روش قرار دادن عکس روی نوشته در فتوشاپ (آموزش تصویری)

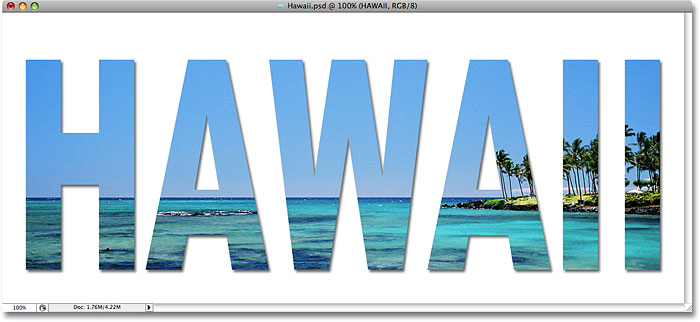
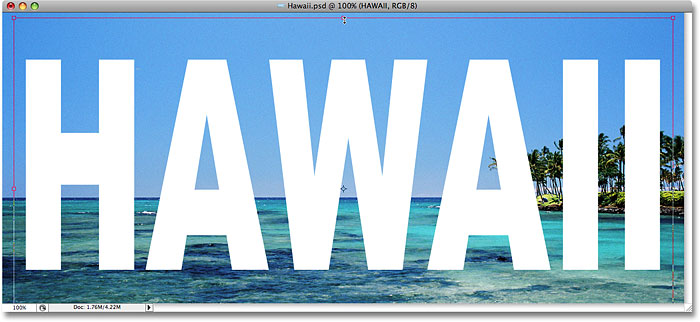
افکت ها و تاثیراتی که به عکس می دهیم، عکس هایمان را جذاب می کند. این کارها با استفاده از برنامه فوتوشاپ بسیار راحت و عملی است. در این مقاله، این نسخه از آموزش برای Photoshop CS5 و ورژن قبل آن است. اگر از Photoshop CC یا CS6 استفاده می کنید، نسخه کاملا اصلاح شده و به روز شده این آموزش را می توانید مشاهده کنید. در اینجا افکتی که ما به دنبالش هستیم:
چگونه عکسی را درون متن قرار دهیم؟
قدم اول: عکس را روی متن خود باز کنید
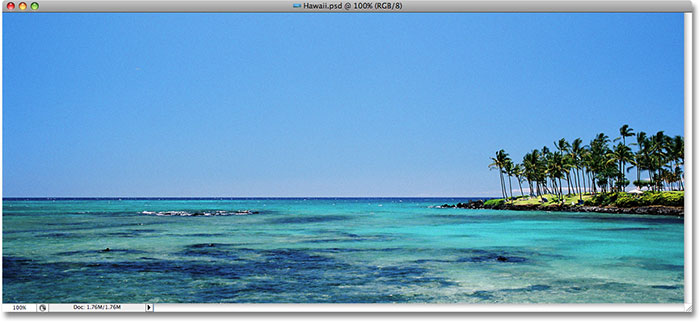
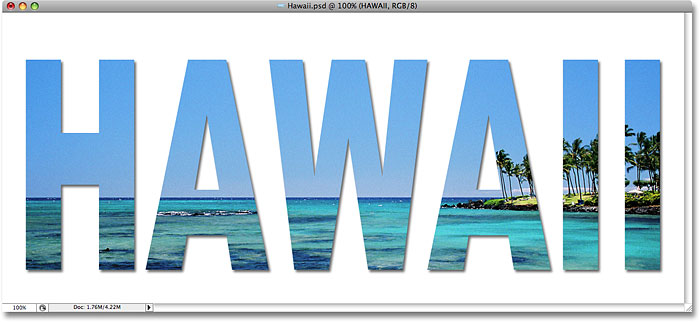
ابتدا به تصویری که می خواهیم درون متن خود قرار دهیم، نیاز داریم. من از این عکس پانوراما در هاوایی استفاده خواهم کرد:

قدم دوم: لایه Background را کپی کنید
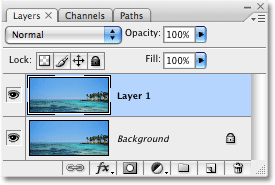
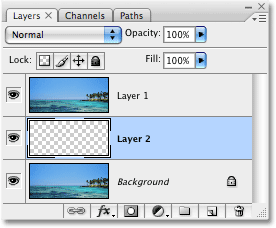
اگر به پالت لایه ها نگاه کنیم می توانیم ببینیم که در حال حاضر یک لایه به نام Background داریم. این لایه شامل تصویر ما است. ما باید این لایه را کپی کنیم و ساده ترین راه برای انجام این کار استفاده از میانبر صفحه کلید Ctrl + J (ویندوز) / Command + J (مک) است. اگر یک بار دیگر به پالت لایه ها نگاه کنیم، می بینیم که اکنون دو لایه داریم. لایه Background اصلی در پایین است و یک کپی از لایه Background که به طور خودکار Photoshop با نام “Layer 1” نامگذاری کرده است، در بالای آن نشسته است:

قدم سوم: یک لایه جدید خالی میان دو لایه اضافه کنید
در مرحله بعد، باید یک لایه خالی جدید بین لایه Background و “Layer 1” اضافه کنیم. در حال حاضر، “لایه ۱” لایه ای است که در پالت لایه ها انتخاب شده است. ما می توانیم بگوییم که کدام لایه انتخاب شده است زیرا لایه انتخاب شده همیشه به رنگ آبی برجسته است. به طور معمول، وقتی یک لایه جدید اضافه می کنیم، فتوشاپ لایه جدید را مستقیما بالاتر از هر لایه ای که در حال حاضر انتخاب شده است قرار می دهد، به این معنی که فتوشاپ لایه را بالای “لایه ۱” قرار می دهد.
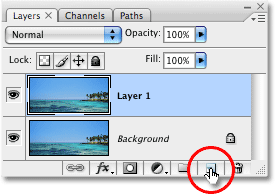
اما این چیزی نیست که ما می خواهیم. ما می خواهیم لایه جدید زیر “لایه ۱” قرار گیرد. در اینجا یک ترفند مفید وجود دارد. برای افزودن یک لایه جدید در زیر لایه انتخابی، کلید Ctrl (ویندوز) / Command (مک) خود را نگه دارید و بر روی آیکون New Layer در پایین پالت Layers کلیک کنید. در پایین نگه داشتن Ctrl (ویندوز) / Command (مک) ترفندی برای قرار دادن لایه در زیر لایه انتخاب شده در حال حاضر است:

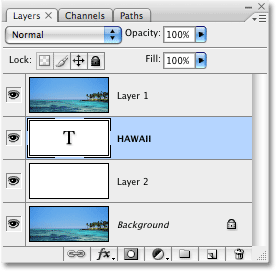
اکنون یک لایه خالی جدید به نام “لایه ۲” داریم که مستقیما بین لایه Background و “Layer 1” نشسته است:

قدم چهارم: لایه جدید را با رنگ سفید پر کنید
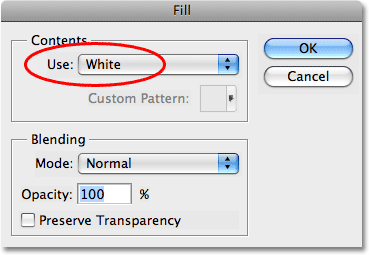
در حال حاضر، لایه جدید ما کاملا خالی است. بگذارید آن را با رنگ سفید پر کنیم تا بعد از اینکه تصویر خود را درون متن قرار دادیم، به عنوان یک پس زمینه سفید ظاهر شود. به بالای منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید. این کادر محاوره ای Photoshop را پر می کند. گزینه White for the Contents را در بالای کادر محاوره ای انتخاب کنید، سپس بر روی OK کلیک کنید تا از dialog box خارج شوید:

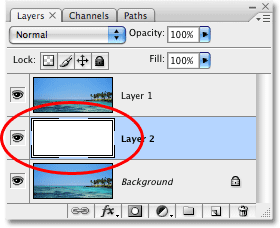
به نظر نمی رسد هیچ اتفاقی در پنجره داکیومنت رخ داده باشد، زیرا تصویر موجود در “Layer 1” مانع از نمایش “Layer 2” می شوند، اما اگر به تصویر زمینه پیش نمایش لایه برای “Layer 2” در پالت Layers نگاه کنیم، می توانیم ببینیم. مطمئنا، لایه اکنون پر از بخش سفید است:

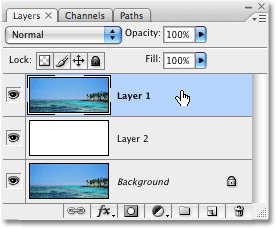
قدم پنجم: “Layer 1” را در پالت لایه ها انتخاب کنید
وقت آن است که متن خود را اضافه کنیم، اما برای دیدن متن هنگام اضافه کردن آن، لازم است که متن در بالای “لایه ۱” ظاهر شود، در غیر این صورت تصویر روی “لایه ۱” از دیده شدن متن جلوگیری می کند. برای اطمینان از اینکه می توانیم متن خود را ببینیم، روی “لایه ۱” در پالت لایه ها کلیک کنید تا آن را انتخاب کنید. به این ترتیب، به محض شروع به تایپ کردن، فتوشاپ یک لایه تایپ جدید برای ما ایجاد می کند و لایه تایپ را مستقیما در بالای “لایه ۱” قرار می دهد:

قدم ششم: ابزار Type را انتخاب کنید
برای اضافه کردن متن به فتوشاپ Type Tool احتیاج خواهیم داشت، بنابراین از پالت Tools ( ابزار Type) را انتخاب کنید. همچنین می توانید با فشار دادن حرف T بر روی صفحه کلید خود به سرعت Type را انتخاب کنید:

قدم هفتم: یک فونت را در نوار گزینه ها انتخاب کنید
با انتخاب ابزار Type ، به نوار گزینه ها در بالای صفحه بروید و هر نوع فونتی که مورد نظر شما برای جلوه است، انتخاب کنید. به طور کلی، فونت هایی با حروف بولد بهتر کار می کنند. من قصد دارم فونت Arial Black را انتخاب کنم. اکنون درباره اندازه قلم نگران نباشید:

قدم هشتم: رنگ سفید را به عنوان رنگ پیش زمینه خود تنظیم کنید
انجام این مرحله کاملا ضروری نیست، اما برای کمک به دیدن متن من، قصد دارم از رنگ سفید برای رنگ متن خود استفاده کنم. رنگی که برای متن خود انتخاب می کنید مهم نیست زیرا ما در یک لحظه متن را با یک تصویر پر می کنیم، اما همچنان به شما کمک می کند تا هنگام اضافه کردن متن، بتوانیم متن را مشاهده کنیم. برای تنظیم رنگ متن به رنگ سفید، تمام کاری که ما باید انجام دهیم این است که رنگ Foreground Photoshop را روی سفید تنظیم کنیم.
ابتدا حرف D را روی صفحه کلید خود فشار دهید تا رنگ های Foreground و Background را به حالت پیش فرض آن ها بازنشانی کند. رنگ سیاه پیش فرض برای رنگ Foreground است و رنگ سفید پیش فرض برای رنگ Background است. برای جابجایی آن ها به این ترتیب رنگ سفید به Foreground تبدیل می شود، حرف X را روی صفحه کلید خود فشار دهید. اگر به مبادلات رنگی Foreground و Background در نزدیکی پایین پالت Tools نگاه کنید، می بینید که رنگ سفید اکنون رنگ Foreground (سمت چپ swatch) است:

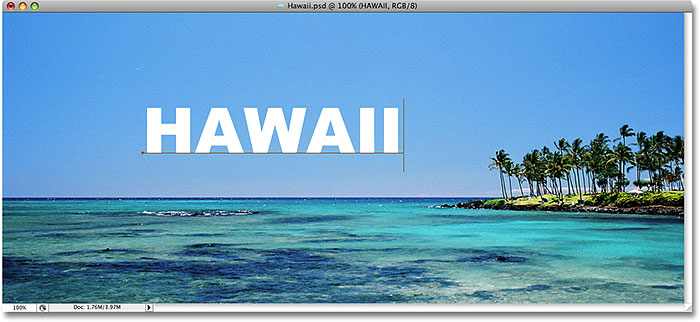
قدم نهم: متن خود را اضافه کنید
با انتخاب ابزار Type ، فونت خود را به عنوان رنگ Foreground انتخاب کرده و سفید کنید، در پنجره داکیومنت خود کلیک کنید و متن خود را اضافه کنید. از آنجایی که من از یک عکس صحنه اقیانوس در هاوایی استفاده می کنم، می خواهم کلمه “HAWAII” را تایپ کنم:

Revit رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، مهارت پولساز طراحی تاسیسات، معماری، سازه، خرید و دانلود!
بعد از این که این کار را انجام دادید، روی گزینه علامت تیک سبز در بخش گزینه ها کلیک کنید.

قدم دهم: تغییر اندازه و تغییر مجدد متن با دستور Free Transform
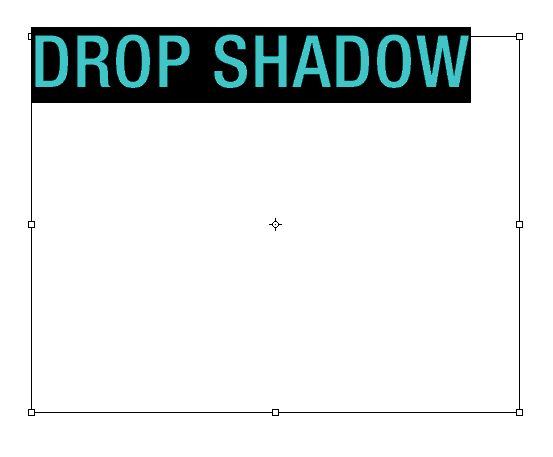
احتمالا باید متن خود را در این مرحله تغییر اندازه دهید و مجددا جایش را تغییر دهید، ما می توانیم با استفاده از دستور Free Transform Photoshop ، هر دو کار را انجام دهیم. Ctrl + T (ویندوز) / Command + T (مک) را روی صفحه کلید خود فشار دهید تا کادر Free Transform و handles در متن مورد نظر خود قرار بگیرد، سپس هر یک از دسته ها را برای تغییر اندازه متن بکشید.
اگر می خواهید متن را بدون تحریف شکل تغییر اندازه دهید، کلید Shift خود را نگه دارید و هر چهار دسته گوشه را بکشید. همچنین با نگه داشتن کلید Alt (ویندوز) / Option (مک) با کشیدن کلید، می توانید متن را از مرکز آن تغییر اندازه دهید. در آخر، برای جابجایی متن، بر روی هر جای جعبه Free Transform کلیک کرده و موس خود را بکشید تا متن درون پنجره داکیومنت حرکت کند:

Enter (Windows) / Return (Mac) را هنگام پذیرش تغییر و خروج از دستور Free Transform فشار دهید.
قدم یازدهم: لایه متن را در زیر “لایه ۱” بکشید
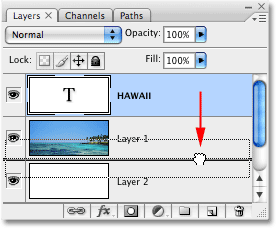
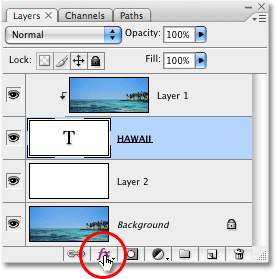
اکنون که متن خود را به روشی که می خواهیم آن را داشته باشیم نوشتید، لازم است که لایه تایپ را در زیر متن در پالت Layers حرکت دهیم. روی لایه متن کلیک کنید، سپس آن را به سادگی در زیر “لایه ۱” بکشید. خواهید دید که یک خط سیاه ضخیم بین “لایه ۱” و “لایه ۲” ظاهر می شود:

وقتی به نظر می رسد خط سیاه لایه تایپ را بین “لایه ۱” و “لایه ۲” قرار می دهد، دکمه موس خود را رها کنید:

قدم دوازدهم: دوباره “لایه ۱” را انتخاب کنید
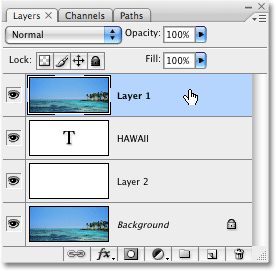
یکبار دیگر روی “لایه ۱” در پالت لایه ها کلیک کنید تا آن را انتخاب کنید:

اکنون که تصویر روی “لایه ۱” در حال مشاهده است، متن به طور موقت داخل پنجره داکیومنت ناپدید می شود.
قدم سیزدهم: ایجاد یک clipping mask
برای ایجاد توهم مبنی بر اینکه عکس در متن موجود است، باید از clipping mask استفاده کنیم. با این کار عکس “لایه ۱” به متن روی لایه، مستقیما زیر آن “کلیپ” می شود. هر قسمت از عکس که مستقیما در بالای حروف ظاهر می شود، در داکیومنت قابل مشاهده خواهد بود. بقیه عکس از نظر بقیه ناپدید می شود.
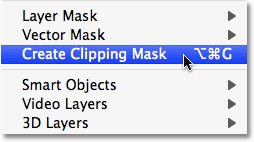
با انتخاب “Layer 1” در پالت Layers ، به منوی Layer در بالای صفحه بروید و Create Clipping Mask را انتخاب کنید:

Layer > Create Clipping Mask
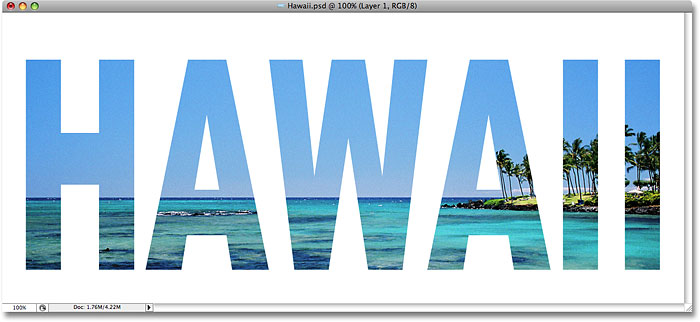
اگر در پنجره سند نگاه کنیم می توانیم ببینیم که اکنون عکس در داخل متن است:

قدم چهاردهم: اضافه کردن یک Drop Shadow (اختیاری)
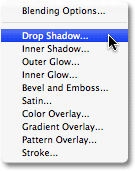
برای تکمیل جلوه خود، می خواهم یک drop shadow به حروف اضافه کنم. اگر می خواهید این کار را انجام دهید، ابتدا لایه تایپ را در پالت Layers انتخاب کنید، سپس بر روی آیکون Layer Styles در پایین پالت Layers کلیک کنید:

Drop Shadow را از لیست سبک های لایه ای که ظاهر می شوند انتخاب کنید:

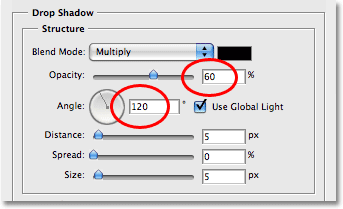
این کادر جعبه بخش Layer Style Photoshop را در ستون میانی روی گزینه های Drop Shadow تنظیم کرده است. من قصد دارم اکثر گزینه ها را رها کنم، اما Opacity of the drop drop را به حدود ۶۰٪ کاهش می دهم، بنابراین خیلی شدید نیست و Angle of the drop drop را به ۱۲۰ درجه می رسانم:

هنگامی که کار خود را انجام دادید برای اعمال drop shadow از جعبه بخش Layer Style ، روی OK کلیک کنید. در اینجا اثر نهایی “تصویر در متن” من است:

- ۵ تکنیک فوق العاده کاربردی در نرم افزار فتوشاپ که باید بدانید
- آموزش کامل طرز ایجاد یک منظره زیبای دلخواه در فتوشاپ
- چطور چندین تصویر را در فتوشاپ تغییر اندازه دهیم؟
- آموزش های کامل فتوشاپ ما را از اینجا دنبال کنید





















درود بر شما، بسیار عالی بود.
پاسخیک سوال نسخه فوتوشاپ شما چیه؟
پاسخ