آموزش دستور continue در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با دستور continue در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
از دستور continue برای توقف و پرش از تکرار فعلی حلقه استفاده می شود و جریان کنترل برنامه به تکرار بعدی می رود.
ساختار دستور continue:
continue [label];
نکته: قسمت label (یا برچسب) اختیاری است و خیلی کم استفاده می شود.
کار با دستور continue در جاوا اسکریپت

دستور continue همراه با حلقه for
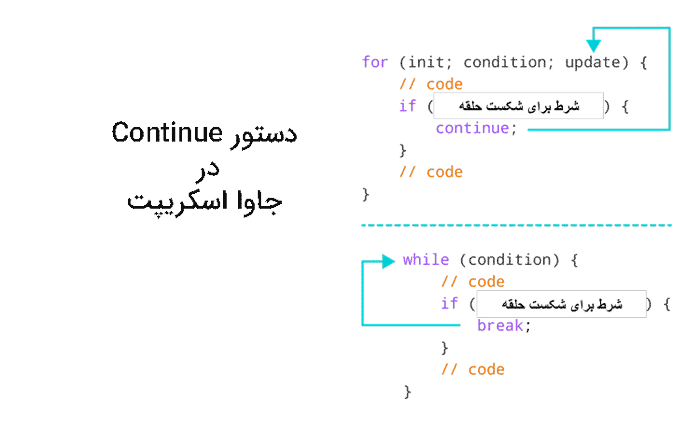
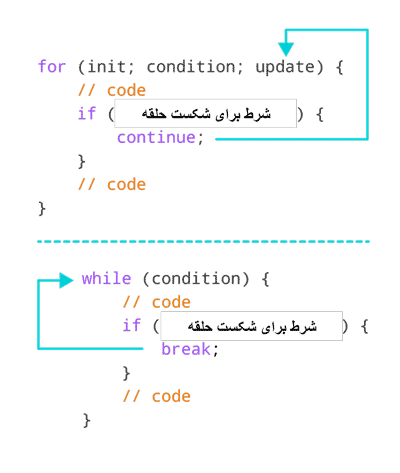
دستور continue در حلقه for تکرار فعلی را متوقف می کند سپس جریان کنترل برنامه را به قسمت عبارت به روزرسانی حلقه می برد.
مثال ۱: چاپ مقدار متغیر i
// iبرنامه چاپ مقدار متغیر
for (let i = 1; i <= 5; i++) {
// continue شرط دستور
if (i == 3) {
continue;
}
console.log(i);
}
خروجی
۱
۲
۴
۵
در این برنامه فوق از حلقه for برای چاپ مقدار متغیر i در هر تکرار استفاده شده است.
به دستور continue در داخل حلقه توجه کنید.
if(i == 3) {
continue;
}
این یعنی،
- وقتی i برابر با ۳ است با اجرای دستور continue، تکرار سوم حلقه متوقف و متغیر i به روزرسانی می شود.
- در ادامه عبارت شرطی حلقه بررسی می شود، چون متغیر i برابر با ۴ و شرط برقرار است پس وارد حلقه می شود. در داخل حلقه دوباره شرط برای دستور continue ارزیابی می شود.
- در نهایت دو مقدار ۴ و ۵ در دو تکرار بعدی چاپ می شوند.
نکته: در بیشتر مواقع دستور continue در دستورات تصمیم گیری استفاده می شود. برای کسب اطلاعات بیشتر به آموزش دستور if در جاوا اسکریپت مراجعه کنید.
برای کسب اطلاعات بیشتر درباره حلقه for به آموزش حلقه for در جاوا اسکریپت مراجعه کنید.
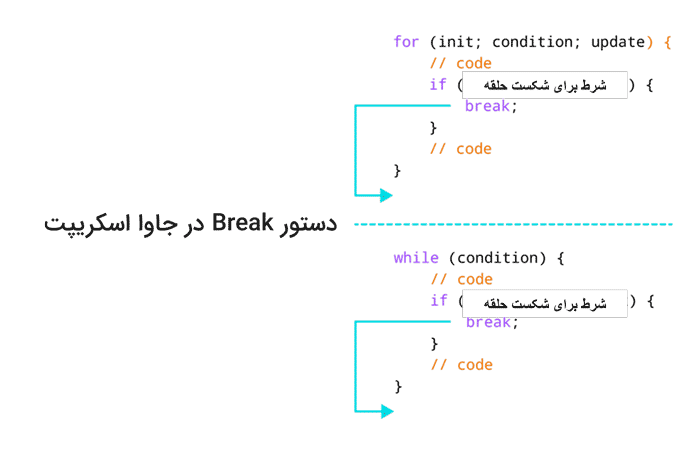
نکته: دستور break حلقه را خاتمه می دهد و کاملا از حلقه خارج می شود. در حالیکه دستور continue فقط تکرار فعلی حلقه را نادیده می گیرد.
دستور continue همراه با حلقه while
دستور continue در حلقه while تکرار فعلی را رد می کند و جریان کنترل برنامه را به قسمت عبارت شرطی حلقه while برمی گرداند.
دستور continue برای حلقه های while و do…while به طور مشابه کار می کند.
________________________________________
مثال ۲: محاسبه مجموع اعداد مثبت
// برنامه محاسبه و نمایش مجموع اعداد مثبت
// اگر کاربر عدد منفی وارد کند، عدد در مجموع وارد نمی شود
// عدد منفی -> پایان حلقه
// کاراکتر غیرعددی -> رد شدن از تکرار فعلی
let sum = 0;
let number = 0;
while (number >= 0) {
// عدد مثبت وارد شده را به مجموع قبلی اضافه می کند
sum += number;
// دوباره عدد ورودی از کاربر گرفته می شود
number = parseInt(prompt(‘Enter a number: ‘));
// continueشرط دستور
if (isNaN(number)) {
console.log(‘You entered a string.’);
number = 0; // صفر می شود number مقدار متغیر
continue;
}
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
}
// نمایش مجموع اعداد مثبت
console.log(`The sum is ${sum}.`);
خروجی
Enter a number: 1
Enter a number: 2
Enter a number: hello
You entered a string.
Enter a number: 5
Enter a number: -2
The sum is 8.
در این برنامه، کاربر مقادیر مختلفی وارد می کند اما از حلقه while فقط برای محاسبه مجموع اعداد مثبت ورودی استفاده می شود. در نهایت مجموع محاسبه شده چاپ می شود.
به کاربرد دستور continue توجه کنید:
if (isNaN(number)) {
continue;
}
- وقتی کاربر یک رشته غیر عددی وارد می کند، دستور continue تکرار فعلی را رد می کند سپس جریان کنترل برنامه به قسمت عبارت شرطی حلقه while می رود.
- شرط حلقه بررسی می شود. اگر کاربر عدد کوچکتر از ۰ (عدد منفی) وارد کند، حلقه تمام می شود.
در این برنامه عبارت ()isNaN برای بررسی مقدار ورودی استفاده می شود اینکه آیا مقدار ورودی عدد است یا نه (رشته غیرعددی).
برای کسب اطلاعات بیشتر درباره حلقه while به آموزش حلقه while در جاوا اسکریپت مراجعه کنید.
دستور continue همراه با حلقه های تودرتو
وقتی continue در داخل دو حلقه تودرتو استفاده شود، تکرار فعلی حلقه داخلی را متوقف و رد می کند. مثال،
// تودرتوforحلقه های
// حلقه اول
for (let i = 1; i <= 3; i++) {
// حلقه دوم
for (let j = 1; j <= 3; j++) {
if (j == 2) {
continue;
}
console.log(`i = ${i}, j = ${j}`);
}
}
خروجی
i = 1, j = 1
i = 1, j = 3
i = 2, j = 1
i = 2, j = 3
i = 3, j = 1
i = 3, j = 3
در این برنامه وقتی دستور continue اجرا می شود، تکرار فعلی را در حلقه داخلی رد می کند و جریان کنترل برنامه به قسمت عبارت به روزرسانی حلقه for داخلی می رود.
به همین دلیل مقدار j = 2 هرگز در خروجی نمایش داده نمی شود.
دستور continue با label در جاوا اسکریپت
هنگام استفاده از حلقه های تودرتو می توانید از تکرار فعلی صرف نظر کرده و جریان کنترل برنامه را به یک label (برچسب) منتقل کنید.
// تودرتوforحلقه های
// حلقه اول
for (let i = 1; i <= 3; i++) {
// حلقه دوم
innerloop:
for (let j = 1; j <= 3; j++) {
if (j == 2) {
continue innerloop;
}
console.log(`i = ${i}, j = ${j}`);
}
}
خروجی این مثال مشابه مثال بالا است. :innerloop یک دستور label است که برای حلقه داخلی یک برچسب تعریف می کند. با دستور ;continue innerloop اجرای تکرار فعلی حلقه شکسته می شود و به برچسب با نام innerloop پرش می کند.
دستور continue با label خیلی کم در جاوا اسکریپت استفاده می شود چون خوانایی و فهم کد را سخت می کند.