تبدیل نوشته به لوگو در فتوشاپ (آموزش با یک مثال)

هر وب سایت یا کسب و کار خوبی باید یک لوگو داشته باشد. لوگو یک نشان تصویری است که به شناسایی برند شما کمک می کند. علاوه بر این شما را حرفه ای نشان می دهد و باعث می شود تا جدی گرفته شوید.
بیشتر افرادی که کار با وب سایت یا یک کار اینترنتی را شروع می کنند، لوگو ندارند یا نمی توانند پولی برای پرداخت آن اختصاص دهند. می توان به یک طراح مراجعه کرد و پول زیادی پرداخت اما اگر می دانید چه می خواهید و طرح ساده ای هم دارید، خب چرا خودتان یک لوگو متنی طراحی نمی کنید؟
این آموزش یک راهنمای ساده و آسان برای افراد میتدی است که می خواهند یک لوگو فوق العاده ساده اما تمیز و مرتب برای وب سایت خود طراحی کنند.
خیلی ساده است فقط فتوشاپ کافیست!
نحوه ساخت لوگو متنی در فتوشاپ
- فتوشاپ را باز کنید،
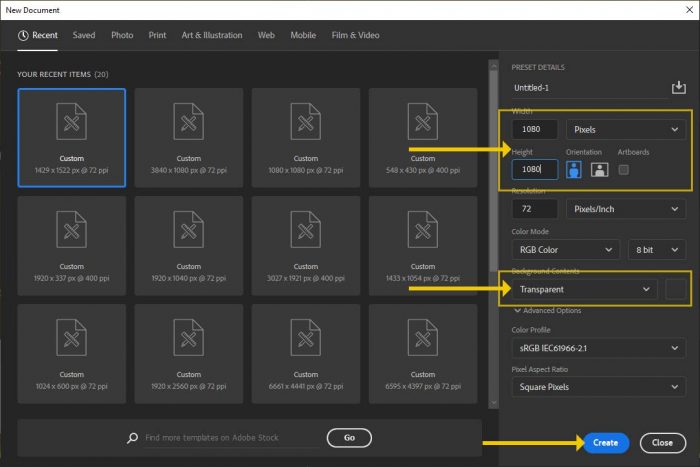
- برای ساخت یک سند جدید روی File در نوار بالا کلیک کرده و گزینه New را انتخاب کنید.
- در پنجره باز شده اندازه و تنظیمات سند را وارد کنید. قانون سخت یا یکسانی وجود ندارد اما هم برای رسانه های اجتماعی و هم وب سایت اندازه 1080 × 1080 پیکسل با پس زمینه “Transparent” مناسب است.
- در نهایت روی دکمه “Create” کلیک کنید.

وقتی پس زمینه را روی transparent یا شفاف تنظیم کنیم،دیگر پس زمینه مسطح نمی باشد و به صورت شطرنجی ساخته می شود. اما می خواهیم یک لایه رنگی ایجاد کنیم که نشان دهنده رنگ لوگو در وب سایت باشد، می تواند سبز، سیاه، سفید یا هر رنگ دیگری باشد اما باید مطمئن شویم که متن لوگو در این رنگ خوانا باشد.
- به پنل لایه ها (Layers) می رویم. (اگر این پنل را پیدا نمی کنید کافیست از فهرست Windows در نوار بالا گزینه Layers را انتخاب کرده تا فعال شود.)
- با کلیک روی علامت “+” یک لایه جدید می سازیم.
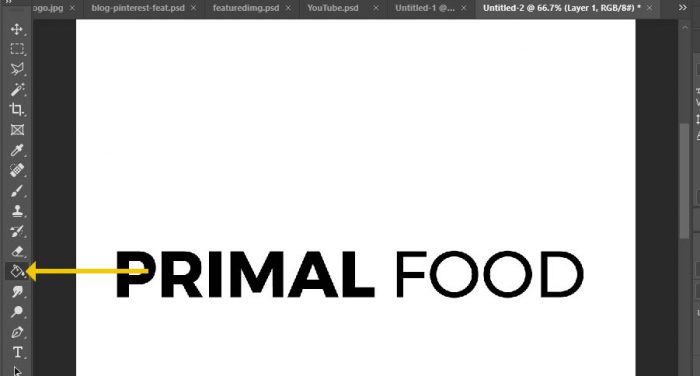
- با استفاده از ابزار سطل رنگ (Paint Bucket Tool) آن را پر می کنیم.

- اینجا رنگ سفید انتخاب شده است.
انتخاب فونت
قبل از انتخاب فونت به این نکته دقت کنید که این یک لوگو است، بنابراین باید متن آن واضح و خوانا باشد و با موضوع برند تجاری مطابقت داشته باشد. به عنوان مثال اگر یک وب سایت برای اشیای عتیقه دارید به دنبال فونت های مدرن نباشید یا برعکس.
ابتدا نام تجاری خود را تایپ کرده و یک فونت در فتوشاپ پیدا کنید. برای انجام این کار،
- روی ابزار متن Text Tool در نوار ابزار سمت چپ کلیک کنید.
- روی سند کلیک گرده و شروع به نوشتن کنید.
- متن مورد نظر را انتخاب کنید.
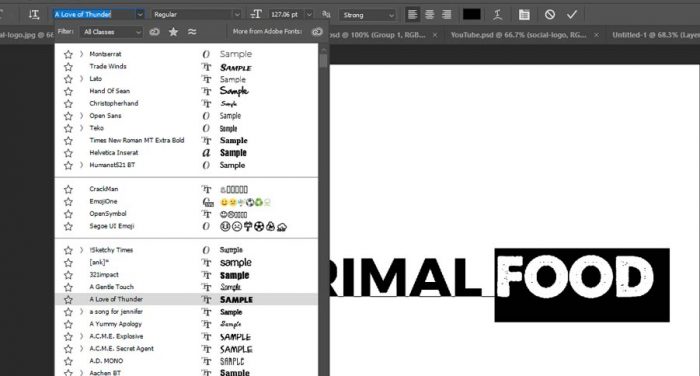
- سپس روی منوی فونت کلیک کنید و آن را پیمایش کرده تا فونت ددلخواه خود را پیدا کنید.

ممکنه هیچ کدام از فونت ها را دوست نداشته باشید، در این صورت می توانید در اینترنت جستجو و دانلود کنید. چند وب سایت رایگان برای دانلود فونت وجود دارد:
- Google Fonts
- Font Squirrel
- Da Font
- The League of Movable Type
- Font Fabric
- Lost Type
برای انتخاب های بیشتر می توانید فونت ها را از سایت Fonts.com خریداری کنید.
نکته: مجوز فونت های دانلود شده را برای استفاده تجاری بررسی کنید.
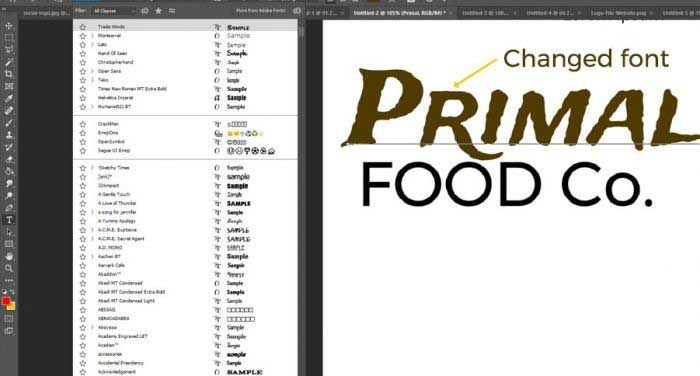
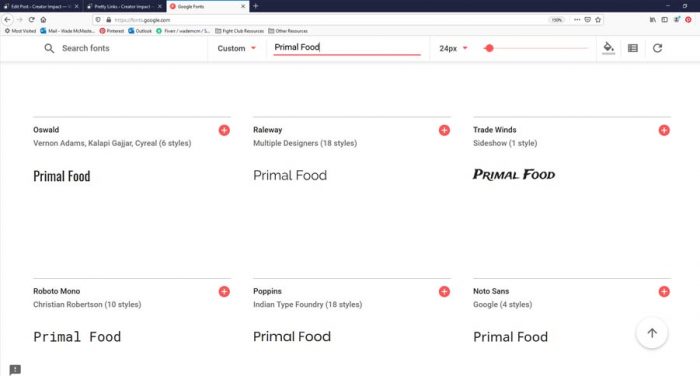
در بسیاری از این وب سایت ها وقتی متن خود را تایپ کنید همه فونت های موجود را روی متن وارد شده نشان می دهند. بنابراین پیش از دانلود فونت، پیش نمایش آن را بررسی کنید:

پس از پیدا کردن و دانلود فونت باید آن را روی سیستم نصب کنید. نصب روی کامپیوتر خیلی راحت است کافیست فایل دانلود شده را از حالت فشرده خارج کنید. سپس فایل فونت را باز کرده و روی گرینه “install” کلیک کنید. در نتیجه فونت روی سیستم نصب شده و در فتوشاپ یا دیگر نرم افزار های مرتبط مثل ورد نیز قابل دسترس است.
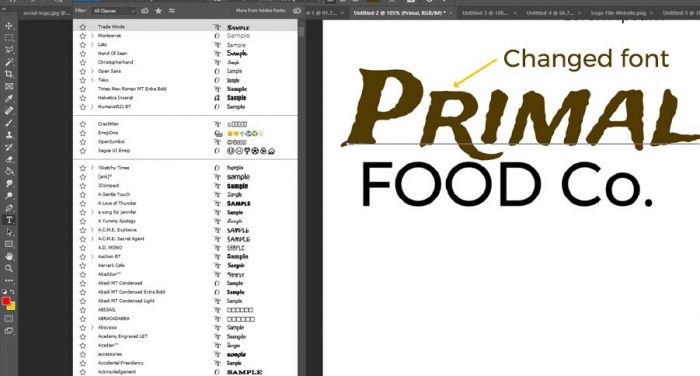
خب حالا دوباره به فتوشاپ برگردید و فونت نصب شده را از لیست فونت ها انتخاب کنید (همانطور که توضیح داده شد).
می توانید هر فونتی را روی متن خود تست کنید، خیلی ساده است. ماوس را روی فونت قرار داده و نمایش آن را روی متن ببینید سپس بعدی را انتخاب کنید، به همین ترتیب ادامه دهید تا فونت دلخواه خود را پیدا کنید،.
تغییر و سبک دهی متن لوگو
متن لوگو فقط در یک خط قرار نمی گیرد، روش های مختلفی برای تغییر ترتیب و مکان متن و کلمات (یا حروف) وجود دارد تا بتوانید میزان تاثیرگذاری آن را به حداکثر برسانید. به عنوان مثال، عبارت “Primal Food” دو کلمه دارد، آنها را در دو لایه جداگانه قرار می دهیم.
برای این کار یک لایه جدید می سازیم و قسمت Food Co را در این لایه قرار می دهیم (آن را از متن لایه قبلی حذف می کنیم). در نتیجه دو لایه متنی داریم که هر کلمه در یکی از آنها قرار گرفته است.

کنترل دو لایه متنی جداگانه بهتر و راحت تر است، مثل تغییر رنگ، تنظیم فاصله بین حروف یا هر مورد یا افکت دلخواه دیگر. قسمت مورد نظر از متن را انتخاب کرده و با استفاده از ابزار متن در سمت راست، سبک کاراکترها و متن را تغییر می دهیم.

با گزینه های جعبه کاراکتر بازی کنید، آنها واضح و ساده هستند. می توانید نام و سبک فونت را انتخاب کنید یا اندازه قلم، فاصله، رنگ، ارتفاع و … تغییر دهید. همه را تست کنید تا با تاثیر هر کدام روی متن آشنا شوید.
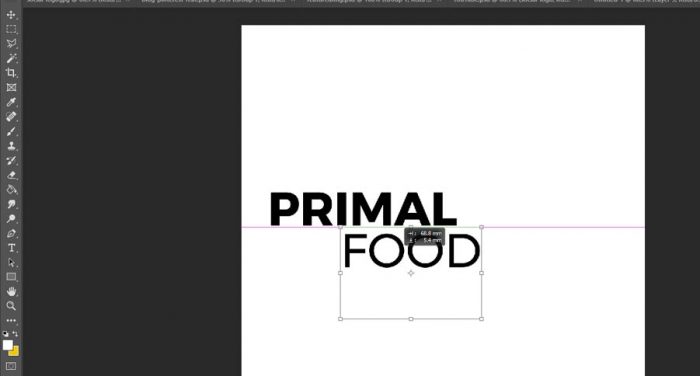
بعد از تغییر سبک متن می توانید آن را به راحتی جابجا کرده و در مکان مورد نظر خود قرار دهید. برای جابجایی متن با استفاده از ابزار متن روی آن کلیک کنید. سپس به منوی Edit در نوار بالا رفته و گزینه Free Transform را انتخاب کنید.
مانند شکل زیر یک کادر در اطراف متن نشان داده می شود که با گرفتن هر یک از دستگیره های روی آن می توانید اندازه را تغییر دهید و با کلیک کردن و کشیدن کادر، متن را جابجا کرده و یا بچرخانید.

به آسانی مکان لایه های متنی را به موقعیت و اندازه دلخواه خود تغییر دهید.
می توانید رنگ متن و رنگ پس زمینه را با استفاده از ابزار paint bucket تغییر دهید. در این مثال، طرح تغییر داده شده، بعضی از رنگ ها عوض شده اند و همچنین فونت کلمه “Primal” نیز تغییر کرده است.

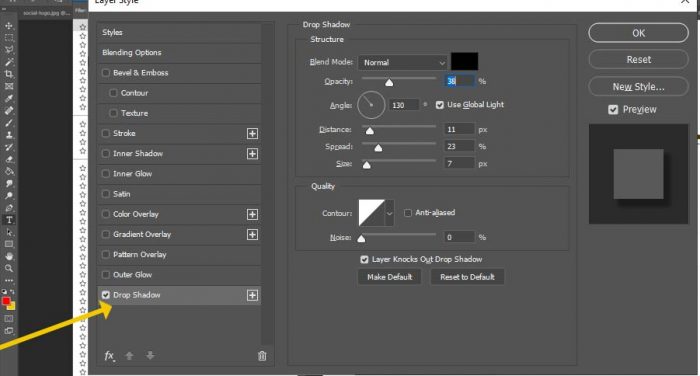
می توانید با استفاده از Drop Shadow سایه اضافه کنید. در پنل لایه ها روی لایه متن راست کلیک کرده و به پنجره “Blending Options” بروید. روی قسمت Drop Shadow در سمت چپ کلیک کنید.

با سایر گزینه های آن کار کرده و آنها را روی متن امتحان کنید. زمانی می توانید خوشحال باشید که چیزی شبیه به تصویر زیر داشته باشید.

نحوه ذخیره سازی لوگو را برای دو هدف توضیح خواهیم داد، عکس پروفایل شبکه های اجتماعی و لوگو وب سایت.
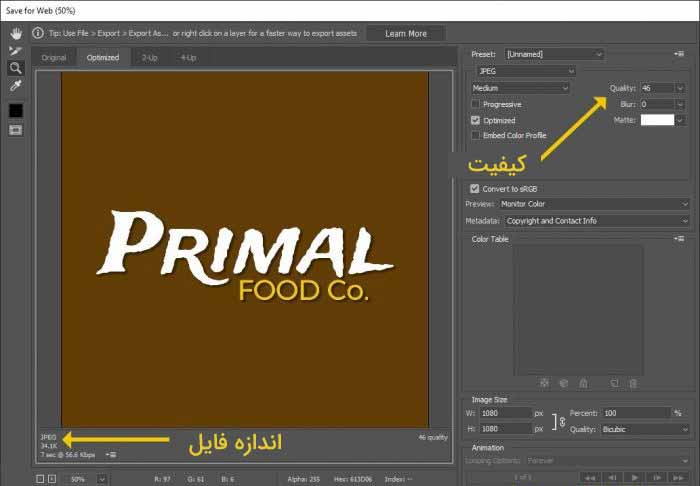
در فهرست File در نوار بالا روی Save for Web & Devices کلیک کنید. قالب JPG را انتخاب کرده و کیفیت (Quality) را جوری تنظیم کنید که هم واضح به نظر برسد و هم اندازه فایل خیلی بزرگ نشود.

این تصویر برای شبکه های اجتماعی مناسب است. بیایید لوگو را برای وب سایت درست کنیم.
باید پس زمینه را حذف کنیم. بنابراین،
- به پنل لایه ها می رویم.
- با کلیک روی نماد چشم در سمت چپ لایه پس زمینه، آن را مخفی می کنیم.
- سپس روی ابزار انتخاب Square Selection Tool در نوار ابزار سمت چپ کلیک کرده و ناحیه مورد نظر را انتخاب می کنیم.

- در منوی Image روی گزینه Crop کلیک می کنیم.
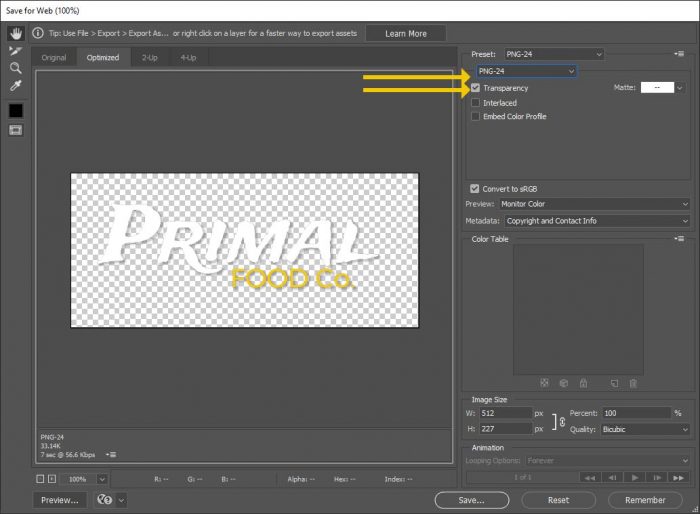
- برای ذخیره فایل برای وب، فرمت آن را روی PNG 24 و فعال کردن Transparency (شفافیت) تنظیم می کنیم.

لوگو آماده است!
حالا می توانید فایل PNG لوگو را در تم وب سایت یا قسمت هدر آن بارگذاری کنید. فایل JPG برای تصویر رسانه های اجتماعی مناسب است.
کار شما تمام شد! برای ویرایش و به روزرسانی های بعدی حتماً آن را در قالب PSD (از مسیر (File -> Save As ذخیره کنید.
سخت بود؟ بسیار آسان و یک شروع عالی برای یادگیری فتوشاپ.
حتما دانلود کنید: دانلود رایگان آموزش صفر تا صد فتوشاپ (فیلم فارسی+PDF)
چند نکته مهم برای طراحی لوگو
- قبل از هر چیز با مشتری/مشتریان خود آشنا شوید و درباره زمینه کاری آنها تحقیق کنید.
- ایده های خود را ابتدا با مداد و کاغذ ثبت کنید (یعنی اسکیس بزنید-طرح سریع کلی)، و هر ایده را در یک صفحه جداگانه بگنجانید.
- در طرحهای اولیه خود از نمادگرایی، تمایز و سادگی استفاده کنید.
- برای مشاغل محلی یا کوچک از طرحهای انتزاعی استفاده نکنید.
- با استفاده از نرم افزاری که بر آن تسلط کافی دارید، ایدههای خود را در رایانه اصلاح کنید.
- یک طرح پیشنهادی به مشتری خود ارائه کنید و درباره ایدههای طراحی آن توضیح دهید.
- از نقد سازنده استقبال کنید و ایدههای خود را در بازار نمونه مورد سنجش قرار دهید.
- طرح نهایی خود را در فرمت وکتور قرار دهید تا مقیاس پذیر باشد.
- از نام تجاری شرکت در نهایی کردن طرح خود استفاده کنید.
- به جزئیات طرح توجه کنید، با ایجاد تغییرات جزئی و ظریف آن را جلا دهید.
- طرح خود را به صورت مجموعه ای از طرحها و آیکونهای چند منظوره و منعطف در اختیار مشتری بگذارید.