آموزش تصویری طرز Mirror کردن تصاویر در فتوشاپ به زبان ساده

قرینه کردن عکس (Mirror Effect) بیشتر در طراحی کاور آلبومها و پوسترها به کار میرود و ایجاد این افکت خیلی راحتتر از آن چیزیست که فکرش را بکنید. با ما همراه باشید تا سادهترین روش Mirror کردن تصاویر در فتوشاپ را یاد بگیرید.
عکس اصلی:

عکس قرینه شده:

قدم ۱: قفل لایه پس زمینه را باز کنید
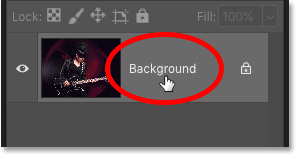
قفل بودن لایهٔ پس زمینه در حالت پیش فرض به آن معناست که نمیتوان روی آن لایه تغییرات خاصی ایجاد کرد. برای باز کردن قفل لایه پس زمینه، دوبار روی آن لایه کلیک کنید.

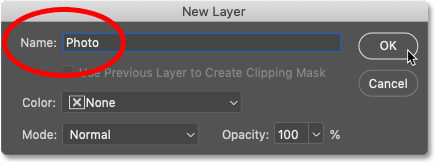
سپس در صفحهٔ باز شده نام آن لایه را تغییر دهید (مثلاً Photo) و بعد روی اوکی کلیک کنید.

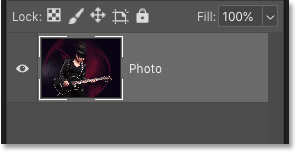
حالا اگر به پانل لایهها نگاه کنید متوجه میشوید که با تغییر دادن نام لایه پس زمینه، قفل آن باز شده است.

قدم ۲: فضای بیشتری به عکس اضافه کنید
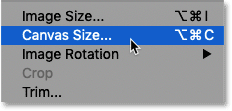
برای قرینه کردن عکس به فضای بیشتری در دو طرف عکس نیاز داریم. برای این کار مسیر Image>Canvas Size را دنبال کنید.

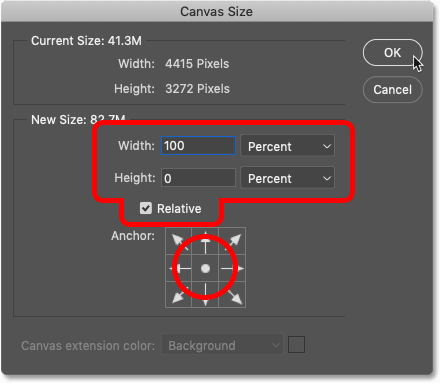
در صفحهٔ باز شده مقدار Width و Height را به ترتیب ۱۰۰ و ۰ قرار دهید. برای اضافه کردن فضای مساوی به دو طرف عکس حتماً دقت کنید که عکس در مرکز کادر قرار گرفته باشد.

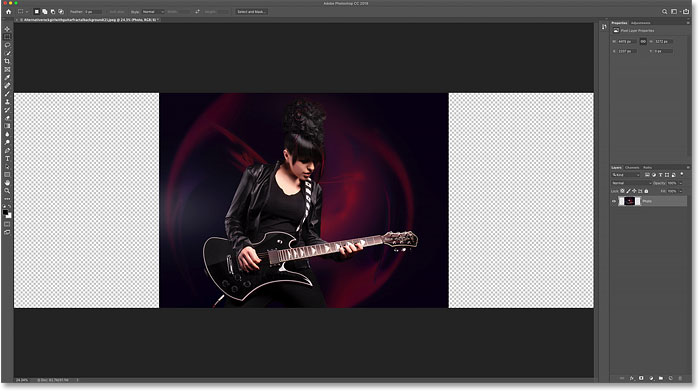
سپس روی اوکی کلیک کنید تا فضای بیشتری به دو طرف عکس اضافه شود.

به دلیل بیشتر شدن فضا ممکن است عکس به طور کامل در صفحهٔ فتوشاپ باز نشود. برای برطرف کردن این مسئله مسیر View>Fit on Screen را دنبال کنید.

با این کار عکس به طور کامل در صفحهٔ فتوشاپ باز میشود.

قدم ۳: یک خط راهنمای عمودی به وسط عکس اضافه کنید
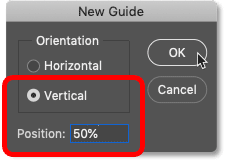
برای اضافه کردن خط راهمنای عمودی به وسط عکس مسیر View>New Guide را دنبال کنید.

در صفحهٔ باز شده گزینهٔ Vertical(عمودی) را انتخاب کنید و مقدار Position(موقعیت) را عدد ۵۰ قرار دهید.

سپس روی اوکی کلیک کنید تا خط راهنمای عمودی در وسط عکس ظاهر شود.

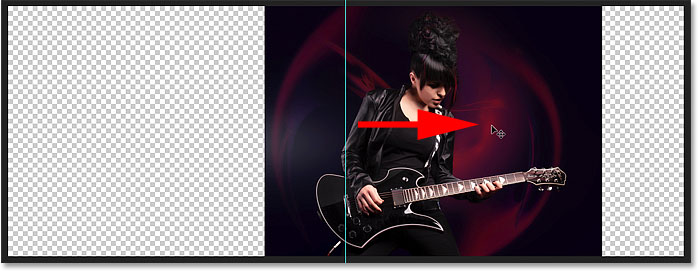
قدم ۴: ابزار Move را انتخاب کنید

قدم ۵: عکس را به یک سمت خط راهنما بکشید
بعد از انتخاب ابزار Move، کلید شیفت را نگه دارید و سپس عکس را به سمت چپ یا راست خط راهنما بکشید.

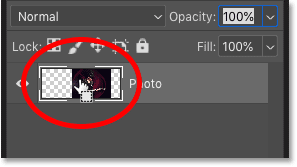
قدم ۶: عکس اصلی را انتخاب کنید
پک حرفه ای یادگیری 0 تا 100 فتوشاپ بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، درآمدزایی بدون کار عملی، خرید و دانلود!
کلید Ctrl(در ویندوز)/Command(در مک) را نگه دارید و سپس در پانل لایهها روی عکس کلیک کنید.

با این کار عکس اصلی (نه قسمت شطرنجی عکس) انتخاب میشود.

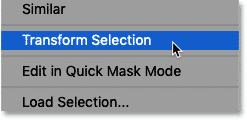
سپس مسیر Select>Transform Selection را دنبال کنید.

قدم ۷: سمت چپ عکس را به سمت خط راهنمای عمودی بکشید
به کمک هندلهای دورتا دور عکس، سمت چپ عکس را به سمت خط راهنمای عمودی بکشید.

قدم ۸: قسمت انتخاب شدهٔ عکس را در یک لایه جدید کپی کنید
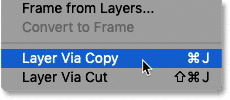
برای این کار مسیر Layer>New>Layer via Copy را دنبال کنید و یا از کلید میانبر Ctrl+J(در ویندوز)/Command+J(در مک) استفاده کنید.

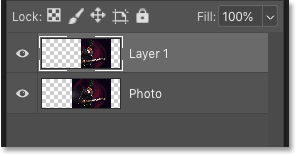
با این کار قسمت انتخاب شدهٔ عکس در یک لایه جدید کپی میشود.

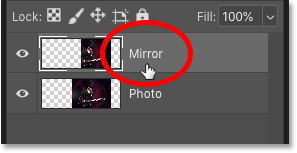
روی لایه جدید (Layer 1) کلیک کنید و نام آن را به “Mirror” تغییر دهید. سپس کلید Enter/Return را فشار دهید.

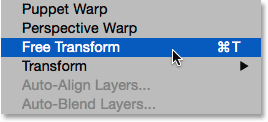
سپس مسیر Edit>Free Transform را دنبال کنید و یا از کلید میانبر Ctrl+T/Command+T استفاده کنید.

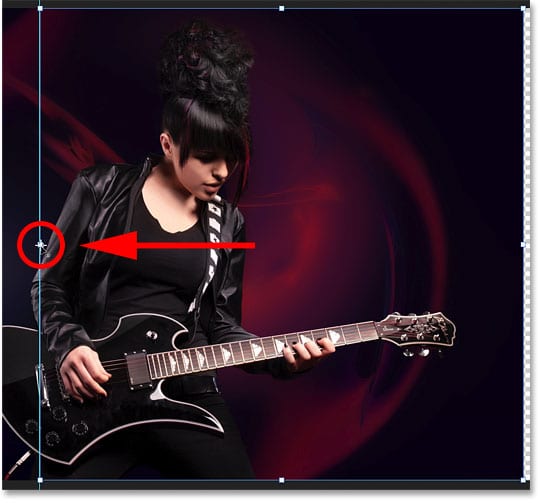
قدم ۹: نقطهٔ رفرنس را به سمت خط راهنمای عمودی بکشید
با دنبال کردن مسیر بالا، یک نقطه رفرنس در وسط عکس قرار میگیرد که باید آن نقطه را به سمت خط راهنمای عمودی بکشید.

برای این کار روی آیکون نقطهٔ رفرنس یکبار کلیک کنید و آن را روی خط راهنمای عمودی قرار دهید.

اگر با دنبال کردن مسیر بالا نقطهٔ رفرنس در عکس ظاهر نشد، در منوی بالای صفحه اولین گزینه را تیک دار کنید.

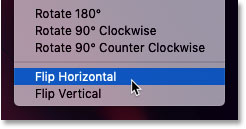
قدم ۱۰: عکس را به طور افقی قرینه کنید
روی عکس راست کلیک کنید و در منوی باز شده عبارت Flip Horizontal را انتخاب کنید.

سپس روی Enter/Return کلیک کنید.

قدم ۱۱: خط راهنما را پاک کنید
برای این کار مسیر View>Clear Guides را دنبال کنید.

قدم ۱۲: فضاهای خالی دو طرف عکس را پاک کنید
برای این کار مسیر Image>Trim را دنبال کنید.

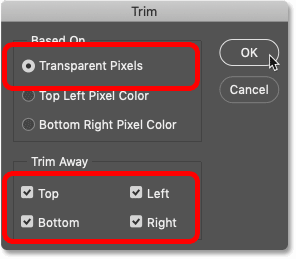
در صفحهٔ باز شده عبارت Transparent Pixels را انتخاب کنید و هر چهار گزینهٔ پایین آن را تیک دار کنید (Top/Bottom/Left/Right)

سپس روی اوکی کلیک کنید تا عکستان قرینه شود.






















عالی بود
پاسخدستت درد نکنه
خیلی مسیر سخت و طولانی بود
پاسخخیلی ممنونم، واقعاً کاربردی بود.
پاسخ