آموزش حلقه for در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با مبحث حلقه ها و حلقه for در جاوا اسکریپت (JavaScript) آشنا خواهید شد. در برنامه نویسی از حلقه ها برای تکرار اجرای مجموعه ای از کدها استفاده می شود.
به عنوان مثال اگر می خواهید یک پیام را ۱۰۰ بار نشان دهید می توانید از یک حلقه استفاده کنید. این فقط یک مثال ساده است، به کمک حلقه ها کارهای زیادی می توانید انجام دهید.
این آموزش بر روی حلقه for در جاوا اسکریپت تمرکز دارد. در آموزش های آینده با انواع دیگر حلقه آشنا خواهید شد.
حلقه for در جاوا اسکریپت
ساختار حلقه for
for(عبارت اولیه; شرط; عبارت به روز رسانی) {
// for بدنه حلقه
}
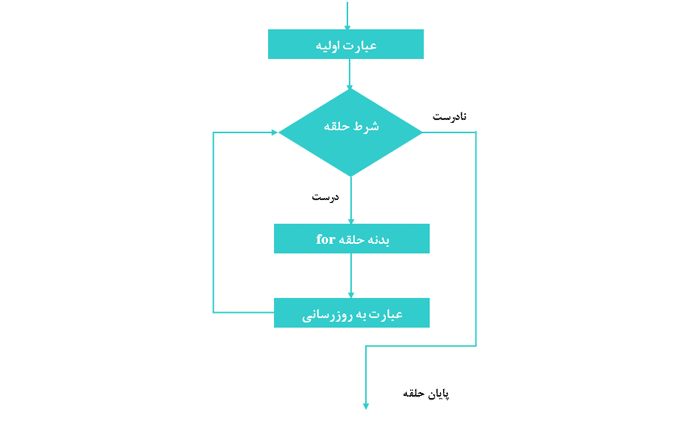
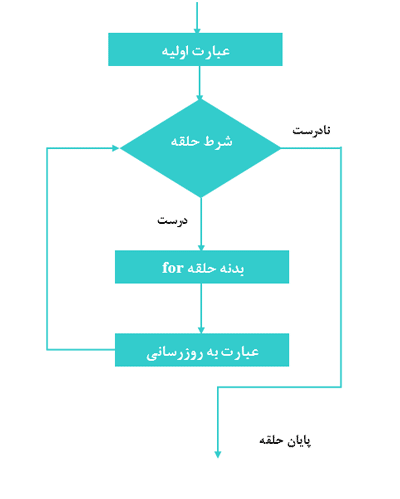
مراحل حلقه for
۱- در قسمت عبارت اولیه، متغیرها تعریف یا مقداردهی اولیه می شوند. این قسمت تنها یکبار و در شروع تکرار اول حلقه اجرا می شود.
۲- سپس شرط بررسی می شود:
- اگر شرط نادرست یا برقرار نباشد، تکرار حلقه for تمام می شود.
- اگر شرط درست و برقرار باشد، بلوک کد داخل حلقه for اجرا می شود.
۳- در ادامه پس از درست بودن شرط و اجرای کد داخل حلقه، عبارت به روز رسانی قسمت عبارت اولیه را به روز رسانی می کند.
۴- پس از به روزرسانی، شرط دوباره ارزیابی می شود. این روند تا زمانی ادامه می یابد که شرط نادرست شود و مقدار false برگرداند.
برای کسب اطلاعات بیشتر درباره عبارت های شرطی می توانید به مبحث آموزش عملگرهای مقایسه ای و منطقی مراجعه کنید.
جریان حلقه for با نمودار:

مثال۱: تکرار نمایش یک متن
// متن را ۵ بار نمایش می دهد
let n = 5;
// تا ۵ تکرار می شود i = 1 حلقه از
for (let i = 1; i <= n; i++) {
console.log(`I love JavaScript.`);
}
خروجی
I love JavaScript.
I love JavaScript.
I love JavaScript.
I love JavaScript.
I love JavaScript.
در جدول زیر مراحل و شیوه کار برنامه بالا توضیح داده شده است:
| عمل | شرط: i <= n | متغیر | شماره تکرار |
| متن I love JavaScript چاپ می شود.
مقدار متغیر i به مقدار ۲ افزایش می یابد. |
true | i = 1
n = 5 |
اول |
| متن I love JavaScript چاپ می شود.
مقدار متغیر i به مقدار ۳ افزایش می یابد. |
true | i = 2 n = 5 |
دوم |
| متن I love JavaScript چاپ می شود.
مقدار متغیر i به مقدار ۴ افزایش می یابد. |
true | i = 3 n = 5 |
سوم |
| متن I love JavaScript چاپ می شود.
مقدار متغیر i به مقدار ۵ افزایش می یابد. |
true | i = 4 n = 5 |
چهارم |
| متن I love JavaScript چاپ می شود.
مقدار متغیر i به مقدار ۶ افزایش می یابد. |
true | i = 5 n = 5 |
پنجم |
| حلقه تمام می شود. | false | i = 6 n = 5 |
ششم |
مثال ۲: نمایش اعداد ۱ تا ۵
// برنامه نمایش اعداد از ۱ تا ۵
let n = 5;
// تا ۵ تکرار می شود i = 1 حلقه از
// یک واحد افزایش می یابدi در هر تکرار حلقه، متغیر
for (let i = 1; i <= n; i++) {
console.log(i); // چاپ می شودi مقدار
}
خروجی
۱
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
۲
۳
۴
۵
در جدول زیر مراحل و شیوه کار برنامه بالا توضیح داده شده است:
| عمل |
شرط: i <= n |
متغیرها | شماره تکرار |
| ۱ چاپ می شود.
مقدار متغیر i به مقدار ۲ افزایش می یابد. |
true | i = 1
n = 5 |
اول |
| ۲ چاپ می شود.
مقدار متغیر i به مقدار ۳ افزایش می یابد. |
true | i = 2 n = 5 |
دوم |
| ۳ چاپ می شود.
مقدار متغیر i به مقدار ۴ افزایش می یابد. |
true | i = 3 n = 5 |
سوم |
| ۴ چاپ می شود.
مقدار متغیر i به مقدار ۵ افزایش می یابد. |
true | i = 4 n = 5 |
چهارم |
| ۵ چاپ می شود.
مقدار متغیر i به مقدار ۶ افزایش می یابد. |
true | i = 5 n = 5 |
پنجم |
| حلقه تمام می شود. | false | i = 6 n = 5 |
ششم |
مثال ۳: محاسبه و نمایش مجموع n عدد طبیعی
//برنامه نمایش مجموع اعداد طبیعی از ۱ تا ۱۰۰
let sum = 0;
let n = 100
// تکرار می شود n=100 تا i = 1 حلقه از
// یک واحد افزایش می یابدi در هر تکرار حلقه، متغیر
for (let i = 1; i <= n; i++) {
sum += i; // sum = sum + i
}
console.log(‘sum:’, sum);
خروجی
sum: 5050
در این مثال متغیر sum برای محاسبه مجموع می باشد که مقدار اولیه آن برابر با ۰ است و متغیر n هم تعداد اعداد (تکرار حلقه) را ذخیره می کند. حلقه for از i = 1 تا ۱۰۰ تکرار می شود. در هر تکرار، متعیر i به مقدار قبلی متغیر sum اضافه می شود سپس در عبارت به روزرسانی متغیر i یک واحد افزایش می یابد.
هنگامی که مقدار متغیر i برابر با ۱۰۱ شود، شرط حلقه نادرست می شود و مجموع اعداد در متغیر sum برابر با ۰ + ۱ + ۲ + … + ۱۰۰ خواهد بود.
برنامه بالا به شکل زیر نیز نوشته می شود:
//برنامه نمایش مجموع اعداد طبیعی از ۱ تا ۱۰۰
let sum = 0;
let n = 100;
// تا ۱ تکرار می شود i = n حلقه از
// یک واحد کاهش می یابدi در هر تکرار حلقه، متغیر
for(let i = n; i >= 1; i– ) {
// adding i to sum in each iteration
sum += i; // sum = sum + i
}
console.log(‘sum:’,sum);
خروجی این برنامه مشابه مثال ۳ می باشد. در برنامه نویسی می توانید یک کار را به روش های مختلف انجام دهید.
گرچه هر دو روش صحیح است اما باید سعی کنید روشی را انتخاب کنید که کدتان خوانایی بیشتری داشته باشد.
حلقه for بی نهایت در جاوا اسکریپت
اگر شرط حلقه for همیشه درست باشد در نتیجه حلقه تا بی نهایت اجرا می شود (تا زمانی که حافظه پر شود). مثال،
// حلقه بی نهایت
for(let i = 1; i > 0; i++) {
// بلوک کد
}
در این برنامه شرط همیشه درست است و کد نامحدود اجرا می شود.