متغیرها و ثابت ها در جاوا اسکریپت

در این آموزش با متغیرها و ثابت ها در جاوا اسکریپت (JavaScript) آشنا خواهید شد و همچنین شیوه مقداردهی اولیه و استفاده از آنها را به کمک مثال های مختلف یاد خواهید گرفت.
متغیرها در جاوا اسکریپت
در برنامه نویسی، یک متغیر یک ظرف یا نگهدارنده (محل ذخیره) برای نگهداری داده ها است.
اعلان متغیر در جاوا اسکریپت
در جاوا اسکریپت برای اعلان یا تعریف متغیرها از کلمات کلیدی var و let استفاده می شود. مثال،
var x;
let y;
در اینجا x و y متغیر هستند.
مقایسه var و let در جاوا اسکریپت
از var و let برای تعریف متغیرها استفاده می شود ولی تفاوت هایی بین آنها وجود دارد.
| var | let |
| در نسخه های قدیمی جاوا اسکریپت استفاده می شود. | یک روش جدید برای اعلان متغیرها از نسخه ES6 (ES2015) است. |
| دامنه متغیر، تابع است (در آموزش های بعدی بحث خواهد شد). | دامنه منغیر، بلوک است (در آموزش های بعدی بحث خواهد شد). |
| var x; | let y; |
نکته: توصیه می شود از let به جای var استفاده کنید. گرچه بعضی مرورگرها از let پشتیبانی نمی کنند.
مقداردهی اولیه متغیرها
برای مقداردهی به یک متغیر از عملگر انتساب = استفاده می کنیم.
let x;
x = 5;
در اینجا مقدار ۵ به متغیر x اختصاص داده شده است.
می توانید متغیرها را در زمان تعریف آنها نیز مقدار دهی اولیه کنید.
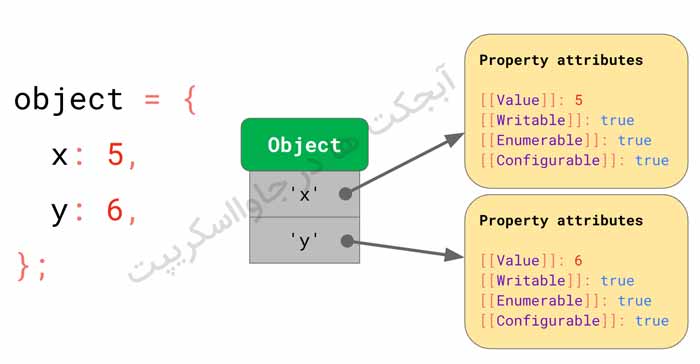
let x = 5;
let y = 6;
در جاوا اسکریپت می توانید چند متغیر را در یک خط تعریف کنید. بین تعریف هر متغیر از علامت کاما (,) استفاده می شود.
let x = 5, y = 6, z = 7;
اگر متغیری را بدون مقداردهی اولیه استفاده کنید، مقدار آن undefined (به معنای “تعریف نشده”) می شود.
let x;
console.log(x); // undefined
در اینجا x نام متغیر است و چون مقداردهی نشده در نتیجه مقدار آن undefined در نظر گرفته شده است.
در آموزش بعدی با undefined و انواع داده های دیگر بیشتر آشنا خواهید شد.
تغییر مقدار متغیرها
می توان مقدار ذخیره شده در هر متغیر را در طول برنامه تغییر دهید. مثال،
// اختصاص داده شده است x مقدار ۵ به متغیر
let x = 5;
console.log(x); // 5
// تغییر می کند x مقدار متغیر
x = 3;
console.log(x); // 3
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
مقدار یک متغیر ممکنه بارها در طول برنامه تغییر کند و به همین دلیل به آن متغیر می گوییم.
قوانین نامگذاری متغیرها در جاوا اسکریپت
برای نامگذاری متغیرها چند قانون وجود دارد:
۱- نام متغیر تنها می تواند با یک حرف، آندرلاین _ و یا علامت دلار $ شروع شود. مثال،
// نام های معتبر
let a = ‘hello’;
let _a = ‘hello’;
let $a = ‘hello’;
۲- نام متغیر نمی تواند با عدد شروع شود. مثال،
// نام نامعتبر
let 1a = ‘hello’; // خطا
۳- جاوا اسکریپت به حروف کوچک و بزرگ حساس است. بنابراین متغیرهای y و Y، دو متغیر متفاوت به شمار می روند. مثال،
let y = “hi”;
let Y = 5;
console.log(y); // hi
console.log(Y); // 5
۴- از کلمات کلیدی نمی توان برای نامگذاری متغیرها استفاده کرد. مثال،
// نام نامعتبر
let new = 5; // یک کلمه کلیدی است newخطا!
نکات
- گرچه می توانید نام متغیرها را به دلخواه انتخاب کنید اما بهتر است از یک نام مرتبط استفاده کنید. به طور مثال برای نامگذاری متغیری که برای ذخیره تعداد سیب ها استفاده می شود بهتر است به جای x یا n از نام های apples و یا numberOfApples استفاده کنید.
- در جاوا اسکریپت اگر نام متغیر بیشتر از یک کلمه داشته باشد، به صورت camelCase نوشته می شود. در camelCase (یا نگارش شتری) برای نوشتن ترکیبی از کلمات، هر کلمه به جز کلمه اول با حرف بزرگ شروع میشود و بقیه حروف آن با حروف کوچک نوشته میشود. به طور مثال، firstName، annualSalary و ….
ثابت ها در جاوا اسکریپت
کلمه کلیدی const نیز در نسخه ES6(ES2015) برای تعریف ثابت ها معرفی شد. مثال،
const x = 5;
پس از مقداردهی اولیه یک ثابت نمی توانیم مقدار آن را تغییر دهیم.
const x = 5;
x = 10; // خطا! مقدار ثابت را نمی توان تغییر داد
console.log(x)
به عبارت دیگر ثابت ها نوعی متغیر هستند که مقدار آنها قابل تغییر نیست.
همچنین حتما باید در زمان تعریف یک ثابت، مقدار آن را نیز تعیین کنید. مثال،
const x; // خطا! ثابت مقداردهی نشده است
x = 5;
console.log(x)
نکته: اگر مطمئن هستید که مقدار یک متغیر در کل برنامه تغییر نخواهد کرد توصیه می شود آن متغیر را به صورت یک ثابت تعریف کنید. البته بعضی از مرورگرها از ثابت ها پشتیبانی نمی کنند.




















عالی ه
پاسخ