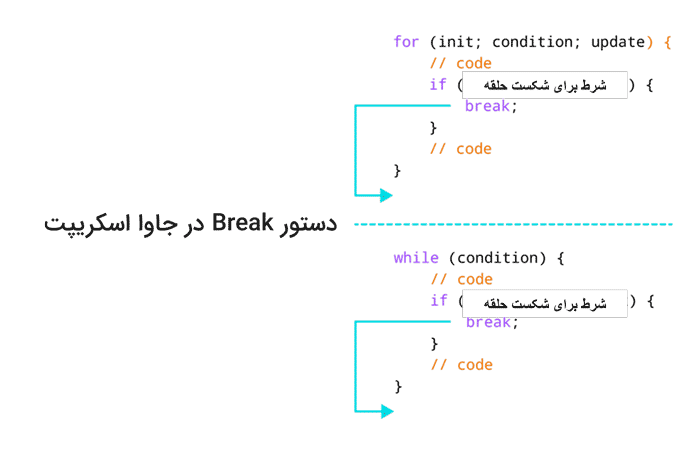
دستور break در جاوا اسکریپت

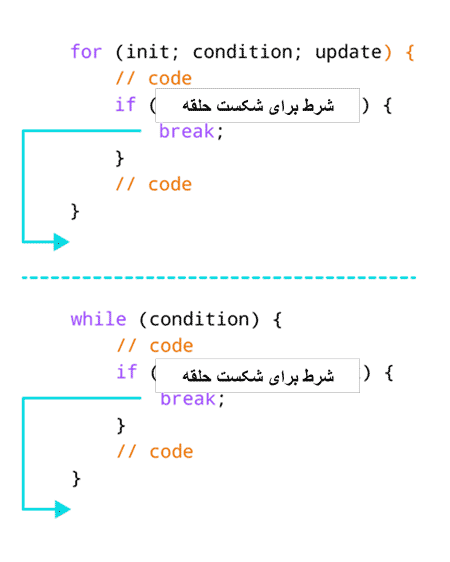
در این آموزش با استفاده از مثال های مختلف روش استفاده از دستور break در جاوا اسکریپت (JavaScript) را یاد خواهید گرفت. اجرای دستور break درحلقه بلافاصه آن را متوقف می کند. با توقف حلقه، کنترل جریان برنامه به دستورات بعد از حلقه می رود.
توقف حلقه به معنای شکست حلقه نیز می باشد.
ساختار دستور break:
break [label];
نکته: label یا برچسب اختیاری است و خیلی کم استفاده می شود.
کار با دستور break در جاوا اسکریپت

مثال ۱: دستور break با حلقه for
// i برنامه برای چاپ مقدار متغیر
for (let i = 1; i <= 5; i++) {
// break شرط
if (i == 3) {
break;
}
console.log(i);
}
خروجی
۱
۲
در این برنامه از حلقه for برای چاپ مقدار متغیر i استفاده می شود. دستور break به صورت زیر استفاده می شود:
if(i == 3) {
break;
}
یعنی اینکه وقتی متغیر i برابر با ۳ شد، دستور break اجرای حلقه را تمام می کند. بنابراین مقادیر بزرگتر یا مساوی ۳ در خروجی چاپ نمی شود.
نکته: در بیشتر مواقع از دستور break همراه با دستورات تصمیم گیری استفاده می شود. برای کسب اطلاعات بیشتر به قسمت آموزش دستور if در جاوا اسکریپت مراجعه کنید.
برای آشنایی بیشتر با حلقه for به آموزش حلقه for در جاوا اسکریپت مراجعه کنید.
مثال ۲: دستور break با حلقه while
// برنامه محاسبه و نمایش مجموع اعداد مثبت
// اگر کاربر عدد منفی وارد کند، حلقه پایان می یابد
// عدد منفی وارد شده به مقدار مجموع اضافه نمی شود
let sum = 0;
while(true) {
// عدد ورودی از کاربر گرفته می شود
number = parseInt(prompt(‘Enter a number: ‘));
// break شرط دستور
if(number < 0) {
break;
}
// مجموع همه اعداد مثبت ورودی
sum += number;
}
// نمایش مجموع اعداد مثبت
console.log(`The sum is ${sum}.`);
خروجی
Enter a number: 1
Enter a number: 2
Enter a number: 3
Enter a number: -5
The sum is 6.
در این برنامه از کاربر خواسته می شود که مقدار عددی وارد کند. حلقه while برای محاسبه مجموع اعداد مثبت وارد شده توسط کاربر استفاده می شود.
در اینجا دستور break به صورت زیر نوشته شده است:
if(number < 0) {
break;
}
وقتی کاربر یک عدد منفی وارد کند (در اینجا ۵-)، دستور break حلقه را متوقف و کنترل جریان برنامه را به خارج از حلقه منقل می کند.
حلقه while تکرار می شود تا اینکه کاربر عدد منفی وارد کند.
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
برای حلقه while می توانید به قسمت آموزش حلقه while در جاوا اسکریپت مراجعه کنید.
مثال ۳: دستور break با حلقه های تودرتو
هنگامی که دستور break در داخل دو حلقه تودرتو استفاده شود، break حلقه داخلی را خاتمه می دهد. مثال،
// برای حلقه های تودرتوbreak
// حلقه اول
for (let i = 1; i <= 3; i++) {
// حلقه دوم
for (let j = 1; j <= 3; j++) {
if (i == 2) {
break;
}
console.log(`i = ${i}, j = ${j}`);
}
}
خروجی
i = 1, j = 1
i = 1, j = 2
i = 1, j = 3
i = 3, j = 1
i = 3, j = 2
i = 3, j = 3
در این برنامه وقتی i == 2 شود، دستور break اجرا و از حلقه for داخلی خارج می شود سپس برنامه به ادامه کدهای بعدی حلقه for خارجی می رود.
بنابراین مقدار i = 2 هرگز در خروجی نمایش داده نمی شود.
مثال ۴: دستور break با label در جاوا اسکریپت
با دستور label می توانید قسمت های مختلف برنامه را برچسب گذاری کنید و با استفاده از دستور break به این قسمت ها پرش کنید.
labelname:
break labelname;
مثال،
// برای حلقه های تودرتوbreak
// حلقه اول
for (let i = 1; i <= 3; i++) {
// حلقه دوم
for (let j = 1; j <= 3; j++) {
if (i == 2) {
}
console.log(`i = ${i}, j = ${j}`);
}
}
خروجی این مثال مشابه مثال بالا است. :innerloop یک دستور label است که برای حلقه داخلی یک برچسب تعریف می کند. با دستور ;break innerloop حلقه شکسته می شود و به برچسب با نام innerloop پرش می کند.
هنگام استفاده از حلقه های تودرتو می توانید حلقه بیرونی را نیز با استفاده از دستور label پایان دهید.
outerLoop:
for (var i = 1; i <= 3; i++) {
for (var j = 1; j <= 3; j++) {
if (i === 2){
break outerLoop;
}
console.log(`i = ${i}, j = ${j}`);
}
}
خروجی
i = 1, j = 1
i = 1, j = 2
i = 1, j = 3
در این مثال دستور ;break outerLoop به برچسب outerLoop پرش می کند و علاوه بر حلقه داخلی، حلقه بیرونی را نیز متوقف می کند.
از break همراه با label بسیار کم در جاوا اسکریپت استفاده می شود چون خوانایی و درک کد را سخت می کند.
از دستور break با دستور switch نیز استفاده می شود.