در ادامه آموزش های کاربردی اچ تی ام ال، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین ده ها کتاب و جزوه، یک مجموعه ۸ تایی بی نقص و کامل را برای یادگیری سریع این نرم افزار گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد.
دانلود
حجم: ۱۷ مگابایت
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه سطوح
احتمالا اسم پک حرفه ای ما رو شنیدین! واقعیت این هست که هیچ اموزش رایگانی نمیتونه شما رو به حد حرفه ای و تسلط کامل برسونه! پک اموزشی زیر گلچین بهترین اموزشهای اچ تی ام ال و سی اس اس بازار برنامه نویسی ایران هست. یکبار برای همیشه html و Css رو در دو هفته کااامل استاد تمام شو! این دو بیس برنامه نویسی هستند و الفبای یادگیری برنامه نویسی:
توی این پک فوق العاده، صفرتاصد مبانی برنامه نویسی رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی، با صفرتاصد مبانی برنامه نویسی اپلیکیشن بزن، پروژه محور یاد بگیر و حسابی پول در بیار!
10 ترفند کاربردی اچ تی ام ال (باااید بلد باشید)
HTML، که زبان اصلی برای ساخت ساختار صفحات وب است، اساس توسعه وب را تشکیل میدهد. در اینجا چند ترفند کاربردی برای استفاده بهتر و مؤثرتر از HTML ارائه شده است:
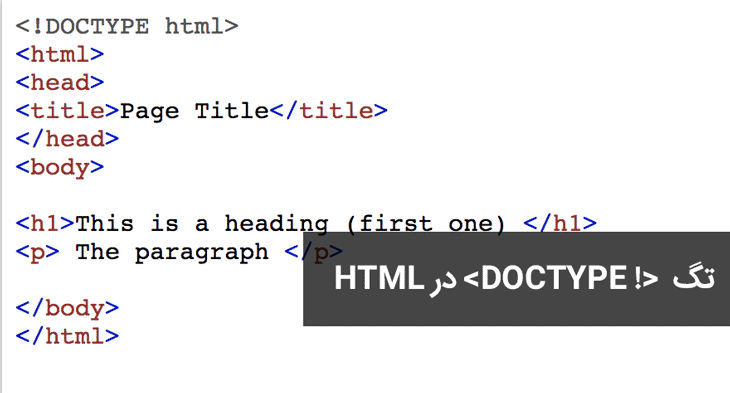
- استفاده از داکتایپ (Doctype): همیشه با تعریف
<!DOCTYPE html>در ابتدای هر صفحه HTML شروع کنید تا مرورگرها بدانند که با یک سند HTML5 سروکار دارند. - استفاده از تگهای سمانتیک: استفاده از تگهای سمانتیک مانند
<header>,<footer>,<article>, و<section>به بهبود خوانایی کد و بهینهسازی برای موتورهای جستجو کمک میکند. - مشخص کردن ویژگی زبان (lang attribute): تعیین ویژگی
langدر تگ<html>برای مشخص کردن زبان محتوای صفحه، مفید است و به دسترسی بهتر کمک میکند. - استفاده از تگهای
<meta>: استفاده از تگهای<meta>برای تعریف متادیتای صفحه مانند کدکهای کاراکتر و توضیحات صفحه برای SEO مهم است. - استفاده از alt text برای تصاویر: همیشه برای تصاویر خود از ویژگی
altاستفاده کنید تا در صورت عدم بارگذاری تصویر، توضیح متنی آن نمایش داده شود. - فرمتبندی و ترتیب مناسب: نوشتن کد HTML به صورت منظم و با استفاده از فرمتبندی متناسب، خوانایی کد را برای شما و دیگر توسعهدهندگان بهبود میبخشد.
- استفاده از تبها و فاصلهها: استفاده از تبها و فاصلهها برای جداسازی عناصر مختلف به شما کمک میکند تا ساختار کد را بهتر درک کنید.
- استفاده از نظرات (Comments): استفاده از نظرات برای توضیح بخشهای خاصی از کد یا برای موقتاً غیرفعال کردن کدها مفید است.
- رعایت استانداردهای وب: همیشه به دنبال رعایت استانداردهای وب باشید تا وبسایت شما در مرورگرهای مختلف به درستی نمایش داده شود.
- استفاده از ویژگیهای HTML5: بهرهگیری از ویژگیهای جدید HTML5 مانند فرمهای پیشرفته، تگهای ویدیو و صوت، و Canvas برای ایجاد تجربه کاربری بهتر.
با به کارگیری این ترفندها، میتوانید کد HTML خود را بهینهتر، خواناتر و دسترسپذیرتر کنید. هر گونه سوالی در زمینه این مطلب دارید در بخش نظرات مطرح کنید تا به آن پاسخ دهیم.

















27 دیدگاه. ارسال دیدگاه جدید
تفاوت بین parent self و top چیه؟
آقای هاشمی ؟
ما آقای هاشمی نداریم اینجا
=)))))))))))))))))))))
🙂🙂🙂🙂🙂😂
مرا خنده میکنه 🙂
شما یک خادم خوب هستید
سلام. بنده برای کار در شرکت توسعه وب شدیدا به یادگیری html css نیاز داشتم، یک دوره کلاس با قیمت خدا تومن رفتم ولی اونطوری که می خواستم یاد ندادن ینی انگار زورشون میاد ترفندها رو یاد بدن. دی وی دی حرفه ای تون که تبلیغش تو همین صفحه هست رو خریدم می تونم بگم از خیلی از اونایی که چند ساله توسعه وب و طراحی سایت کار میکنن اونم توی سه هفته یاد گرفتم. واقعا واقعا صفر تا صد هست ترفنداش خیییلی کاربردی هستن و قابل مقایسه نه با اون کلاس نه این اموزشای پیش پا افتاده تون بود خیلی ممنون حلالتون باشه
آقای حیدری پکهاتون خوبه قبول. اما چرا هر روز گرونترش می کنین اخه؟ واقعا چرااا؟ قیمت دوره های بقیه سایت ها که ثابته
سلام وقت بخیر با این ۸جزوه html رو خوب یادمیگیریم یا نیاز به آموزش تکمیلی هست و اینکه پروژه محور هستن؟
خیر برای یادگیری حرفه ای باید اموزش حرفه ای تهیه کنید. در حد رایگان بله دستورات بیسیک رو می شه فرا گرفت. کلی داریم میگیم پک اموزش حرفه ای ما .. گلچین شده.. بهترین قیمت 🙂
جملات و کلمات ارزش کار خوب و خیر شما رو نمی تونند برسونند…
خیلی خیلی سپاسگذاریم
ممنون
سپاس
سلام انتشار علم خداپسندانه و مفید ثواب بسیار زیادی داره و هیچ چیزی جز پاداش خدا و عنایت اهل بیت ع برابر با کار و زحمت شما و بقیه منتشر کنندگان علم خداپسندانه و مفید نیست. سایت و آموزشهای شما بسیار عالی و خوبه من علاقه مند به هوش مصنوعی هستم و جزوه های شما رو دریافت کردم. امیدوارم خودتون و نسل تون تا ابد زیر سایه الطاف الهی و عنایت اهل بیت ع سربلند و موفق و پیروز و جزء سربازان عام امام زمان عج باشید
دمت گرم داشی خودمی
سلام فایل پی دی آف برام باز نمیکنه میشه لطفا عکس جزوه ها رو بزارید یا با عکس html رو توضیح بدید لطف بزرگی میکنید.
شما چقد خوبید😍😍😍
عالی 👌
درود بر شما 🙏🦋💎
ترتیب خاصی داره خوندن جزوه ها؟؟؟؟
جزوه اولش افتضاح بود اصلا خوب توضیح نمیده افتضاحه فیلم ها هم که نه دانلود. میشوند نه نزدیک میاد
تشکر از زحماتی که برای ما می کشیدین عالیه واقعا جزوه ها
سلام و درود بر محضر استاد گرامی
برای اینکه یک فرونت کار بشیم بجز htmlدیگه چیا باید یاد بگیرم؟
بسیار ممنون از کار شریف شما
تشکر
ببخشید کجا می توانم فیلم های آموزشی رایگان سی پلاس پلاس را دریافت کنم
ممنون آقای حیدری چه برای پایتون چه برای html
ممنون از همه شما که دلگرمی میدین