آموزش عملگرهای مقایسه ای و منطقی در جاوا اسکریپت

در این آموزش با عملگرهای مقایسه ای و منطقی در جاوا اسکریپت (JavaScript) آشنا خواهید شد و شیوه استفاده از آنها را به کمک مثال های مختلف یاد خواهید گرفت.
عملگر چیست؟
در جاوا اسکریپت یک عملگر نماد خاصی است که برای اجرای عملیات روی عملوندها (مقادیر و متغیرها) استفاده می شود. مثال،
۲ + ۳; // ۵
در اینجا + یک عملگر است که عمل جمع را انجام می دهد و اعداد ۲ و ۳ نیز عملوند هستند.
عملگرهای مقایسه ای در جاوا اسکریپت
عملگرهای مقایسه ای برای مقایسه دو مقدار استفاده می شوند و در نتیجه یک مقدار بولین، یا true یا false برمی گردانند. از عملگرهای مقایسه ای در تصمیم گیری ها و حلقه ها استفاده می شود.
مثال،
let a = 3, b = 2;
console.log(a > b); // true
در اینجا از عملگر مقایسه ای < برای مقایسه بزرگتری استفاده شده است، آیا a از b بزرگتر است یا نه؟
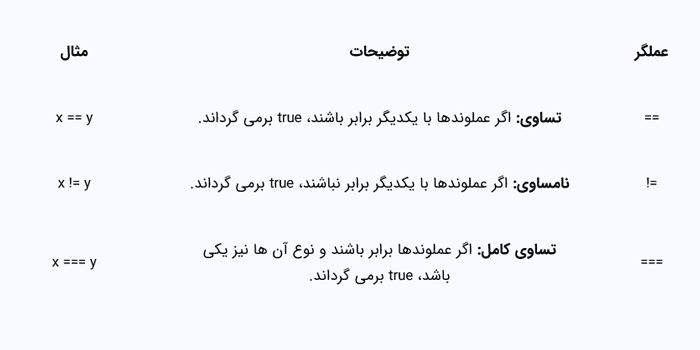
جدول زیر عملگرهای مقایسه ای در جاوا اسکریپت را نشان می دهد:
| مثال | توضیحات | عملگر |
|
x == y |
تساوی: اگر عملوندها با یکدیگر برابر باشند، true برمی گرداند. |
== |
|
x != y |
نامساوی: اگر عملوندها با یکدیگر برابر نباشند، true برمی گرداند. |
!= |
|
x === y |
تساوی کامل: اگر عملوندها برابر باشند و نوع آن ها نیز یکی باشد، true برمی گرداند. |
=== |
|
x !== y |
نامساوی کامل: اگر عملوندها برابر اما از دو نوع مختلف باشند و یا اصلاً برابر نباشند، true برمی گرداند. |
!== |
|
x > y |
بزرگتر از: اگر عملوند چپ بزرگتر از عملوند راست باشد، true برمی گرداند. |
> |
|
x >= y |
بزرگتر یا مساوی با: اگر عملوند چپ بزرگتر یا مساوی با عملوند راست باشد، true برمی گرداند. |
>= |
|
x < y |
کوچکتر از: اگر عملوند چپ کوچکتر از عملوند راست باشد، true برمی گرداند. |
< |
|
x <= y |
کوچکتر یا مساوی با: اگر عملوند چپ کوچکتر یا مساوی با عملوند راست باشد، true برمی گرداند. |
<= |
مثال ۱: عملگر تساوی
let a = 5, b = 2, c = ‘hello’;
console.log(a == 5); // true
console.log(b == ‘2’); // true
console.log(c == ‘Hello’); // false
نکته: عملگر == یک عملگر مقایسه ای است در حالی که عملگر = یک عملگر انتساب است. اگر به اشتباه از = به جای == استفاده کنید، عملیات انتساب اجرا می شود و نتیجه تغییر می کند.
مثال ۲: عملگر نامساوی
let a = 5, b = 2, c = ‘hello’;
console.log(a != 2); // true
console.log(b != 2); // false
console.log(c != ‘Hello’); // true
مثال ۳: عملگر تساوی کامل
let a = 2;
console.log(a === 2); // true
console.log(a === ‘2’); // false
اگر عملوندها برابر و از یک نوع باشند، عملگر === مقدار true برمی گرداند. در اینجا ۲ و ‘۲’ یک عدد را نشان می دهند اما نوع داده ها متفاوت است در نتیجه مقدار false برمی گرداند. عملگر === علاوه بر مقدار، نوع داده را نیز بررسی می کند در حالیکه عملگر == تنها مقدار را ارزیابی می کند.
مثال ۴: عملگر نامساوی کامل
let a = 2, b = ‘hello’;
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
console.log(a !== 2); // false
console.log(a !== ‘2’); // true
console.log(b !== ‘Hello’); // true
اگر عملوندها کاملاً برابر نباشند، عملگر ==! مقدار true برمی گرداند! کاملاً برعکس عملگر === است.
در مثال بالا
‘۲’ ==! ۲
مقادیر عملوندها یکسانند ولی چون نوع آنها متفاوت است، مقدار true برمی گرداند.
مثال ۵: عملگر بزرگتر از
let a = 3;
console.log(a > 2); // true
console.log(a > 5); // false
مثال ۶: عملگر بزرگتر یا مساوی با
let a = 3;
console.log(a >= 3); //true
console.log(a > 2); // true
console.log(a > 5); // false
مثال ۷: عملگر کوچکتر از
let a = 3, b = 2;
console.log(a < 2); // false
console.log(b < 3); // true
مثال ۸: عملگر کوچکتر یا مساوی با
let a = 2;
console.log(a <= 3) // true
console.log(a <= 2); // true
console.log(a < 1); // false
عملگرهای منطقی در جاوا اسکریپت
از عملگرهای منطقی برای انجام عملیات منطقی استفاده می شود و در نتیجه یک مقدار بولین، یا true یا false برمی گردانند. از عملگرهای منطقی در تصمیم گیری ها و حلقه ها استفاده می شود.
مثال،
let x = 5, y = 3;
(x < 6) && (y < 5); // true
در اینجا، && عملگر منطقی AND است. چون هر دو عبارت x < 6 و y < 5 درست یا true می باشند پس نتیجه نیز true است.
جدول زیر عملگرهای منطقی در جاوا اسکریپت را نشان می دهد:
| مثال ۲ | مثال ۱ | توضیحات | عملگر |
|
true && false; // false |
x && y | AND منطقی (و): اگر هر دو عملوند true باشد، true برمی گرداند و در غیر اینصورت false. | && |
|
true || false; // true |
x || y | || منطقی (یا): اگر هر کدام از عملوندها true باشد، true برمی گرداند و اگر هر دو false باشند، false برمی گرداند. | || |
|
!true; // false |
!x | NOT منطقی (نه): اگر عملوند false باشد، true برمی گرداند و برعکس. | ! |
مثال ۹: عملگر AND منطقی
let a = true, b = false;
let c = 4;
console.log(a && a); // true
console.log(a && b); // false
console.log((c > 2) && (c < 2)); // false
نکته: می توانید از عملگرهای منطقی همراه با اعداد نیز استفاده کنید. در جاوا اسکریپت، عدد ۰ معادل false است و تمام مقادیر غیر صفر true هستند.
مثال ۱۰: عملگر || منطقی
let a = true, b = false, c = 4;
console.log(a || b); // true
console.log(b || b); // false
console.log((c>2) || (c<2)); // true
مثال ۱۱: عملگر NOT منطقی
let a = true, b = false;
console.log(!a); // false
console.log(!b); // true