آموزش آرایه در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با آرایه در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
همانطور که می دانید هر متغیر می تواند یک مقدار را ذخیره کند. اگر بخواهید چندین مقدار را همزمان ذخیره کنید باید از آرایه استفاده کنید.
آرایه (array) یک شی است که می تواند چندین عنصر را در خود ذخیره کند. مثال،
let myArray = [‘hello’, ‘world’, ‘welcome’];
ساخت آرایه
با دو روش می توانید یک آرایه ایجاد کنید:
۱- استفاده از array
ساده ترین راه برای ساخت آرایه استفاده از یک علامت array است یعنی علامت []. مثال،
let array1 = [“eat”, “sleep”];
۲- استفاده از کلمه کلیدی new
با استفاده از کلمه کلیدیnew نیز می توانید یک آرایه ایجاد کنید.
let array2 = new Array(“eat”, “sleep”);
در هر دو مثال بالا یک آرایه با دو عنصر ایجاد شده است.
نکته: برای ساخت آرایه استفاده از array توصیه می شود.
در اینجا نمونه های بیشتری از آرایه ها آورده شده است:
// آرایه خالی
let myList = [ ];
// آرایه شامل مقادیر عددی
let numberArray = [ 2, 4, 6, 8];
// آرایه شامل مقادیر رشته ای
let stringArray = [ ‘eat’, ‘work’, ‘sleep’];
// آرایه با چند نوع مقدار متفاوت
let newData = [‘work’, ‘exercise’, 1, true];
علاوه بر این می توانید آرایه ها، توابع و اشیای دیگر را نیز در داخل یک آرایه ذخیره کنید. مثال،
let newData = [
{‘task1’: ‘exercise’},
[۱, ۲ ,۳],
function hello() { console.log(‘hello’)}
];
دسترسی به عناصر آرایه
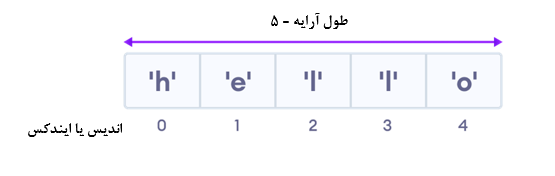
با استفاده از ایندکس (اندیس، شاخص یا index) می توانید به عناصر داخل آرایه دسترسی پیدا کنید.
نکته: ایندکس آرایه از ۰ شروع می شود نه ۱٫
مثال،
let myArray = [‘h’, ‘e’, ‘l’, ‘l’, ‘o’];
// عنصر اول
console.log(myArray[0]); // “h”
// عنصر دوم
console.log(myArray[1]); // “e”

اضافه کردن یک عنصر به آرایه
برای اضافه کردن یک عنصر به آرایه می توانید از متد داخلی ()push و ()unshift استفاده کنید.
متد ()push یک عنصر در انتهای آرایه اضافه می کند و طول (جدید) آرایه را برمی گرداند. مثال،
let dailyActivities = [‘eat’, ‘sleep’];
// اضافه کردن عنصر به انتهای آرایه
dailyActivities.push(‘exercise’);
console.log(dailyActivities); // (3) [‘eat’, ‘sleep’, ‘exercise’]
متد ()unshift یک عنصر جدید به ابتدای آرایه اضافه می کند و طول (جدید) آرایه را برمی گرداند. مثلا،
let dailyActivities = [‘eat’, ‘sleep’];
// اضافه کردن عنصر به ابتدای آرایه
dailyActivities.unshift(‘work’);
console.log(dailyActivities); // (3) [‘work’, ‘eat’, ‘sleep’]
تغییر عناصر آرایه
با دسترسی به مقدار ایندکس می توانید عناصر آرایه را اضافه کرده یا تغییر دهید.
let dailyActivities = [ ‘eat’, ‘sleep’];
// اضافه کردن عنصر جدید در ایندکس ۲
dailyActivities[2] = ‘exercise’;
console.log(dailyActivities); // (3) [‘eat’, ‘sleep’, ‘exercise’]
فرض کنید یک آرایه دو عنصر دارد اگر بخواهید یک عنصر در ایندکس ۳ (عنصر چهارم) اضافه کنید آنگاه نوع داده عنصر سوم برابر با undefined (تعریف نشده) می شود. مثال،
let dailyActivities = [ ‘eat’, ‘sleep’];
// در ایندکس ۳’exercise’ اضافه کردن عنصر
dailyActivities[3] = ‘exercise’;
console.log(dailyActivities); // (4) [“eat”, “sleep”, undefined, “exercise”]
در کل اگر بخواهید عناصری در ایندکس های بالا اضافه کنید، مقدار ایندکس های بین آنها برابر با undefined خواهد بود.
حذف یک عنصر از آرایه
برای حذف آخرین عنصر از یک آرایه می توانید از متد ()pop استفاده کنید. این متد مقدار حذف شده را برمی گرداند. مثال،
let dailyActivities = [‘work’, ‘eat’, ‘sleep’, ‘exercise’];
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
// حذف آخرین عنصر
dailyActivities.pop();
console.log(dailyActivities); // (3) [‘work’, ‘eat’, ‘sleep’]
// [‘work’, ‘eat’, ‘sleep’] حذف آخرین عنصر از آرایه
let removedElement = dailyActivities.pop();
//مقدار حذف شده
console.log(removedElement); // ‘sleep’
console.log(dailyActivities); // (2) [‘work’, ‘eat’]
برای حذف اولین عنصر می توانید از متد ()shift استفاده کنید. این متد عنصر اول را حذف می کند و آن را برمی گرداند. مثال،
let dailyActivities = [‘work’, ‘eat’, ‘sleep’];
// حذف عنصر اول
dailyActivities.shift();
console.log(dailyActivities); // [‘eat’, ‘sleep’]
طول آرایه
با استفاده از ویژگی length می توانید طول یک آرایه (تعداد عناصر موجود در آرایه) را پیدا کنید. مثال،
let dailyActivities = [ ‘eat’, ‘sleep’];
// تعداد همه عناصر آرایه را برمیگرداند
console.log(dailyActivities.length); // 2
متدهای آرایه
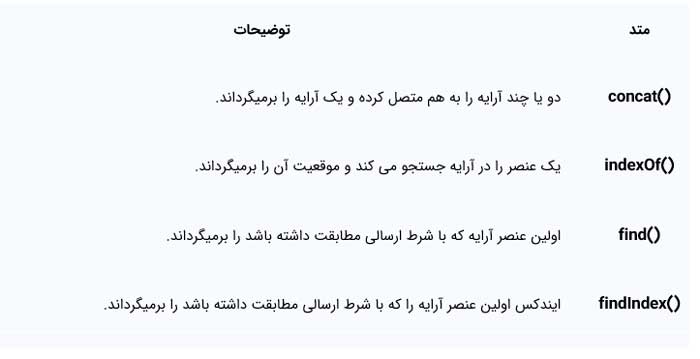
متدهای مختلفی برای آرایه ها در جاوا اسکریپت وجود دارد که انجام محاسبات را آسانتر می کنند. در جدول زیر تعدادی از متدهای رایج برای آرایه ها آورده شده است:
| توضیحات | متد |
| دو یا چند آرایه را به هم متصل کرده و یک آرایه را برمیگرداند. |
concat() |
| یک عنصر را در آرایه جستجو می کند و موقعیت آن را برمیگرداند. |
indexOf() |
| اولین عنصر آرایه که با شرط ارسالی مطابقت داشته باشد را برمیگرداند. |
find() |
| ایندکس اولین عنصر آرایه را که با شرط ارسالی مطابقت داشته باشد را برمیگرداند. |
findIndex() |
| یک تابع را برای هر عنصر آرایه فراخوانی می کند. |
forEach() |
| بررسی می کند که آیا آرایه حاوی یک عنصر خاص است یا نه؟ |
includes() |
| یک عنصر جدید به انتهای آرایه اضافه می کند و طول جدید آرایه را برمیگرداند. |
push() |
| یک عنصر جدید به ابتدای آرایه اضافه می کند و طول جدید آرایه را برمیگرداند. |
unshift() |
| آخرین عنصر آرایه را حذف کرده و آن را برمیگرداند. |
pop() |
| اولین عنصر آرایه را حذف کرده و آن را برمیگرداند. |
shift() |
| عناصر را به ترتیب حروف الفبا و به صورت صعودی مرتب می کند. |
sort() |
| بخشی از آرایه را انتخاب کرده و آرایه جدید را برمیگرداند. |
slice() |
| عناصر موجود را حذف یا جایگزین می کند و/ یا عناصر جدید اضافه می کند. |
splice() |
مثال: متدهای آرایه در جاوا اسکریپت
let dailyActivities = [‘sleep’, ‘work’, ‘exercise’]
let newRoutine = [‘eat’];
// مرتب کردن عناصر رایه به ترتیب حروف الفبا
dailyActivities.sort();
console.log(dailyActivities); // [‘exercise’, ‘sleep’, ‘work’]
//پیدا کردن ایندکس مقدار ارسالی
let position = dailyActivities.indexOf(‘work’);
console.log(position); // 2
// برگرداندن قسمتی ازآرایه
let newDailyActivities = dailyActivities.slice(1);
console.log(newDailyActivities); // [ ‘sleep’, ‘work’]
// اتصال دو آرایه
let routine = dailyActivities.concat(newRoutine);
console.log(routine); // [“exercise”, “sleep”, “work”, “eat”]
نکته: اگر عنصر در آرایه نباشد، متد() indexOf مقدار -۱ را بر میگرداند.
کار با آرایه های جاوا اسکریپت
در JavaScript آرایه یک شی است و ایندکس های آرایه، کلیدهای شی هستند.
از آنجا که آرایه شی می باشد، عناصر آن با ارجاع ذخیره می شوند. بنابراین وقتی آرایه در متغیر دیگری کپی شود، هر تغییری در متغیر در آرایه اصلی نیز منعکس می شود. مثال،
let arr = [‘h’, ‘e’];
let arr1 = arr;
arr1.push(‘l’);
console.log(arr); // [“h”, “e”, “l”]
console.log(arr1); // [“h”, “e”, “l”]
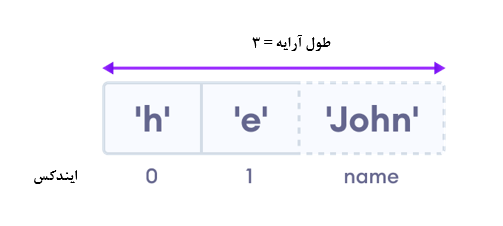
همچنین می توانید مقادیر را با یک کلید نامگذاری شده (به جای ایندکس عددی) در آرایه ذخیره کنید. مثال،
let arr = [‘h’, ‘e’];
arr.name = ‘John’;
console.log(arr); // [“h”, “e”]
console.log(arr.name); // “John”
console.log(arr[‘name’]); // “John”

با این حال ذخیره مقادیر در آرایه با نام های دلخواه توصیه نمی شود.
در جاوا اسکریپت اگر مقادیر در مجموعه مرتب شده قرار دارند باید از آرایه استفاده کنید در غیر این صورت بهتر است از شی با {} استفاده کنید.