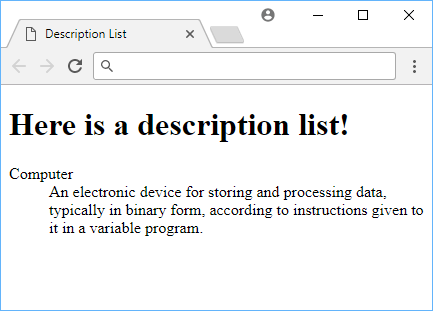
لیست توضیحات یا لیست تعریف موارد لیست را در قالب تعریف مانند فرهنگ لغت نشان می دهد. از تگ های <dl>، <dt> و <dd> برای تعریف لیست توضیحات استفاده می شود.
- تگ <dl> یک لیست توضیحات، تعریف می کند.
- تگ <dt> یک اصطلاح داده تعریف می کند.
- تگ <dd> تعریف داده (توضیحات) را تعیین می کند.
<dl>
<dt>HTML</dt>
<dd>is a markup language</dd>
<dt>Java</dt>
<dd>is a programming language and platform</dd>
<dt>JavaScript</dt>
<dd>is a scripting language</dd>
<dt>SQL</dt>
<dd>is a query language</dd>
</dl>
خروجی
HTML
توی این پک فوق العاده، صفرتاصد مبانی برنامه نویسی رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی، با صفرتاصد مبانی برنامه نویسی اپلیکیشن بزن، پروژه محور یاد بگیر و حسابی پول در بیار!
is a markup language
Java
is a programming language and platform
JavaScript
is a scripting language
SQL
is a query language
مرورگرهای پشتیبان
| نام عنصر | |||||
| <dl> | بله | بله | بله | بله | بله |















1 دیدگاه. ارسال دیدگاه جدید
سلام ممنون از سایت خوبتون
تو لیست عناوین آموزش HTML یه عنوان از آموزش پایتون به اشتباه اینجا گذاشته شده:
“بررسی وجود یا عدم وجود فایل”