نحوه ایجاد حاشیه و قاب شیک در فتوشاپ +دانلود ۲۰ حاشیه زیبای آماده

نحوه ایجاد حاشیه و قاب در فتوشاپ را بیاموزید! این راهنمای گام به گام برای Photoshop CC، CS6 و نسخه قبل از آن مناسب خواهد بود. قاب های عکس راهی عالی برای اضافه کردن یک جلوه شیک و ظریف به تصاویر هستند . اضافه کردن یک قاب کار ساده ای است به این شرط که مراحل آن را بدانید. ما کار خود را با اضافه کردن فضای بیشتری در اطراف تصویر با استفاده از دستور Canvas Size فتوشاپ شروع خواهیم کرد. سپس برای ایجاد قاب، از یک لایه Solid Color fill، برای پر کردن فضای خالی استفاده خواهیم کرد. در این مقاله با نحوه انتخاب رنگ حاشیه از Color Picker، و چگونگی ترکیب حاشیه با عکس با استفاده از انتخاب یک رنگ به صورت مستقیم از خود تصویر آشنا خواهید شد.
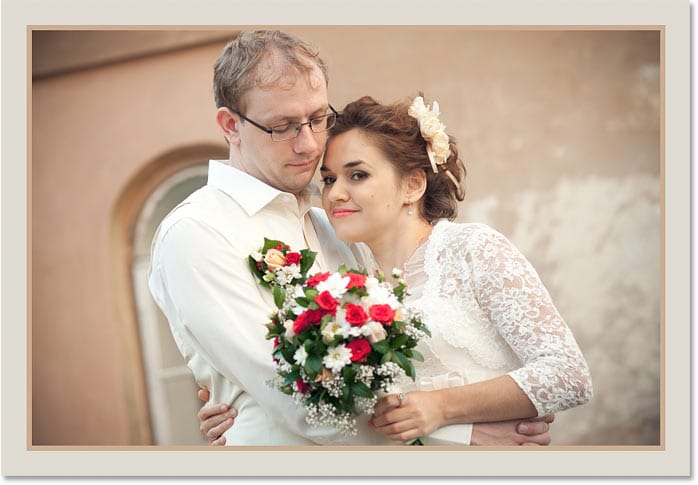
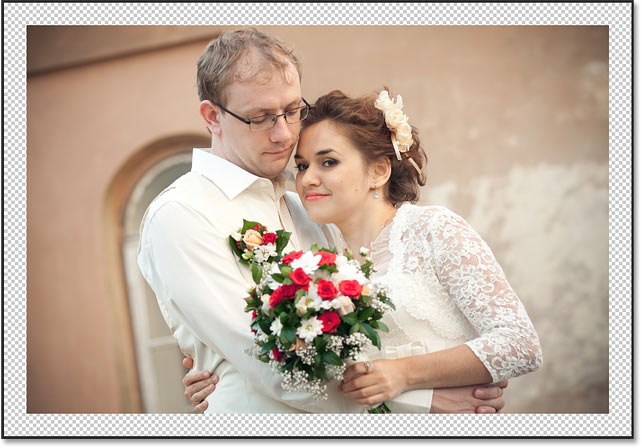
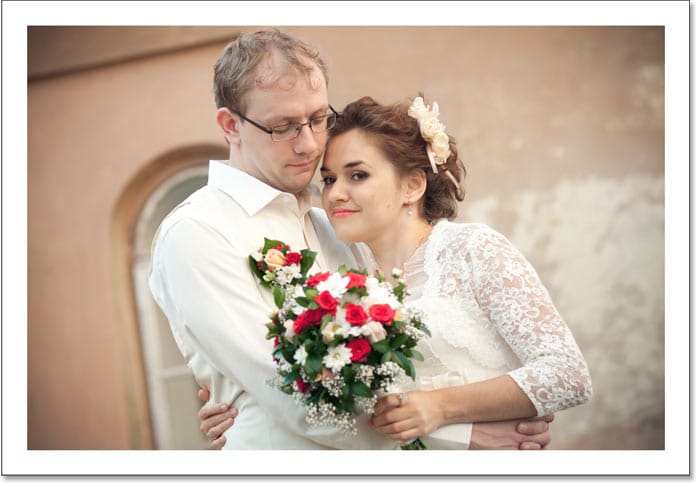
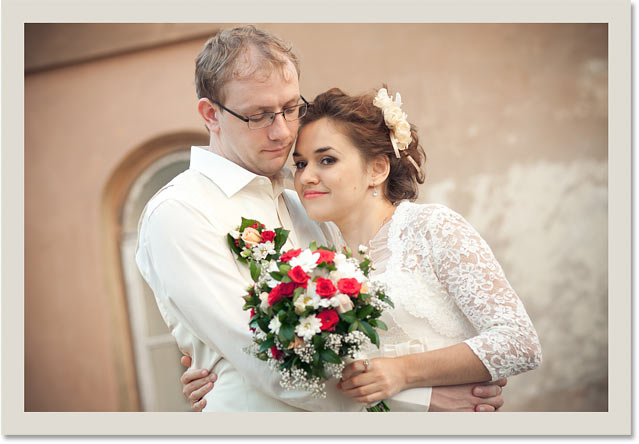
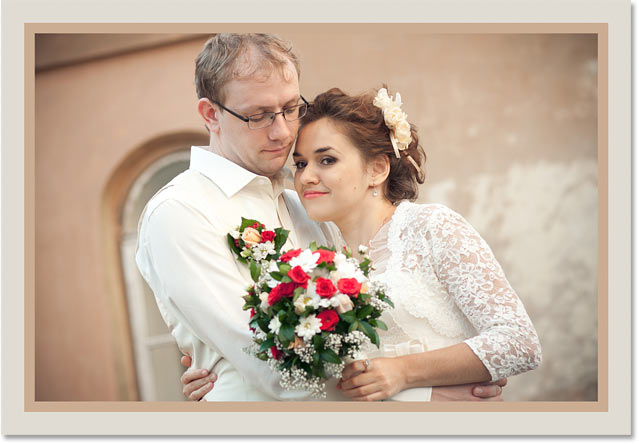
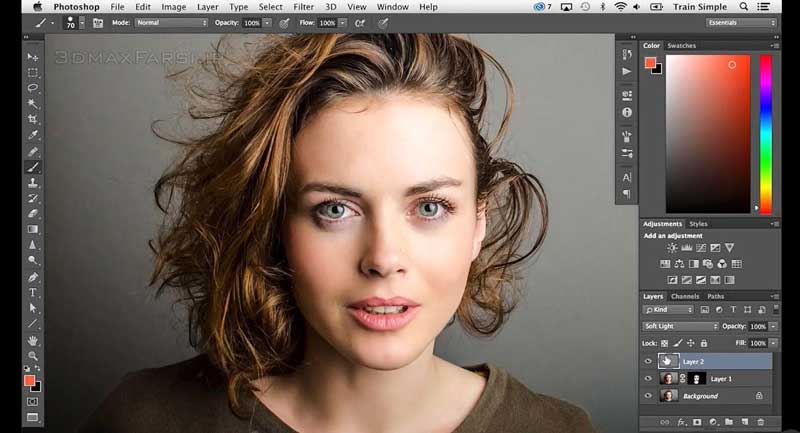
پس از اضافه کردن حاشیه عکس اصلی، به شما نشان می دهم که چگونه می توانید با استفاده از یک جلوه لایه ای یک حاشیه کوچکتر دیگر در اطراف تصویر اضافه کنید. من از تصویر استفاده خواهم کرد:

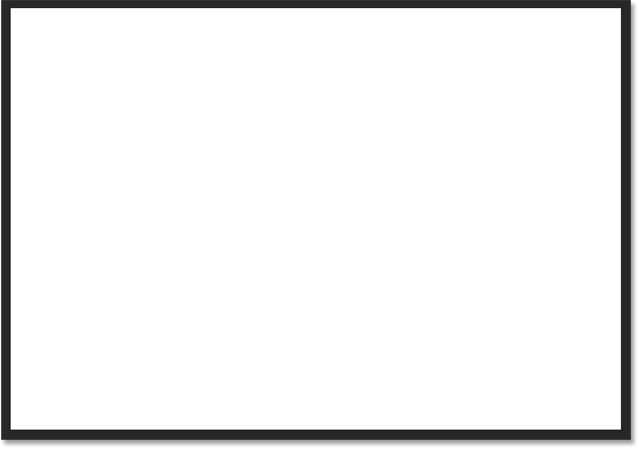
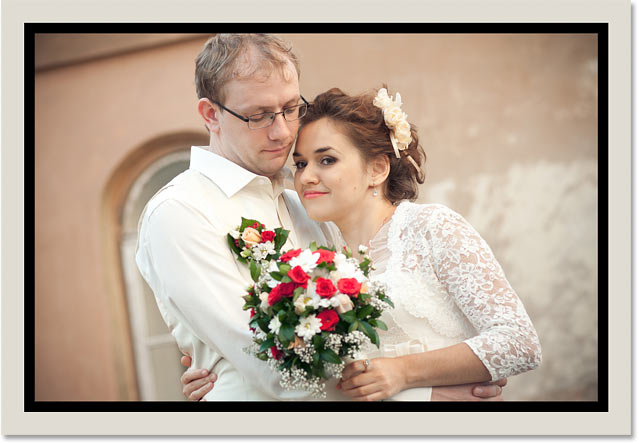
در زیر تصویر و حاشیه اطراف آن را مشاهده می کنید. در طی مراحل بعد، با نحوه سفارشی کردن اندازه و رنگ های حاشیه آشنا خواهید شد:
 شروع می کنیم!
شروع می کنیم!
نحوه ایجاد حاشیه عکس در فتوشاپ
مرحله ۱: برای ایجاد فضای بیشتر برای حاشیه کوچک نمایی کنید
برای ایجاد حاشیه عکس، فضای بوم بیشتری در اطراف تصویر اضافه خواهیم کرد. بنابراین اجازه دهید با کوچک نمایی، فضای بیشتری برای کار خود فراهم کنیم. برای کوچک نمایی از صفحه کلید، کلید Ctrl در رایانه شخصی Windows یا کلید Command را در Mac فشار داده و نگه دارید سپس کلید minus را فشار دهید. این کار فضای بیشتری را به حاشیه اختصاص خواهد داد:

مرحله ۲: قفل لایه Background را باز کنید
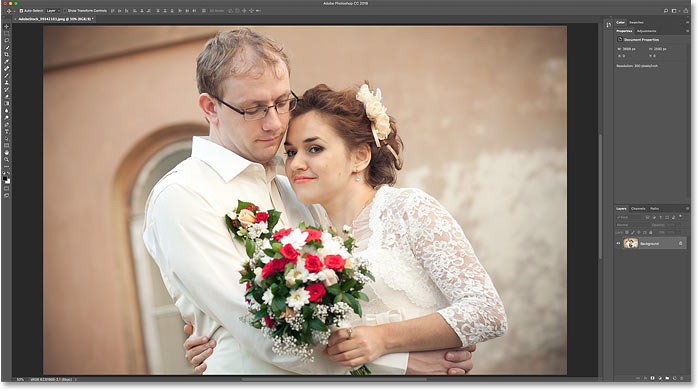
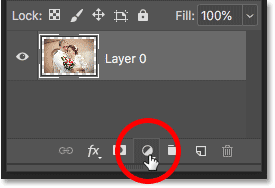
اگر به پنل Layers نگاه کنید، می توانید تصویر را در لایه Background ببینید:

ما باید قفل لایه Background را باز کنیم تا بتوانیم لایه های دیگری را در زیر آن اضافه کنیم. برای باز کردن قفل لایه مورد نظر، در Photoshop CC، فقط کافی است روی نماد قفل کلیک کنید. در CS6 یا نسخه های قبل از آن ، کلیدAlt (Win) / Option (Mac) را در صفحه کلید خود فشار داده و نگه دارید سپس دوبار کلیک کنید. با این کار نماد قفل حذف شده و لایه به “Layer 0” تغییر نام خواهد داد:

مرحله ۳: پنجره Canvas Size را باز کنید
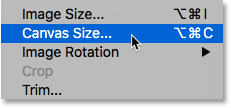
برای بیشتر شدن فضای بوم در اطراف تصویر، به منوی Image در نوار منو بروید و Canvas Size را انتخاب کنید:

Going to Image > Canvas Size.
مرحله ۴: بوم های بیشتری در اطراف عکس اضافه کنید
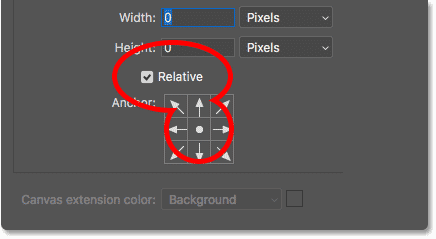
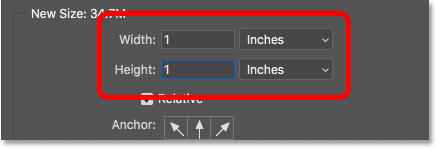
در پنجره Canvas Size، گزینه Relative را تیک بزنید. سپس، در Anchor grid، مربع وسط را انتخاب کنید. با این کار فضای بوم جدید به یک اندازه در اطراف تصویر اضافه می شود:

سپس، اندازه مورد نیاز برای حاشیه عکس خود را درقسمت Width و Height وارد کنید. به خاطر داشته باشید که مقداری که وارد می کنید به طور مساوی بین هر دو طرف تقسیم می شود. و این هم در مورد عرض و هم درمورد ارتفاع صدق می کند. بنابراین اگر می خواهید یک حاشیه ۴/۱(ربع) اینچی در اطراف تصویر ایجاد کنید، برای عرض و ارتفاع باید اندازه ۰٫۵ اینچ را وارد کنید. برای یک حاشیه ۱ اینچی، باید اندازه ۲ اینچ را وارد کنید. به عبارت دیگر، باید مقدار دو برابر اندازه ای که نیاز دارید را وارد کنید.
در اینجا، من یک حاشیه نیم اینچی می خواهم، بنابراین اندازه عرض و ارتفاع را روی دو برابر آن یعنی یک اینچ تنظیم می کنم:

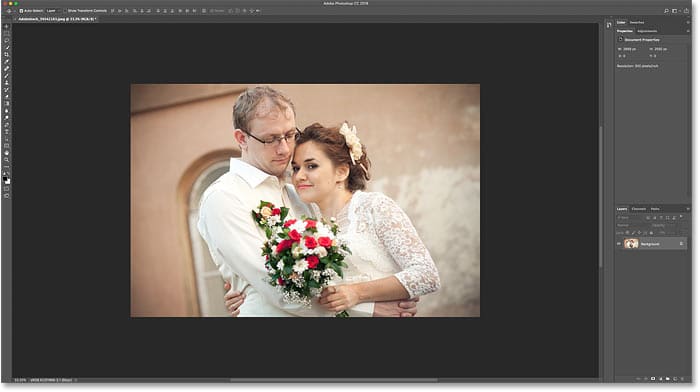
در مرحله بعد، برای افزایش فضای بوم، روی OK کلیک کنید تا پنجره بسته شود. در اینجا بوم جدید را در اطراف تصویرمشاهده می کنیم. الگوی checkerboard بدان معنی است که فضای موجود در حال حاضر با شفافیت پر شده است (transparency)، بعدا به آن رنگ اضافه خواهیم کرد:

چگونه اندازه بوم را Undo کرده و مجددا امتحان کنیم
برای تغییر ابعاد حاشیه خود، می توانید به منوی Edit بروید و Undo Canvas Size را انتخاب کنید. سپس پنجره Canvas Size را مجددا باز کنید (به go > Canvas Sizeبروید) و دوباره امتحان کنید:

مرحله ۵: اضافه کردن یک لایه رنگ شی سالید
برای پر کردن حاشیه با یک رنگ، از یکی از لایه های رنگ شی رنگ سالید فتوشاپ استفاده خواهیم کرد. در پنل Layers، روی نماد New Fill یا Adjustment Layer در پایین کلیک کنید:

و Solid Color را از لیست انتخاب کنید:

مرحله ۶: برای رنگ حاشیه عکس خود رنگ سفید را انتخاب کنید
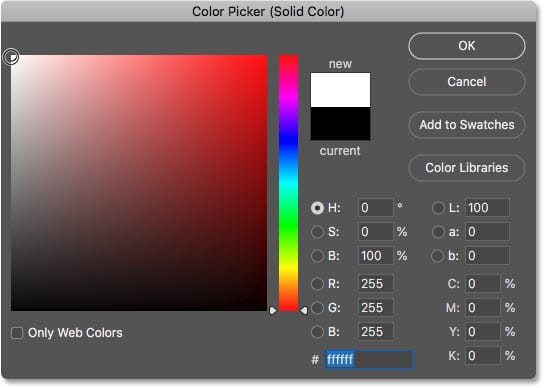
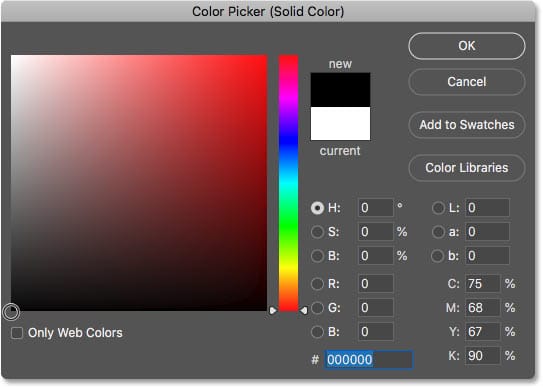
در Color Picker رنگ مورد نظر خود را برای حاشیه انتخاب کنید. در اینجا من از رنگ سفید استفاده خواهم کرد، اما به شما نشان می دهم که چگونه می توانید در عرض یک لحظه رنگ را تغییر دهید:

پس از انجام انتخاب خود برای بستن Color Picker ، روی OK کلیک کنید. فتوشاپ به طور موقت کل سند را با رنگ سفید پر کرده و تصویر را از نظر مسدود می کند:

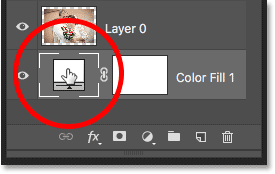
مرحله ۷: لایه fill (رنگ شی) را به زیر تصویر بکشید
برای حذف آن، مجددا در پنل Layers ، کلیک کنید و لایه fill را به زیر تصویر بکشید:

لایه fill را زیر “لایه ۰” بکشید.
اکنون رنگ لایه fill فقط در داخل حاشیه ظاهر خواهد شد:

مرحله ۸: تغییر رنگ حاشیه (اختیاری)
اگر رنگ دیگری غیر از سفید می خواهید، می توانید با دوبار کلیک کردن روی color swatch لایه fill رنگ دیگری را برای حاشیه خود انتخاب کنید:

با این کار گزینه Color Picker مجددا باز خواهد شد و شما می توانید رنگ دیگری را در آن انتخاب کنید. همانطور که رنگ های مختلف را امتحان می کنید، می توانید پیش نمایش زنده ای از رنگ جدید موجود در تصویر را مشاهده می کنید. بنابراین اگر من به جای رنگ سفید رنگ مشکی را انتخاب کنم:

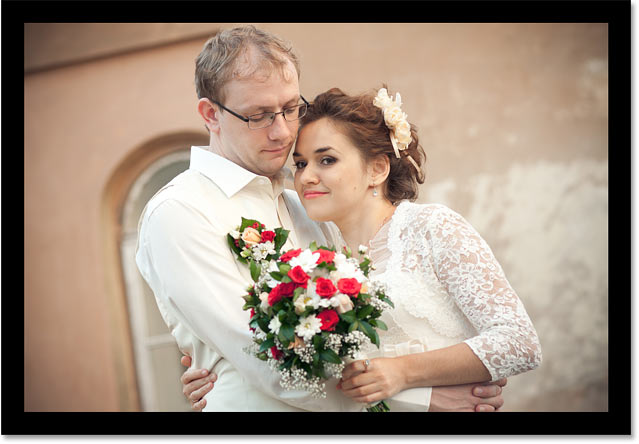
رنگ حاشیه فوراً به مشکی تغییر خواهد کرد:

نحوه انتخاب یک رنگ حاشیه از خود تصویر
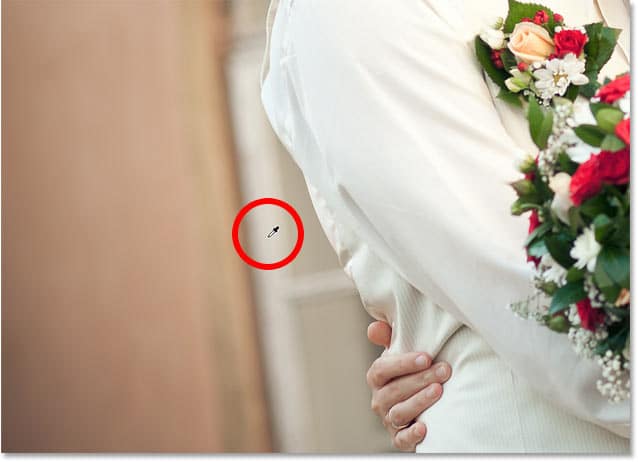
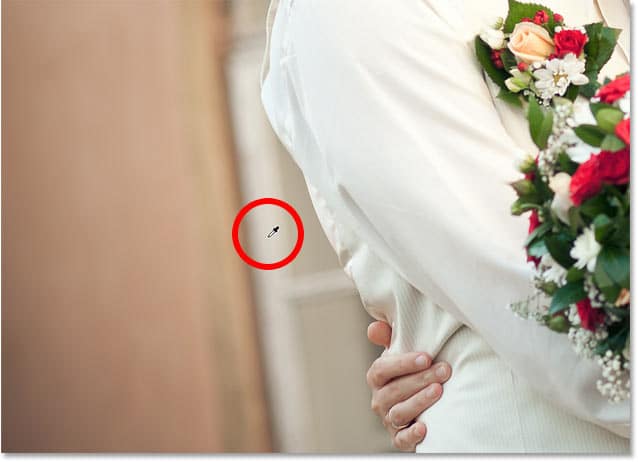
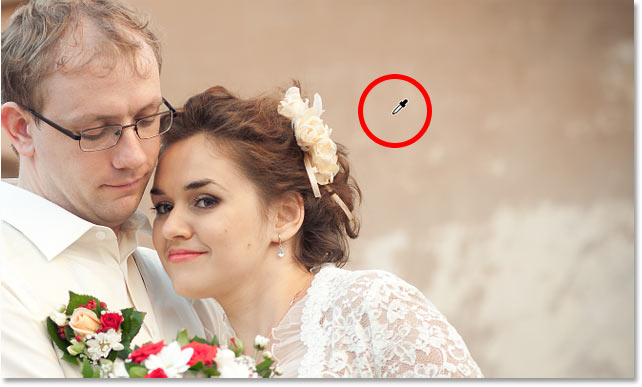
شما می توانید رنگ دلخواه خود را با استفاده از گزینه Color Picker انتخاب کنید. یا یک رنگ را مستقیماً از خود تصویر انتخاب کنید. کافی است مکان نمای خود را به تصویر منتقل کرده و روی رنگ مورد نظر خود کلیک کنید. در اینجا من یک رنگ خاکستری روشن را از قسمت پنجره در پس زمینه انتخاب می کنم:

حاشیه فوراً به رنگ جدید تغییر خواهد کرد. برای تائید آن، روی گزینه OK کلیک کنید تا Color Picker بسته شود:

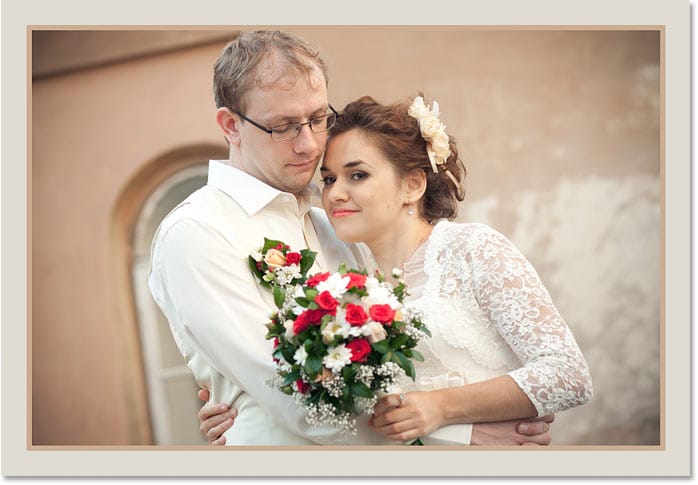
حاشیه عکس اکنون با تصویر همخوانی بیشتری دارد.
نحوه اضافه کردن یک حاشیه کوچکتر در داخل حاشیه اصلی
بعد از اینکه حاشیه اصلی را اضافه کردیم، اجازه دهید یک حاشیه کوچکتر دیگر، در داخل حاشیه اصلی اضافه کنیم. ما این کار را با استفاده از یک جلوه لایه انجام خواهیم داد.
مرحله ۹: “Layer 0” را انتخاب کنید
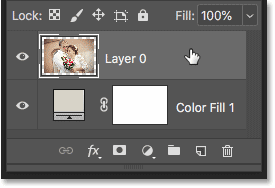
در پنل لایه ها، تصویر “Layer 0” را انتخاب کنید:

با کلیک بر روی لایه تصویر، می توانید آن را انتخاب کنید.
مرحله ۱۰: یک سبک لایه Stroke اضافه کنید
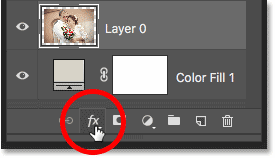
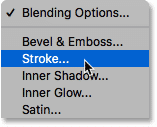
اکنون روی نمادLayer Styles کلیک کنید (نماد “fx”):

و Stroke را از لیست انتخاب کنید:

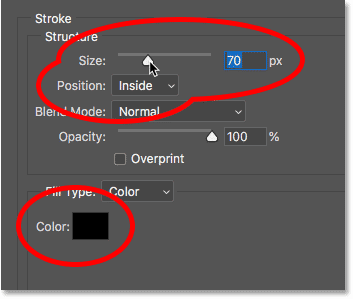
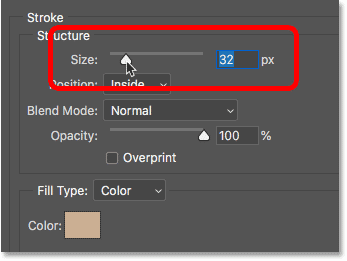
در پنجره Layer Style، رنگ Stroke را روی رنگ مشکی قرار دهید و مطمئن شوید که Position روی Inside تنظیم شده است. سپس با کشیدن اسلایدر Size ، عرض Stroke را افزایش دهید:

همزمان با کشیدن اسلایدر، اندازه Stroke در داخل حاشیه اصلی افزایش می یابد:

مرحله ۱۱: تغییر رنگ Stroke (اختیاری)
اگر نمی خواهید رنگ مشکی به عنوان رنگ Stroke استفاده شود، می توانید با کلیک روی color swatch آن را تغییر دهید:

سپس در Color Picker رنگ متفاوتی را انتخاب کنید. یا، دقیقاً مانند کاری که برای حاشیه اصلی انجام دادیم، می توانید یک رنگ را مستقیماً از خود تصویر انتخاب کنید. من روی یک رنگ در پس زمینه کلیک می کنم:

Stroke فوراً به رنگ جدید به روز خواهد شد. در صورتی که از رنگ راضی هستید، برای بستن Color Picker ، روی OK کلیک کنید:

آموزش گام به گام تبدیل تصاویر عروسی به حالت رومانتیک در فتوشاپ
مرحله ۱۲: اندازه Stroke را تنظیم کنید
در آخر، من با تنظیم اسلایدر Size اندازه Stroke را تنظیم می کنم. در اینجا من از یک تصویر نسبتاً بزرگ استفاده می کنم، بنابراین می توانم اندازه ای حدود ۳۲px را انتخاب کنم. و برای تایید آن، روی OK کلیک می کنم تا پنجره Layer Style بسته شود.

و در اینجا نتیجه نهایی را مشاهده می کنید:

کار ما تمام شد! به همین راحتی می توانید با فتوشاپ در اطراف تصاویر خود حاشیه ایجاد کنید. بسیار آسان است!




















عالی بود مرسی
پاسخبسیار عالی و مفید
پاسخسپاس فراوان
پاسخیک درس
ساده /روان / و کار آمد