم کننده
Object.defineProperty(student, “changeName”, {
set : function (value) {
this.firstName = value;
}
});
console.log(student.firstName); // Monica
// تغییر مقدار ویژگی
student.changeName = ‘Sarah’;
console.log(student.firstName); // Sarah
در مثال بالا از ()Object.defineProperty برای دسترسی و تغییر ویژگی یک شی استفاده شده است. ساختار استفاده از آن به صورت زیر است:
Object.defineProperty(obj, prop, descriptor)
متد ()Object.defineProperty سه آرگومان دارد:
- obj، اسم شی است.
- prop، اسم ویژگی موردنطر است.
- Descriptor یک شی است که ویژگی را توصیف می کند.










کاشکی یه مثال کاربردی ازش زده بودی
پاسخ